本文主要是介绍能获取淘宝商品简化链接的浏览器书签,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
零.冗长的商品链接
访问网页版本淘宝时,浏览器的地址栏显示的链接太长就像这样(此链接非真实商品):
 于是使用如下方法
于是使用如下方法
一.使用浏览器书签获取淘宝商品简化链接
1.新建书签
Chrome - 打开书签管理器(Ctrl+Shift+O) - 左侧选择书签栏 - 右键右侧空白处 - 点击添加新书签
Firefox - 打开书签管理器(Ctrl+Shift+O) - 左侧选择书签工具栏 - 右键右侧空白处 - 点击新建书签…(B)
2.书签的名称
填写:点击获取淘宝链接
3.书签的网址
填写如下代码:
javascript:(function(){ if(h=window.location.hostname,"item.taobao.com"===h||"detail.tmall.com"===h){let t='';let d=new Date(2026,11,31).getTime();if(Date.parse(new Date())>d){t='%E6%9C%AC%E7%A8%8B%E5%BA%8F%E8%AF%9E%E7%94%9F%E4%BA%8E2024%E5%B9%B46%E6%9C%884%E6%97%A5%EF%BC%8C%E5%8F%AF%E8%83%BD%E6%97%A0%E6%B3%95%E6%AD%A3%E5%B8%B8%E4%BD%BF%E7%94%A8%EF%BC%81\n'}let u=new URL(window.location.href);let p=new URLSearchParams();let a=u.searchParams.get('id');let s=u.searchParams.get('skuId');p.append('id',a);if(s===null){t+=("%E8%AF%A5%E9%93%BE%E6%8E%A5%E4%B8%8D%E8%83%BD%E5%B1%95%E7%A4%BA%E9%A2%9C%E8%89%B2%E5%88%86%E7%B1%BB%EF%BC%81\n")}else{p.append('skuId',s)}let n=u.origin+u.pathname+'?'+p.toString();window.prompt(t+'%E6%B7%98%E5%AE%9D%E9%93%BE%E6%8E%A5(%E8%BE%93%E5%85%A5%E6%A1%86%E5%86%85%E5%AE%B9%E5%8F%AF%E5%A4%8D%E5%88%B6)%EF%BC%9A',n)}else{alert('%E5%BD%93%E5%89%8D%E9%A1%B5%E9%9D%A2%E5%B9%B6%E4%B8%8D%E6%98%AF%E6%B7%98%E5%AE%9D%E9%A1%B5%E9%9D%A2%EF%BC%81')} })();4.保存
点击保存按钮,书签将显示到浏览器上方的书签栏中(快捷键Ctrl+Shift+B显示/隐藏书签栏)
5.使用
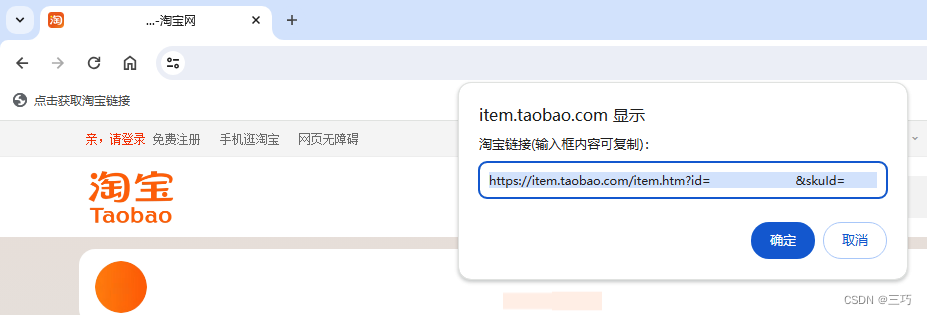
随便浏览一个淘宝商品,然后点击书签栏上的点击获取淘宝链接即可
6.效果图

二.源码
javascript:(function(){hostname = window.location.hostname;
if (hostname === 'item.taobao.com' || hostname === 'detail.tmall.com') {let alertText = '';// 注意:月份是从0开始的,所以11代表12月var timestamp2026 = new Date(2026, 11, 31).getTime();if (Date.parse(new Date()) > timestamp2026) {alertText = '本程序诞生于2024年6月4日,可能无法正常使用!\n';}const url = window.location.href;const urlObj = new URL(url);const params = new URLSearchParams(); // 创建一个新的URLSearchParams对象 // 从原始URL中获取id和skuId const id = urlObj.searchParams.get('id');const skuId = urlObj.searchParams.get('skuId');// 将id和skuId添加到新的URLSearchParams对象中 params.append('id', id);if (skuId === null){alertText += ("该链接不能展示颜色分类!\n")}else{params.append('skuId', skuId);}// 构造新的URL字符串 const newUrl = urlObj.origin + urlObj.pathname + '?' + params.toString();// console.log('新URL:', newUrl);window.prompt(alertText + '淘宝链接(输入框内容可复制):', newUrl);
} else {alert('当前页面并不是淘宝页面!');
}})();
这篇关于能获取淘宝商品简化链接的浏览器书签的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








