本文主要是介绍网络抓取的最佳用户代理 2024 | 避免在抓取时被禁止使用 UA,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

你是经常进行网页抓取的人吗?你对你的隐私非常小心吗?那么你一定多次听说过“用户代理”。你知道什么是用户代理吗?它如何影响我们的在线生活呢?
请开始阅读,你会对这篇博客中的一切感兴趣!
什么是用户代理?
用户代理(User Agent,UA)是浏览器或其他客户端软件发送给网页服务器的一串字符串。它可以提供有关用户设备和软件环境的信息。
这串字符串包含在网页请求的HTTP头中,帮助服务器根据用户的具体配置提供适当的内容。
换句话说,用户代理字符串帮助识别用户正在使用的浏览器、设备类型和操作系统。
为什么用户代理对网页抓取很重要?
用户代理对网页抓取至关重要,因为它们有助于模拟人类的浏览行为。它们可以使你的抓取工具看起来像是合法的浏览器,从而避免被网站检测和屏蔽。
通过使用适当或随机变化的用户代理字符串,抓取器可以绕过访问限制,获取正确版本的网页内容,并减少被屏蔽的风险。
- 注意:使用错误的用户代理可能导致数据提取脚本被屏蔽。
你的网页抓取工具一次又一次被屏蔽?
Nstbrowser 提供全面的网页解锁方案
现在免费试用!
最适合抓取的用户代理是什么?
如果用户代理可以模仿流行和常用的浏览器,它们将被视为最适合网页抓取的用户代理。以下是一些示例:
桌面用户代理
Windows上的Google Chrome
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36Windows上的Mozilla Firefox
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:89.0) Gecko/20100101 Firefox/89.0Windows上的Microsoft Edge
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.59macOS上的Safari
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0.3 Safari/605.1.15移动用户代理
Android上的Google Chrome
Mozilla/5.0 (Linux; Android 11; Pixel 5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Mobile Safari/537.36iPhone上的Safari
Mozilla/5.0 (iPhone; CPU iPhone OS 14_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Mobile/15E148 Safari/604.1Android上的Mozilla Firefox
Mozilla/5.0 (Android 11; Mobile; rv:89.0) Gecko/89.0 Firefox/89.0如何为网页抓取设置用户代理?
1. 用户代理示例代码
有很多方法可以自定义浏览器用户代理,以下是主流开发语言中常见的自定义用户代理示例代码:
Javascript
- Puppeteer
const puppeteer = require('puppeteer');
(async () => {const browser = await puppeteer.launch();const page = await browser.newPage();await page.setUserAgent('Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36');await page.goto('https://example.com');const content = await page.content();console.log(content);await browser.close();
})();- Axios
const axios = require('axios');
const fetchData = async () => {try {const response = await axios.get('https://example.com', {headers: {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36'}});console.log(response.data);} catch (error) {console.error(error);}
};Python
- Requests
import requests
headers = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36'
}
response = requests.get('https://example.com', headers=headers)
print(response.content)- Selenium library
from selenium import webdriver
options = webdriver.ChromeOptions()
options.add_argument('user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36')
driver = webdriver.Chrome(options=options)
driver.get('https://example.com')Java
- HttpClient
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;public class WebScraping {public static void main(String[] args) throws Exception {String url = "https://example.com";CloseableHttpClient httpClient = HttpClients.createDefault();HttpGet request = new HttpGet(url);request.addHeader("User-Agent", "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36");CloseableHttpResponse response = httpClient.execute(request);Document doc = Jsoup.parse(response.getEntity().getContent(), "UTF-8", url);System.out.println(doc.html()); response.close();httpClient.close();}
}- Selenium
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;public class WebScrapingWithChrome {public static void main(String[] args) {System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");ChromeOptions options = new ChromeOptions();options.addArguments("user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36");WebDriver driver = new ChromeDriver(options);driver.get("https://example.com");String pageSource = driver.getPageSource();System.out.println(pageSource);driver.quit();}
}Go
- net/http group
package mainimport ("fmt""io/ioutil""net/http"
)func main() {client := &http.Client{}req, _ := http.NewRequest("GET", "https://example.com", nil)req.Header.Set("User-Agent", "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36")resp, _ := client.Do(req)defer resp.Body.Close()body, _ := ioutil.ReadAll(resp.Body)fmt.Println(string(body))
}2. 使用Nstbrowser设置用户代理
无论以上示例中使用了哪种编程语言或工具,HTTP请求头中的UserAgent字段都是通过对应库中的方法或配置进行设置或修改的。
一些反检测浏览器也支持自定义用户代理,下面是一个通过指纹浏览器自定义用户代理的示例,以Nstbrowser为例展示如何通过指纹浏览器自定义用户代理:
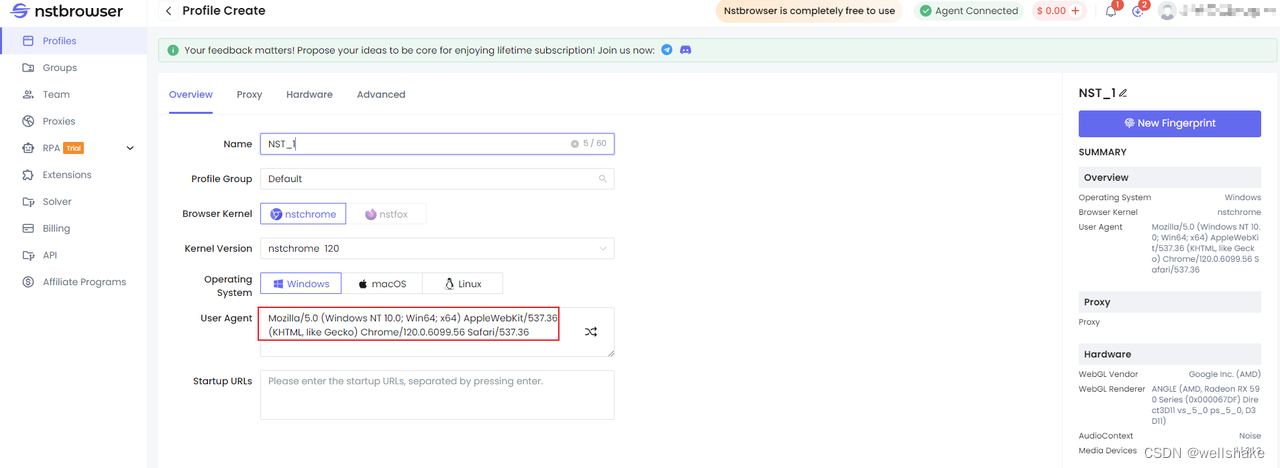
Nstbrowser应用
通过UI中的“Profile”面板直接点击“Create”来自定义用户代理。

Nstbrowser API
你也可以通过API方法自定义用户代理,如LaunchBrowser、CreateProfile、Nstbrowser Puppeteer等,以下是使用Puppeteer方法的代码:
import puppeteer from 'puppeteer-core';// LaunchExistBrowser: Connect to or start an existing browser
// You need to create the corresponding profile in advance
// Support custom config
async function launchAndConnectToBrowser(profileId) {const host = 'localhost:8848';const apiKey = 'your api key';const config = {headless: true,autoClose: true,fingerprint: {name: 'browser113',platform: 'windows',kernel: 'chromium',kernelMilestone: '120',hardwareConcurrency: 4,deviceMemory: 8,proxy: '',userAgent: 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.6099.56 Safari/537.36',}};const query = new URLSearchParams({'x-api-key': apiKey, // requiredconfig: encodeURIComponent(JSON.stringify((config))),});const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;console.log('browserWSEndpoint: ', browserWSEndpoint);await execPuppeteer(browserWSEndpoint);
}launchAndConnectToBrowser('your profileId').then();如何避免你的用户代理被封禁?
如果同一个用户代理发送过多请求,会触发反机器人系统,最终导致封禁。避免这种情况的最好方法是轮换用户代理列表并保持更新。
1. 用户代理轮换
轮换抓取用户代理意味着在进行网页请求时替换它。这使你可以访问更多数据并提高抓取器的效率。这种方法还可以帮助保护你的IP地址免于被封禁和列入黑名单。
如何轮换用户代理?
大多数浏览器支持轮换用户代理头。例如在JS中,预先定义一个可用的用户代理列表,然后从列表中随机或轮换一个用户代理并使用。
const axios = require('axios');// define rotate UserAgent list
const userAgents = ['Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36','Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:124.0) Gecko/20100101 Firefox/124.0',// more UerAgent
];
let currentIndex = 0;
async function fetchData() {try {const response = await axios.get('https://example.com', {headers: {'User-Agent': userAgents[currentIndex]}});console.log(response.data);currentIndex = (currentIndex + 1) % userAgents.length;} catch (error) {console.error(error);}
}
fetchData();通过智能用户代理轮换避免用户代理被封禁
现在免费试用!
你也可以使用自带用户代理轮换功能的反检测浏览器。通过轮换用户代理值,Nstbrowser可以防止反机器人检测并避免封禁抓取活动。
Nstbrowser网页抓取展示了在Nstbrowser客户端配置文件中创建或编辑用户代理指纹的示例。只需点击随机用户代理按钮,如下图所示:

2. 请求之间的随机间隔
保持请求之间的随机间隔,以防止你的抓取器被检测和封禁。
3. 最新的用户代理
过时的用户代理可能导致你的IP被封禁!为了保持流畅无缝的抓取体验,请定期更新你的用户代理。
总结
尽管用户代理字符串可以被客户端修改,但对于网络管理员来说,它仍不足以保护他们的服务器免受机器人流量的侵害。为了避免不确定性和麻烦,反检测浏览器是一个理想的解决方案,可以顺利进行抓取。
Nstbrowser通过其真实的浏览器指纹、CAPTCHA求解器、网页解锁器和无浏览器模式,帮助绕过反机器人检测并解锁99.9%的网站。哦!试试免费版,享受无缝的网页抓取体验!
这篇关于网络抓取的最佳用户代理 2024 | 避免在抓取时被禁止使用 UA的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




