本文主要是介绍如何管理和维护组件库?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
管理和维护组件库是一个关键的任务,因为它直接关系到产品的稳定性和功能的实现。以下是一些有效的方法来管理和维护组件库:
-
创建清晰的命名和文件结构:为每个组件分配一个有意义的名称,并根据功能和类型进行有层次的分类。确保文件结构有组织,并且易于导航和理解。
-
文档化:撰写文档以记录每个组件的用途、特性、参数、示例代码等信息。这些文档可以帮助团队成员快速了解和使用组件。
-
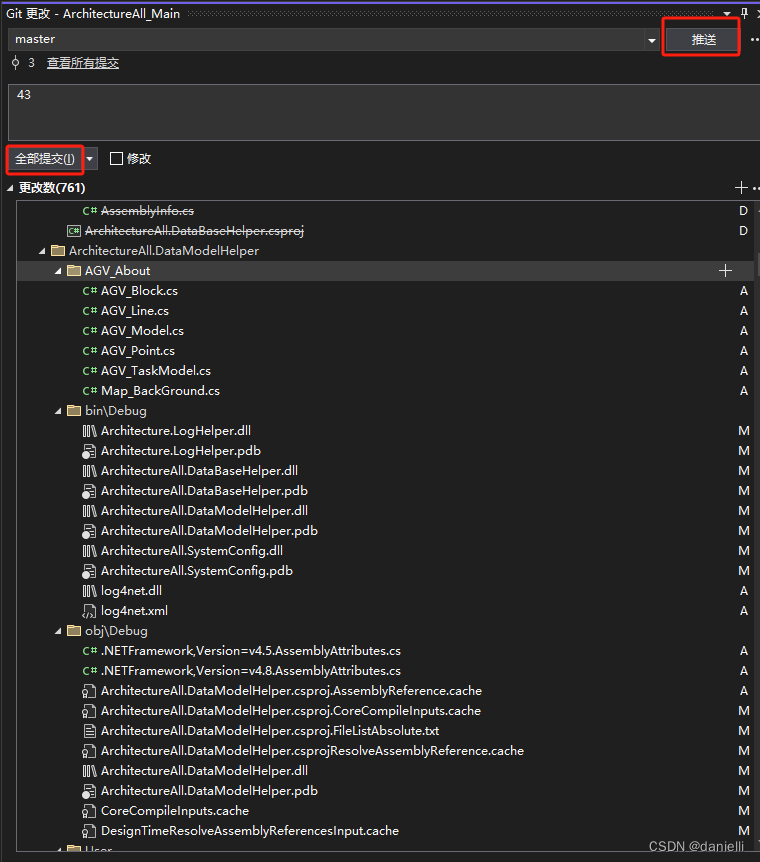
版本控制:使用版本控制系统(如Git)来跟踪组件库的各个版本。通过版本控制,可以回溯、恢复以及管理不同版本的组件。
-
自动化测试:编写自动化测试用例,以确保组件在不同环境和使用场景下的稳定性和正确性。自动化测试可以帮助及早发现潜在的问题,并提高组件库的质量。
-
维护更新:定期检查组件库的更新,并及时应用新的版本和修复。保持组件库的更新可以提供新功能和修复已知的问题。
-
社区参与:组件库通常有一个广泛的用户社区,可以通过参与社区讨论和反馈来了解用户的需求和问题。根据用户反馈进行改进和修复。
-
持续集成和交付:配置持续集成和交付流水线,以确保组件库的变更经过自动化的构建、测试和部署。这样可以快速发布新版本,并减少人为因素导致的错误。
-
性能优化:对组件库进行性能测试和优化,以确保组件在各种场景下的响应速度和资源利用率。
通过以上方法,可以有效地管理和维护组件库,提高其质量和稳定性,并为组件库的使用者提供更好的体验。
这篇关于如何管理和维护组件库?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!