本文主要是介绍解决Vue项目Network: unavailable的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
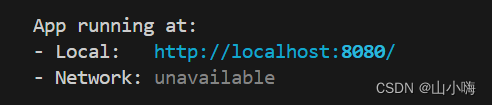
在vscode使用 npm run serve 运行 Vue项目时发现一个问题,项目只能通过Local访问而不能通过Network访问,终端显示如下:

碰到这种情况的解决方法:在环境变量的path中添加“C:\Windows\System32\Wbem”
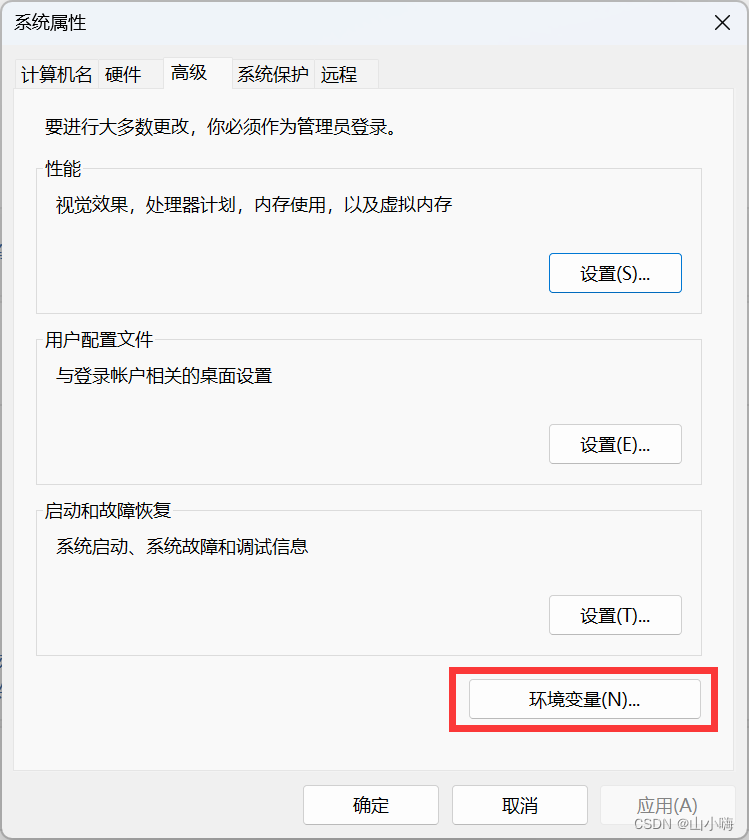
1.找到“环境变量”:设置-->系统-->高级系统设置-->环境变量,如下图

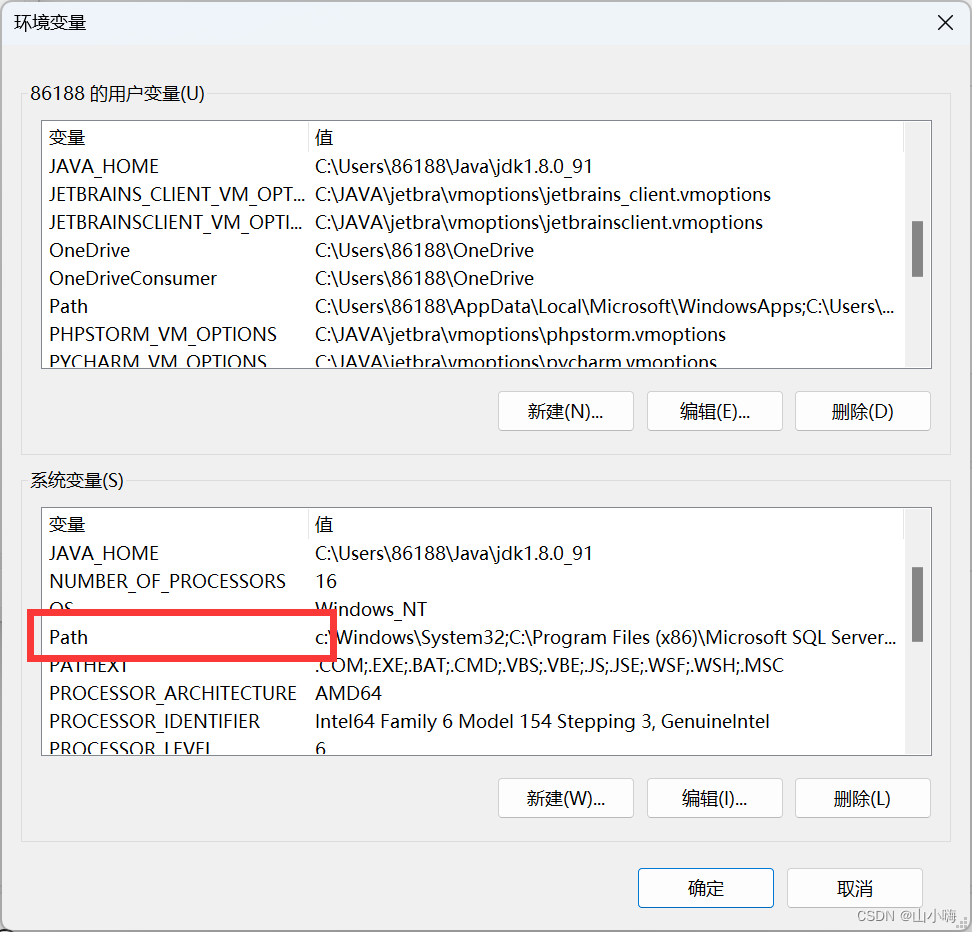
2.在“系统变量”中找到“Path”变量,如下图

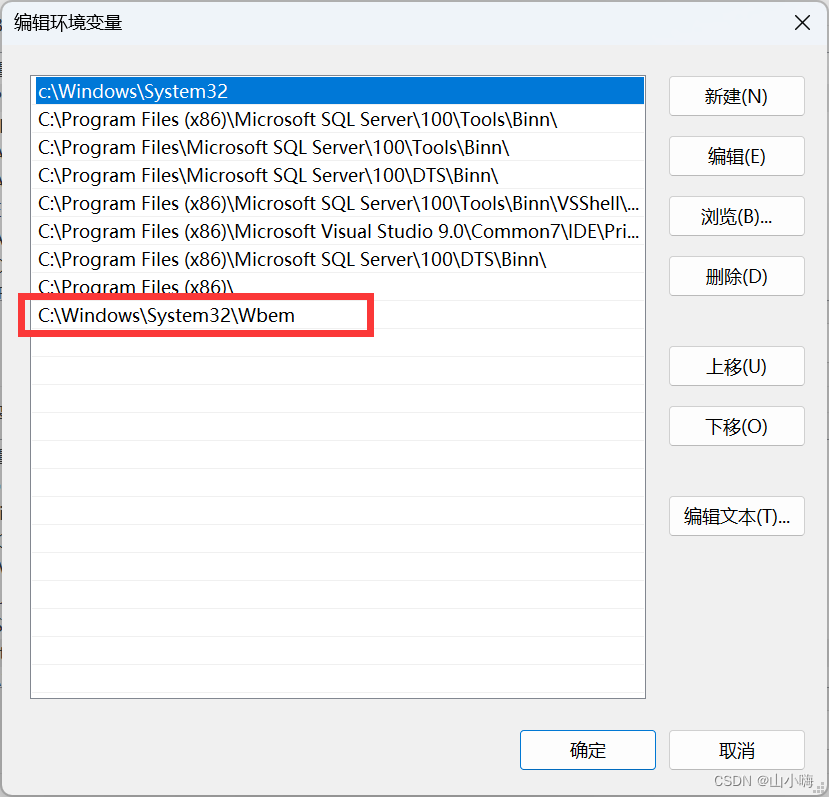
3.在“Path”变量中添加“C:\Windows\System32\Wbem”,如下图

4.重新使用 npm run serve 运行Vue项目,如果不行可以重启vscode在重新运行Vue项目。
这篇关于解决Vue项目Network: unavailable的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





