本文主要是介绍React 为什么组件渲染了两次,原因为何,如何解决? React.StrictMode,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- Intro
- 官网解释
- 解决
Intro
我在用 react 写一个 demo ,当我在某个自定义组件的 return 语句之前加上一句log之后,发现:每次页面重新渲染,该行日志都打印了两次!
慌!难道我的自定义组件哪里写得有问题?
第一步验证:找到这个 demo 应用的根节点 App.jsx ,在其 return 语句之前加一行日志,重新渲染页面,观察:日志会被打印几次?
也是两次!
那么错误就不是发生在我的自定义组件处(它总不能影响到外层未修改的组件的行为表现吧)。
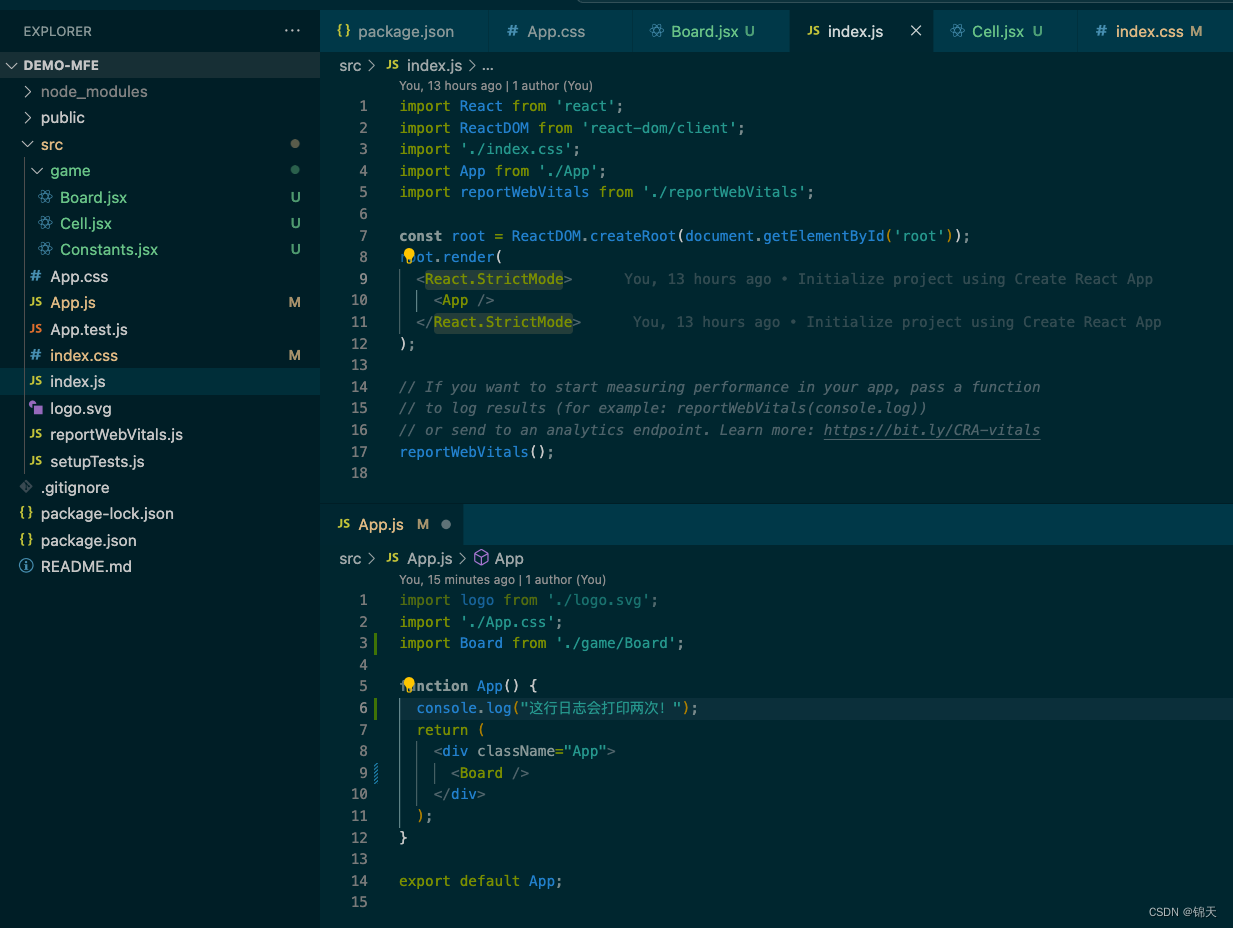
以下为我的项目截图:

官网解释
搜索之后,得出结论:
React 在其升级迭代的过程中,为帮助其用户(众多开发人员)减少升级过程中的bug,提供了一个叫做 StrictMode 的API。这个API有如下特性(见 https://react.dev/reference/react/StrictMode#strictmode ):
-
启用范围:可对整个应用(中的组件)启用该模式,也可以对部分组件启用该模式。
-
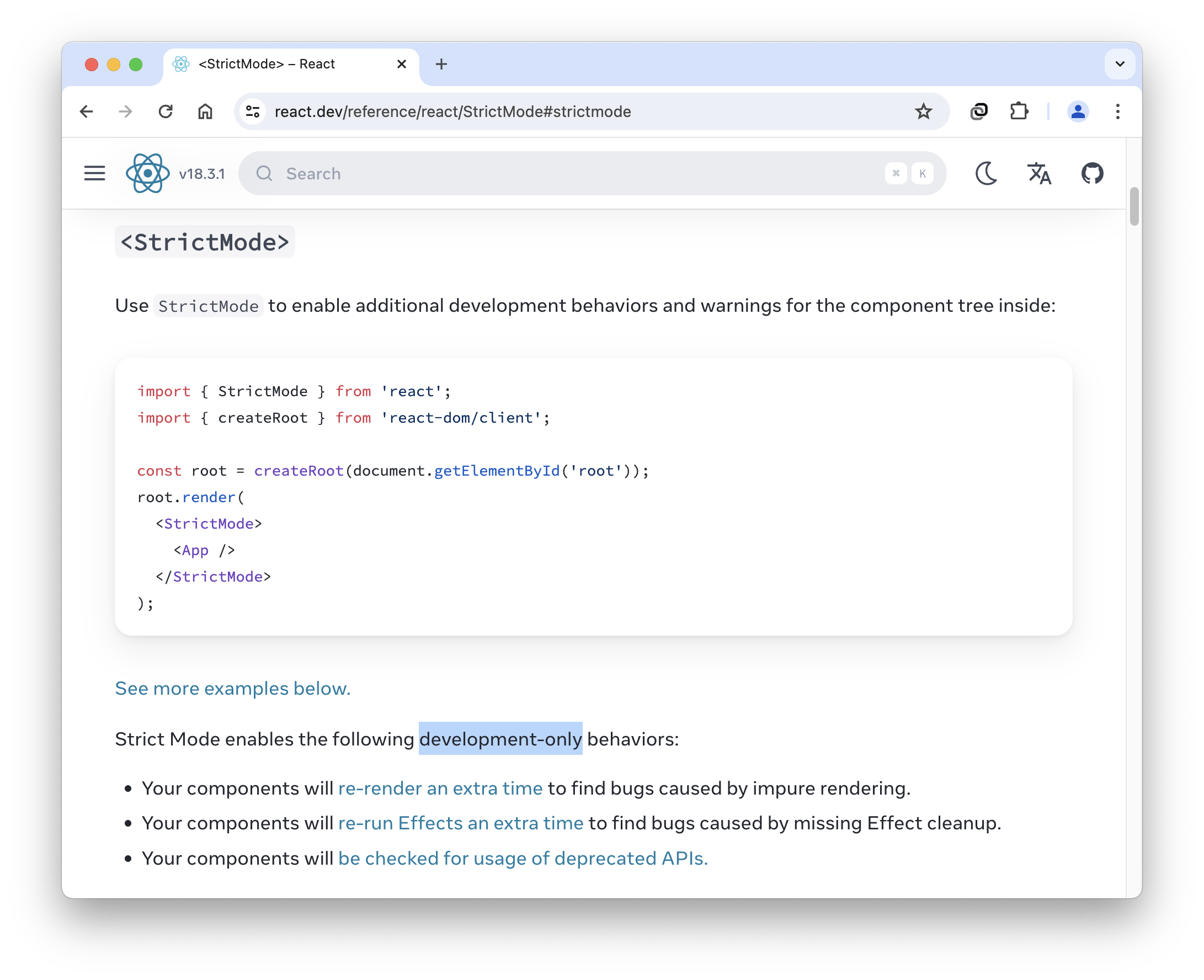
StrictMode这个API会导致两次渲染,目的是为了更好地找出程序bug,以修复之(一些已被弃用的、受警告的API也可以被发现,改正)。

-
启用方式:用
React.StrictMode包在想应用该模式的组件外层即可,包在不同层级会影响启用范围大小。 -
你会不会担心这个二次渲染影响程序性能?别怕。这个特性
仅开发阶段才有,官网原文:development-only

解决
既然是官方为减少我们的bug出现率而提供的、仅在开发阶段出现的API特性,那其实我们可以不用很担心 React组件重复渲染对我们程序性能的影响。
如果你还是不喜欢,取消该特性即可。
全局搜索 StrictMode,移除该代码即可(写法略,能碰到这个问题且产生疑问、搜索到此处的同行应该懂怎么移除)。
这篇关于React 为什么组件渲染了两次,原因为何,如何解决? React.StrictMode的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







