本文主要是介绍摄影之构图,了解画面构成的五大元素:主体、陪体、前景、背景、留白,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
构图

就是把各种画面的构成元素进行合理的配置,最终以达到和谐的效果。
构成画面的五大元素如下:
一、主体
画面中的主要表现对象。
在五大元素中,主体是最重要并且需要重点突出的。
突出主体主要分为直接突出和间接突出两种。
直接突出
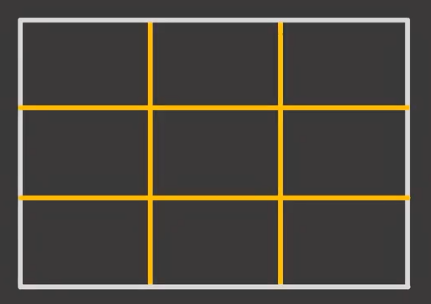
三分法构图

将主体放在四根分割线或者四个交点上。
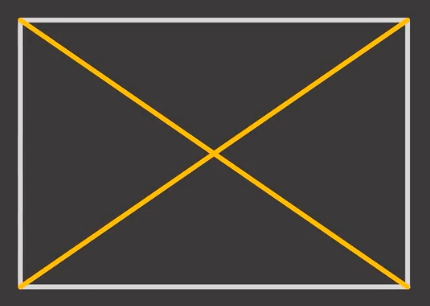
对角线构图

画面主体放在任意一根对角线或交点上。
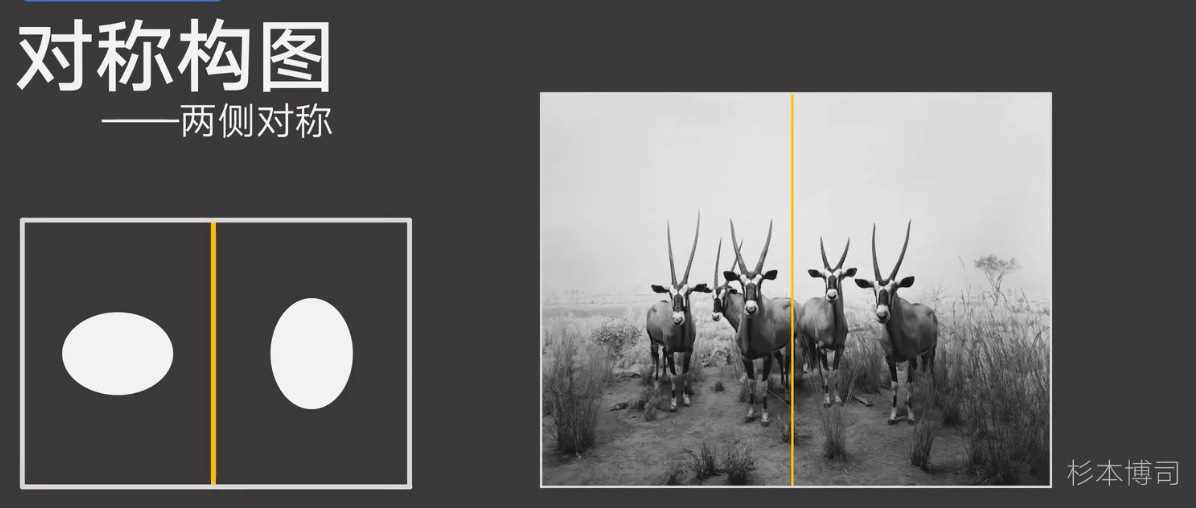
对称构图
-
中轴对称,主体被中轴一分为二,完全折叠对称。

-
两侧对称,两个相识被摄物体分在画面两侧对称。

-
上下对称,一般运用在拍摄倒影之中。

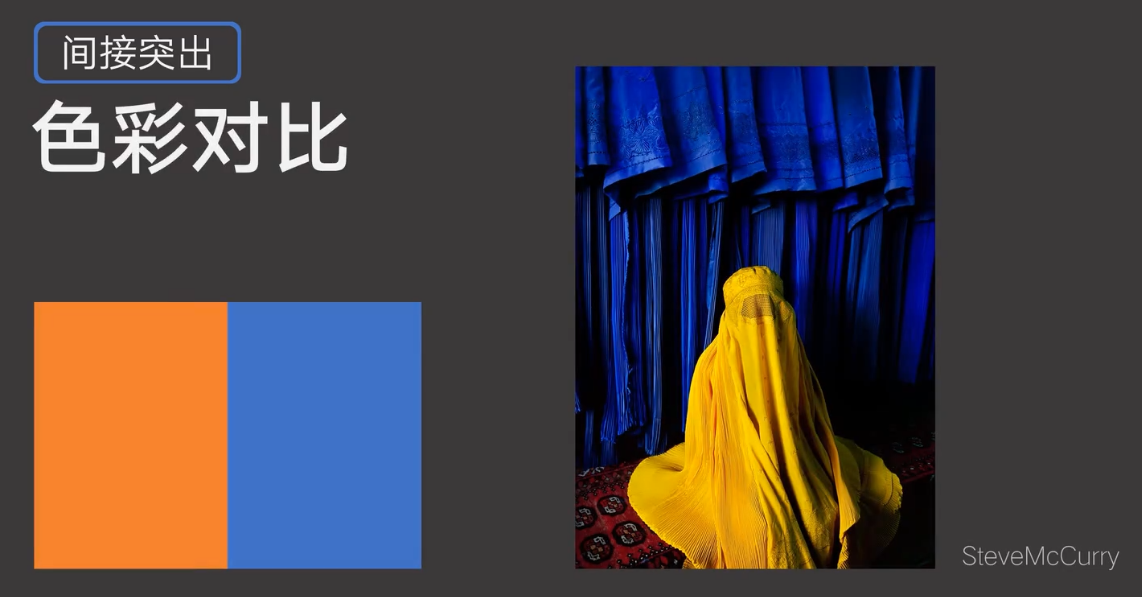
间接突出
动静对比
主体动、环境静或者环境动主体静。

色彩对比
通过不同颜色来突出背景。

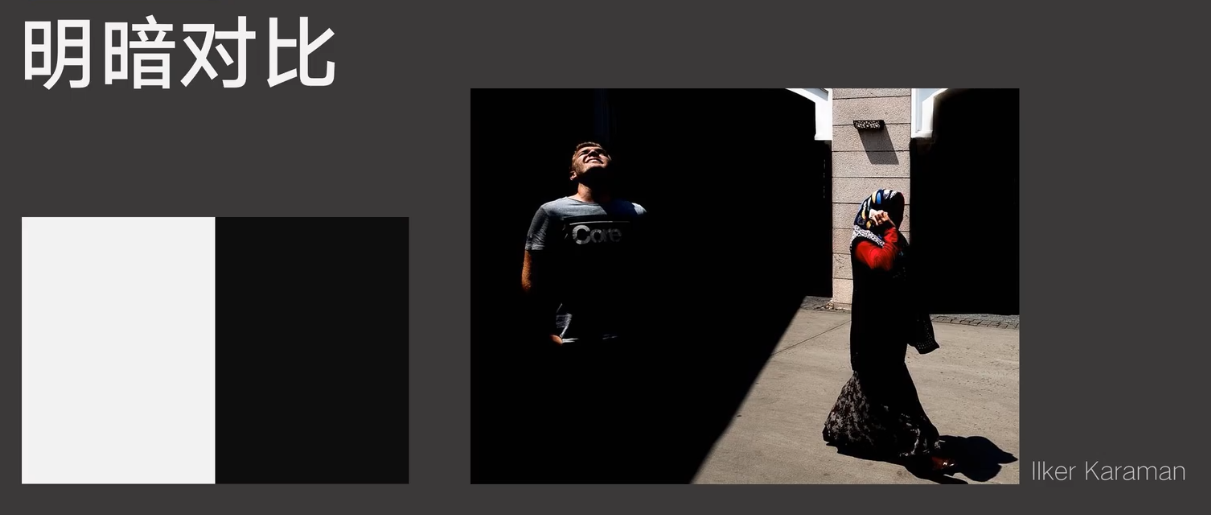
明暗对比
主体明、背景暗,或主体暗、背景明。

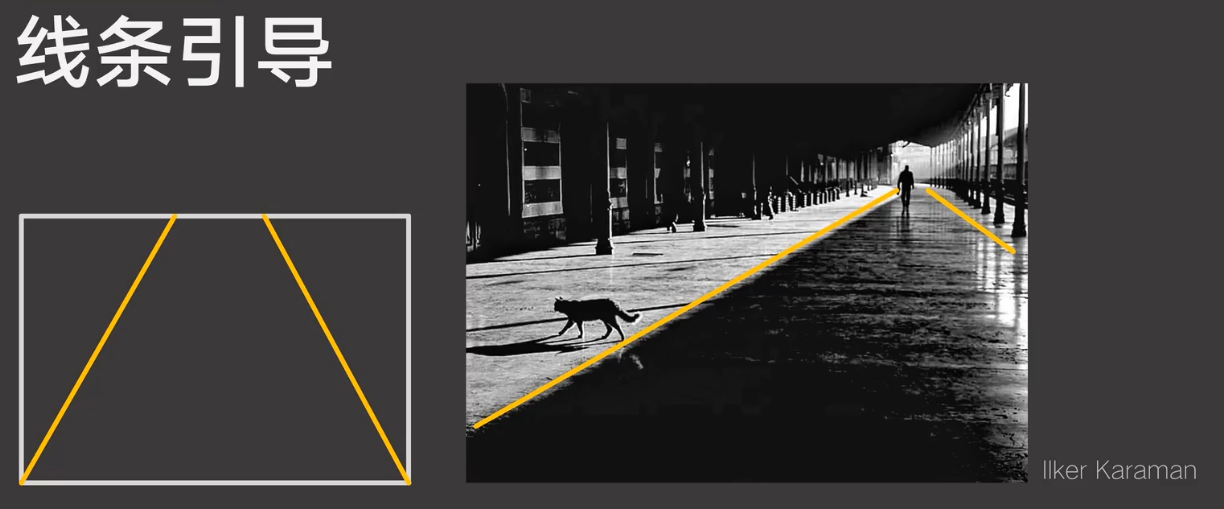
- 线条引导
线条引导的终端就是画面的主体。

框架引导
小框架可以更加地强调主体。

二、陪体
陪体是画面中的次要表现对象,和主体关系紧密,但只起到陪衬作用。
陪体一般分为可视陪体和不可视陪体。
可视陪体
也是常说的封闭式构图,要求画面构图完整及均衡。
一般来说给人的想象力空间相对较小。

比如上图人和雕像对视,故事交代相对完整,但缺乏想象力空间。
不可视陪体
也就是所谓的开放式构图。
强调主体与画外空间的联系,构图相对的不完整、有破坏,但是整体给人的想象力空间会大很多。

比如上图主体是小男孩,陪体是男孩身后的人,那个人并没有拍全,但是却给了我们充分的想象力空间。
三、前景
前景一般在画面中位于主体前方,较为靠近镜头。
前景一般有前景虚化和框架性前景两种
前景虚化
争强二维平面的立体感。

框架性前景
前景以框架的形式存在,可以是方的也可以是圆的。
这样做既可以增强画面的美感,同时也可以突出后景中的主体。

四、背景
在画面中一般位于主体后方,较为远离镜头。
背景运用有三个要点。
避免不良重叠
比如常见的头顶长树,或下图中的头顶插蜡烛。

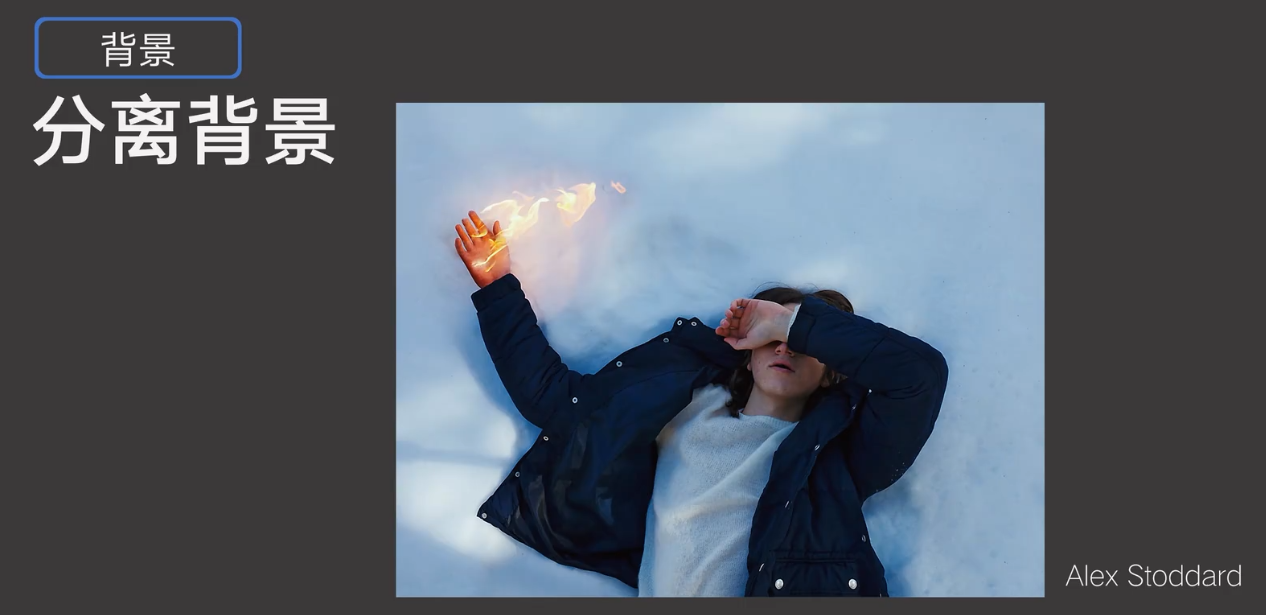
分离背景
背景应该和主体有明显的对比,可以是明暗对比,也可以是色彩对比;总之不要让背景把主体吞没了。

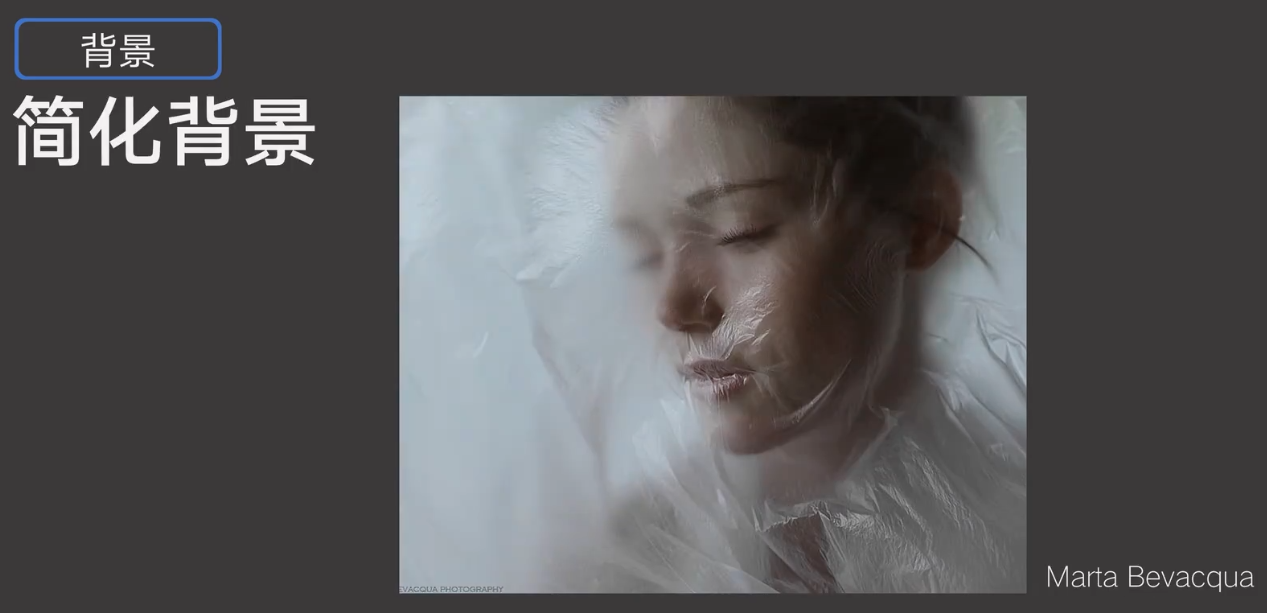
简化背景
背景越简单越好看

简化背景一般有以下方法:
-
仰拍简化
以天空为背景,天空很干净,背景会相对的简化。

-
运动简化
跟随拍摄,主体相对静止,环境相对运动,让背景运动模糊。

-
虚化简化
使用长焦或者大光圈镜头虚化背景,这是直接用装备可以达到的方法。

五、留白
给画面中留出无具体意义的部分。
适当的留白可以让画面更加简洁,主体更加突出,观众的想象空间更大。
留白需要注意两点:
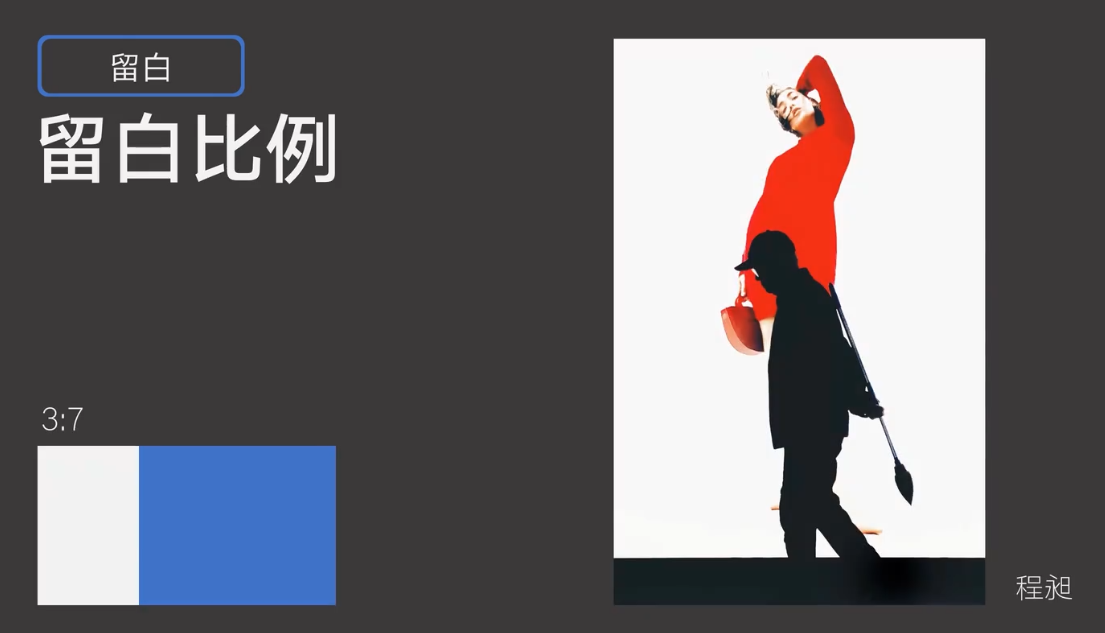
留白比例
要平衡留白和画面主体的比例。
一般三七开或者黄金比例较好,极端情况下也不要超过九一开,不然画面要么太满要么太空。

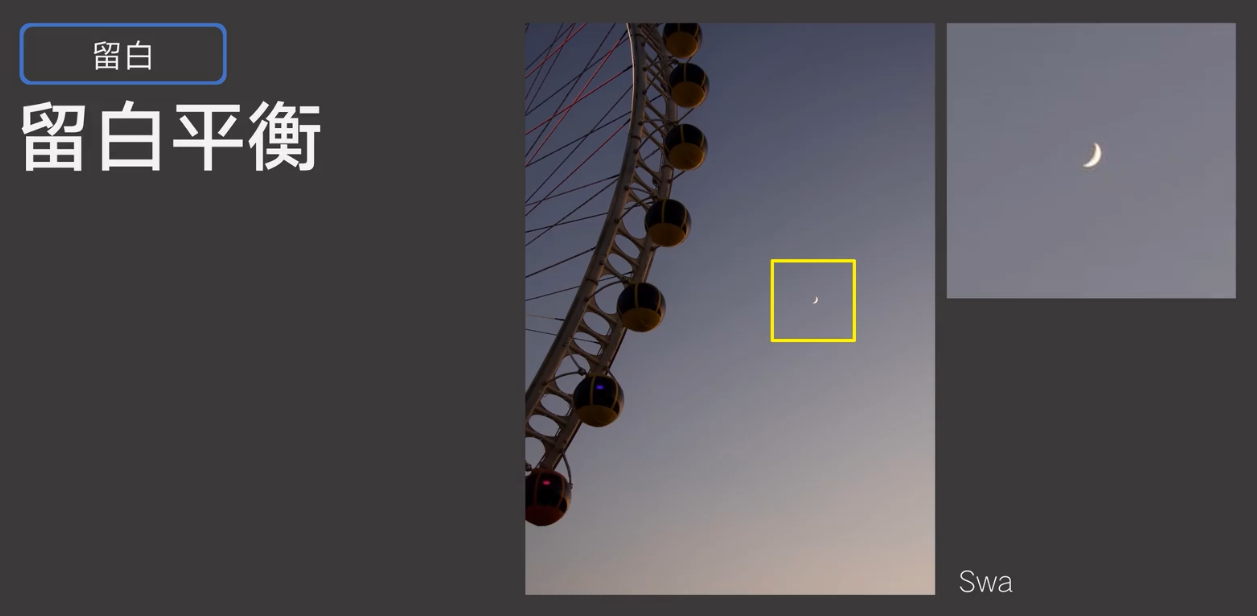
留白平衡
出现大面积留白的时候需要一定的点缀来破除留白,让画面不那么的单调。
适当的添加一些小的元素,画面会更加的灵动。

如上图中的月亮就是很好的点缀。
最后
常见构图法则:
- 三分法构图
- 对角线构图
- 引导线构图
- 黄金比构图
- 框架式构图
- 分离构图
- 前景构图
- 奇数构图
- 特异构图
- 平衡构图
- …
在你真正掌握这些法构图则后,也可以进行突破,不必遵守这些法则
文章源自于B站“裹小脚的大叔”超影系列教学视频学习记录。
这篇关于摄影之构图,了解画面构成的五大元素:主体、陪体、前景、背景、留白的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






