本文主要是介绍【管理咨询宝藏124】通过BLM打通前端业务与财务的双轨制设计方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!






本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。
【管理咨询宝藏124】通过BLM打通前端业务与财务的双轨制设计方案
【格式】PDF版本
【关键词】BLM、组织架构设计、流程优化
【核心观点】
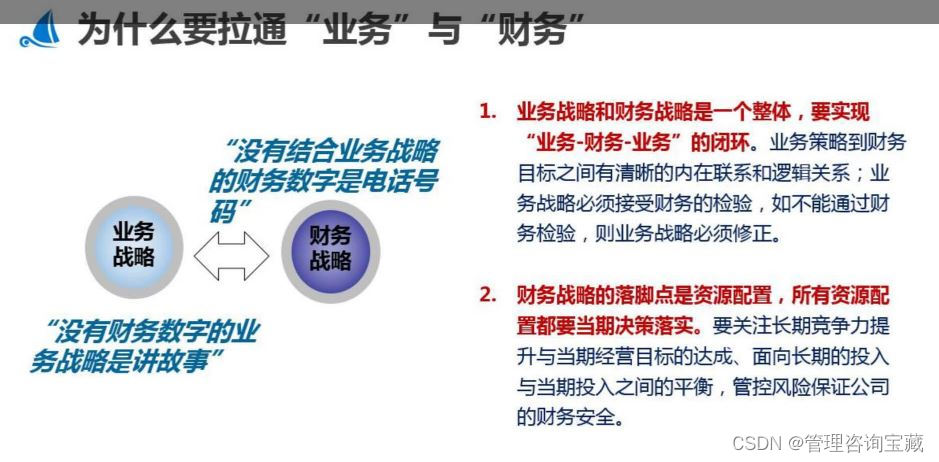
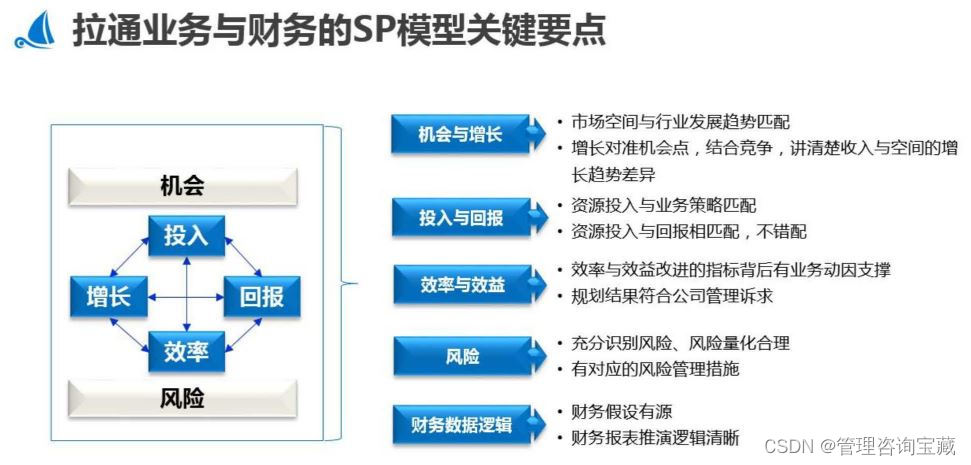
- 运用“拉通业务财务的SP模型”,讲清楚财务目标和战略之间的逻辑关系,实现“业务-财务-业务”的闭环。业务战略和财务战略是一个整体,业务策略到财务目标之间有清晰的内在联系和逻辑关系;业务战略必须接受财务的检验,如不能通过财务检验,则业务战略必须修正。
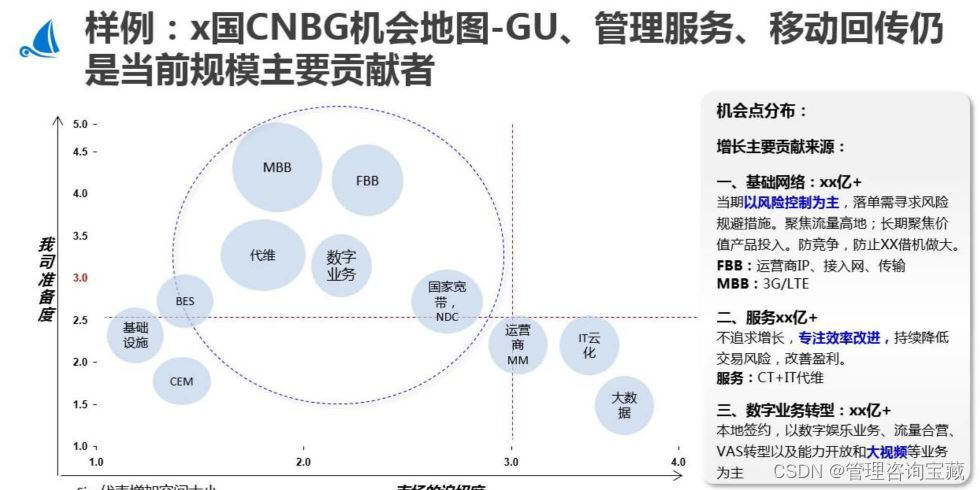
- 战略的执行最终要通过资源投入得以落实,SP中要做实对资源投入策略和资源配置规划,区域维度要重点关注国家和系统部、产品维度要重点关注产业、BG要重点关注客户。财务战略的落脚点是资源配置,所有资源配置都要当期决策落实。要关注长期竞争力提升与当期经营目标的达成、面向长期的投入与当期投入之间的平衡。多打粮食,增加土地肥力。
- SP到BP要实现衔接。战略和年度预算不再是两层皮,战略要在年度预算中体现。明确各责任部门SP与BP衔接的主要内容,做为年度预算的初始输入。
……
这篇关于【管理咨询宝藏124】通过BLM打通前端业务与财务的双轨制设计方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






