本文主要是介绍android利用抽屉添加图片,点击图片可以放大显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
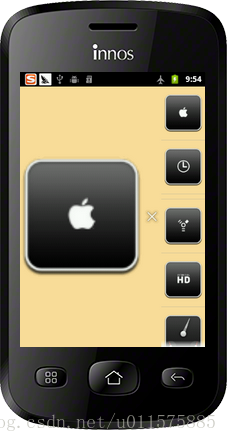
<span style="font-family:Microsoft YaHei;font-size:24px;color:#663333;"> 抽屉效果对于屏幕紧张的移动终端来说是一个很好的控件。然后就随便写了一个玩意,直接上图。然后就是直接上代码(转载请说明原文章地址)</span>
主类MainActivity
package com.example.demo1;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import android.support.v7.app.ActionBarActivity;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.SlidingDrawer;
import android.widget.SlidingDrawer.OnDrawerCloseListener;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
import android.widget.SlidingDrawer.OnDrawerScrollListener;
import android.widget.Toast;
/** @author ME_KELLER*/
@SuppressWarnings("deprecation")
public class MainActivity extends Activity {private int pic[] = new int[] { R.drawable.pic_apple, R.drawable.pic_away,R.drawable.pic_circle, R.drawable.pic_danger, R.drawable.pic_hd,R.drawable.pic_point, R.drawable.pic_s, R.drawable.pic_wifi,R.drawable.pic_ud };private ListView listView = null;private List<Map<String, String>> list = new ArrayList<Map<String, String>>();private SimpleAdapter simpleAdapter = null;private SlidingDrawer slidingDrawer = null;private ImageView handle = null;;private ImageView person = null;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);super.setContentView(R.layout.activity_main);this.listView = (ListView) findViewById(R.id.datalist);this.person = (ImageView)findViewById(R.id.person);for (int x = 0; x < this.pic.length; x++) { Map<String, String> map = new HashMap<String, String>();map.put("pic", String.valueOf(this.pic[x]));this.list.add(map);}this.simpleAdapter = new SimpleAdapter(this, this.list,R.layout.datalist, new String[] { "pic" }, //复写map接口里的方法new int[] { R.id.pic });this.listView.setAdapter(this.simpleAdapter);this.listView.setOnItemClickListener(new OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {@SuppressWarnings("unchecked")Map<String,String> map = (Map<String,String>) MainActivity.this.simpleAdapter.getItem(arg2); String resouce = map.get("pic");MainActivity.this.person.setImageResource(Integer.valueOf(resouce));}});this.slidingDrawer = (SlidingDrawer) super.findViewById(R.id.slidingdrawer);this.handle = (ImageView) super.findViewById(R.id.handle);this.slidingDrawer.setOnDrawerOpenListener(new OnDrawerOpenListenerImpl());this.slidingDrawer.setOnDrawerCloseListener(new OnDrawerCloseListenerImpl());}//滑动抽屉private class OnDrawerOpenListenerImpl implements OnDrawerOpenListener {@Overridepublic void onDrawerOpened() {MainActivity.this.handle.setImageResource(R.drawable.abc_ic_clear);}}private class OnDrawerCloseListenerImpl implements OnDrawerCloseListener {@Overridepublic void onDrawerClosed() {MainActivity.this.handle.setImageResource(R.drawable.abc_ic_clear);}}
}
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="horizontal"android:background="#fd9"><ImageViewandroid:id="@+id/person"android:layout_width="212dp"android:layout_height="match_parent" /><SlidingDrawerandroid:id="@+id/slidingdrawer"android:layout_width="wrap_content"android:layout_height="wrap_content"android:content="@+id/content"android:handle="@+id/handle"android:orientation="horizontal" ><ImageViewandroid:id="@+id/handle"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/abc_ic_clear" /><LinearLayoutandroid:id="@+id/content"android:layout_width="85dp"android:layout_height="fill_parent"android:orientation="vertical" ><ListView android:id="@+id/datalist"android:layout_width="wrap_content"android:layout_height="wrap_content"></ListView></LinearLayout></SlidingDrawer></LinearLayout><?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical" android:background="#fd9"><ImageView android:id="@+id/pic"android:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="4dp"/></LinearLayout>
这篇关于android利用抽屉添加图片,点击图片可以放大显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!