本文主要是介绍浅谈CSS权重计算规则,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- [1. CSS权重计算规则](#1-css权重计算规则)- [1.1. 权重计算规则:](#11-权重计算规则)
- 1. CSS权重计算规则
- 1.1. 权重计算规则:
- 1.2. 权重计算基于以下几点原则:
- 1.2.1. 重要性声明 (
!important): - 1.2.2. 内联样式:
- 1.2.3. 选择器类型:
- 1.2.4. 计算规则:
- 1.2.1. 重要性声明 (
- 2. 举例说明CSS权重计算规则
1. CSS权重计算规则

CSS权重计算规则是用来决定当多个CSS规则应用到同一个HTML元素上时,哪一个规则会最终生效的准则。
1.1. 权重计算规则:
- 第一优先级:!important。它会覆盖页面内任何位置定义的元素样式。(ie6支持上有些bug)。
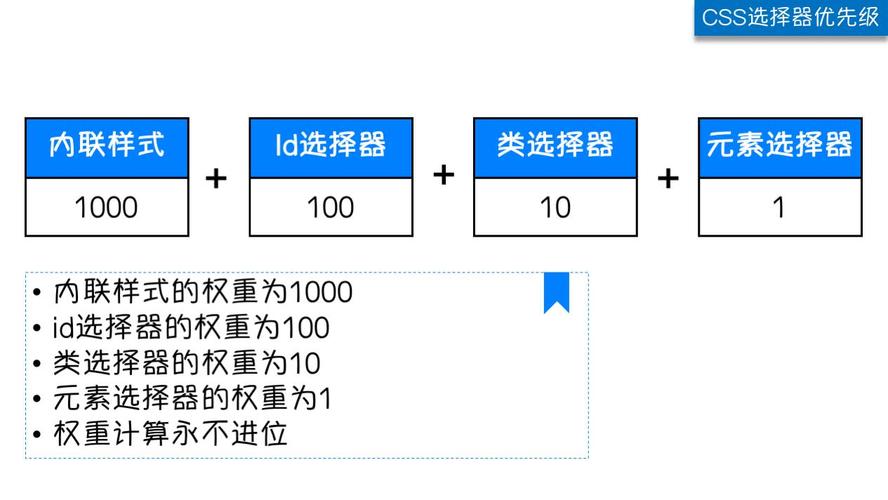
- 第一等:内联样式,如:style=“color:red;”,权值为1000.(该方法会造成css难以管理,所以不推荐使用)
- 第二等:ID选择器,如:#header,权值为0100.
- 第三等:类、伪类、属性选择器, 如:.bar, 权值为0010.
- 第四等:标签、伪元素选择器,如:div ::first-line 权值为0001.
- 通配符,子选择器,相邻选择器等。如*,>,+, 权值为0000.
- 继承的样式没有权值。
a{color: red;
} /*权值:0,0,0,1*/div a{color: green;
} /*权值:0,0,0,2*/.test a{color: black;
} /*权值:0,0,1,1*/.test input[type="text"]{color: blue;
} /*权值:0,0,2,1*/.test *[type="text"]{color: purple;
} /*权值:0,0,2,0*/#test a{color: orange;
} /*权值:0,1,0,1*/div#test a{color: red;
} /*权值:0,1,0,2*/#test {color: red;
} /*权值:0,1,0,0*/.t0.t1.t2.t3.t4.t5.t6.t7.t8.t9.t10{color: green;
} /*权值:0,0,11,0*/

1.2. 权重计算基于以下几点原则:
1.2.1. 重要性声明 (!important):
- 使用
!important声明的样式具有最高优先级,权重可视为 10000,这可以覆盖任何其他权重的样式,但应谨慎使用,因为它会使得样式难以维护。
1.2.2. 内联样式:
- 直接在HTML元素的style属性中定义的样式,权重为 1000。
1.2.3. 选择器类型:
- ID选择器 (`#id’):权重为 0100(或简单记为100)。
- 类选择器 (
.class)、属性选择器 ([attribute]) 和伪类 (:hover,:nth-child(), etc.):权重为 0010(或简单记为10)。 - 元素选择器 (
div,p, etc.) 和伪元素 (::before,::after):权重为 0001(或简单记为1)。 - 通用选择器 (
*)、子选择器 (>)、相邻兄弟选择器 (+)、以及后续兄弟选择器 (~):权重为 0000,但在实际计算权重时不计入,因为它们不影响权重值。
1.2.4. 计算规则:
- 计算选择器中各类选择器的数量,然后将它们对应的权重值相加得到总权重。
- 如果两个选择器的权重计算结果相同,则后出现的样式(源顺序上更靠近元素的样式)会覆盖之前的样式(遵循层叠原则)。
例如,一个选择器 .class1 #myId .class2 的权重计算如下:
- ID选择器
#myId贡献 100 - 类选择器
.class1和.class2各贡献 10,共 20 - 总权重为 100 + 20 = 120
记住,尽量避免依赖过高的权重来解决问题,而是应该利用CSS的层叠性和特异性来组织和编写更易于维护的样式。
更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
2. 举例说明CSS权重计算规则
当然,让我们通过具体的例子来说明CSS权重计算规则。
考虑以下CSS代码片段和一个HTML元素:
CSS:
/* 规则A */
div p {color: blue;
}/* 规则B */
#header .highlight {color: red;
}/* 规则C (内联样式) */
<p style="color: green;">这段文字的颜色将会是怎样的?</p>
HTML:
<div id="header"><p class="highlight">这段文字的颜色将会是怎样的?</p>
</div>
现在,我们根据CSS权重计算规则来分析这三个规则对<p>元素颜色的影响:
-
规则A:
div p是一个复合选择器,包含一个元素选择器(div)和另一个元素选择器(p),总权重为0001 + 0001 = 0002或简化表示为 2。 -
规则B:
#header .highlight包含一个ID选择器(#header)和一个类选择器(.highlight),总权重为0100 + 0010 = 110或简化表示为 110。 -
规则C: 这是内联样式,直接在HTML元素的style属性中定义,权重为 1000。
根据权重计算规则,内联样式的权重最高,其次是ID选择器加上类选择器的组合,最后是仅包含元素选择器的组合。因此,对于上述HTML中的<p>元素:
- 规则C(绿色)的权重最高(1000),所以这段文字的颜色最终会是绿色。
- 即便规则B(红色)的权重高于规则A(蓝色),但由于内联样式的存在,规则B实际上不会生效。
- 规则A的权重最低,在没有内联样式和更高权重的规则竞争时才会生效。
综上所述,这段文字的颜色将是绿色,因为内联样式的权重最大。这个例子展示了权重计算在决定CSS样式应用中的作用。
这篇关于浅谈CSS权重计算规则的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






