本文主要是介绍初探Jetpack(一) -- ViewModel,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、JetPack 简介
以前在没有 Jetpack 的时候,大家项目中最常使用的就是 MVP 或者 MVVM 等设计模式来解耦逻辑和UI,当然这非常考验个人的设计能力和经验。
Google 貌似也意识到了这个问题,在 2018推出了一个全新的架构组件库 – Jetpack。
Jetpack 适合一个开发组件工具库,它的主要目的是帮助我们编写出更加简洁的代码,并简化我们的开发开发特点;Jetpack 它不依赖任何 Android 系统版本,它定义在 androidx 中,并拥有非常好的向下兼容。
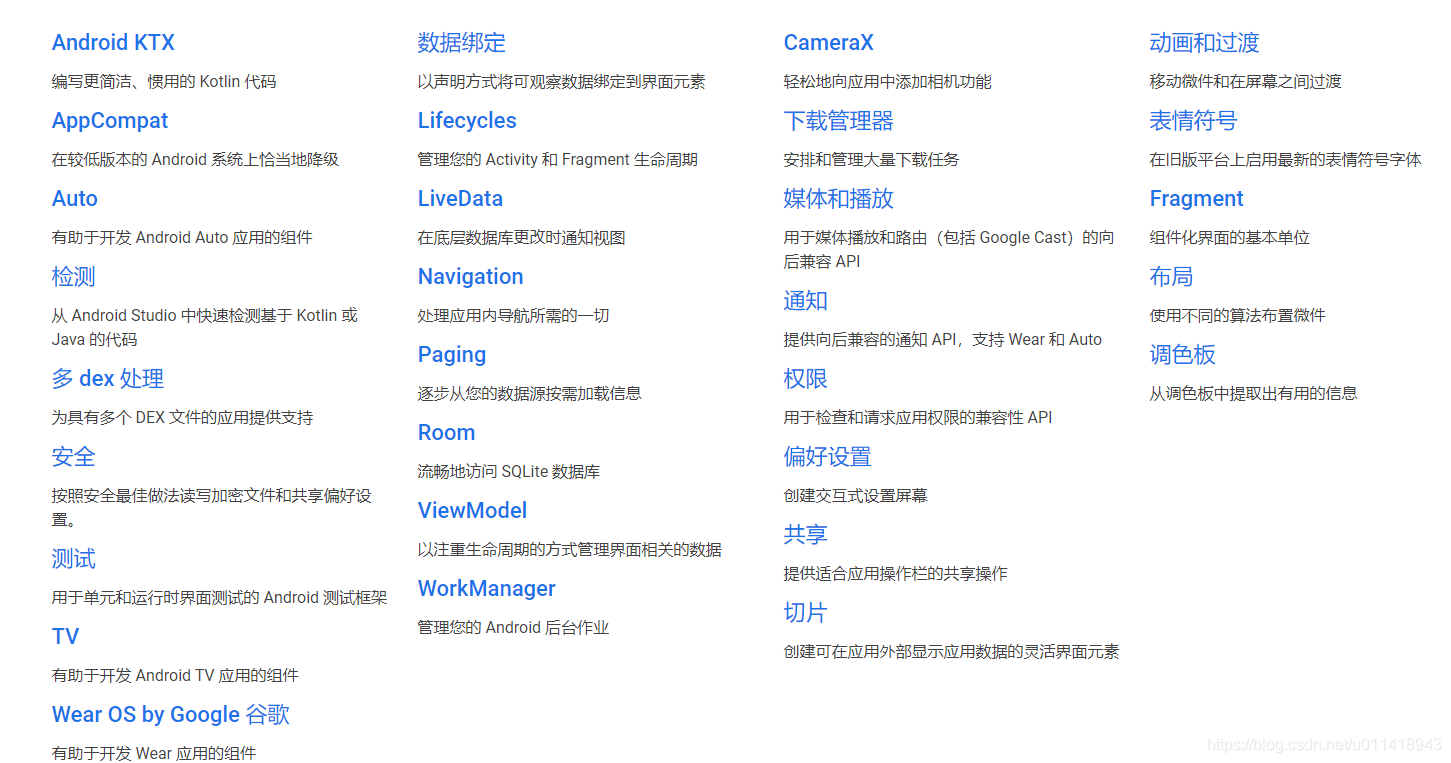
首先,看一张 Jetpack 的全家桶:

官网文档:Jetpack
可以看到 Jetpack 几乎覆盖了开发所有的部分;目前 Google 主推的架构就是 MVVM,所以 Jetpack 其实就是专门为 MVVM 设计的架构组件。
都 2020 了,那肯定也要学习一下 Jetpack 组件了,开冲!!
首先,先学习 ViewModel,
二、ViewModel 介绍
在传统开发模式下,Activity、fragment 等UI任务繁琐,又要负责逻辑,也要负责 UI,往往在一个比较大型的项目,一个 Activity 几千行代码算少的,让人看了就没下手的欲望,这也为啥衍生了 MVP、MVVM 的原因;
而使用 ViewModel 的一个很重要的作用,就是可以为 Activity 分担一部分工作,它是专门用于存放于界面相关的数据的。也就是说,只要是界面上能看到的东西,它的变量都应该放在 ViewModel 中,而不是 Activity,这样就可以一定程序上减少 Activity 的逻辑。
另外,ViewModel 还有一个特性,就是当手机旋转等非正常退出时,它自身不会重建,即数据不会丢失,比如 Activity 在屏幕旋转时,会重建,从而导致数据丢失,虽然可以使用 onSaveInstanceState() 从onCreate()方法获取,但通过 ViewModel 就不用担心这个。
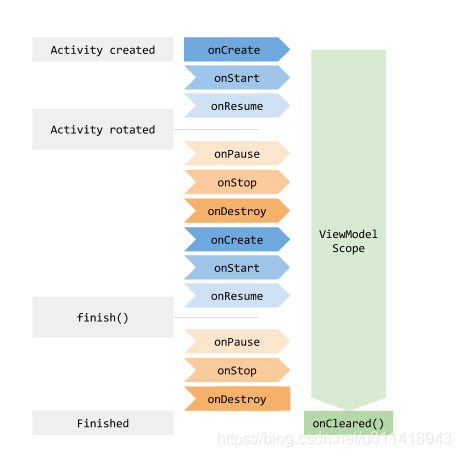
ViewModel 的生命周期如下:

三、基本用法
首先你需要创建一个 androidx 的工程,如果要使用 ViewModel,还需要 关联以下依赖:
implementation 'androidx.lifecycle:lifecycle-extensions:2.2.0'
通常来讲,比较好的规范就是给 每一个 Activity 或者 Fragment 创建一个对应的 ViewModel。
所以,这里我们也创建一个于 activity 对应的 MainViewModel,并让它集成 ViewModel,如:
class MainViewModel() : ViewModel() {var counter = 0;
}
xml 中写一个按钮,每次就加1,并通过 textview 显示出来
<TextViewandroid:id="@+id/infoText"android:layout_width="match_parent"android:layout_height="30dp"android:gravity="center"/><Buttonandroid:id="@+id/textcounter"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Plus one"/>
接着,则是通过ViewModelProvider 创建 ViewModel 的实例,由于 ViewModel 有自己的生命周期,并且生命周期长于activity,如果再 oncreate 创建实例,这样每次都会创建一个新的实例,这样就无法保存数据了。所以,ViewModel 的实例创建应该这样:
viewModel = ViewModelProvider(this).get(MainViewModel::class.java)
所以,完整程序如下:
val viewModel = ViewModelProvider(this).get(MainViewModel::class.java)textcounter.setOnClickListener{viewModel.counter ++;infoText.text = viewModel.counter.toString()}infoText.text = viewModel.counter.toString()
效果如下:

可以看到,当旋转屏幕,数据也不会发现变化
3.1 向 ViewModel 传递参数
上一节,ViewModel 并没有构造参数,如果我们要想它传递初始值怎么办呢?比如传递一个数值。
这个问题,可以通过 ViewModelProvider.Factory 来实现,首先,修改MainViewModel,如:
class MainViewModel(count:Int ):ViewModel() {var counter = count
}
然后新建一个 MainViewModelFactory 并让它实现 ViewModelProvider.Factory 接口,如下:
class MainViewModelFactory(val count:Int):ViewModelProvider.Factory {override fun <T : ViewModel?> create(modelClass: Class<T>): T {return MainViewModel(count) as T}
}
可以看到,MainViewModelFactory 的构造参数接受一个 count,并在 create 的时候,对 MainViewModel 初始化并传递数值。
接着,修改一下代码:
ViewModelProvider(this,MainViewModelFactory(5)).get(MainViewModel::class.java)
可以看到数值一开始就改变了:

后面的文章,我们再继续深入了解 ViewModel
参考:<第一行代码> 第三版
这篇关于初探Jetpack(一) -- ViewModel的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!