本文主要是介绍Day07 待办事项功能页面设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
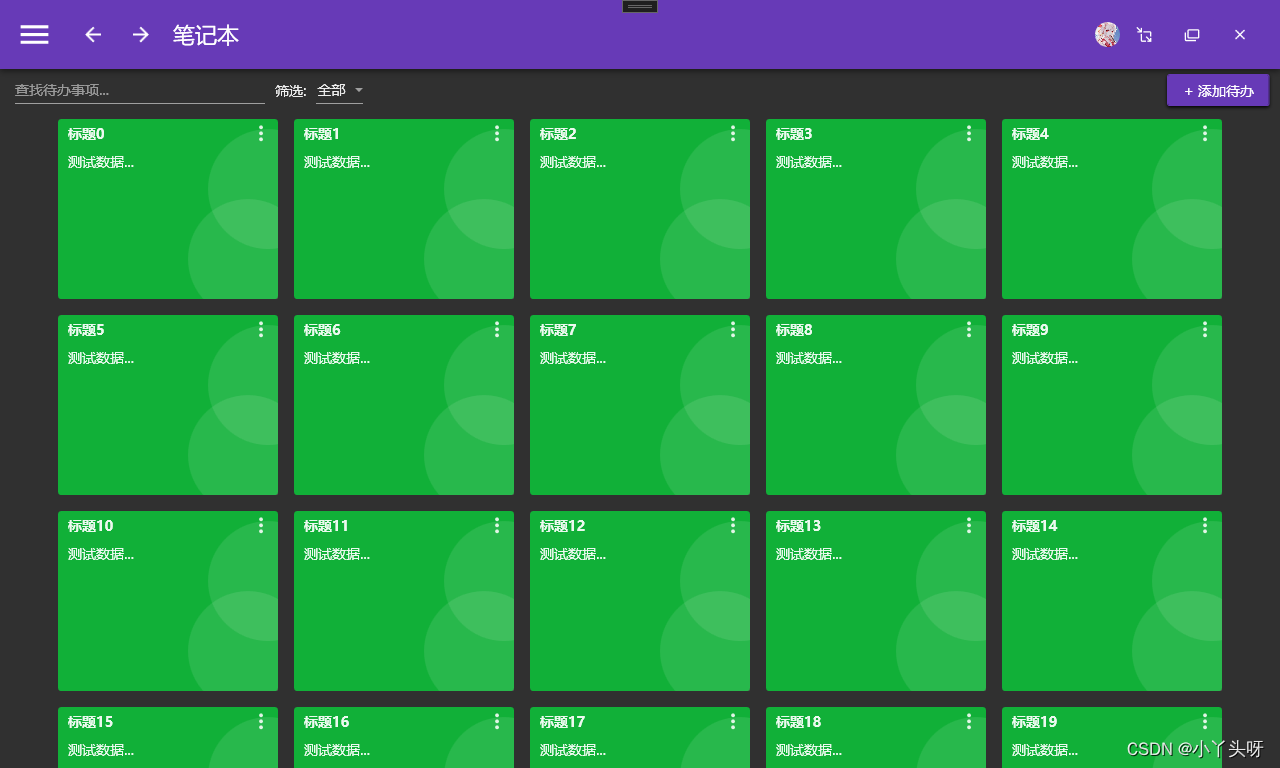
当前章节待办事项页面设计最终效果图:

一.布局设计
整个 待办事项页面 主要分上下布局,也就是分2行进行设计。第1 行 放搜索框和添加待办按钮,第2行 放置待办事项的内容。
那么 在视图中,怎么将页面分上下2行?就使用到Grid中 的 Grid.RowDefinitions ,就能实现将页面分上下2行。代码如下所示:
<Grid.RowDefinitions><RowDefinition Height="auto这篇关于Day07 待办事项功能页面设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







