本文主要是介绍解决Android react-native windows下编译运行红屏index.android.bundle的报错,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近Windows下安装react naive Android开发环境开始测试demo运行的时候碰到了传说中的运行红屏

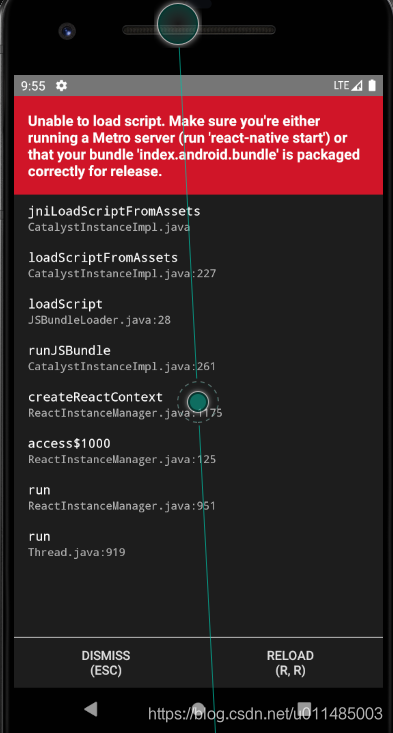
报错
Unable to load script.Make sure you're either running a metro server
(run 'react-native start' ) or that
your bundle 'index.android.bundle' is packaged correctly for release.
原因
报错原因是没有找到 index.android.bundle
解决方法
1、在项目下创建android/app/src/main/assets文件夹
2、执行命令
react-native bundle --platform android <这篇关于解决Android react-native windows下编译运行红屏index.android.bundle的报错的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





