本文主要是介绍HTML+CSS 交互式开关按钮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
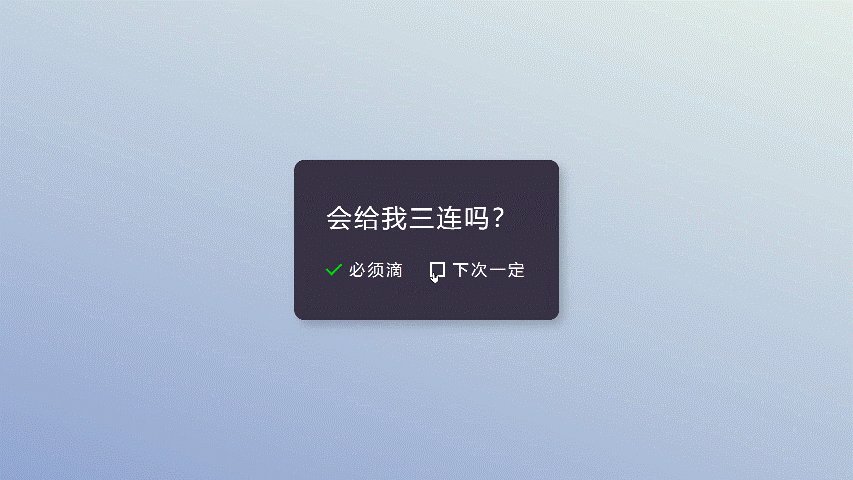
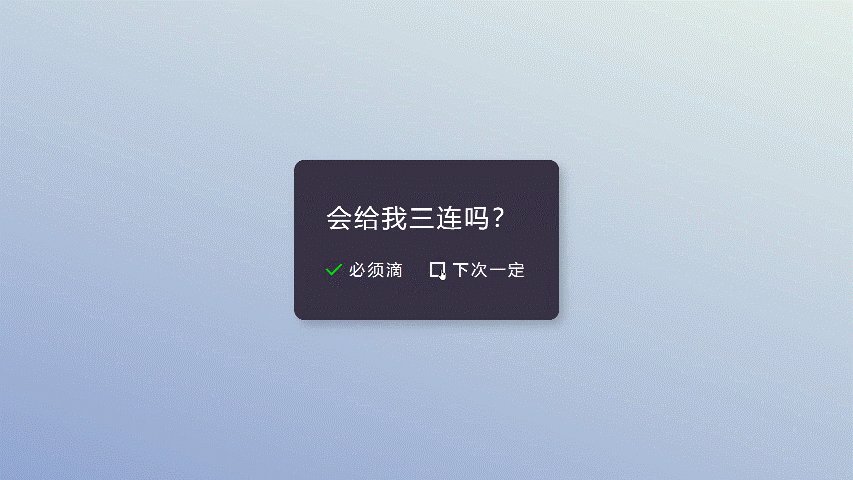
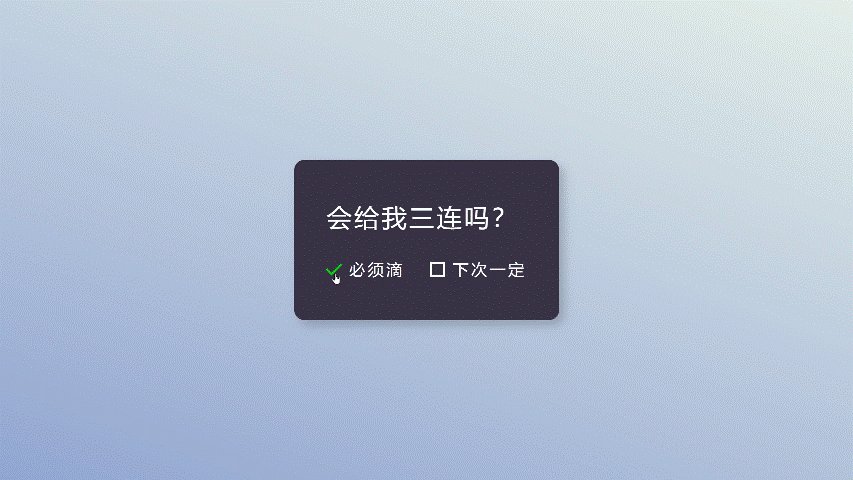
效果演示

实现了一个交互式开关按钮的效果,包括一个标签和两个选项(Yes和No),当用户点击其中一个选项时,按钮会发生动画效果,同时选中的选项会被高亮显示。整个按钮的样式采用了渐变背景色、圆角边框、阴影等元素,使得按钮看起来更加美观。
Code
HTML
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>交互式开关按钮</title><link rel="stylesheet" href="./18-交互式开关按钮.css">
</head><body><div class="container"><p>会给我三连吗?</p><div class="input-box"><label><input type="radio" name="yes_no"><span class="yes"></span>必须滴</label><label><input type="radio" name="yes_no"><span class="no">这篇关于HTML+CSS 交互式开关按钮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








