本文主要是介绍【SpringBoot + Vue 尚庭公寓实战】租期管理接口实现(四),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【SpringBoot + Vue 尚庭公寓实战】租期管理接口实现(四)
文章目录
- 【SpringBoot + Vue 尚庭公寓实战】租期管理接口实现(四)
- 1、查询全部租期列表
- 2、保存或更新租期信息
- 3、根据ID删除租期
租期管理共有三个接口,分别是
保存或更新租期信息
查询全部租期列表
根据ID根据ID删除租期
首先需要在FacilityController中注入FacilityInfoService
@Tag(name = "租期管理")
@RequestMapping("/admin/term")
@RestController
public class LeaseTermController {@Autowiredprivate LeaseTermService leaseTermService;}1、查询全部租期列表
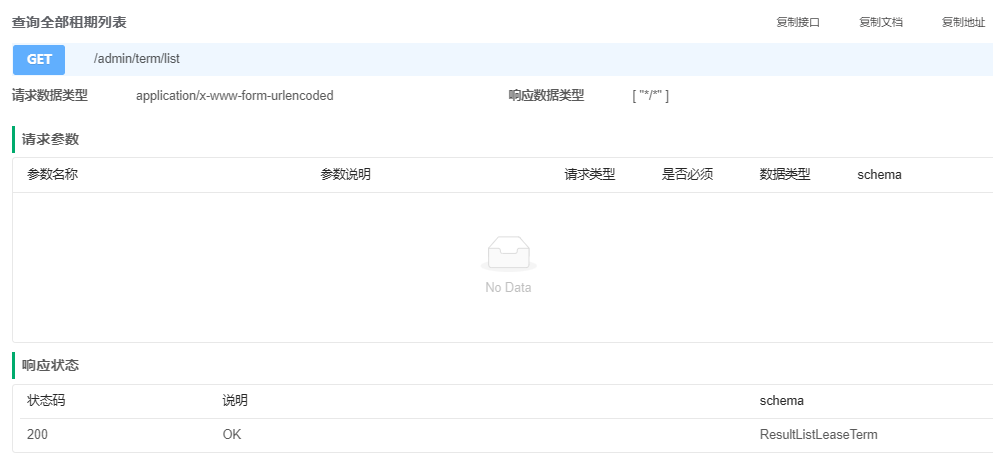
查看接口,运行项目后,访问localhost:8080/doc.html
点击租期管理
再点击查询全部租期列表接口


{"code": 0,"message": "","data": [{"id": 0,"monthCount": 0,"unit": ""}]
}
进行开发
1、在LeaseTermController 中添加方法,根据接口给的信息定义
@GetMapping("list")
@Operation(summary = "查询全部租期列表")public Result<List<LeaseTerm>> listLeaseTerm() {List<LeaseTerm> list = leaseTermService.list();return Result.ok(list);
}
2、查看service层
/**
* @author liubo
* @description 针对表【lease_term(租期)】的数据库操作Service
* @createDate 2023-07-24 15:48:00
*/
public interface LeaseTermService extends IService<LeaseTerm> {}
因为使用的是mybatisplus,这意味着它将拥有接口中定义的所有通用CRUD方法,这些方法可以直接用于对LeaseTerm实体对应的数据库表进行操作。
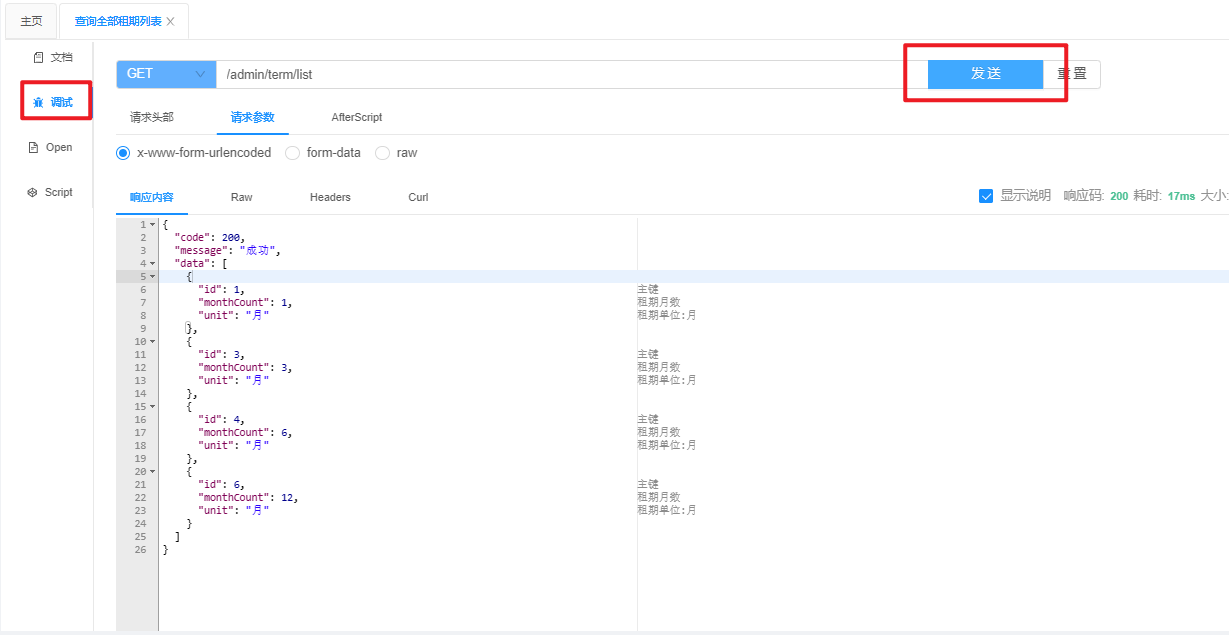
调试测试,点击调试,发送
//响应内容成功
{"code": 200,"message": "成功","data": [{"id": 1,"monthCount": 1,"unit": "月"},{"id": 3,"monthCount": 3,"unit": "月"},{"id": 4,"monthCount": 6,"unit": "月"},{"id": 6,"monthCount": 12,"unit": "月"}]
}
知识点:
-
逻辑删除功能
由于数据库中所有表均采用逻辑删除策略,所以查询数据时均需要增加过滤条件
is_deleted=0。上述操作虽不难实现,但是每个查询接口都要考虑到,也显得有些繁琐。为简化上述操作,可以使用Mybatis-Plus提供的逻辑删除功能,它可以自动为查询操作增加
is_deleted=0过滤条件,并将删除操作转为更新语句。具体配置如下,详细信息可参考官方文档。 -
由于在前篇的房间支付方式已经实现,而实体类都继承BaseEntity,所以这里不需要做任何操作
/*** @TableName lease_term*/ @TableName(value = "lease_term") @Data @Schema(description = "租期信息") public class LeaseTerm extends BaseEntity {private static final long serialVersionUID = 1L;@Schema(description = "租期月数")@TableField("month_count")private Integer monthCount;@Schema(description = "租期单位:月")@TableField("unit")private String unit; }
2、保存或更新租期信息
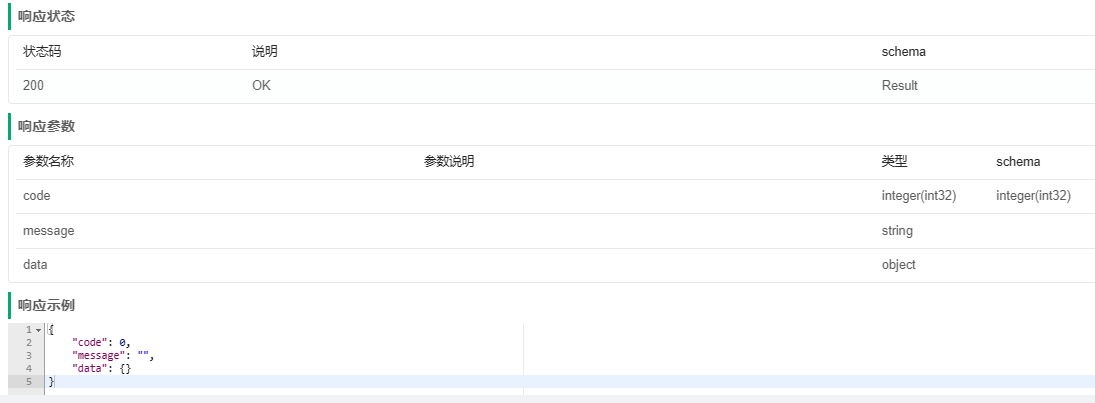
查看接口,运行项目后,访问localhost:8080/doc.html
点击租期管理
再点击保存或更新租期信息


进行开发
在LeaseTermController 中添加方法,根据接口给的信息定义
@PostMapping("saveOrUpdate")
@Operation(summary = "保存或更新租期信息")
public Result saveOrUpdate(@RequestBody LeaseTerm leaseTerm) {leaseTermService.saveOrUpdate(leaseTerm);return Result.ok();
}
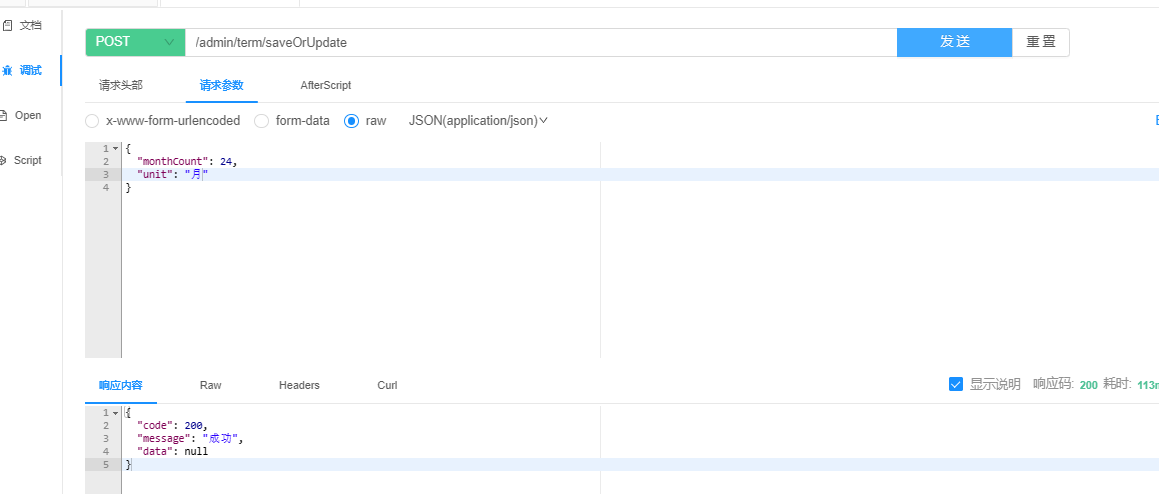
进行测试,发送请求
{"monthCount": 24,"unit": "月"
}

知识点:
保存或更新数据时,前端通常不会传入isDeleted、createTime、updateTime这三个字段,因此我们需要手动赋值。但是数据库中几乎每张表都有上述字段,所以手动去赋值就显得有些繁琐。为简化上述操作,我们可采取以下措施。
-
is_deleted字段:可将数据库中该字段的默认值设置为0。 -
create_time和update_time:可使用mybatis-plus的自动填充功能,所谓自动填充,就是通过统一配置,在插入或更新数据时,自动为某些字段赋值,具体配置如下,详细信息可参考官方文档。-
为相关字段配置触发填充的时机,例如
create_time需要在插入数据时填充,而update_time需要在更新数据时填充。具体配置如下,观察@TableField注解中的fill属性。@Data public class BaseEntity {@Schema(description = "主键")@TableId(value = "id", type = IdType.AUTO)private Long id;@Schema(description = "创建时间")@JsonIgnore@TableField(value = "create_time", fill = FieldFill.INSERT)private Date createTime;@Schema(description = "更新时间")@JsonIgnore@TableField(value = "update_time", fill = FieldFill.UPDATE)private Date updateTime;@Schema(description = "逻辑删除")@JsonIgnore@TableLogic@TableField("is_deleted")private Byte isDeleted;} -
配置自动填充的内容,具体配置如下
-
-
在common模块下创建
com.atguigu.lease.common.mybatisplus.MybatisMetaObjectHandler类,内容如下:@Component public class MybatisMetaObjectHandler implements MetaObjectHandler {@Overridepublic void insertFill(MetaObject metaObject) {this.strictInsertFill(metaObject, "createTime", Date.class, new Date());}@Overridepublic void updateFill(MetaObject metaObject) {this.strictUpdateFill(metaObject, "updateTime", Date.class, new Date());} }
注意:由于上篇已经实现过了。这里也不需要做任何操作
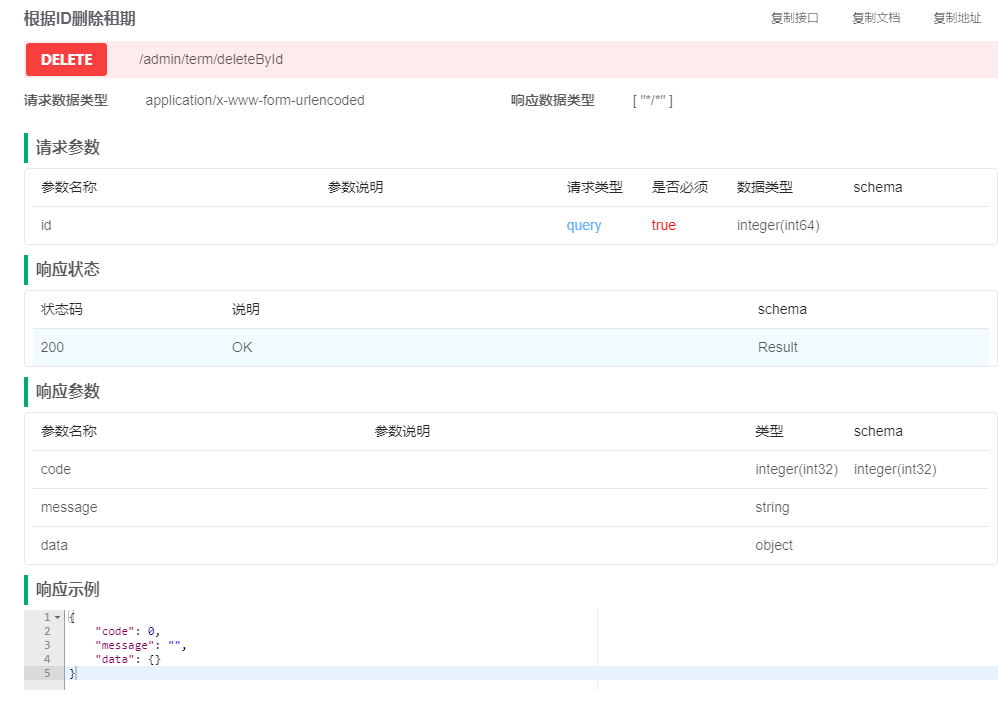
3、根据ID删除租期
查看接口,运行项目后,访问localhost:8080/doc.html
点击租期管理
再点击根据ID删除租期

进行开发
@DeleteMapping("deleteById")@Operation(summary = "根据ID删除租期")public Result deleteLeaseTermById(@RequestParam Long id) {leaseTermService.removeById(id);return Result.ok();}
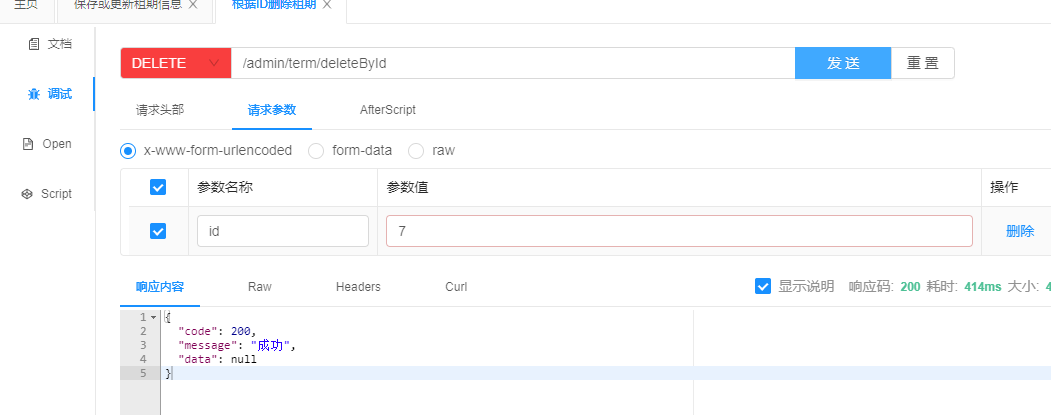
测试

这篇关于【SpringBoot + Vue 尚庭公寓实战】租期管理接口实现(四)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!