本文主要是介绍LVGL---------guider工具使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【stm32F4 使用GUI Guider设计lvgl界面,中文界面,多界面跳转,按键事件,生成代码导入keil5】https://www.bilibili.com/video/BV1Nm421u7tb?vd_source=02fb5aaf3a4713e1bfbd90f63f8b5ce5
软件下载地址
GUI Guider | NXP 半导体
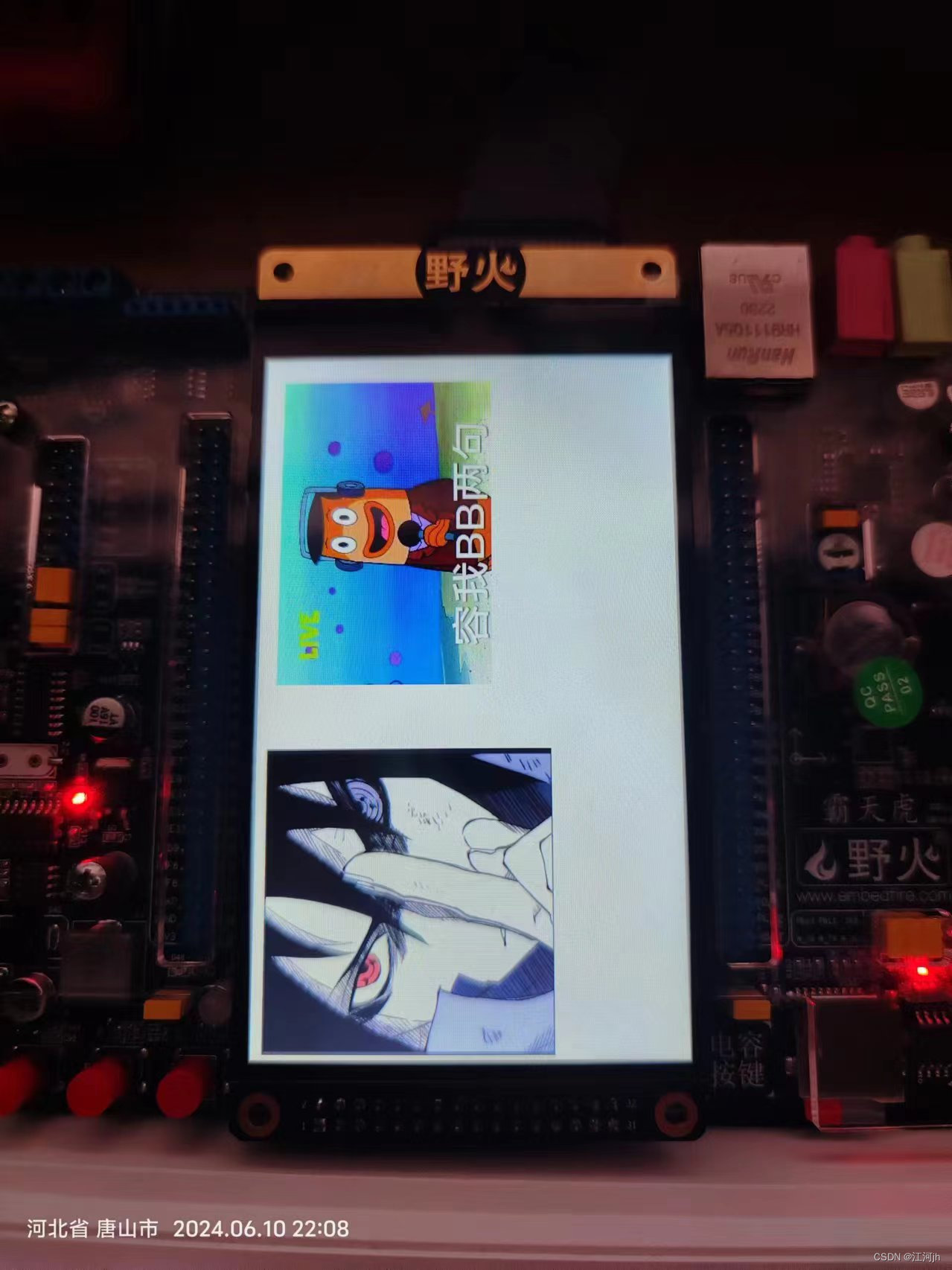
我跟着这个B站up主的教程大概实现了在guider中设计界面并把它烧录到F407中,但是二维码和时钟在移植的时候稍微有些问题。但是也无所吊谓。
最终效果如图。


guider工具
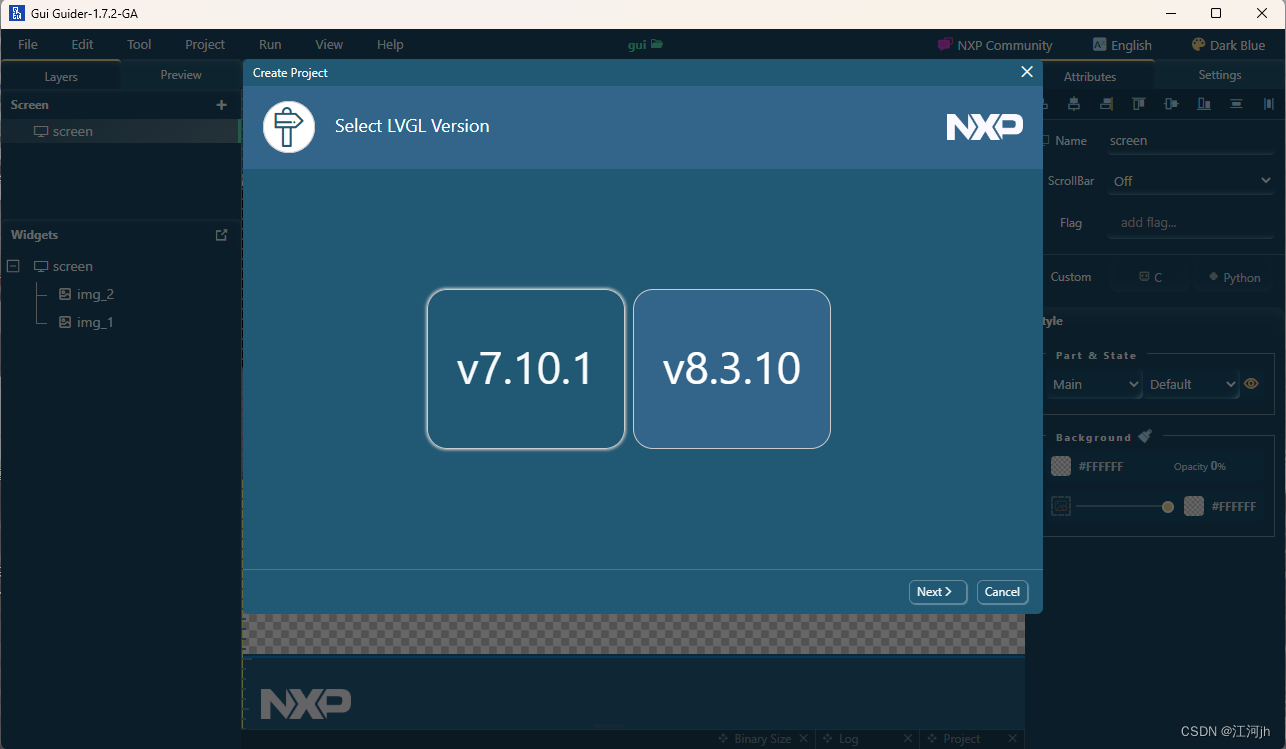
1.首先是在guider工具中创建一个工程文件。

2.这里我选择的是V8.3.10,之后点击NEXT。

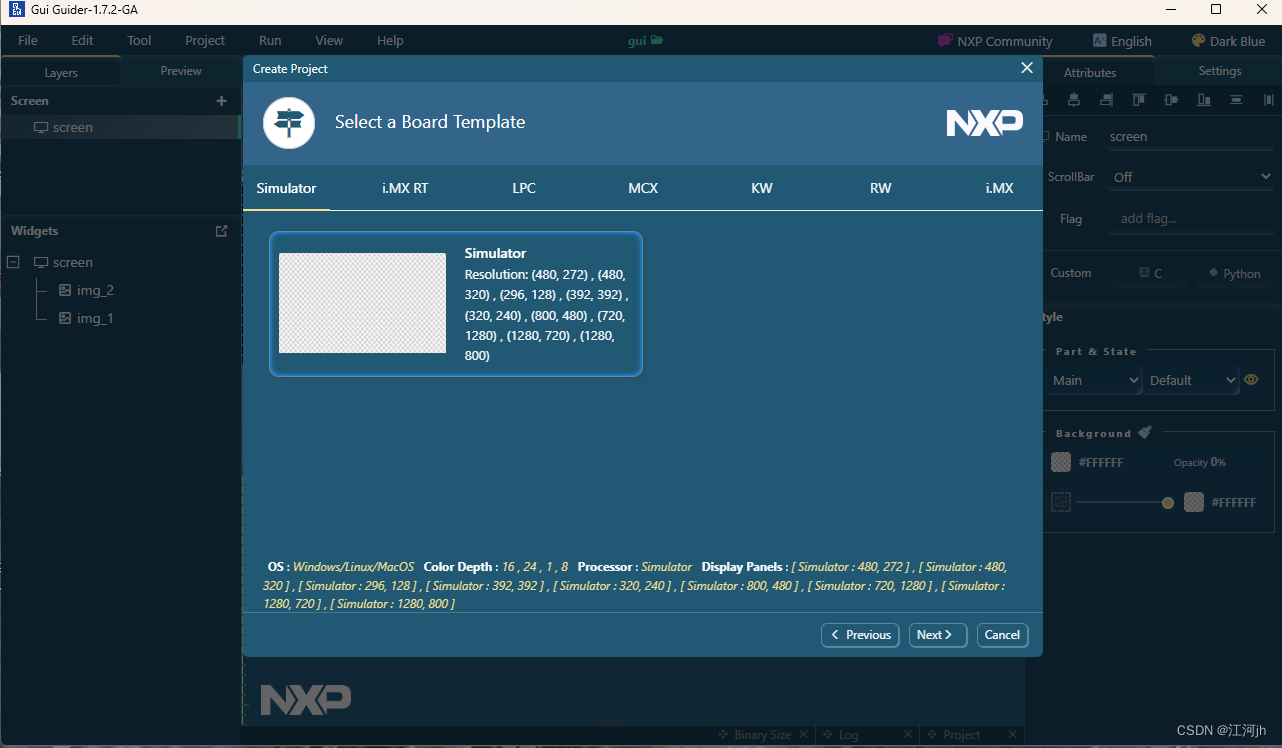
3.这个页面选择开发板,我们这里选择这个模拟就行。

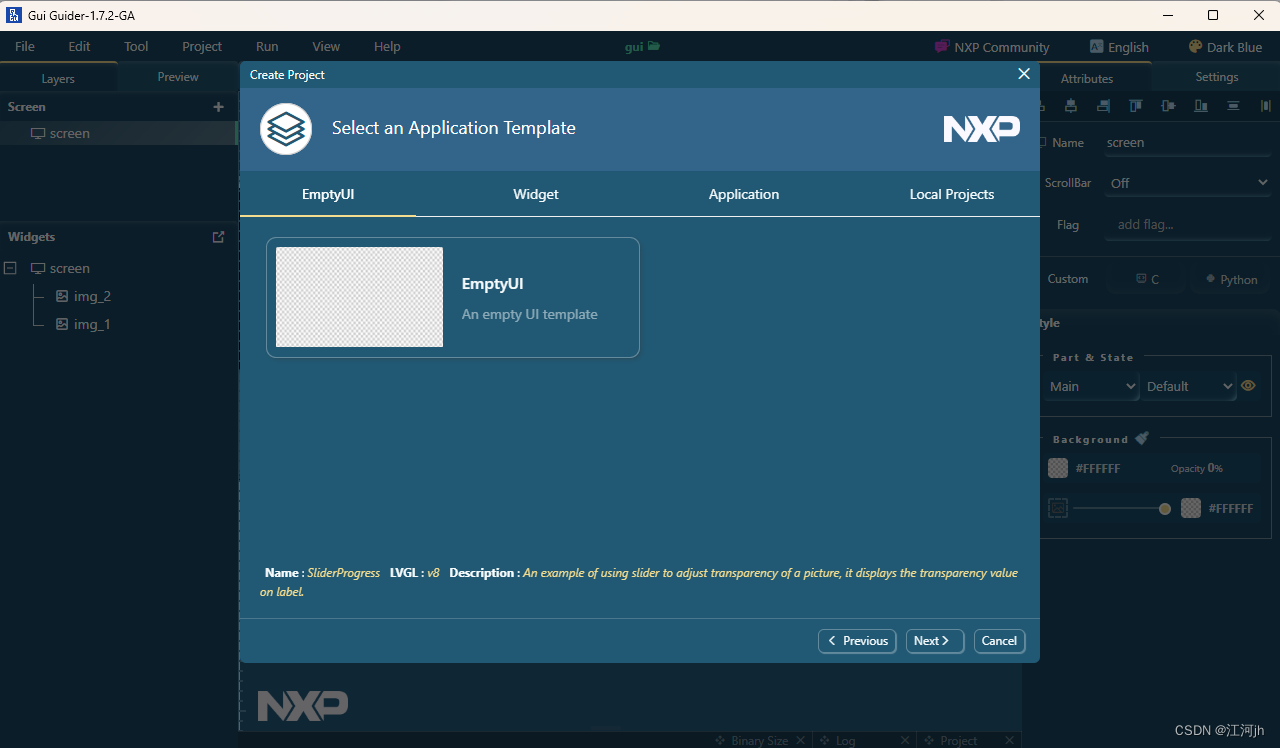
4.这个是让你选择一个模板,根据自己喜好吧

5.在这里给项目命名,记得把Panel Type修改为自己屏幕的实际大小,之后点击create。

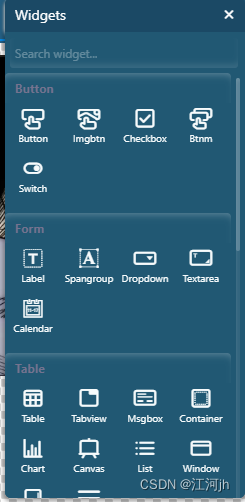
6.在这里可以选择各种工具,在界面创建按钮,视频,图片什么的。

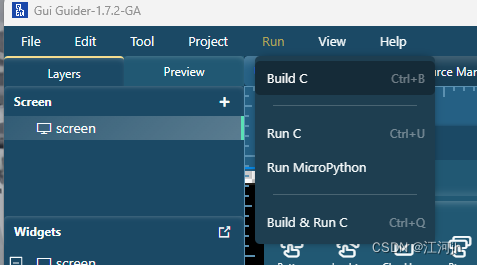
7.在设计好了之后点击Build C建立C语言代码

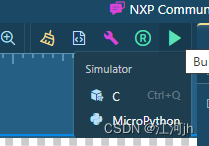
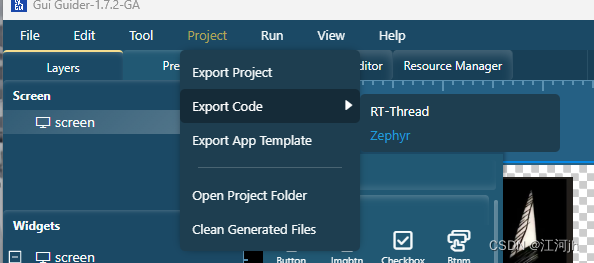
8.点击这个小箭头,跑一遍代码。没问题了之后就是将项目进行导出。

9.在这里选择第二个Zephyr进行项目导出。
在Keil5中的移植
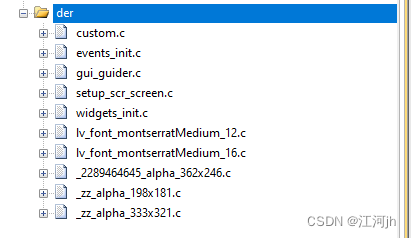
1.首先是创建一个Group把除了他给的main以外的C函数全部添加进去。
如图,记得在小魔术棒里把文件所在文件夹添加进去。

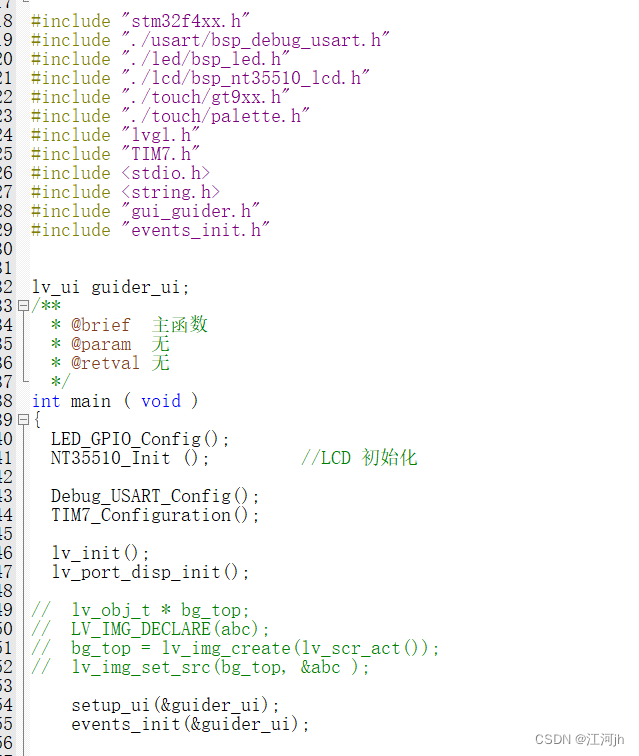
2.主函数代码移植
他给的示例main函数如下
/** Copyright (c) 2018 Jan Van Winkel <jan.van_winkel@dxplore.eu>** SPDX-License-Identifier: Apache-2.0*/#include <zephyr/device.h>
#include <zephyr/drivers/display.h>
#include <lvgl.h>
#include <stdio.h>
#include <string.h>
#include <zephyr/kernel.h>#include "../generated/gui_guider.h"
#include "../generated/events_init.h"#define LOG_LEVEL CONFIG_LOG_DEFAULT_LEVEL
#include <zephyr/logging/log.h>
LOG_MODULE_REGISTER(app);lv_ui guider_ui;int main(void)
{const struct device *display_dev;display_dev = DEVICE_DT_GET(DT_CHOSEN(zephyr_display));if (!device_is_ready(display_dev)) {LOG_ERR("Device not ready, aborting test");return 0;}setup_ui(&guider_ui);events_init(&guider_ui);lv_task_handler();display_blanking_off(display_dev);while (1) {lv_task_handler();k_sleep(K_MSEC(10));}
}
但是实际上,我们只需要CV以下部分
#include <lvgl.h>#include <stdio.h>#include <string.h>#include "gui_guider.h"#include "events_init.h"lv_ui guider_ui;int main(void){lv_task_handler();display_blanking_off(display_dev);}如图所示。

3.之后编译烧录就可以了。
撤!
这篇关于LVGL---------guider工具使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





