本文主要是介绍Echarts词云,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- tooltip: 词汇提示组件(同其他图标配置)
tooltip: {show: true,formatter: function (params) {const { marker, seriesName, data } = params const { name, value } = datareturn `${marker}${seriesName}:${name}<br>数值:${value}`}},
- series配置项:
- type:“wordCloud”
- shape:circle/triangle/triangle-forward/cardioid(心形)/diamond(菱形/方形)/pentagon/star
- name: 系列名
- left: chart组件离容器左侧的距离
- top: chart组件离容器上侧的距离
- right: chart组件离容器右侧的距离
- bottom: chart组件离容器下侧的距离
- width: ‘auto’
- height: ‘auto’
- sizeRange: [14,48] 文本大小范围,默认最小12,最大60
- rotationRange: [-90, 90] 文本旋转角度
- rotationStep: 45 旋转角度步长
- gridSize: 8 网格大小,数值越大,文本之间的间隙越大
- drawOutOfBound: false 是否允许文本超出画板
- shrinkToFit: false 如果文本的字体大小超出可以放置文本的最大限度,设置为false,文本将不显示,设置为true,文本将缩小来自适应
- layoutAnimation: true, 是否执行布局动画,注意:禁用该属性,当出现大量词汇时会阻碍UI渲染
- textStyle: 文本属性
{fontFamily: 'sans-serif',fontWeight: 'bold',// Color can be a callback function or a color stringcolor: function () {// Random colorreturn 'rgb(' + [Math.round(Math.random() * 160),Math.round(Math.random() * 160),Math.round(Math.random() * 160)].join(',') + ')';}},
maskImage:自定义shape形状,该属性传入一个图片对象,图片中不透明部分即为最终的词云形状
const maskImage = new Image()
maskImage = "@/assets/black.png"
maskImage.onLoad = () -> {
// 图表的初始化可以写在这,确保图片加载成功
}
keepAspect:保持maskImage的横纵比,为false时会随着组件的宽高拉伸
data:词汇的数据数组,其中name和value两个属性必不可少, name为词汇名称,value为词汇的频度
data: [{name: '大学生活多丰富',value: 22,},{name: '奇葩公司',value: 25,}]
emphasis:词汇高亮(同其他图标配置)
其他配置项可以参考echarts配置项手册
使用步骤:
- npm install echarts
- npm install echarts-wordcloud
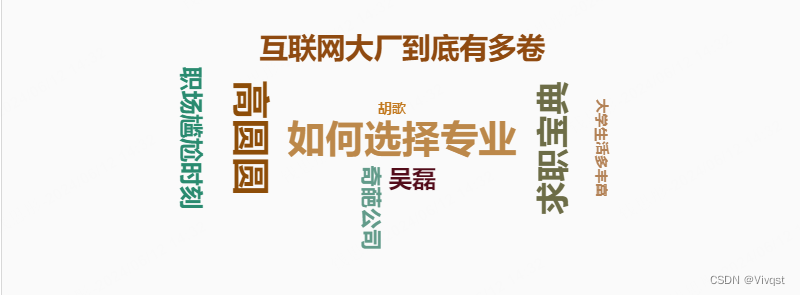
- 代码示例如下
import { onMounted } from "vue"
import * as echarts from "echarts"
import "echarts-wordcloud"onMounted(() => {const chart = echarts.init(document.getElementById('wordCloud'));chart.setOption({tooltip: {show: true,formatter: function (params) {const { marker, seriesName, data } = params const { name, value } = datareturn `${marker}${seriesName}:${name}<br>数值:${value}`}},series: [{name: "词",type: 'wordCloud',shape: 'diamond',left: "left",top: 0,width: '100%',height: '100%',right: null,bottom: null,sizeRange: [14, 48],rotationRange: [-90, 90],rotationStep: 90,gridSize: 20,drawOutOfBound: false,shrinkToFit: false,layoutAnimation: true,textStyle: {fontFamily: 'sans-serif',fontWeight: 'bold',color: function () {return 'rgb(' + [Math.round(Math.random() * 225),Math.round(Math.random() * 160),Math.round(Math.random() * 180)].join(',') + ')';}},data: [{name: '大学生活多丰富',value: 22,},{name: '奇葩公司',value: 25,},{name: '求职宝典',value: 30,},{name: '如何度过职业空窗期',value: 36,},{name: '如何选择专业',value: 32,},{name: '互联网大厂到底有多卷',value: 28,},{name: '职场尴尬时刻',value: 26,},{name: '胡歌',value: 22,},{name: '高圆圆',value: 32,},{name: '吴磊',value: 26,}]}]});
})
这篇关于Echarts词云的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








