本文主要是介绍家政预约小程序12用户登录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1 创建全局变量
- 2 创建页面
- 3 搭建页面
- 4 实现登录逻辑
- 总结
在小程序中,登录是一个常见的场景。比如我们在小程序预约或者购买时,通常要求用户先登录后购买。如果使用传统方案,登录这个动作其实最终的目的是为了获取用户的openid。而使用低代码方案,打开小程序就已经匿名登录了,并不需要再去通过调用登录接口获取openid。
既然这样,为什么我们还需要进行登录呢?主要是为了两个目的,第一是为了获取用户的昵称和头像,在后续用户评价的时候显的更真实。第二方面是通过登录的动作去获取用户的unionid,为了方便给用户发送公众号消息。本篇就介绍一下如何开发登录功能。
1 创建全局变量
在微搭中如果定义变量的话,会有生命周期的区别。如果定义为页面级别的变量,那只能在当前页面使用,如果定义为全局变量,所有页面都可以共享。
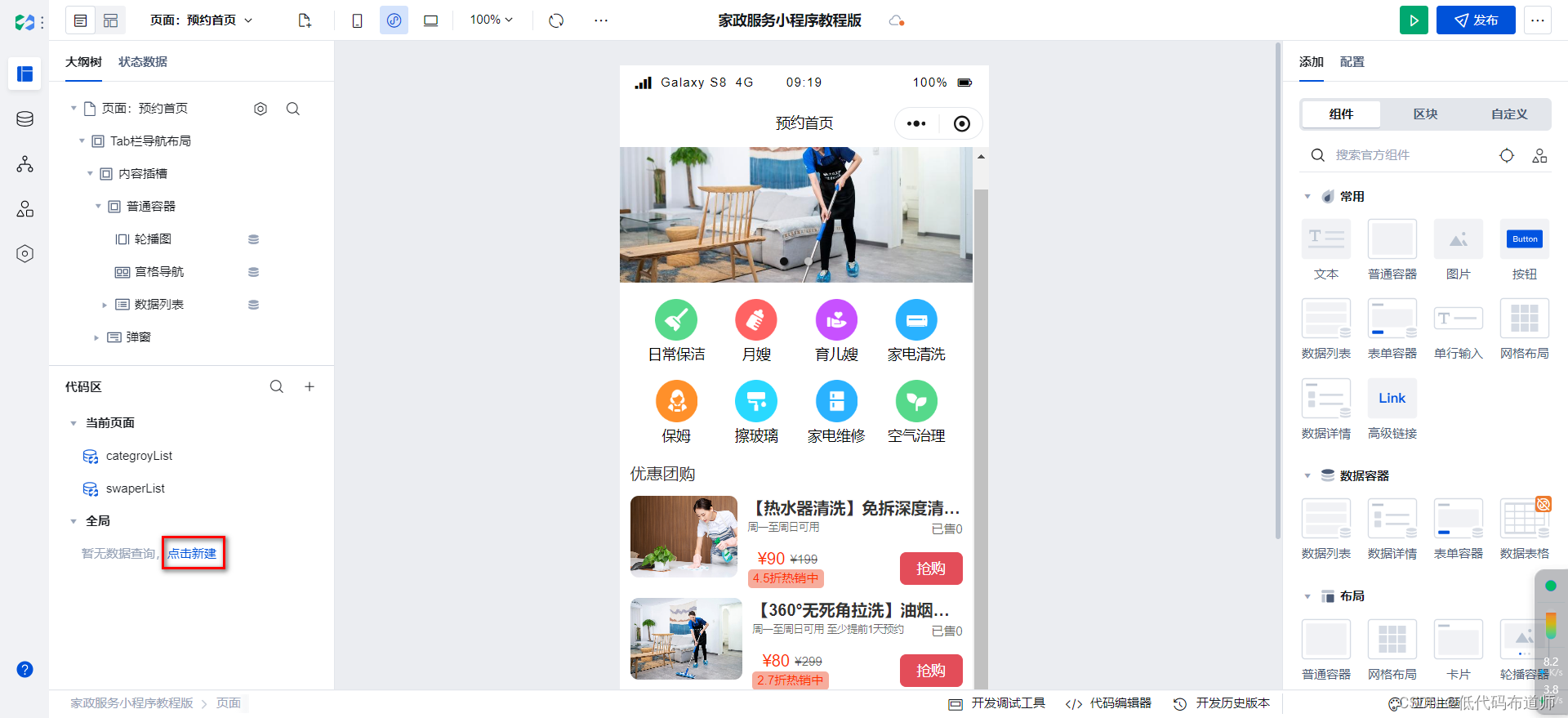
我们就需要定义一个全局变量用户获取用户的身份信息,打开应用的编辑器,在代码区展开全局,点击立即新建

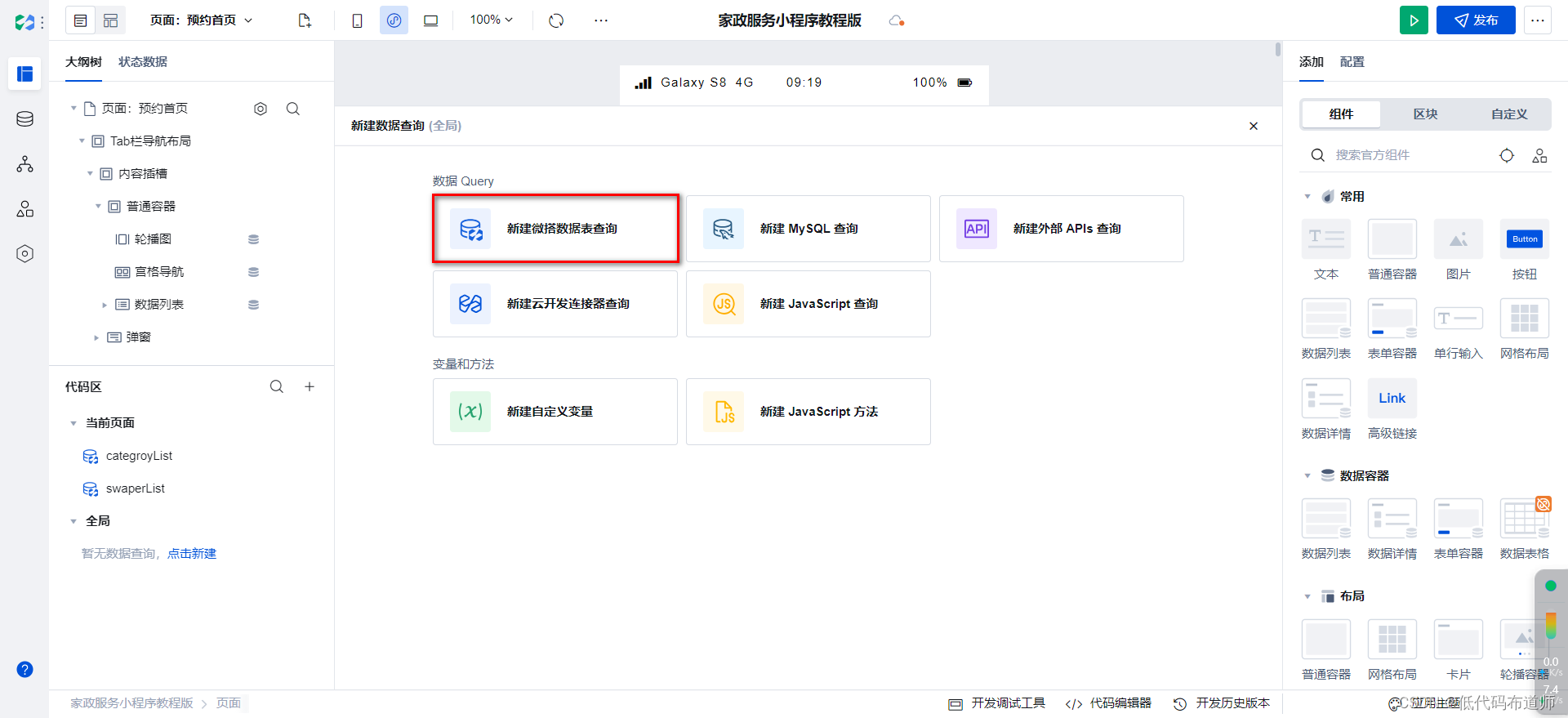
选择新建微搭数据表查询

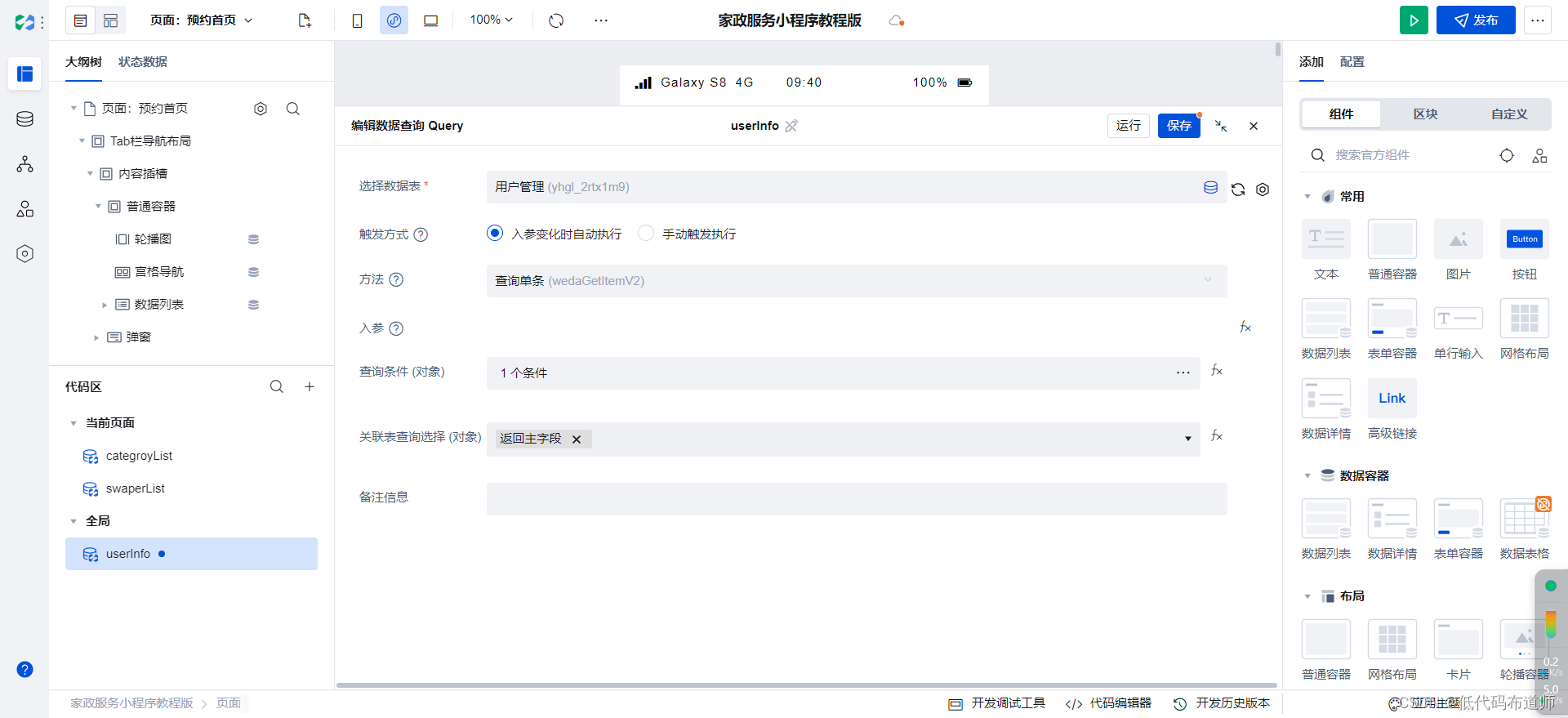
选择我们的用户管理数据源,方法选择查询单条

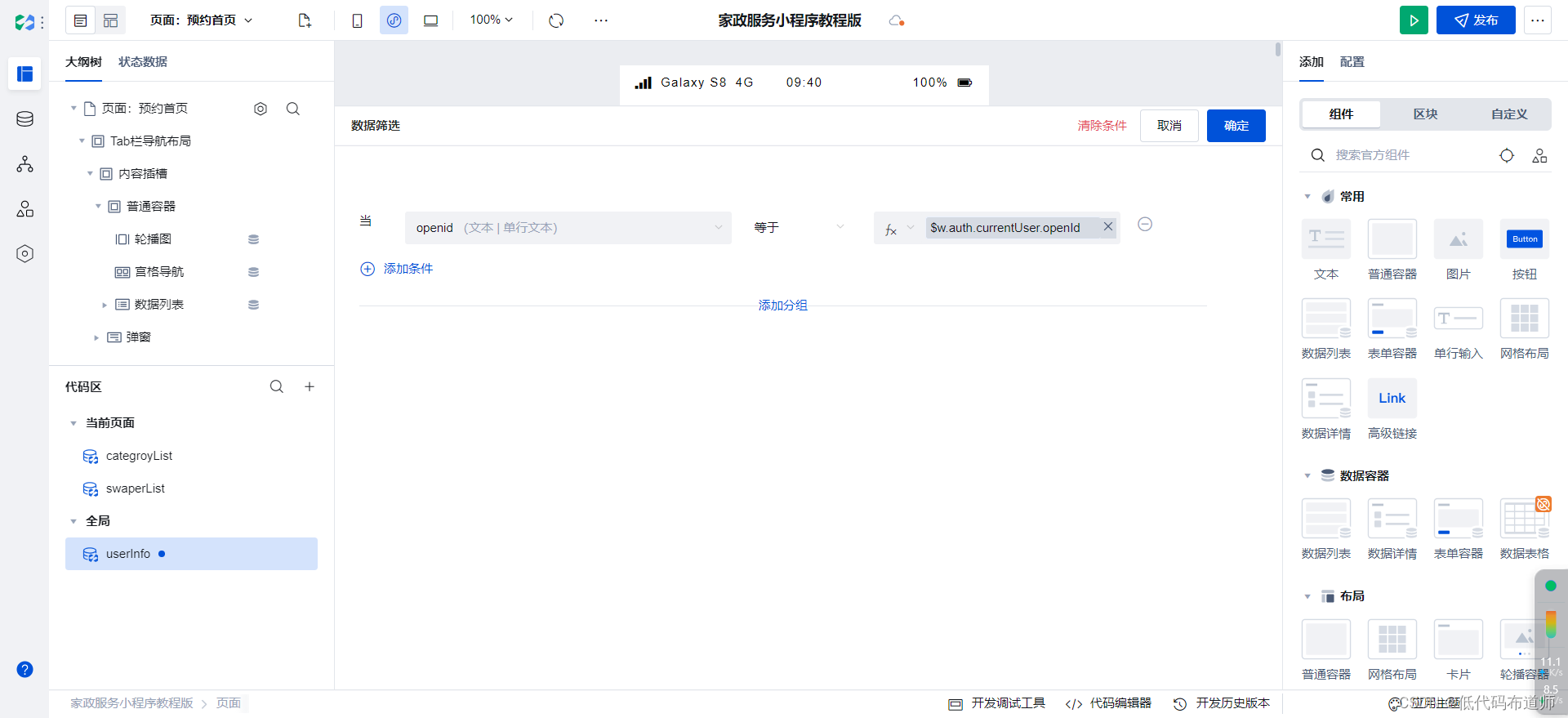
查询条件设置为openid等于我们系统变量里的openId

2 创建页面
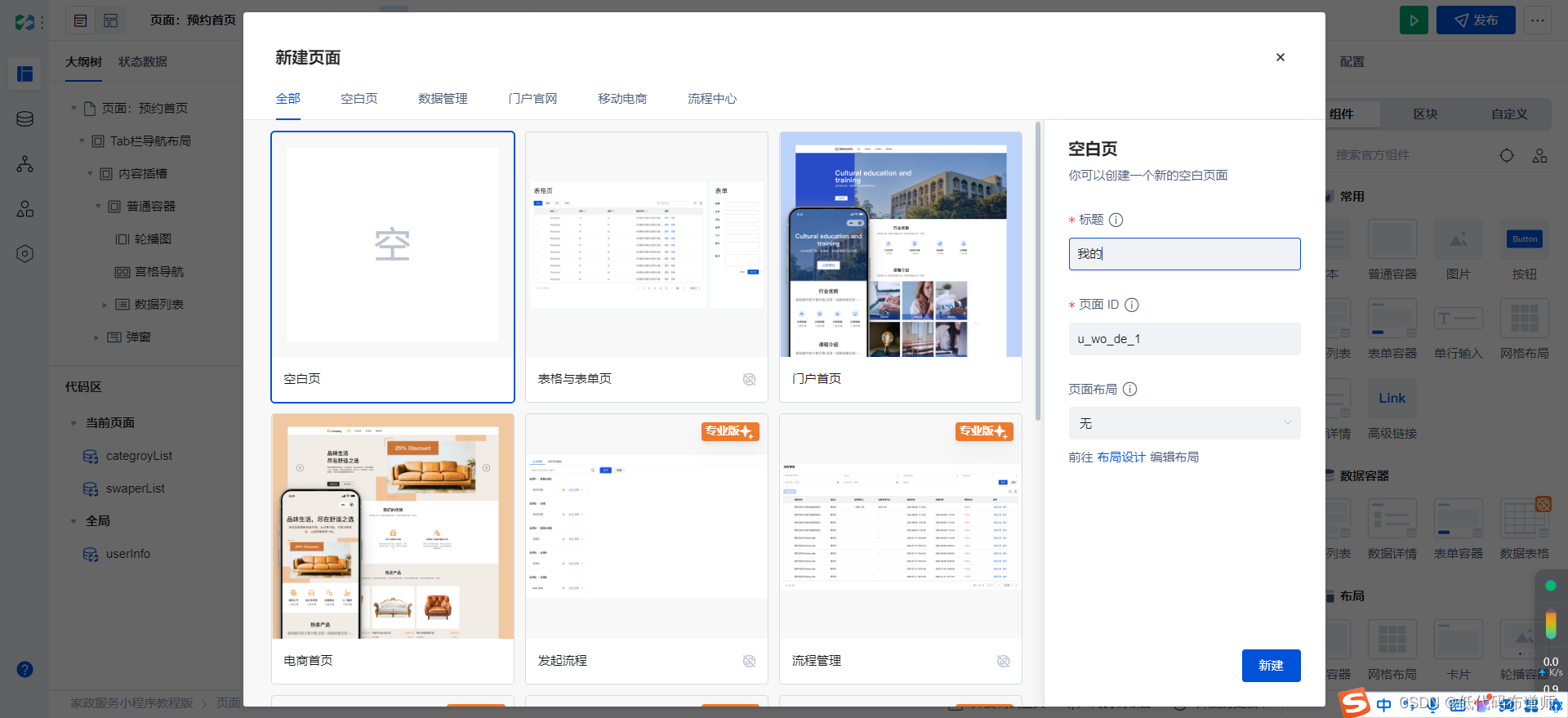
点击创建页面的图标,新建一个我的页面


3 搭建页面
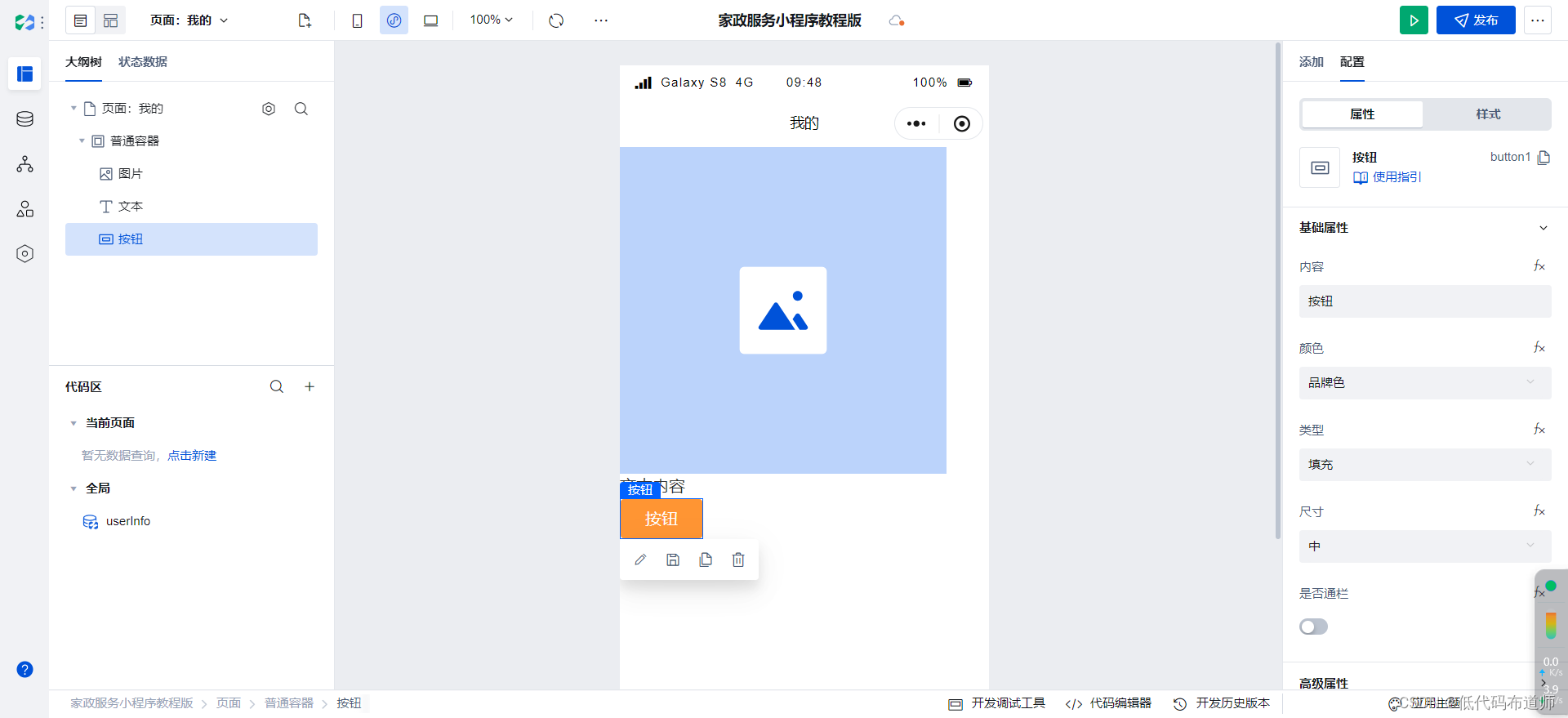
往页面中添加普通容器组件,里边放置图片、文本、按钮组件。我们想要实现的效果是,如果用户登录则显示用户的头像和昵称,如果未登录则显示默认的头像和用户登录的按钮。

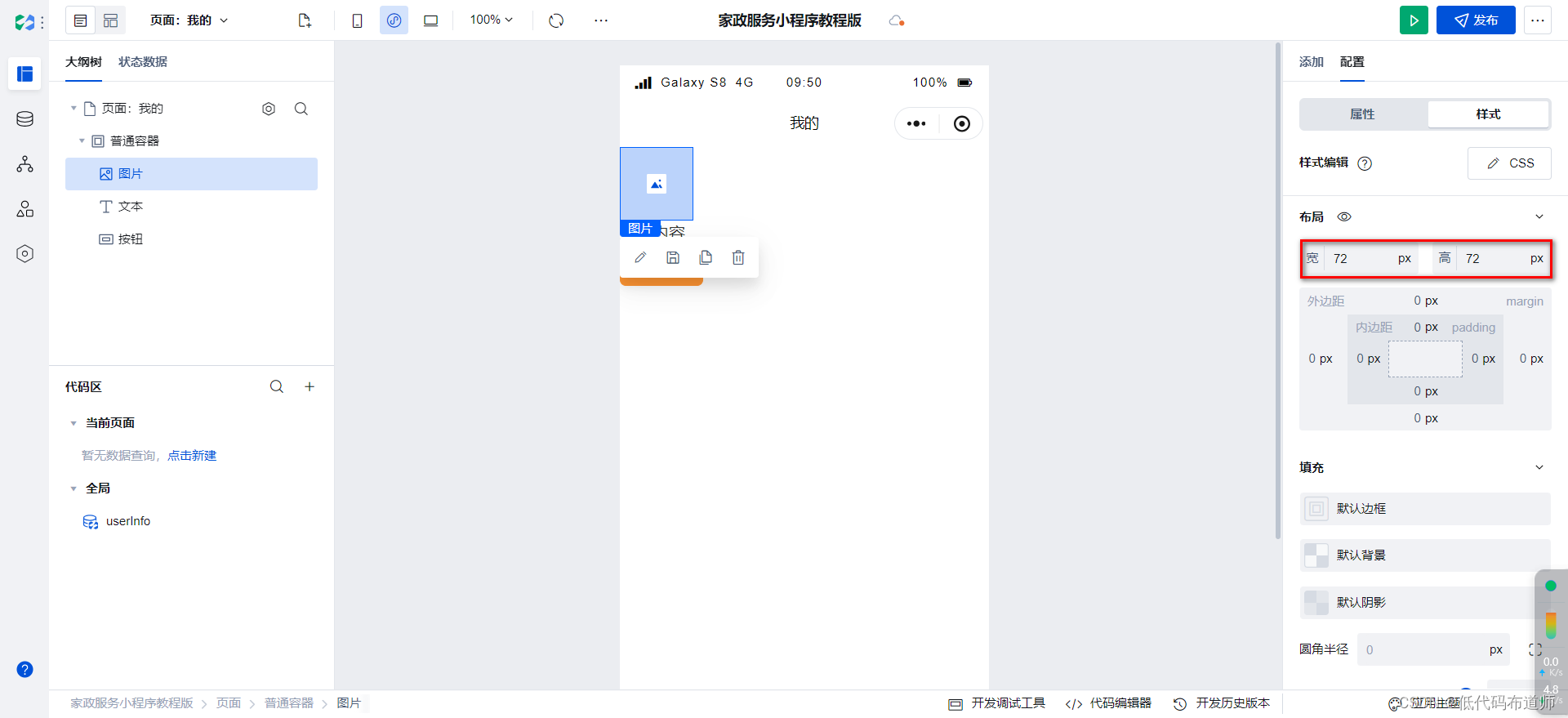
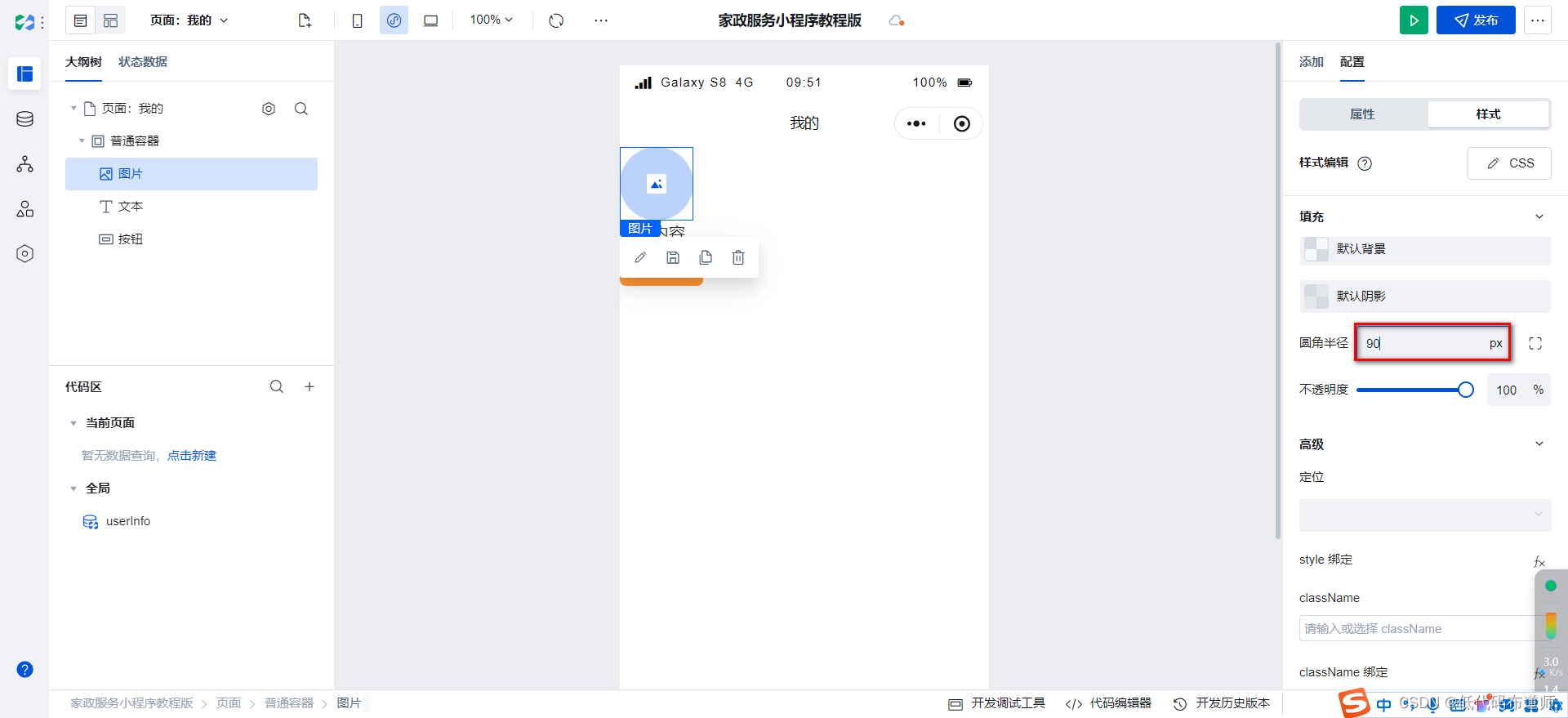
修改图片的宽和高,设置为72px,圆角设置为90


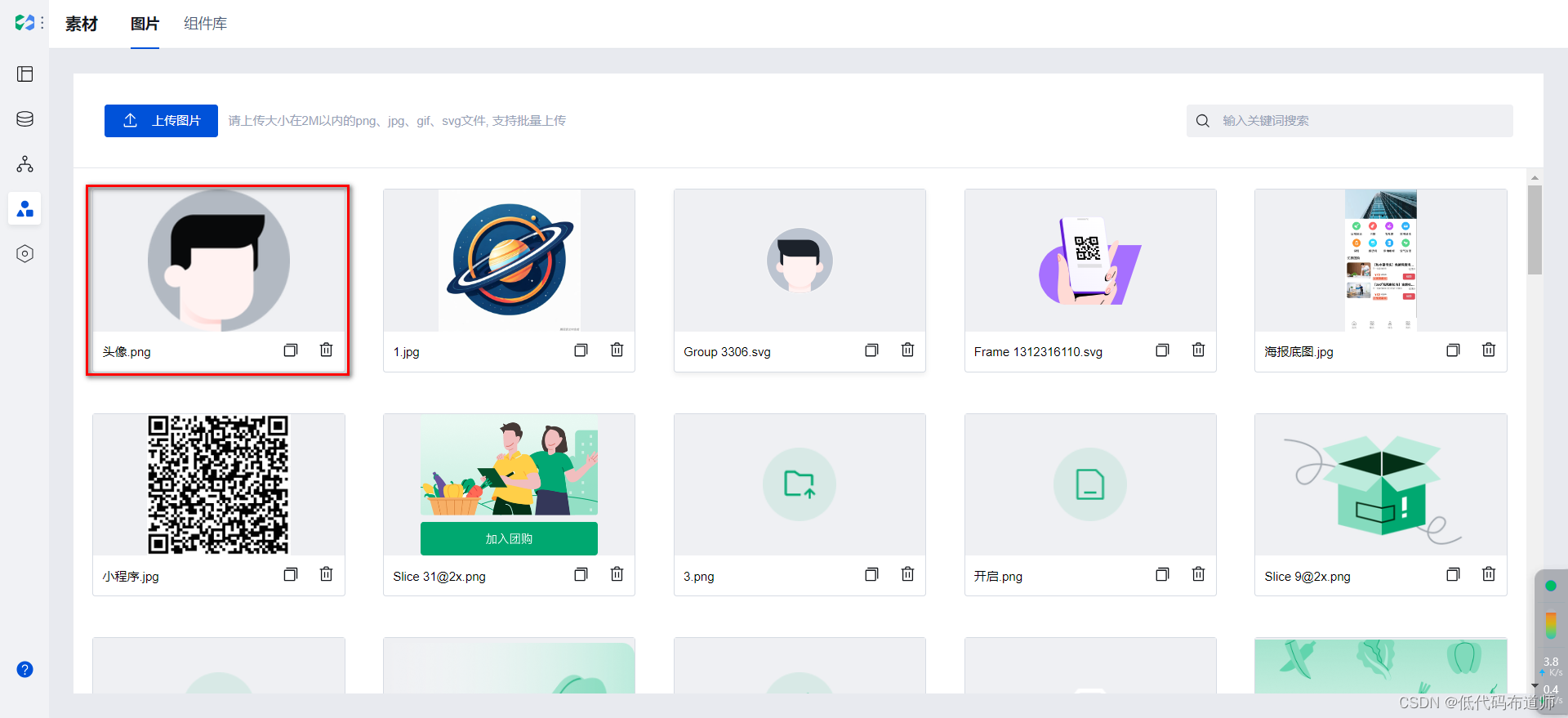
将我们默认的头像上传到素材里

复制一下头像的链接
在图片的地址绑定里,我们通过短路运算符给头像绑定地址
$w.userInfo.data.tx||"https://lowcode-9g6zlcz504383ac8-1305601167.tcloudbaseapp.com/resources/2024-06/lowcode-1830431"
短路运算符会检查表达式两边的值,如果我们现在已经登录了,就获取用户信息里的头像,如果未登录我们就获取素材里的图片
接着绑定文本组件的文本内容
$w.userInfo.data.nc||"匿名用户"
逻辑和上边是一样的
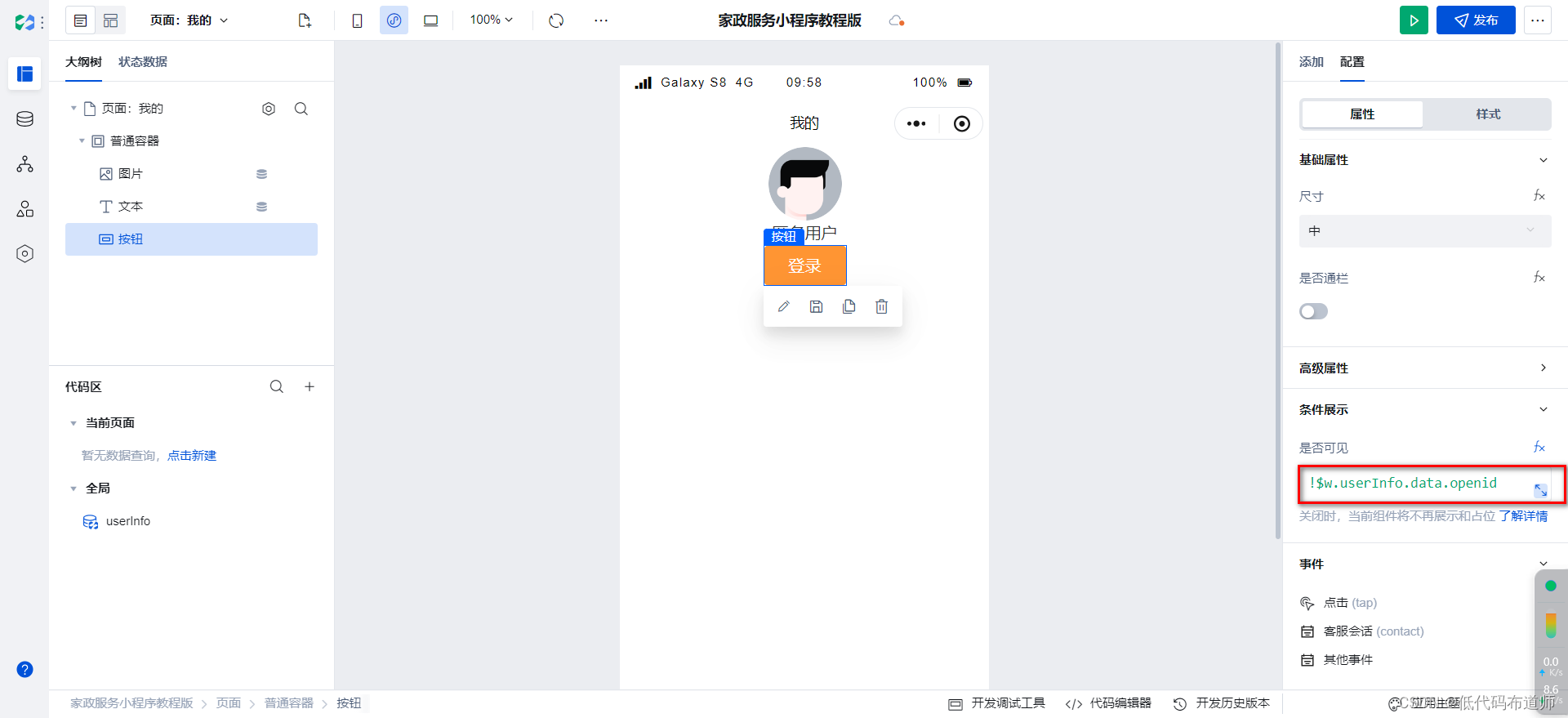
接着给按钮绑定条件展示

4 实现登录逻辑
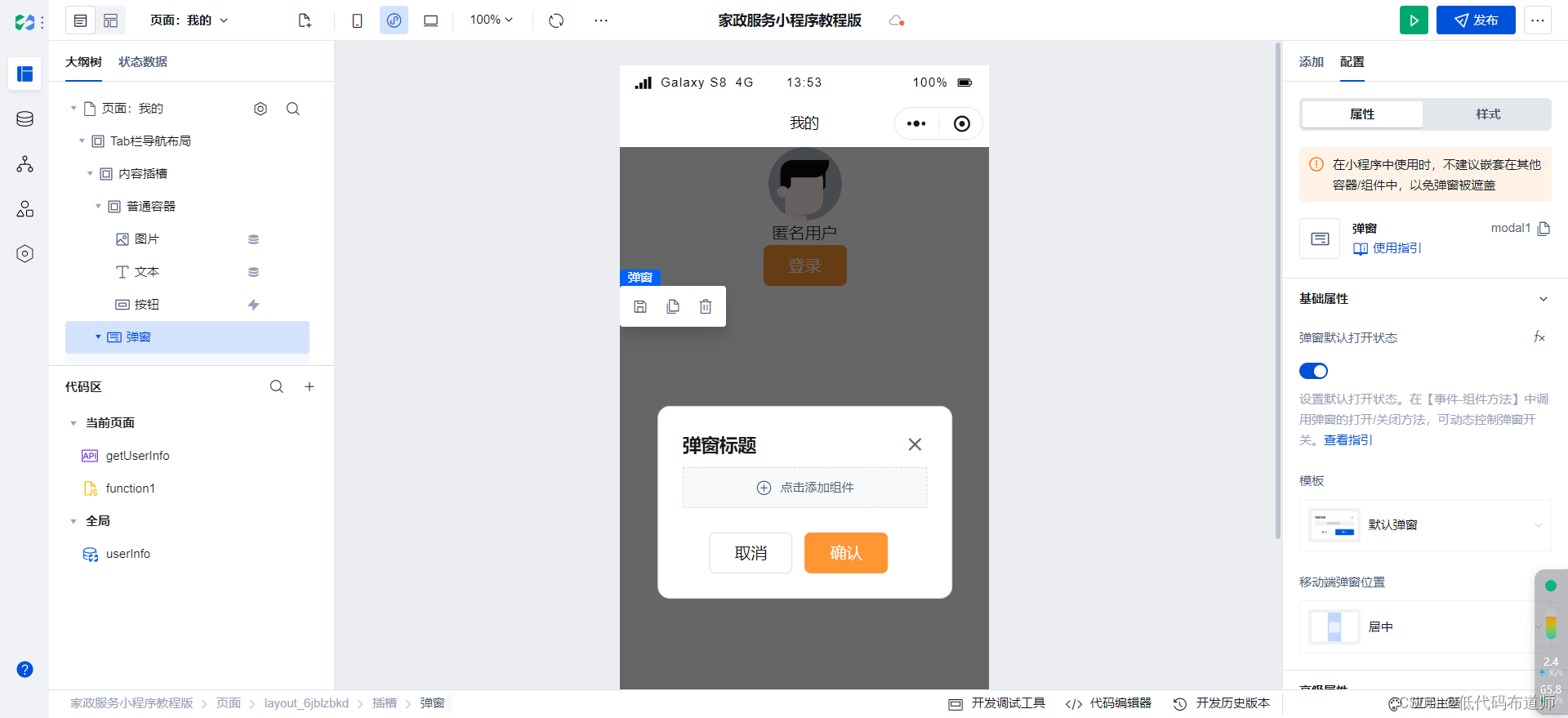
在点击登录的时候,我们需要弹出界面,让用户选择上传头像和昵称,先拖入弹窗组件

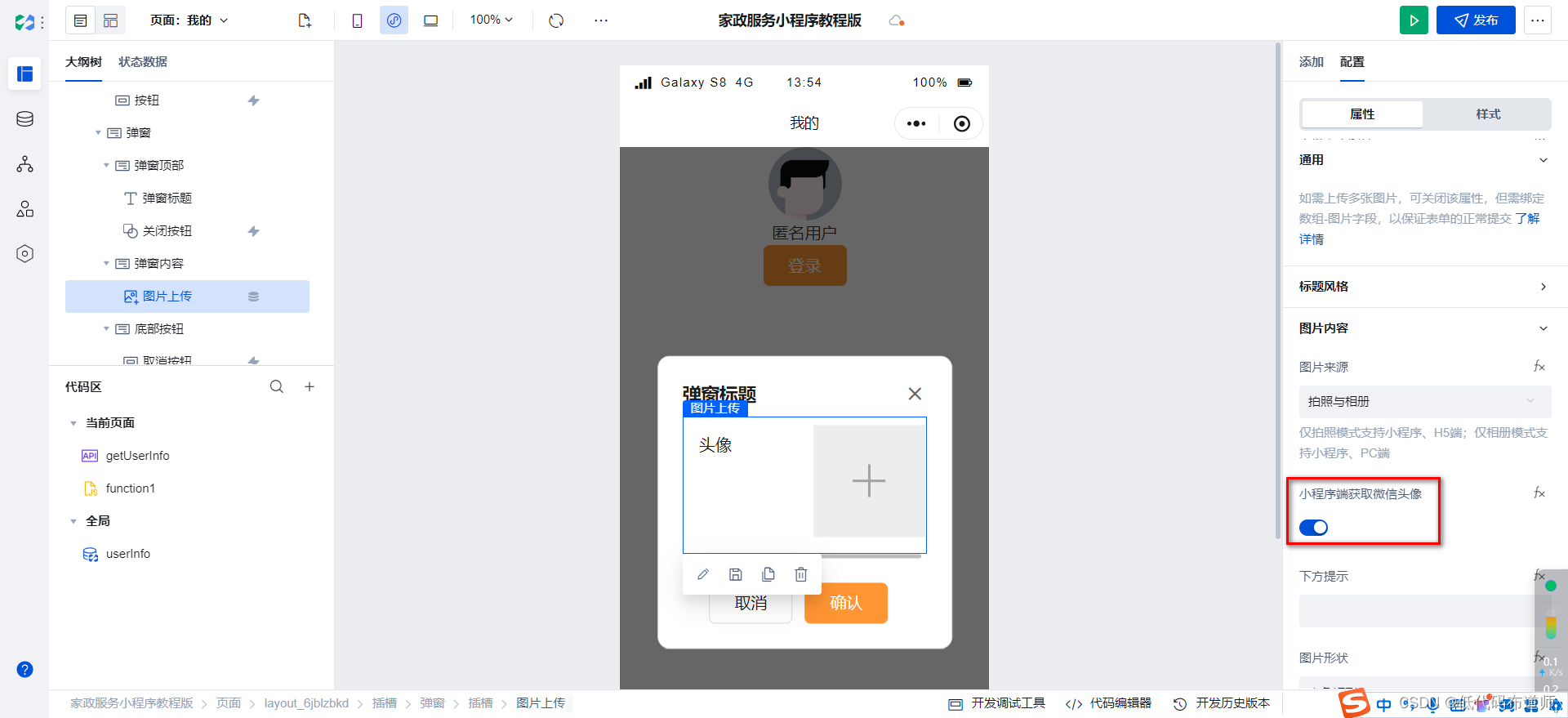
在内容区域添加一个图片上传组件,并且打开小程序端获取头像配置

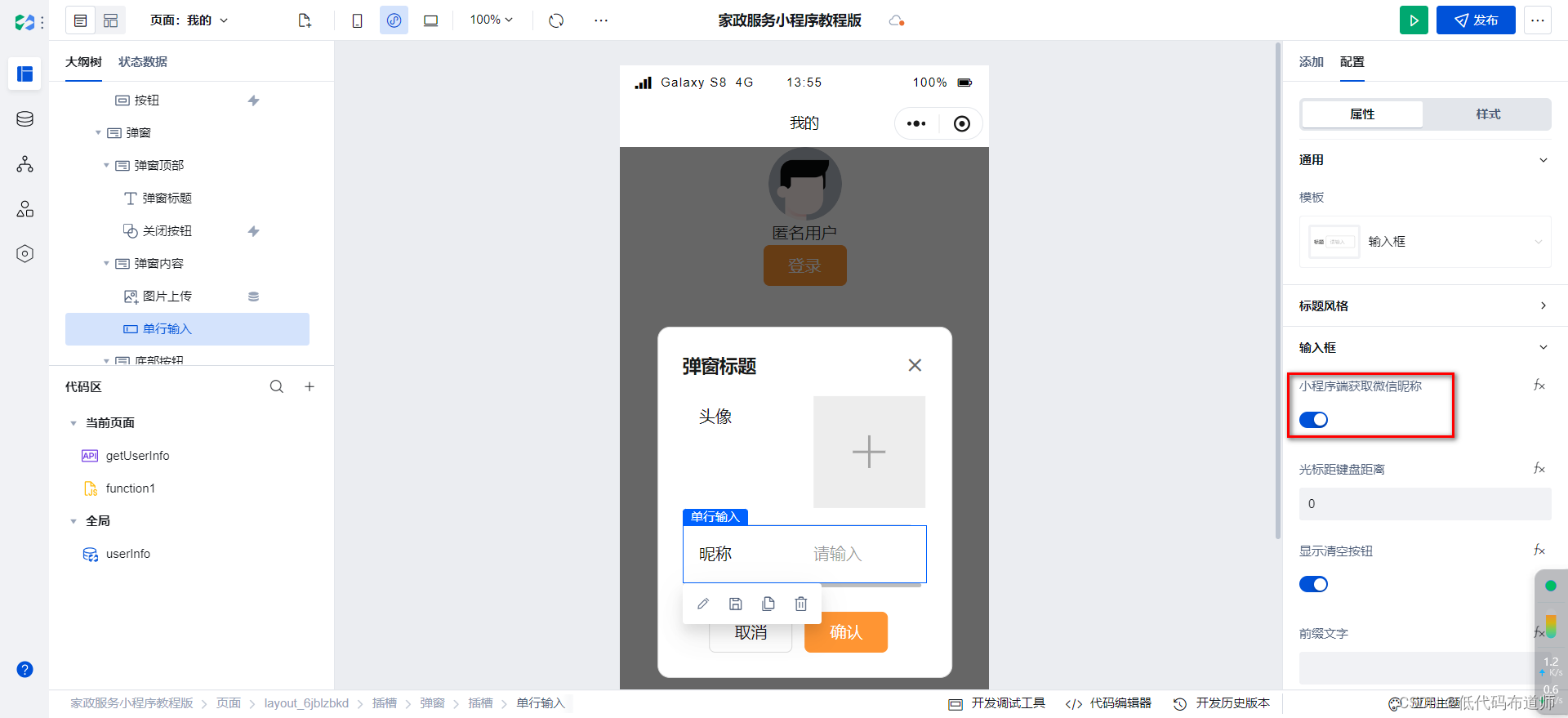
添加一个单行输入组件,打开小程序端获取微信昵称配置

在代码区创建一个javascript方法

输入如下代码
export default async function({event, data}) {const wx = await app.utils.getWXContext()const unionid = wx.UNIONIDconst openid = wx.OPENIDconst avatar = $w.uploadImage1.valueconsole.log("avatar",avatar)console.log("unionid",unionid)const nickname = $w.input1.valueconst user = await $w.cloud.callDataSource({dataSourceName: "yhgl_2rtx1m9",methodName: "wedaGetItemV2",params: {// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成filter: {where: {$and: [{gzhunionid: {$eq: unionid, // 获取单条时,推荐传入_id数据标识进行操作},},],},},select: {$master: true, // 常见的配置,返回主表},},});console.log("user",user)console.log("ssss",Object.keys(user).length)if(Object.keys(user).length>0){const updateResult = await $w.cloud.callDataSource({dataSourceName: "yhgl_2rtx1m9",methodName: "wedaUpdateV2",params: {// 更新数据data: {tp: avatar,nc: nickname},// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成filter: {where: {$and: [{_id: {$eq: user._id, // 更新单条时,推荐传入_id数据标识进行操作},},],},},},});}else{console.log("新增头像",avatar)const createResult = await $w.cloud.callDataSource({dataSourceName: "yhgl_2rtx1m9",methodName: "wedaCreateV2",params: {data: {tx: avatar,nc: nickname,openid:openid},},});console.log("createResult",createResult)}await $w.userInfo.trigger()
}
这里的逻辑是先根据unionid去看用户是否关注公众号了,如果关注过我就更新一下用户的头像和昵称信息,如果没有关注过,我就将用户填写的信息写入用户表。
总结
本篇我们实现了用户登录的过程,用户登录是一个常见的场景,后续就可以给用户发送在线的消息,提醒订单的变化。
这篇关于家政预约小程序12用户登录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




