本文主要是介绍独具魅力的 App UI 风格才能称之为优秀,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!













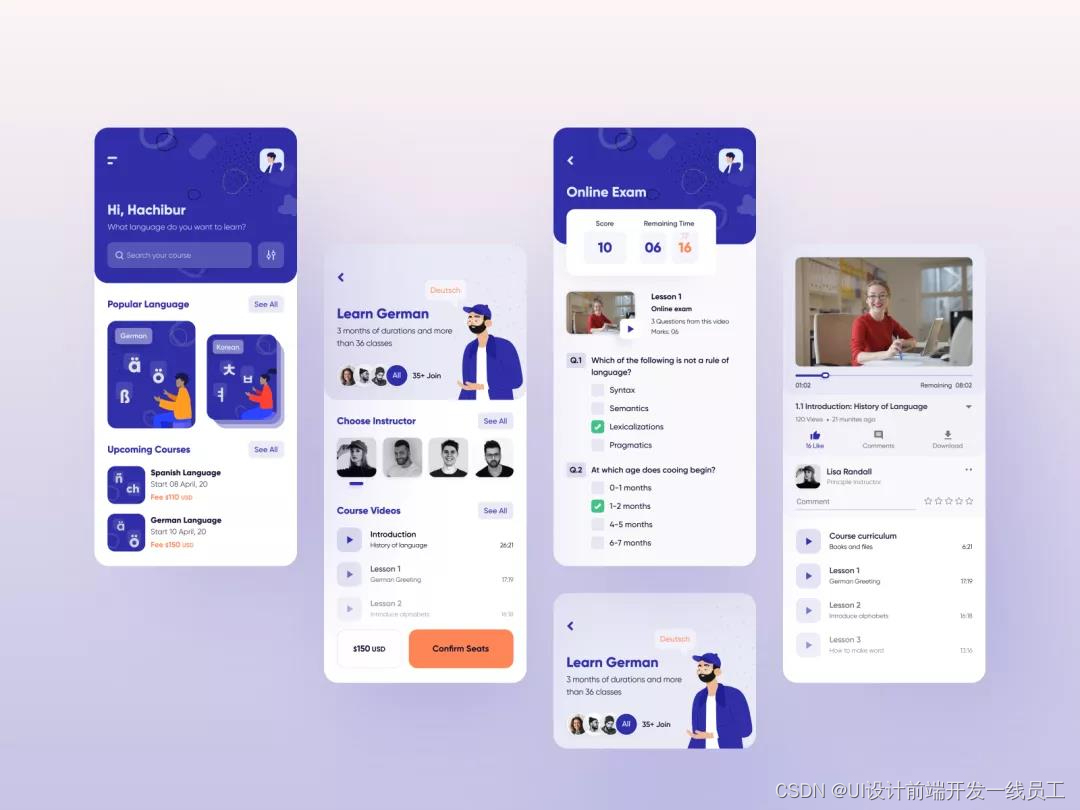
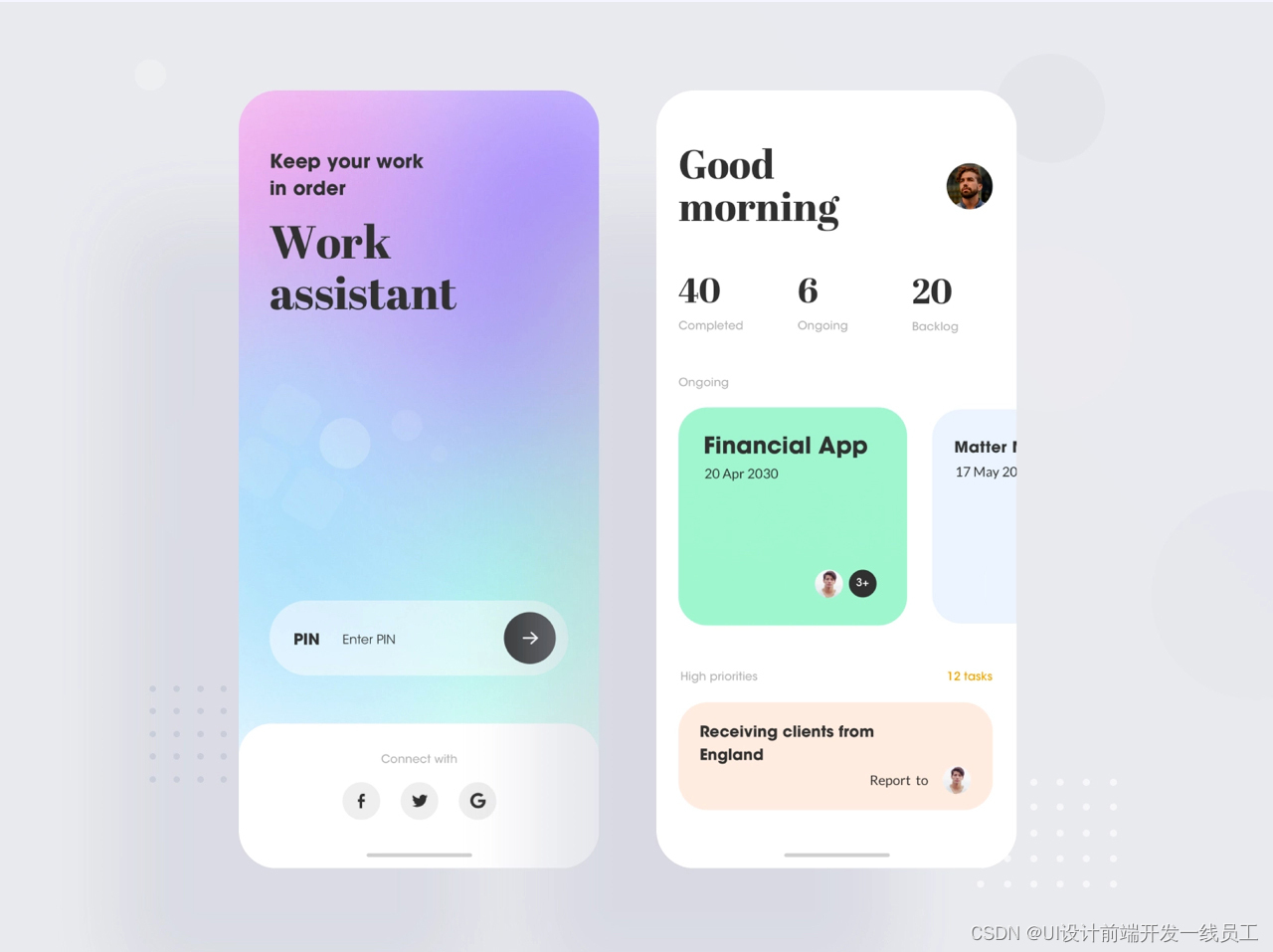
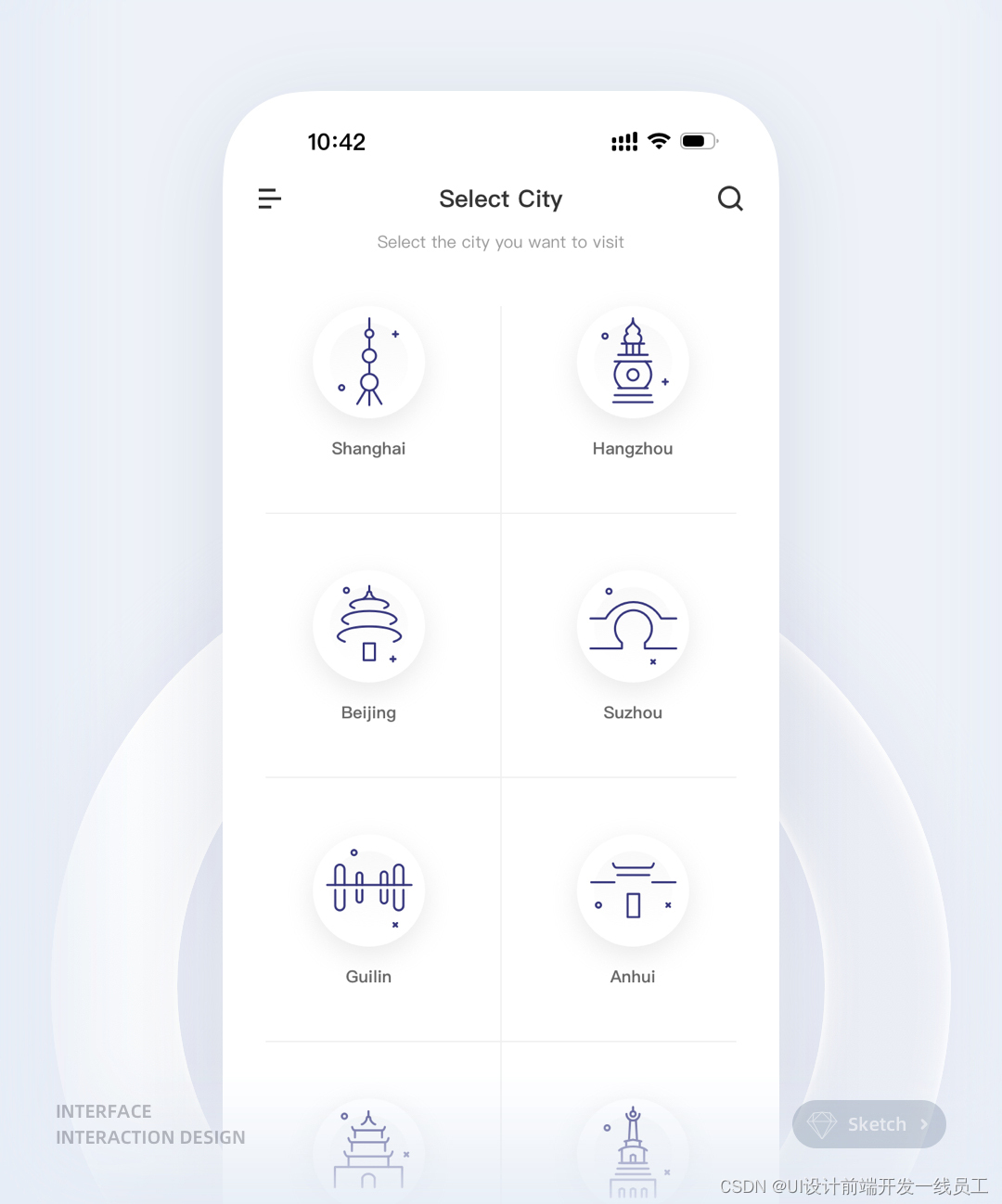
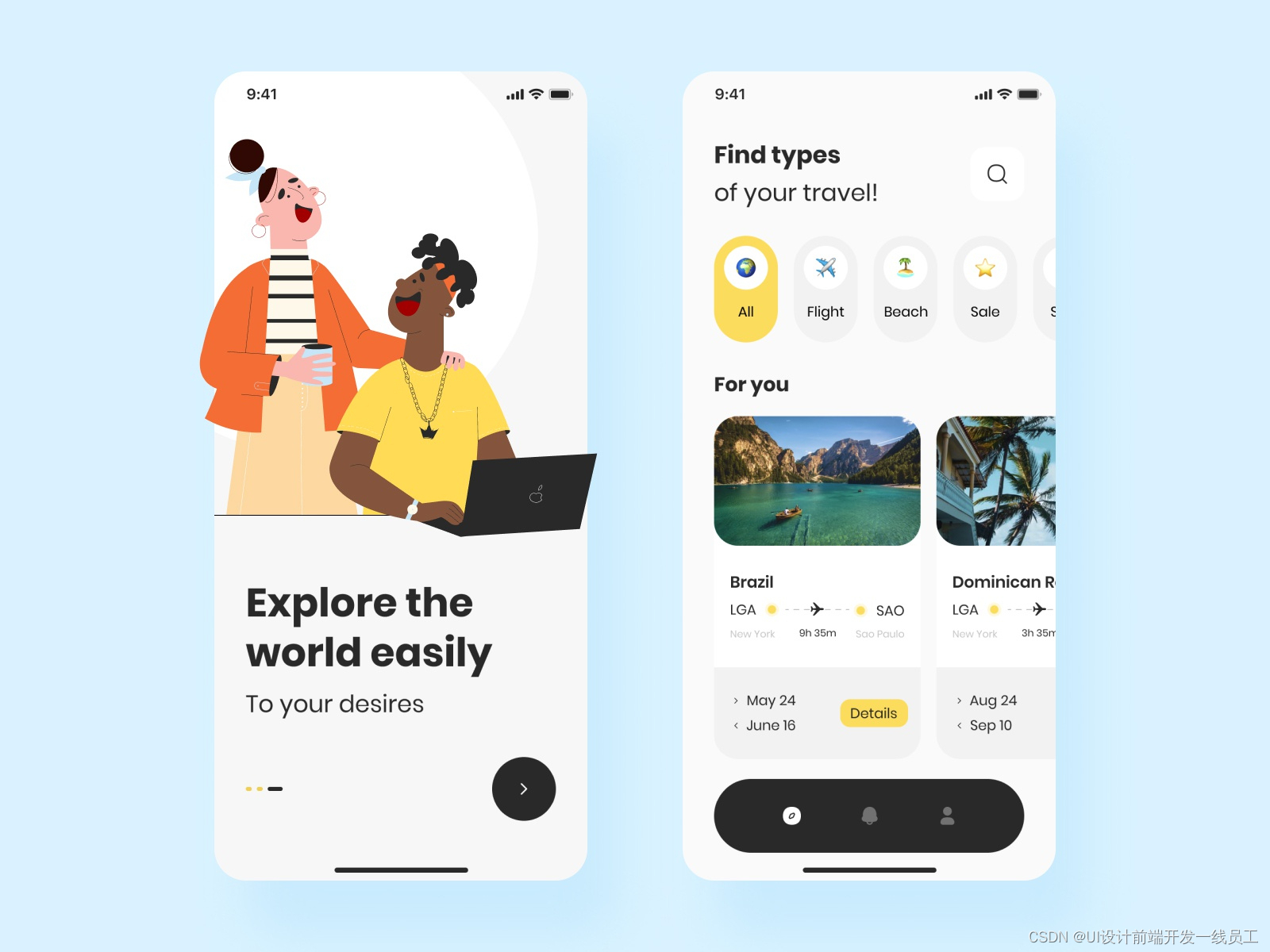
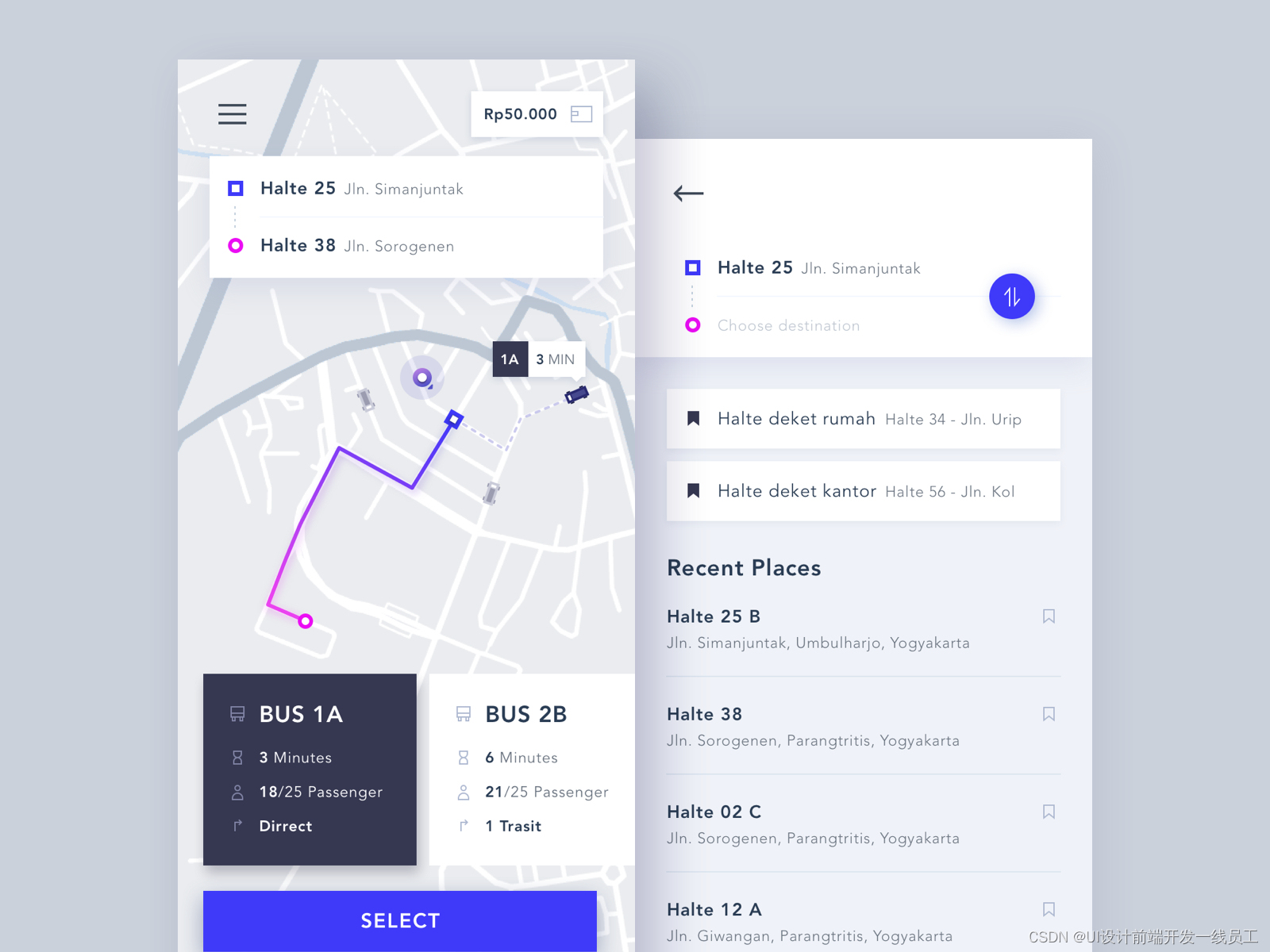
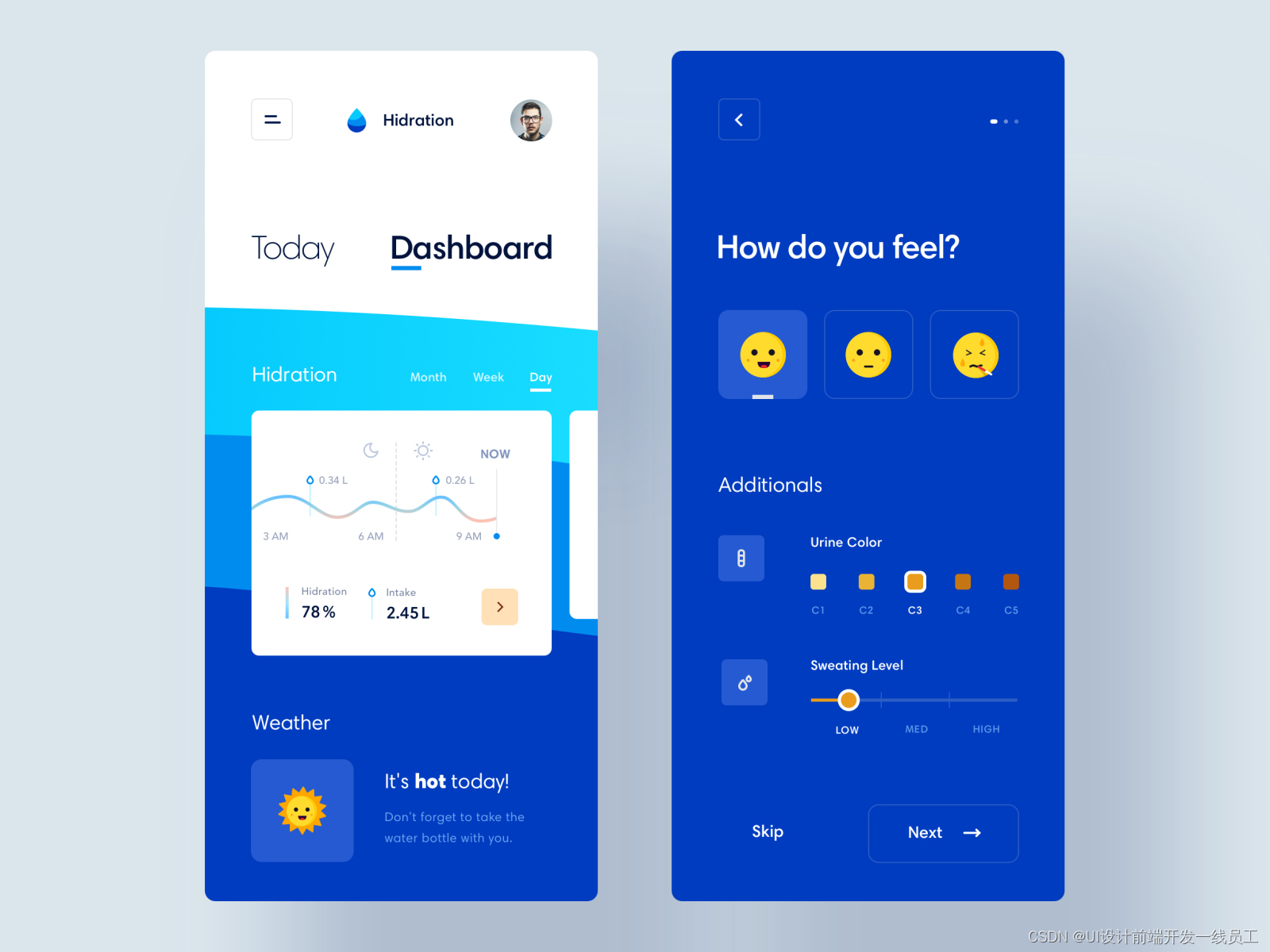
独具特色的App UI 长什么样!看这里
这篇关于独具魅力的 App UI 风格才能称之为优秀的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍独具魅力的 App UI 风格才能称之为优秀,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!













独具特色的App UI 长什么样!看这里
这篇关于独具魅力的 App UI 风格才能称之为优秀的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/1051615。
23002807@qq.com