本文主要是介绍Vue3+Vite报错:vite忽略.vue扩展名 Failed to resolve import ..... Does the file exist?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue3+Vite报错:vite忽略.vue扩展名 Failed to resolve import … Does the file exist?
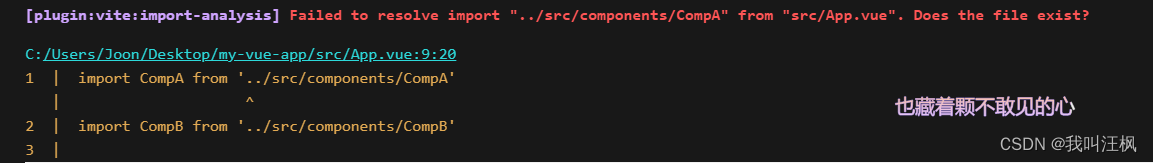
先看报错:

分析原因
原因是我们没有写后缀名 建议你在你的vite.config.js中加上如下配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],// resolve: {// // 忽略后缀名的配置选项, 添加 .vue 选项时要记得原本默认忽略的选项也要手动写入// extensions: [".mjs", ".js", ".ts", ".jsx", ".tsx", ".json", ".vue"],// },
});这篇关于Vue3+Vite报错:vite忽略.vue扩展名 Failed to resolve import ..... Does the file exist?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






