本文主要是介绍杨校老师项目之SpringBoot整合Vue与微信小程序的外卖订餐系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.获取代码:
有偿获取:mryang511688
2.技术栈
SpringBoot + MySQL + mybatis + Redis + 微信小程序
摘 要
随着国内外卖行业的蓬勃发展,外卖平台间的竞争影响了许多餐饮企业。许多餐饮企业面临着第三方外卖平台抽佣高、营销策略受限等问题,导致利润降低甚至亏本。针对这一问题,本论文提出了开发一个开放的外卖系统的想法,旨在使餐饮企业能够直接面向客户,摆脱对第三方平台的依赖。
通过调研和分析,本论文将重点关注中小型餐厅,以城区为服务对象,结合市场特点和消费者行为,开发一个适合这一需求的开放型外卖系统。通过该系统,中小型餐饮企业能够减少对第三方外卖平台的依赖,降低成本,提高利润。同时,消费者也能够享受到更多优质、多样化的餐饮选择和个性化的服务。
本项目选择Java语言进行开发,系统角色包括管理员和用户,管理员可以管理员工信息、分类管理、菜品管理、营业数据统计以及运营数据导出等。用户可以查看菜品信息、管理购物车、管理地址、修改个人信息等。项目经过需求分析、功能模块设计和数据库设计后,详细描述了各个功能模块的实现方式。本毕业设计前端使用HTML
5、AJAX、Vue、Element-UI框架实现,后端使用Spring、Spring MVC、Spring
Boot、MyBatis实现,数据库采用MySQL,缓存使用Redis实现,项目部署使用Linux系统和Tomcat。
关键词:
外卖订餐系统;HTML5;AJAX;Vue;Spring Boot
目录
第1章 绪 论 7
第2章 系统需求分析 9
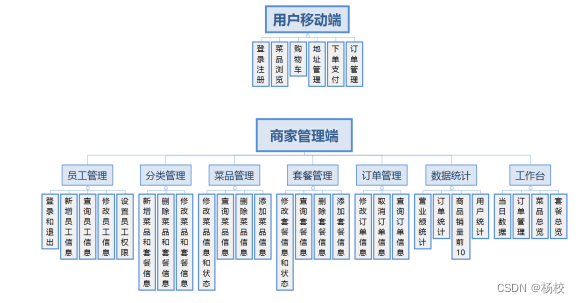
2.1 功能需求分析 9
2.2 非功能需求分析 13
2.2.1 性能需求 13
2.2.2 硬件环境 13
2.2.3 软件环境 13
第3章 系统设计 14
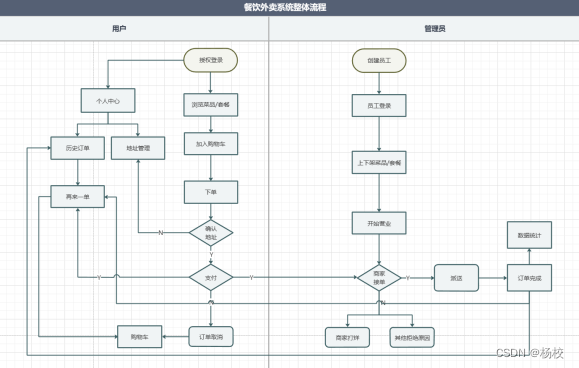
3.1系统用例图 14
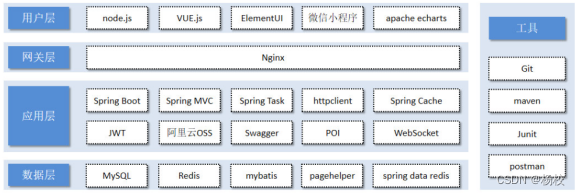
3.2 系统架构设计 21
3.3 系统功能模块设计 22
3.4 数据库设计 22
3.4.1 数据库概念结构设计 22
3.4.2 数据库表结构设计 29
第4章 模块设计和实现 37
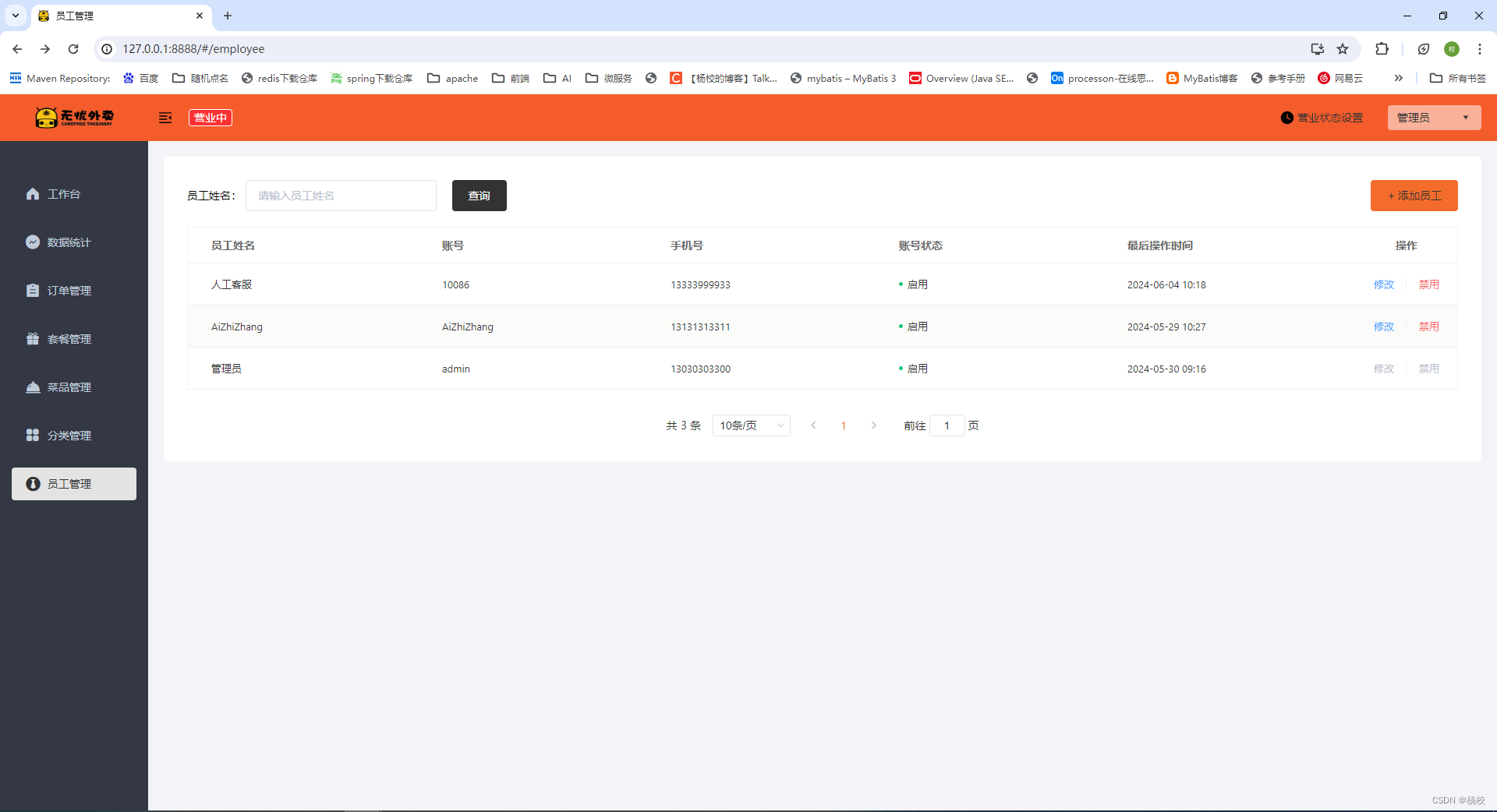
4.1 员工管理模块 37
4.1.1 员工管理主界面 37
4.1.2 添加员工信息 38
4.1.3 修改员工信息 40
4.1.4 启用、禁用员工账号 43
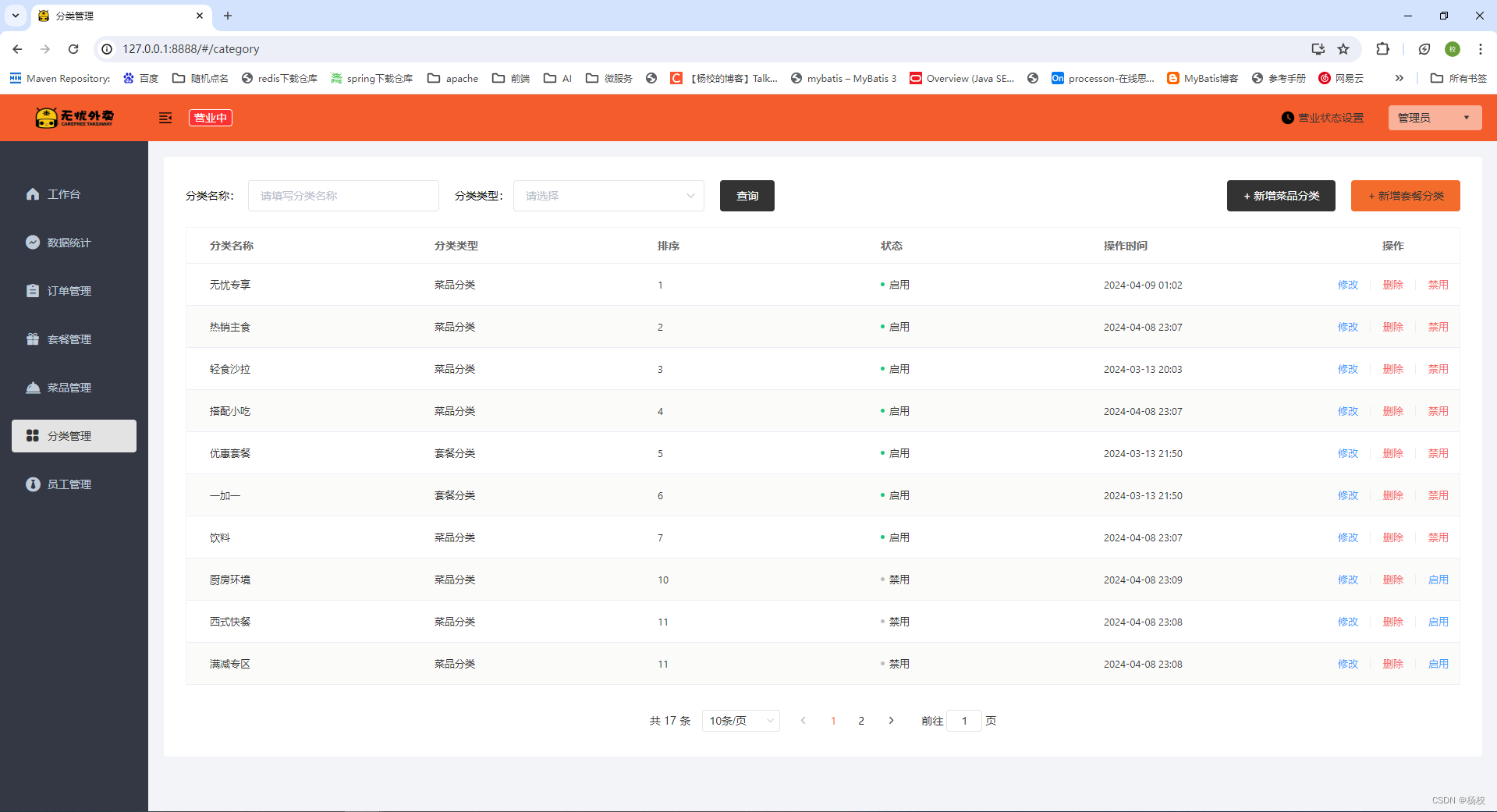
4.2 分类管理模块 44
4.2.1 分类管理主界面 44
4.2.2 新增分类信息 45
4.2.3 修改分类信息 47
4.2.4 删除分类信息 47
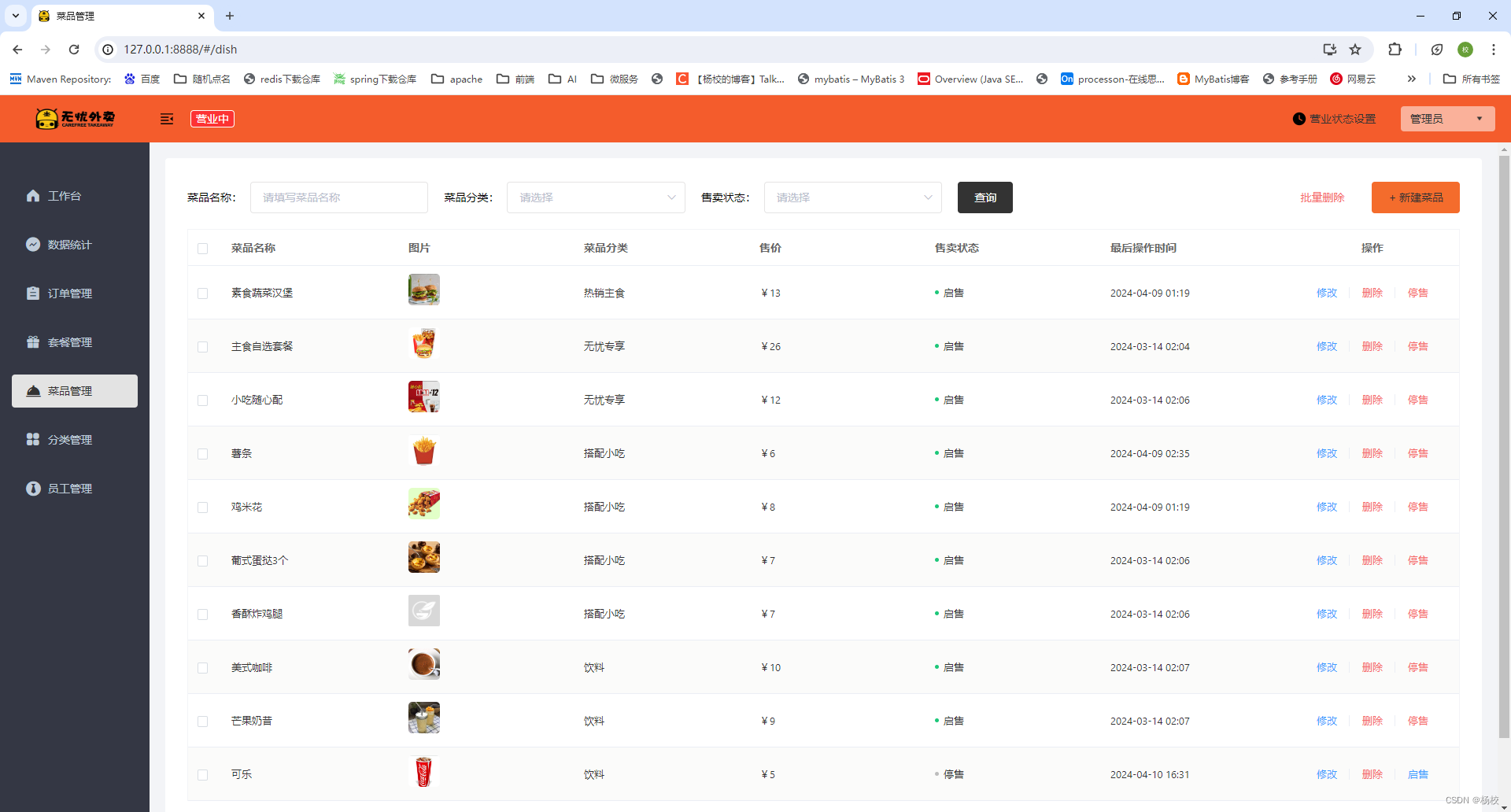
4.3 菜品管理模块 49
4.3.1 菜品管理主界面 49
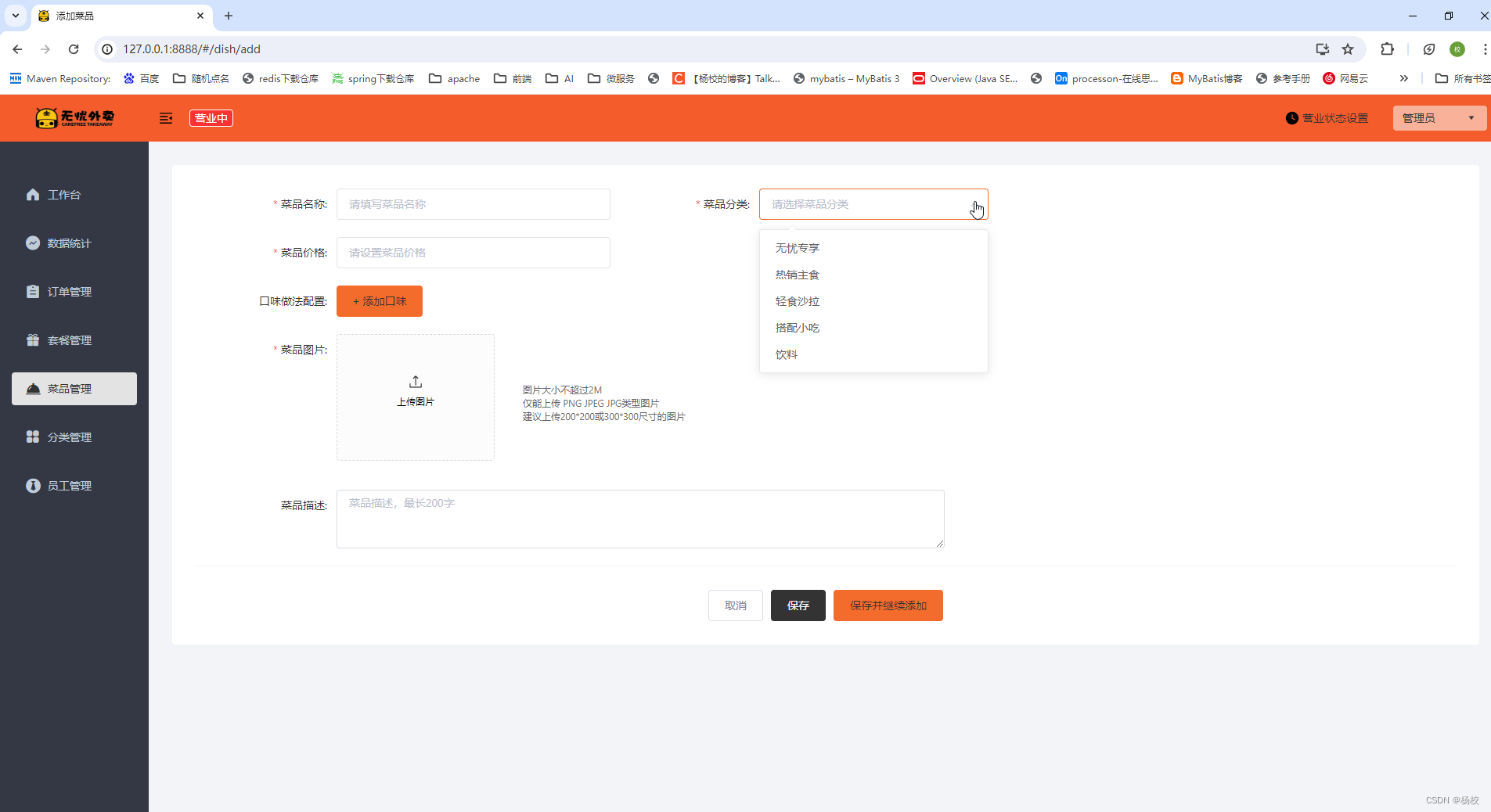
4.3.2 新增菜品信息 52
4.3.3 修改菜品信息 55
4.3.4 删除菜品信息 58
4.3.5 停售、起售菜品 60
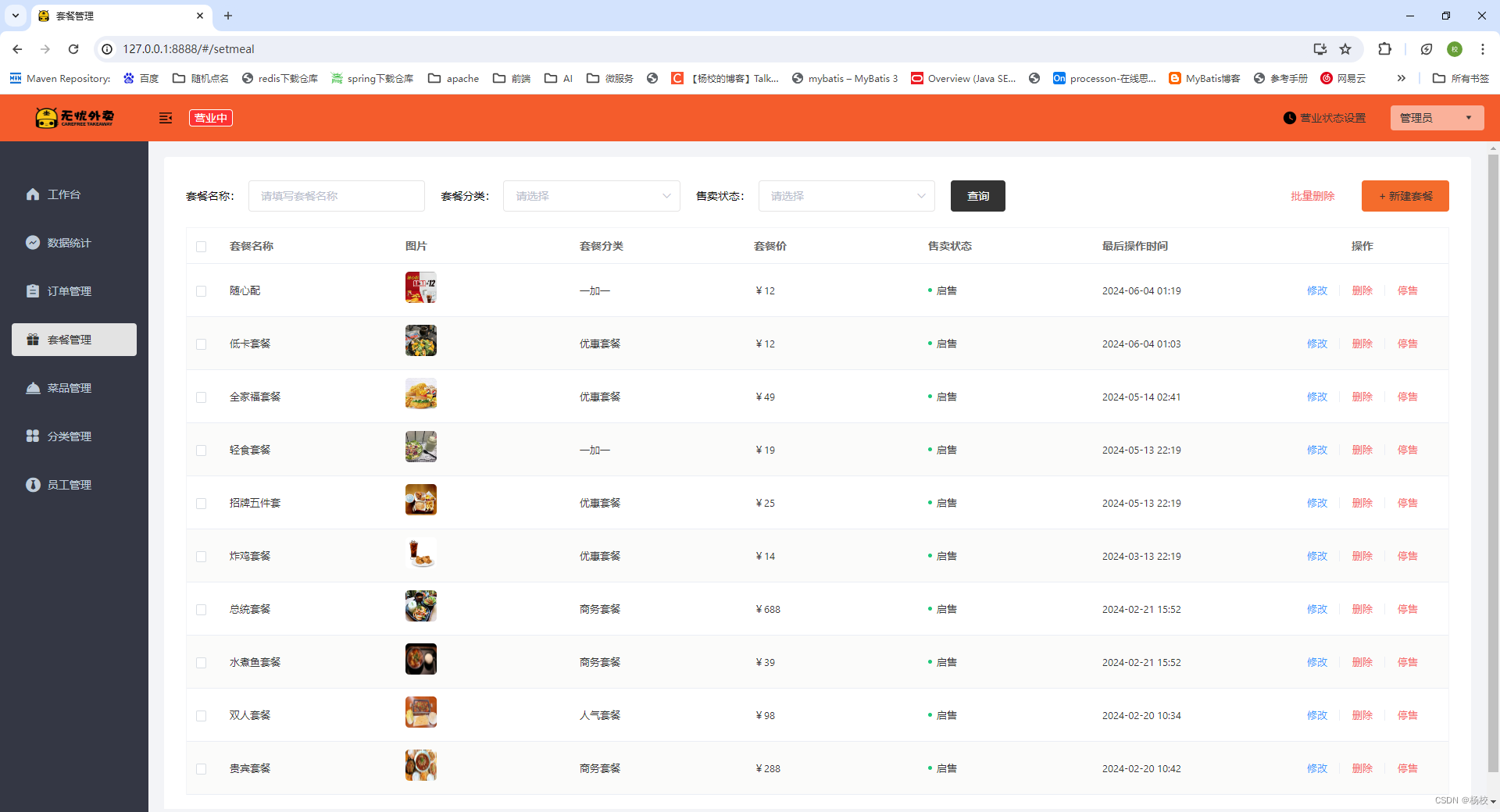
4.4 套餐管理模块 62
4.4.1 套餐管理主界面 62
4.4.2 新增套餐信息 62
4.4.3 修改套餐信息 63
4.4.4 删除套餐信息 66
4.4.5 停售、起售套餐 67
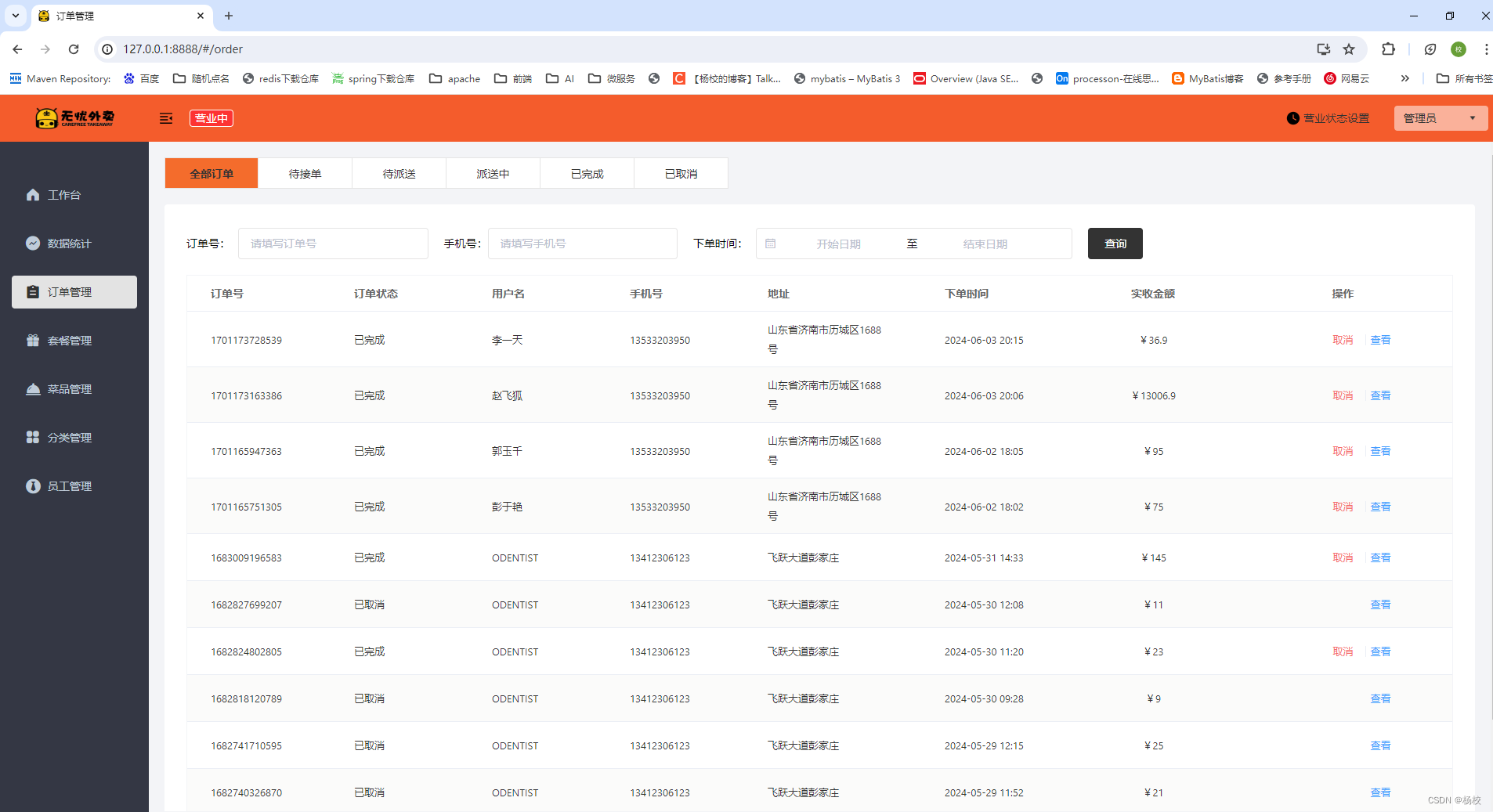
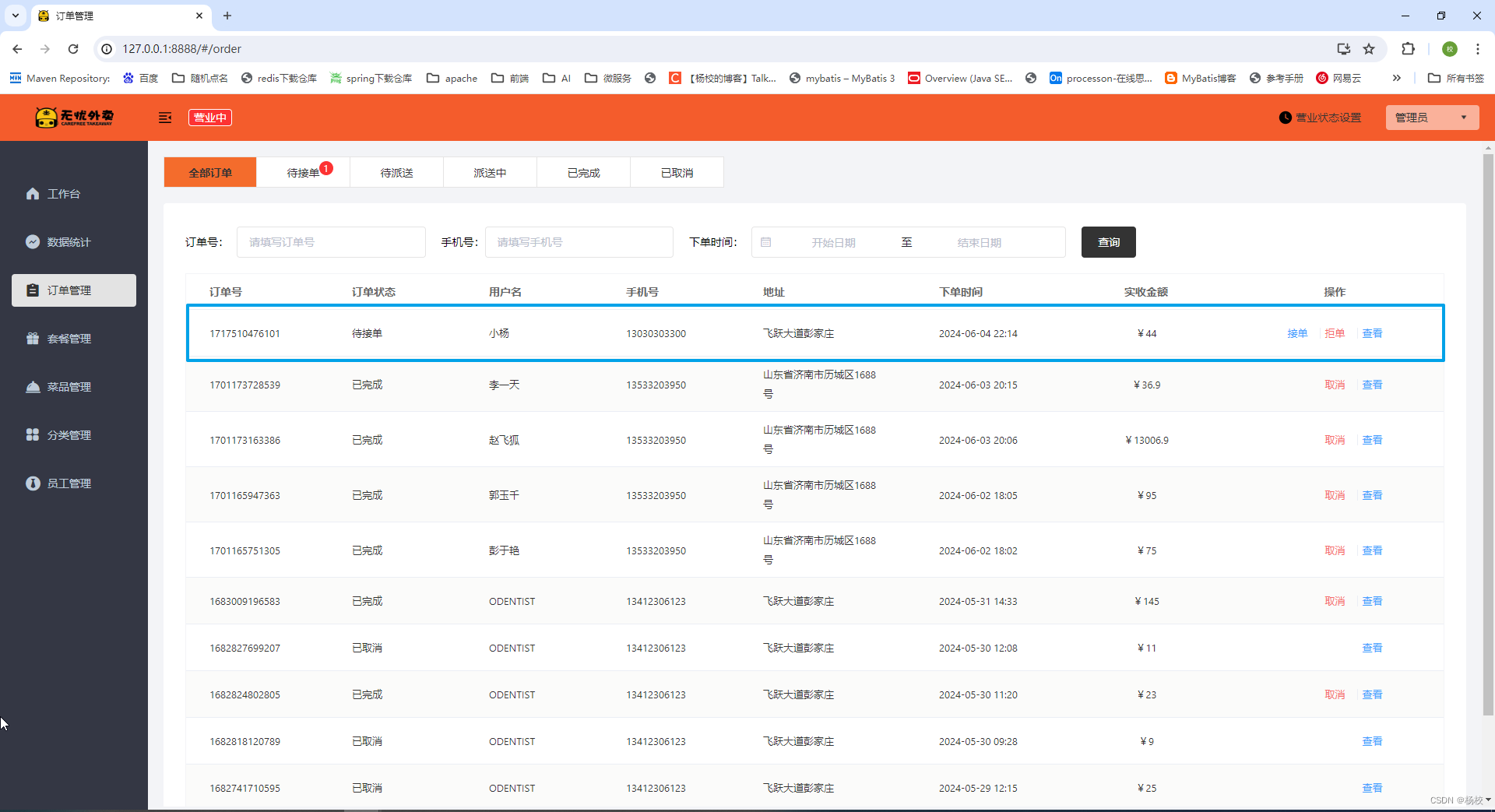
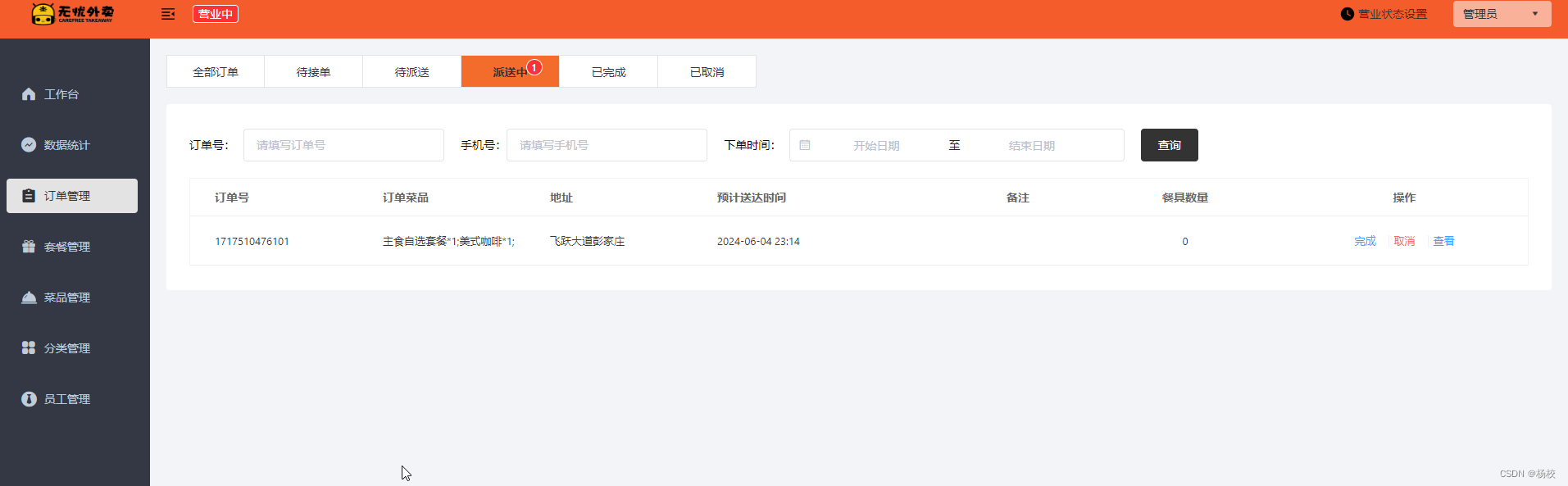
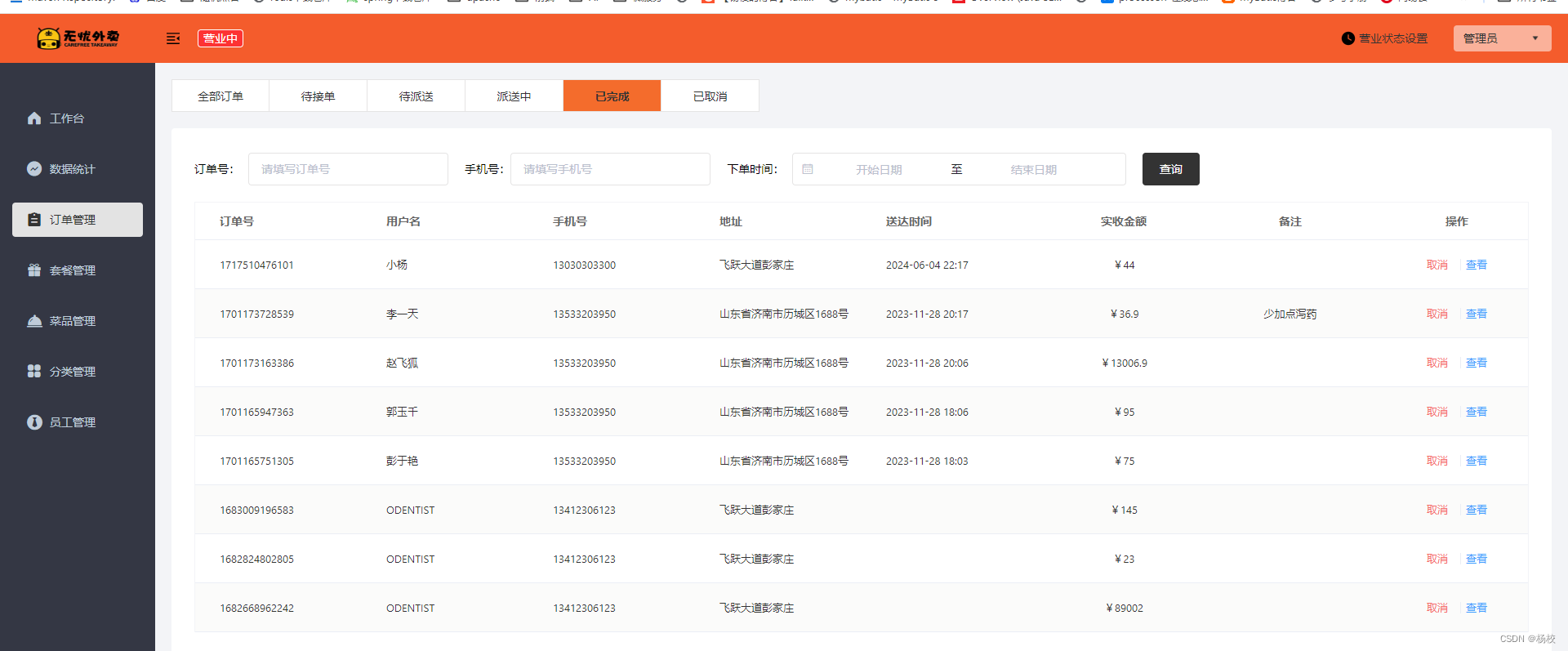
4.5 订单管理模块 68
4.5.1 订单管理主界面 68
4.5.2 查看订单信息 71
4.5.3 派送/完成订单 72
4.6移动端业务开发 75
4.6.1添加购物车数据 75
4.6.2 减少或清空购物车数据 77
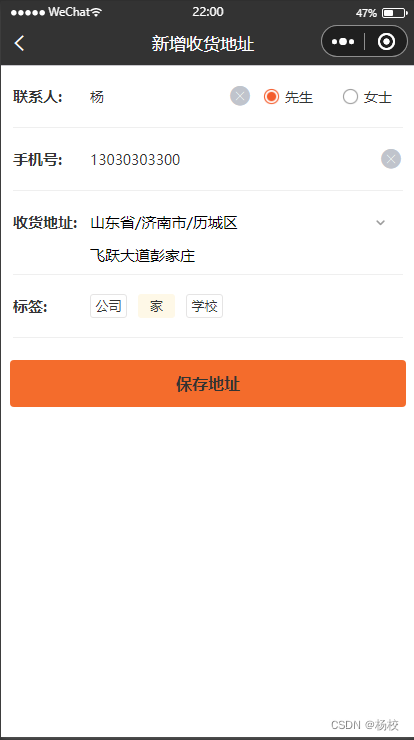
4.6.3新建地址 78
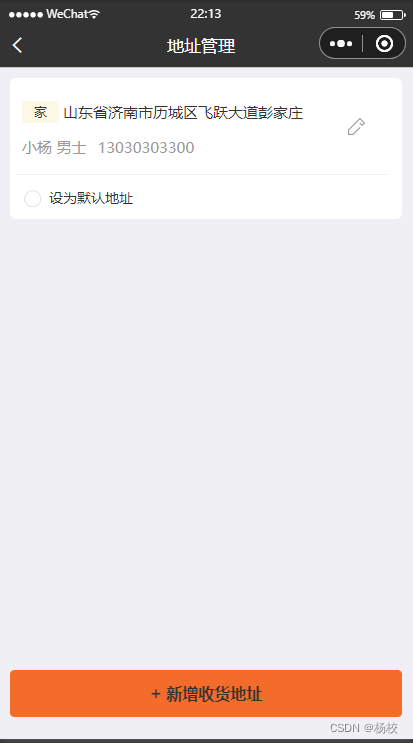
4.6.4设置默认地址 80
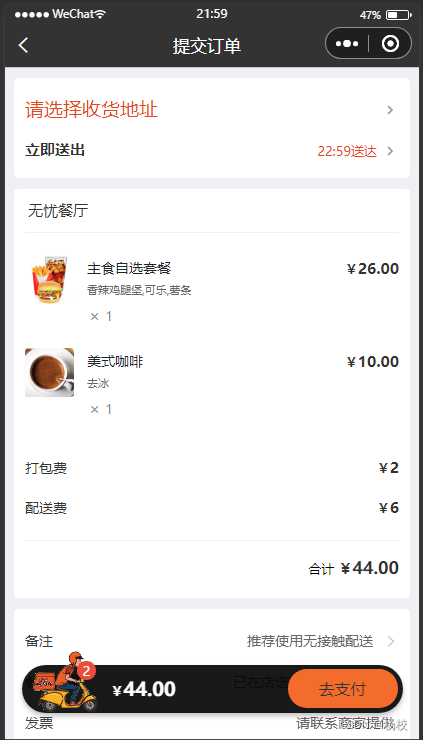
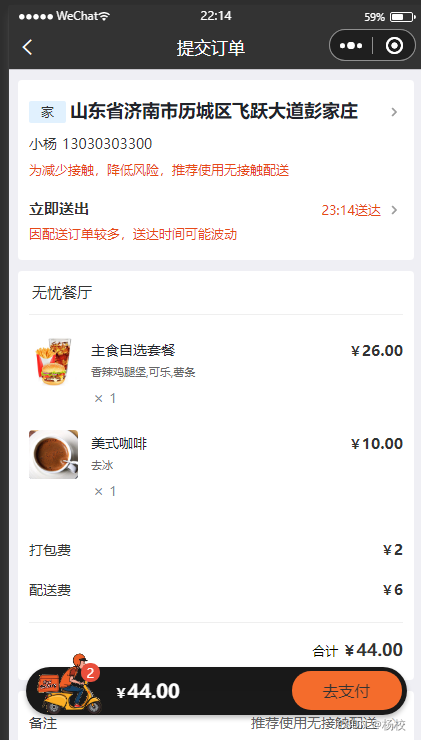
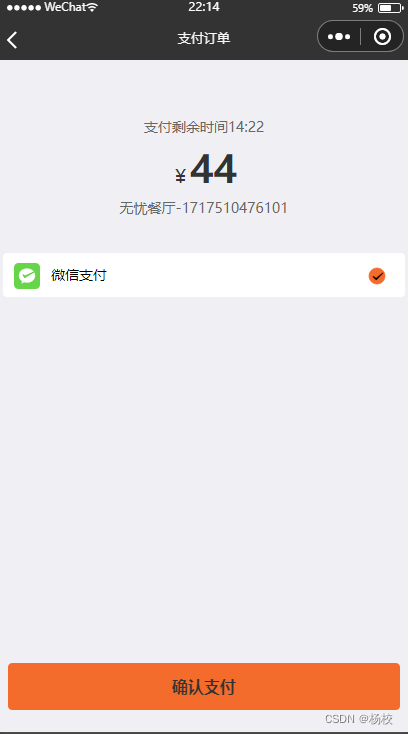
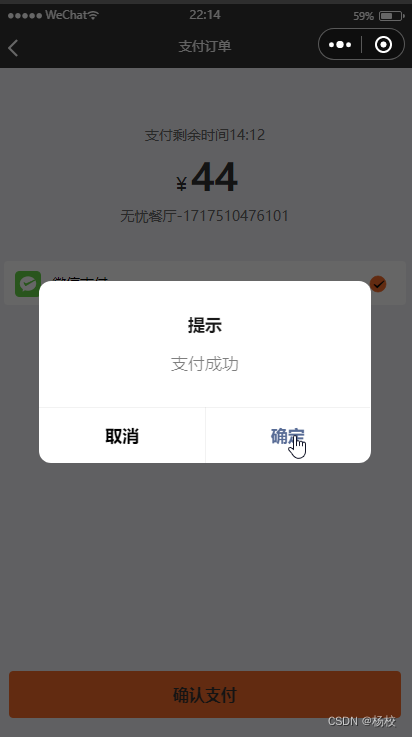
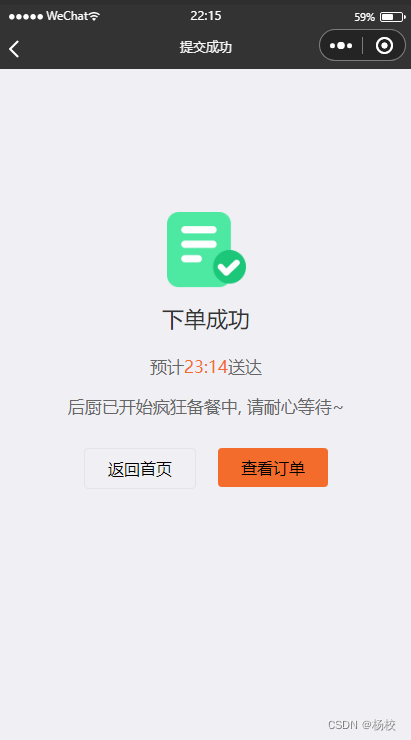
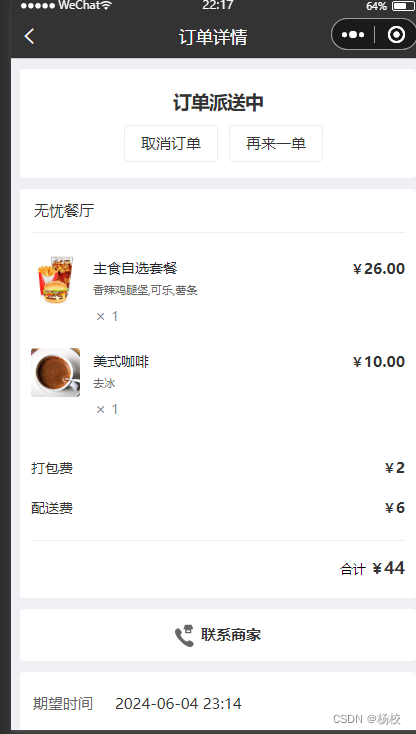
4.6.5 下单 81
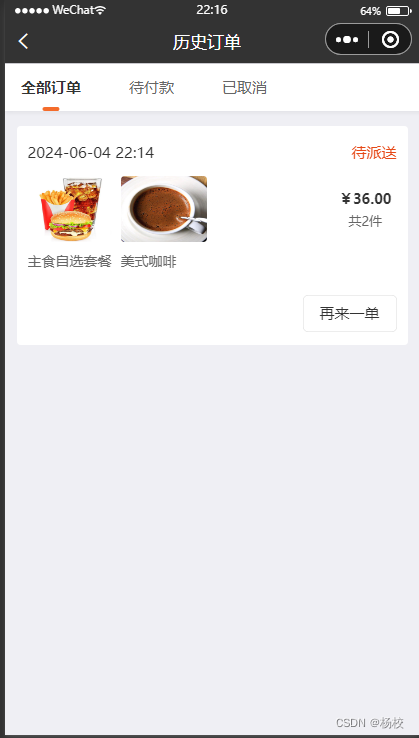
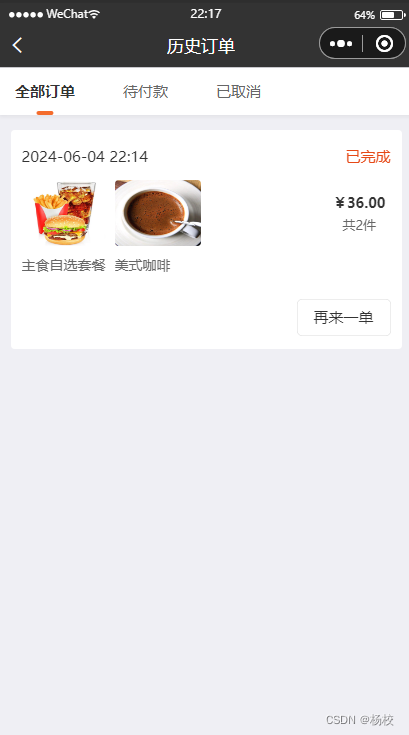
4.6.6查看历史订单 83
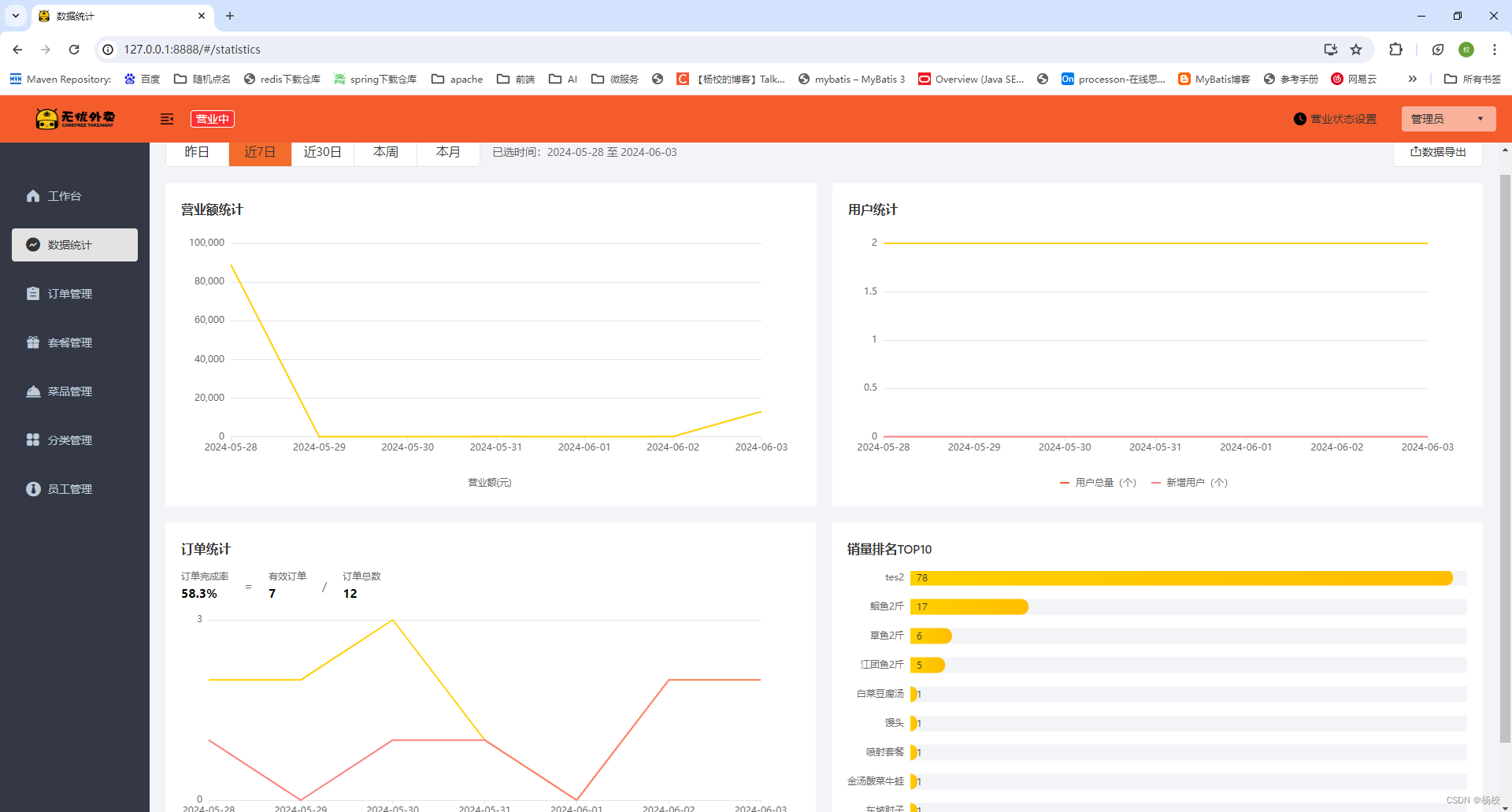
4.7数据统计模块 83
4.7.1数据统计 83
4.7.2数据导出Excel 91
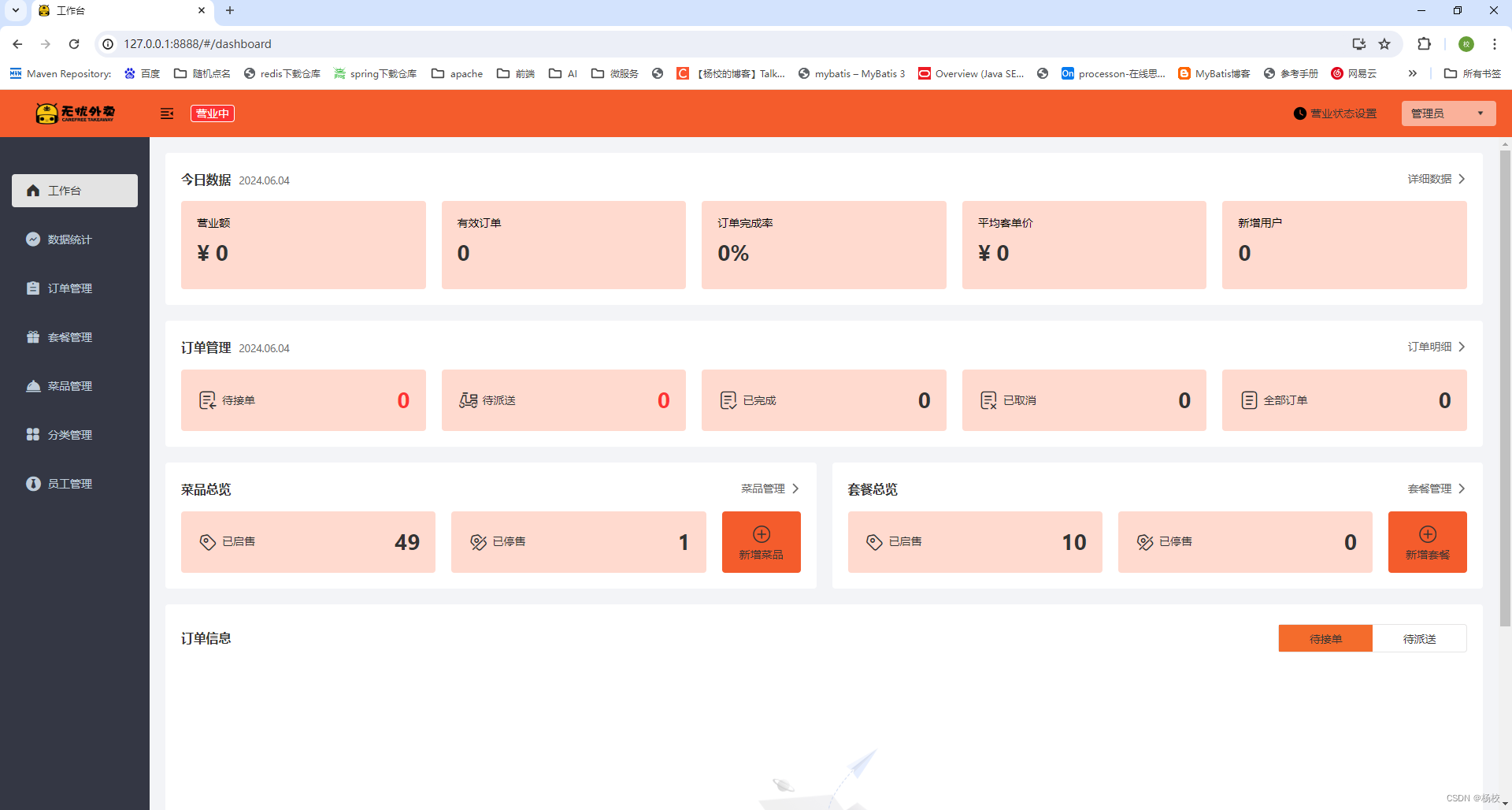
4.8工作台模块 93
第5章 系统测试 97
5.1 测试方法 97
5.2 功能测试 97
5.2.1 登录功能测试 97
5.2.2 员工管理测试 98
5.2.3 套餐管理测试 98
5.2.4 安全测试 99
第6章 总结与展望 101
6.1总结 101
6.2展望 101
参考文献 102
致 谢 103



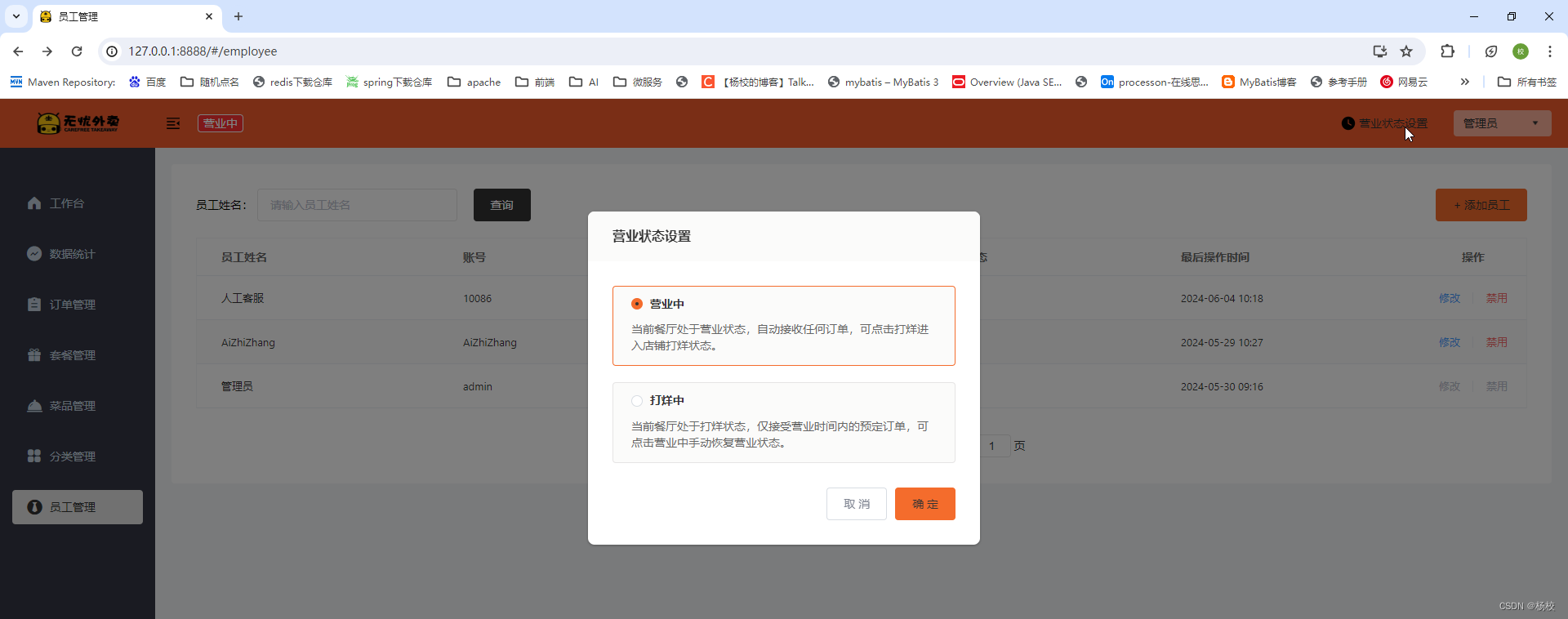
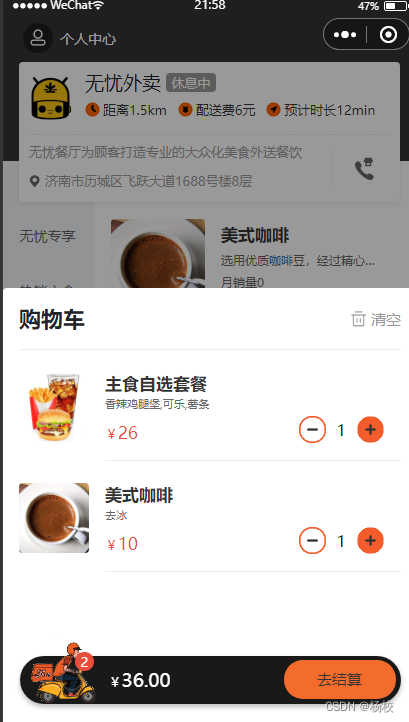
程序效果:










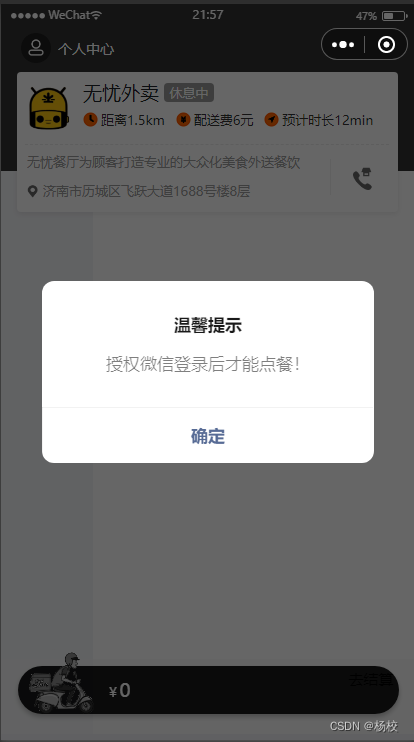
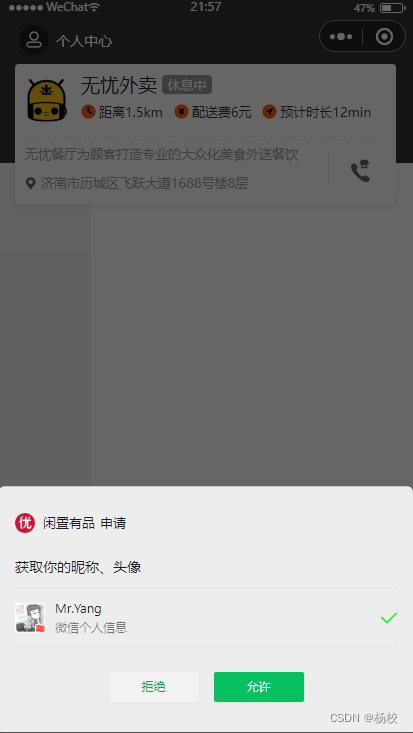
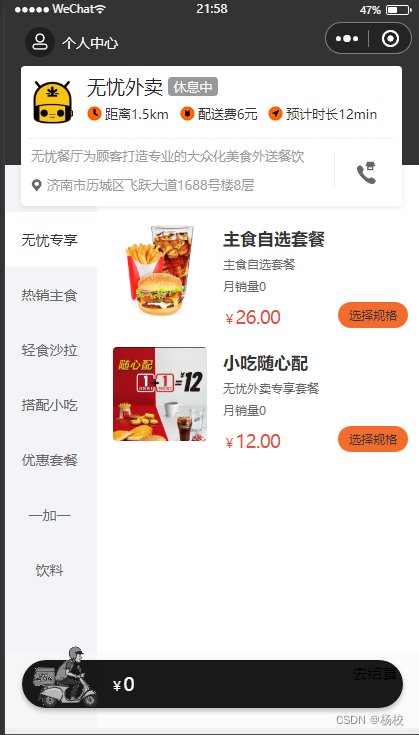
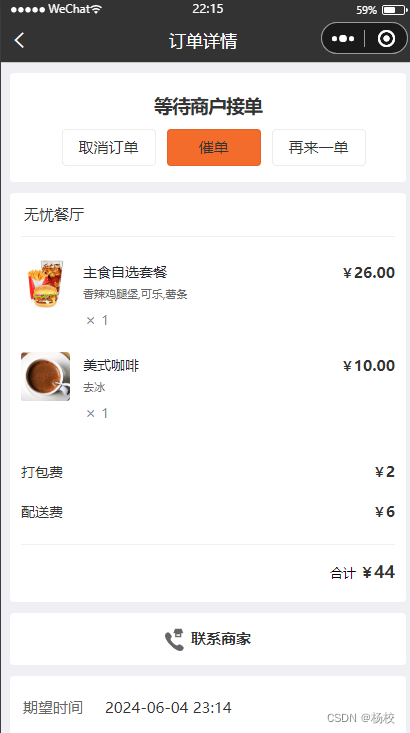
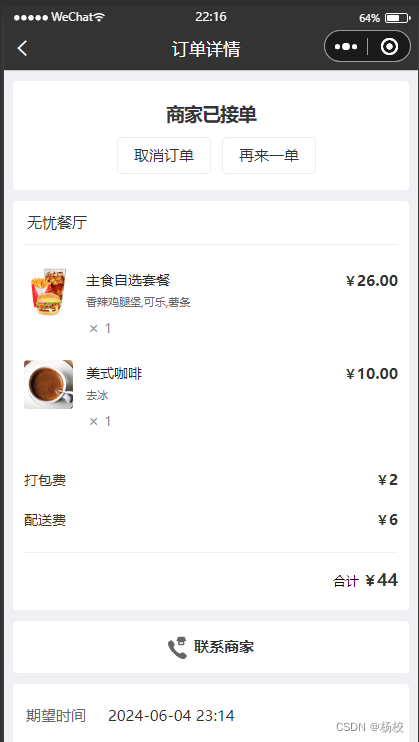
微信小程序点餐:






















核心代码:
package online.javabs.controller.user;import online.javabs.dto.ShoppingCartDTO;
import online.javabs.entity.ShoppingCart;
import online.javabs.result.Result;
import online.javabs.service.ShoppingCartService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;import java.util.List;
/*** @Author 杨校老师* @ProjectName online_order_sys* @Date 2024/5/29* @WeChat:mryang511688* @QQ:35725672* @公众号:猿媛不断* @博 客:https://mryang.blog.csdn.net* @apiNote 客户端小程序的购物车相关接口*/
@RestController
@RequestMapping("/user/shoppingCart")
@Slf4j
@Api(tags = "C端购物车相关接口")
public class ShoppingCartController {@Autowiredprivate ShoppingCartService shoppingCartService;/*** 添加购物车* @param shoppingCartDTO* @return*/@PostMapping("/add")@ApiOperation("添加购物车")public Result add(@RequestBody ShoppingCartDTO shoppingCartDTO){log.info("添加购物车,商品信息为:{}",shoppingCartDTO);shoppingCartService.addShoppingCart(shoppingCartDTO);return Result.success();}/*** 查看购物车* @return*/@GetMapping("/list")@ApiOperation("查看购物车")public Result<List<ShoppingCart>> list(){List<ShoppingCart> list = shoppingCartService.showShoppingCart();return Result.success(list);}/*** 清空购物车* @return*/@DeleteMapping("/clean")@ApiOperation("清空购物车")public Result clean(){shoppingCartService.cleanShoppingCart();return Result.success();}/*** 删除购物车中一个商品* @param shoppingCartDTO* @return*/@PostMapping("/sub")@ApiOperation("删除购物车中一个商品")public Result sub(@RequestBody ShoppingCartDTO shoppingCartDTO){log.info("删除购物车中一个商品,商品:{}", shoppingCartDTO);shoppingCartService.subShoppingCart(shoppingCartDTO);return Result.success();}
}作者: 杨校
出处: https://mryang.blog.csdn.net
有意(有偿)研究源码V-Me:mryang511688
分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 如有问题, 可邮件(35725672@qq.com)咨询
这篇关于杨校老师项目之SpringBoot整合Vue与微信小程序的外卖订餐系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






