本文主要是介绍vsCode双击文件才能打开文件,单击文件只能预览?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

解决:
1、打开设置
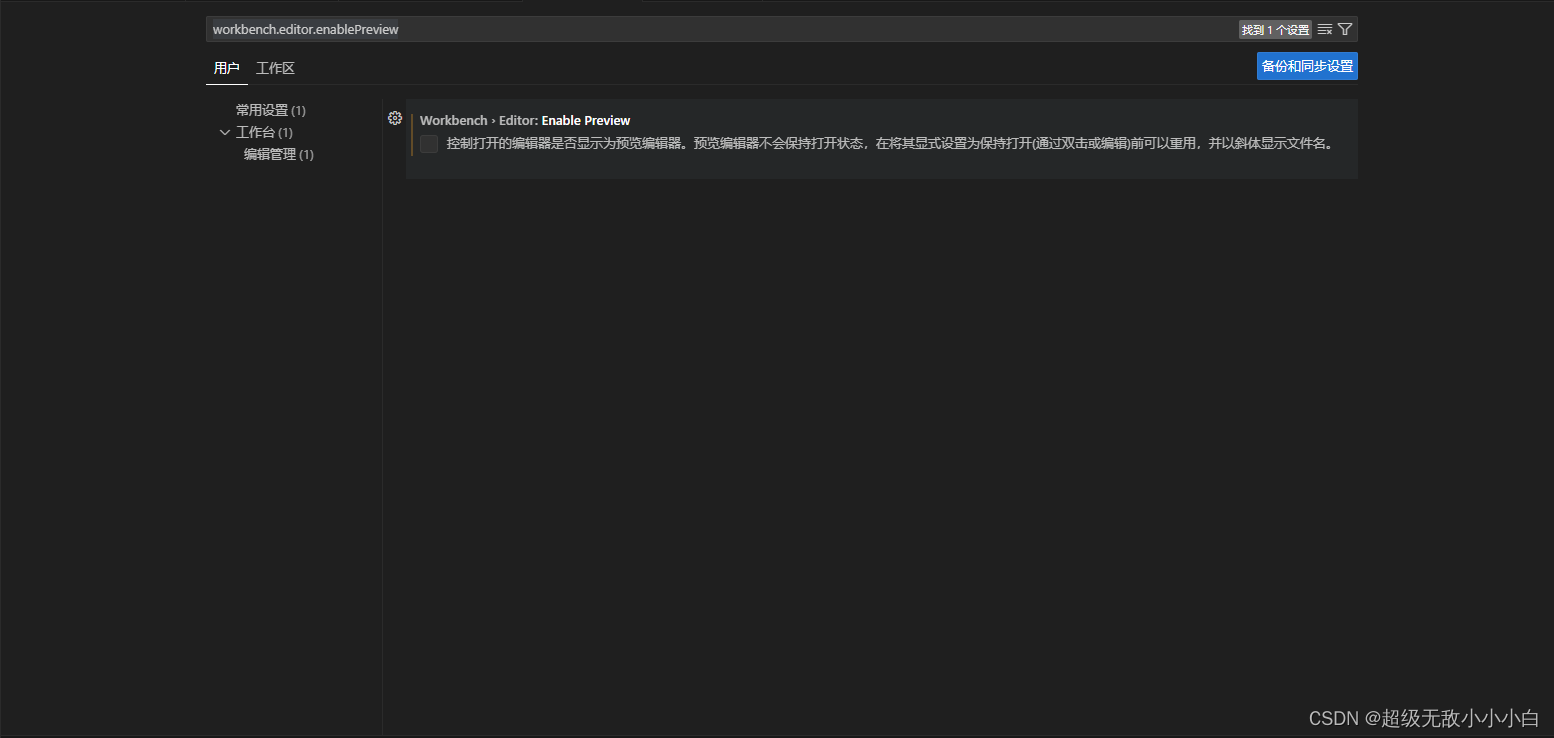
2、搜索workbench.editor.enablePreview
3、更改为不勾选状态
4、关闭设置
效果:
现在单击一个文件时,将会在编辑器中直接打开,而非是预览状态。
这篇关于vsCode双击文件才能打开文件,单击文件只能预览?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍vsCode双击文件才能打开文件,单击文件只能预览?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

解决:
1、打开设置
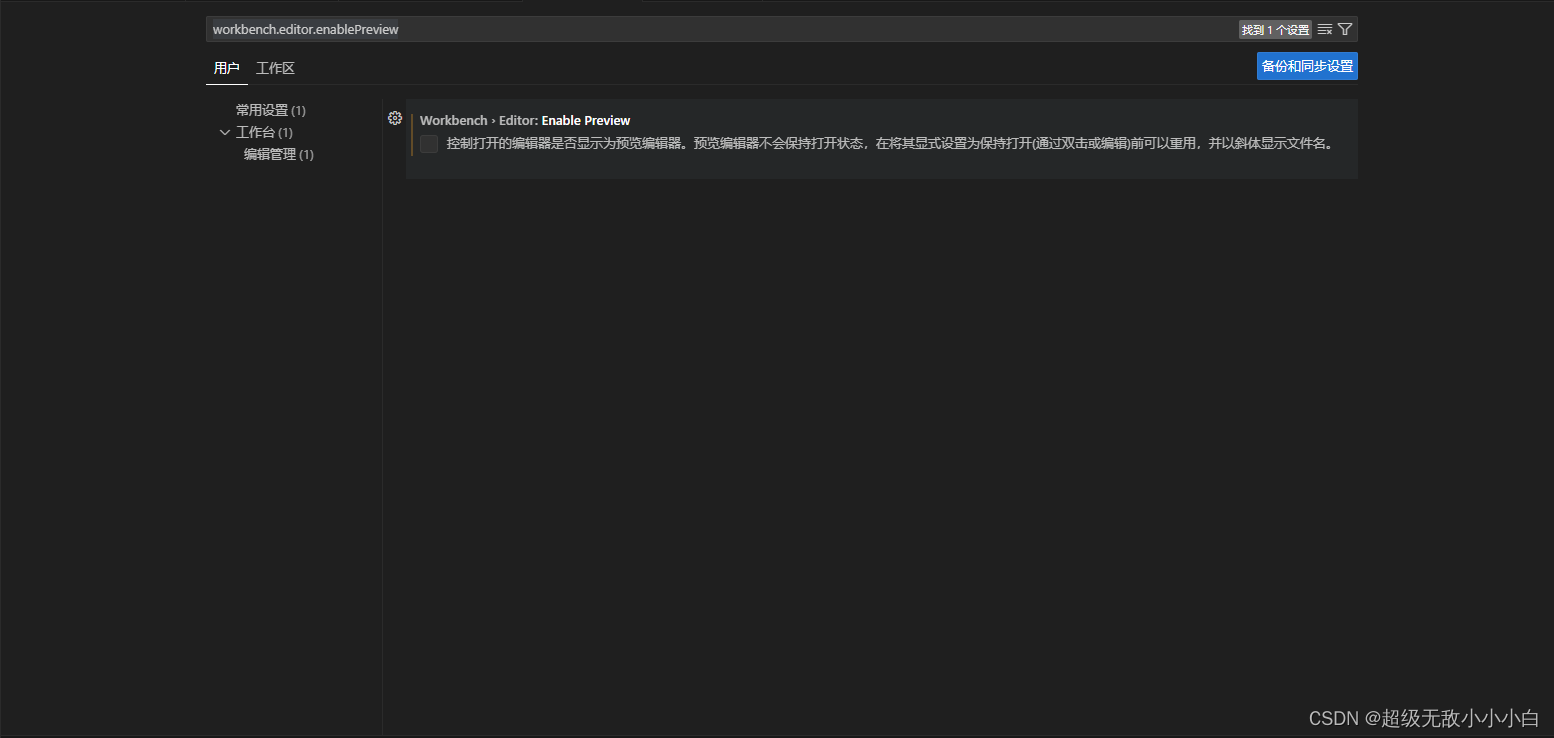
2、搜索workbench.editor.enablePreview
3、更改为不勾选状态
4、关闭设置
效果:
现在单击一个文件时,将会在编辑器中直接打开,而非是预览状态。
这篇关于vsCode双击文件才能打开文件,单击文件只能预览?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/1041606。
23002807@qq.com