本文主要是介绍公差和配合,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
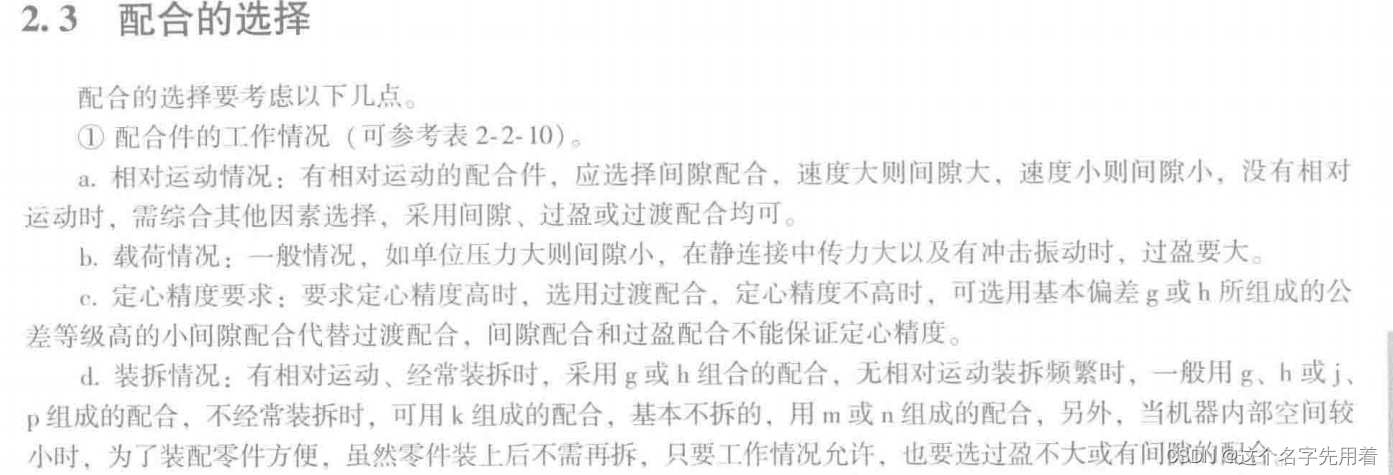
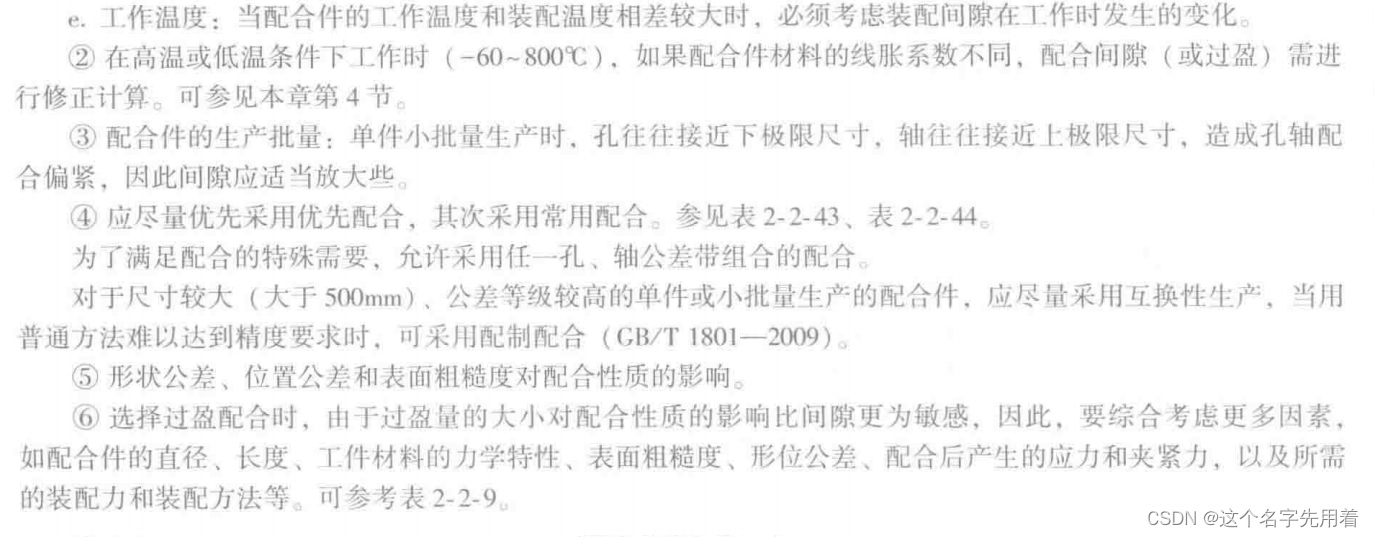
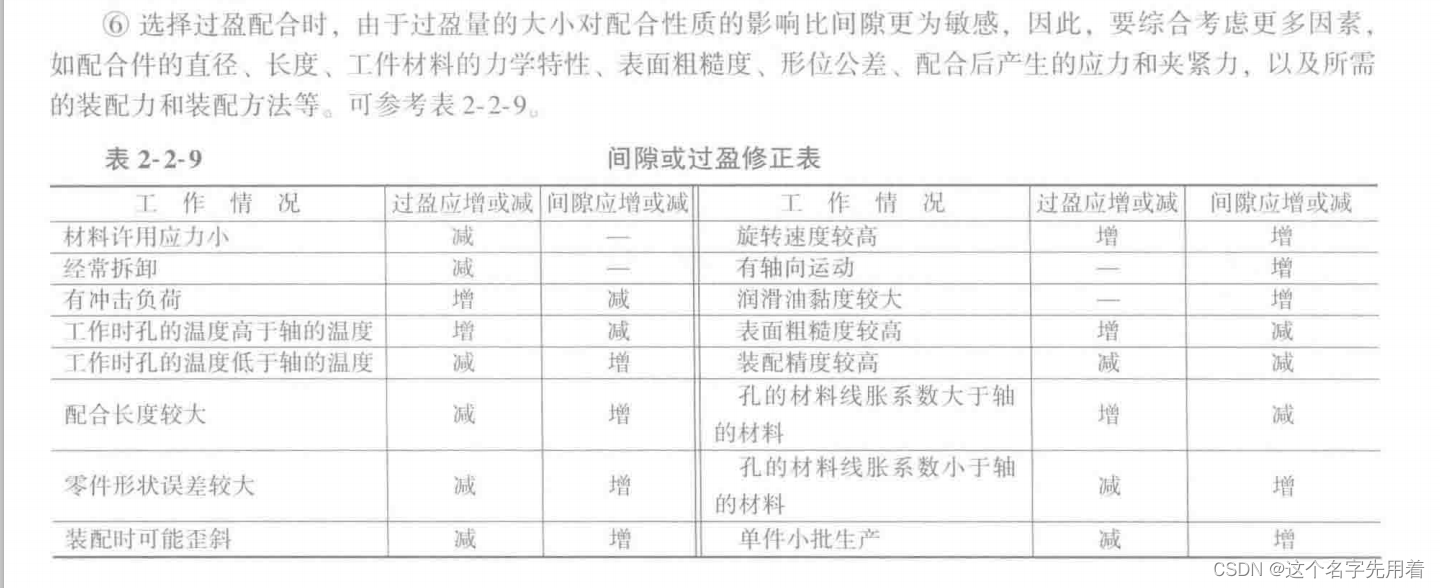
配合的选择:



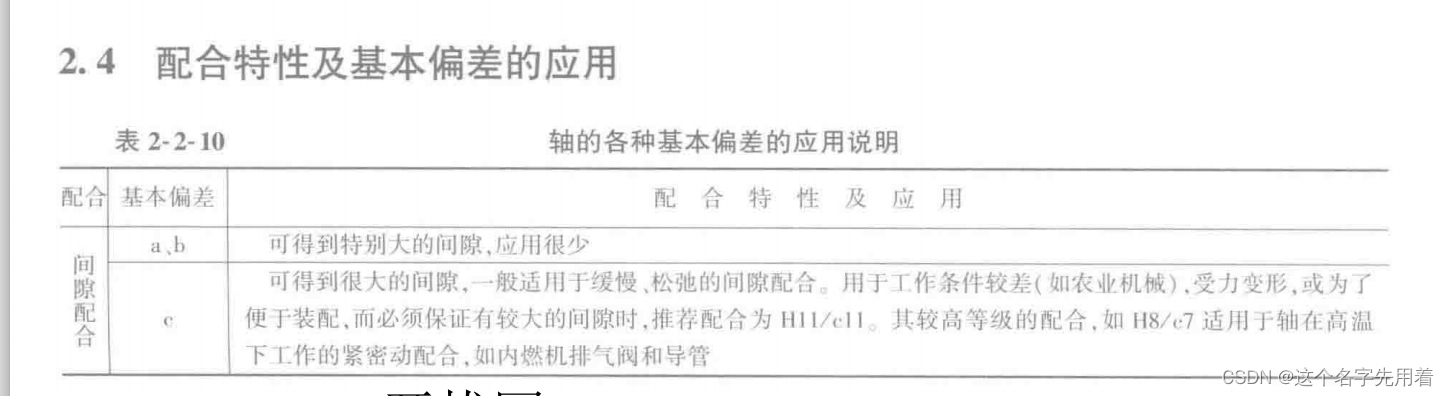
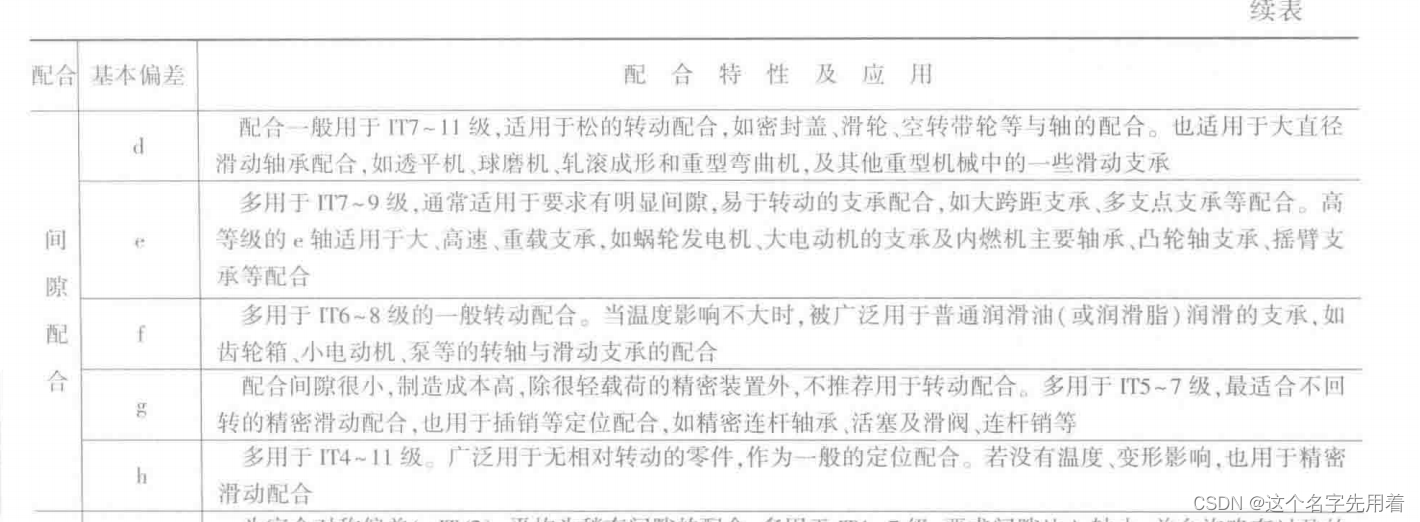
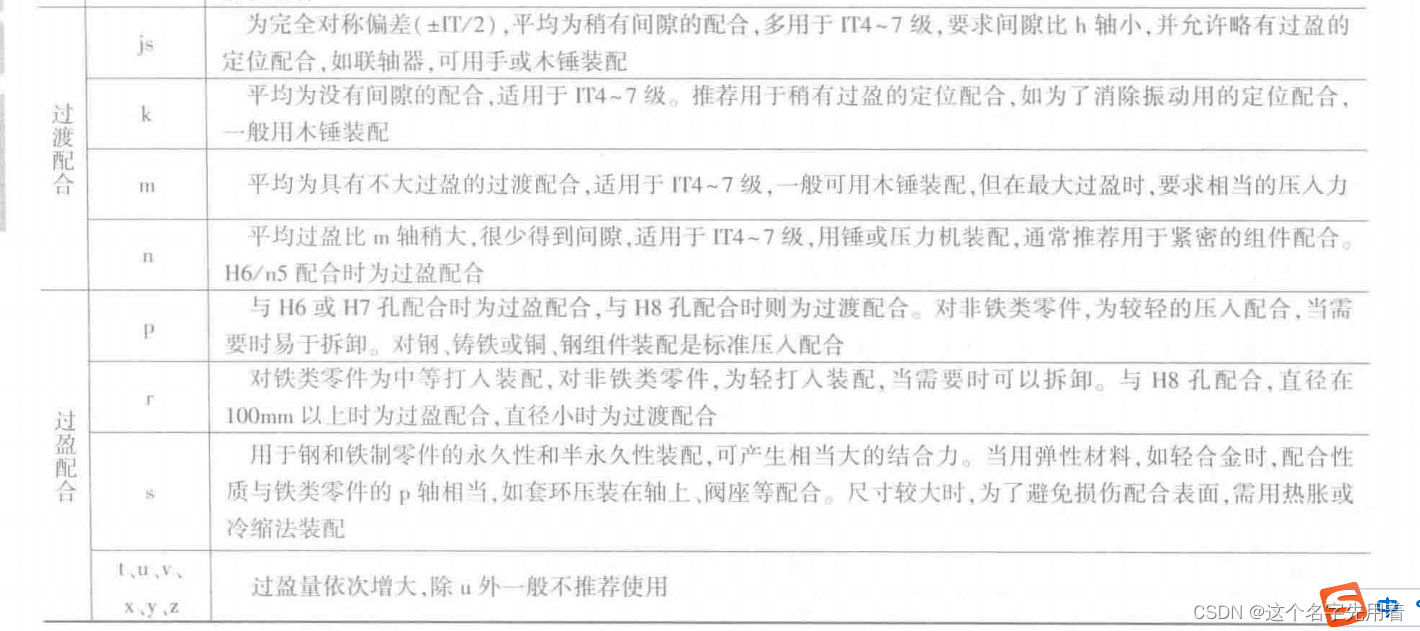
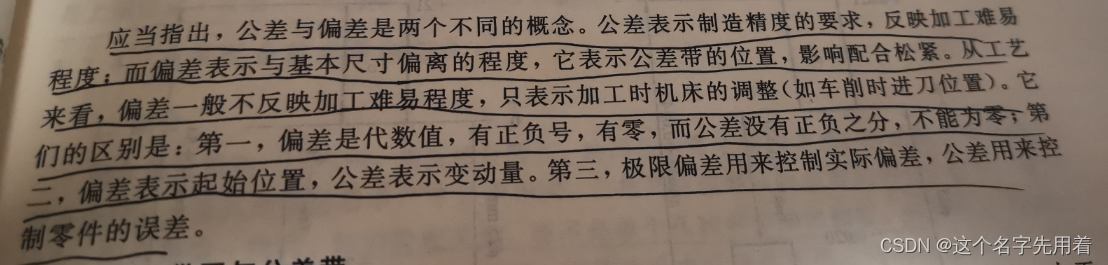
配合特性以及基本偏差的应用:



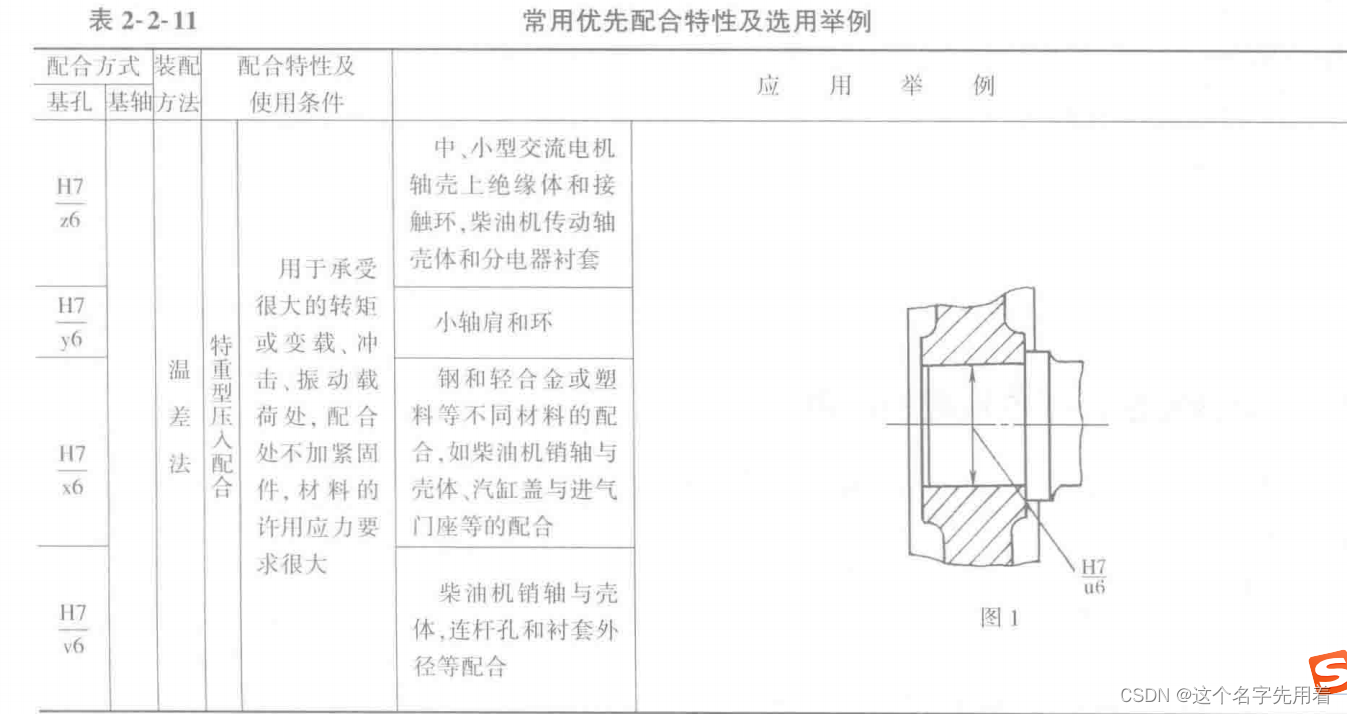
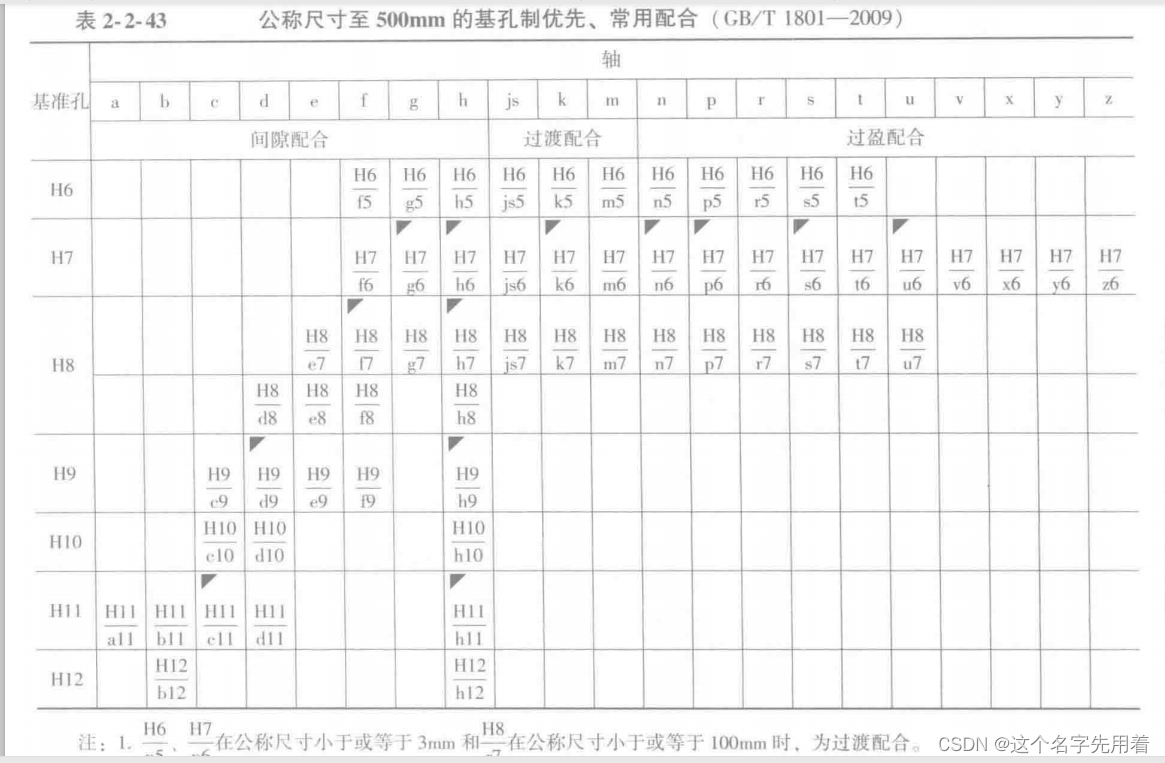
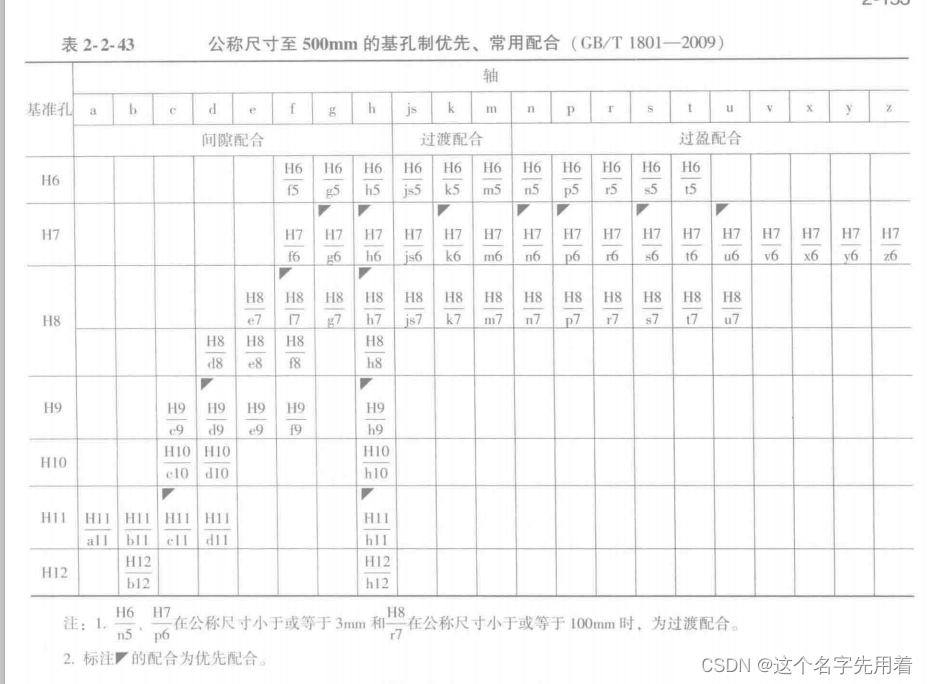
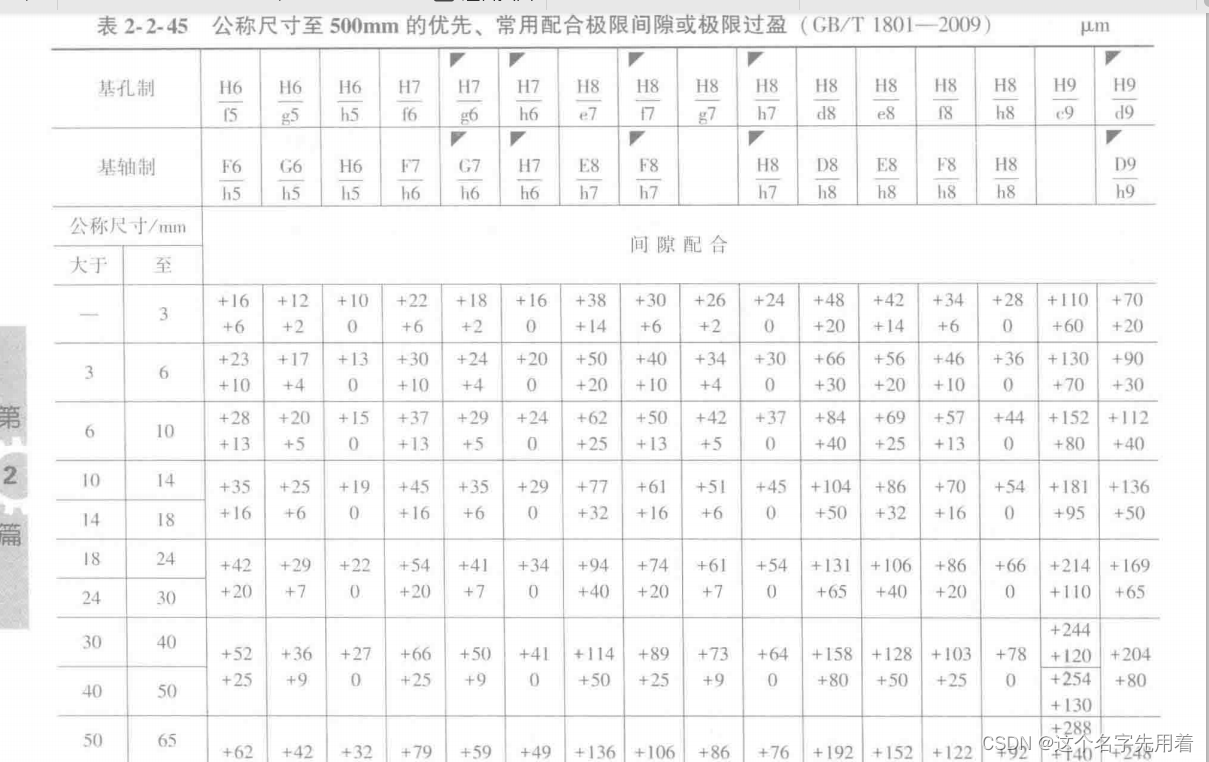
常用优先配合特性及选用举例


为什么一般情况下选用基孔制而不用基轴制:
优先采用基孔制的原因主要包括工艺性、经济性和标准化:
工艺性。加工孔比加工轴更难,因为孔的尺寸和形状精度要求更高。加工孔通常需要使用昂贵的定尺寸刀具和量具,而加工轴则可以使用同一车刀或砂轮加工不同尺寸的轴件。34
经济性。采用基孔制可以减少定尺寸刀具和量具的品种和规格,有利于刀具和量具的生产和储备,从而降低成本。45
标准化。基孔制有助于实现标准化,因为滚动轴承等标准件通常采用基孔制,这有利于零件的互换性和维修。67
综上所述,优先采用基孔制是因为它在工艺性、经济性和标准化方面具有明显优势。



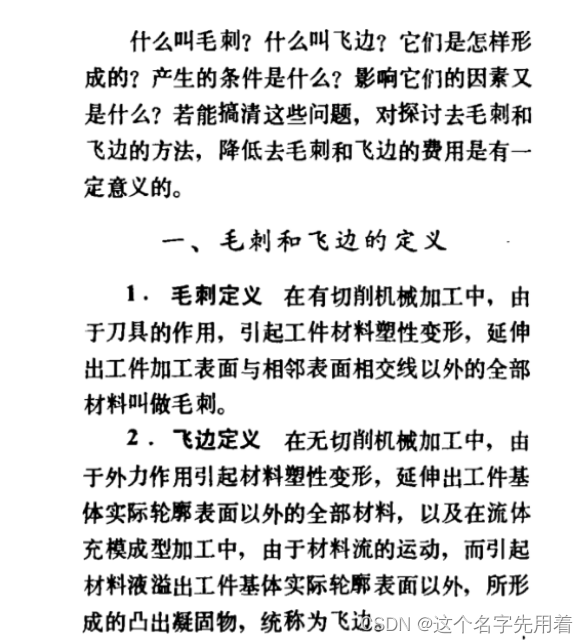
毛刺和飞边的区别:

这篇关于公差和配合的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






