本文主要是介绍css 剪切属性clip-path,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
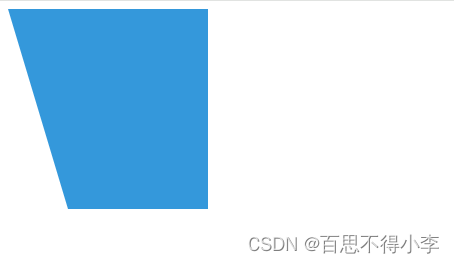
实现效果如下:

<!DOCTYPE html>
<html><head><style>.clipped {width: 200px;height: 200px;background-color: #3498db;clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 30% 100%);}</style></head><body><div class="clipped"></div></body>
</html>
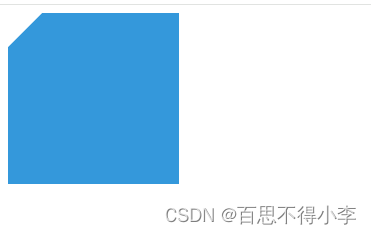
效果如下:

width: 171px;height: 171px;background: linear-gradient(90deg, rgba(0, 68, 145, 0.6) 0%) !important;background-color: #3498db;clip-path: polygon(20% 0%, 100% 0%, 100% 100%, 0% 100%, 0% 20%);
这篇关于css 剪切属性clip-path的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







