本文主要是介绍SSMP整合案例第八步 前端页面的分页功能完善与维护和实现条件查询,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
分页
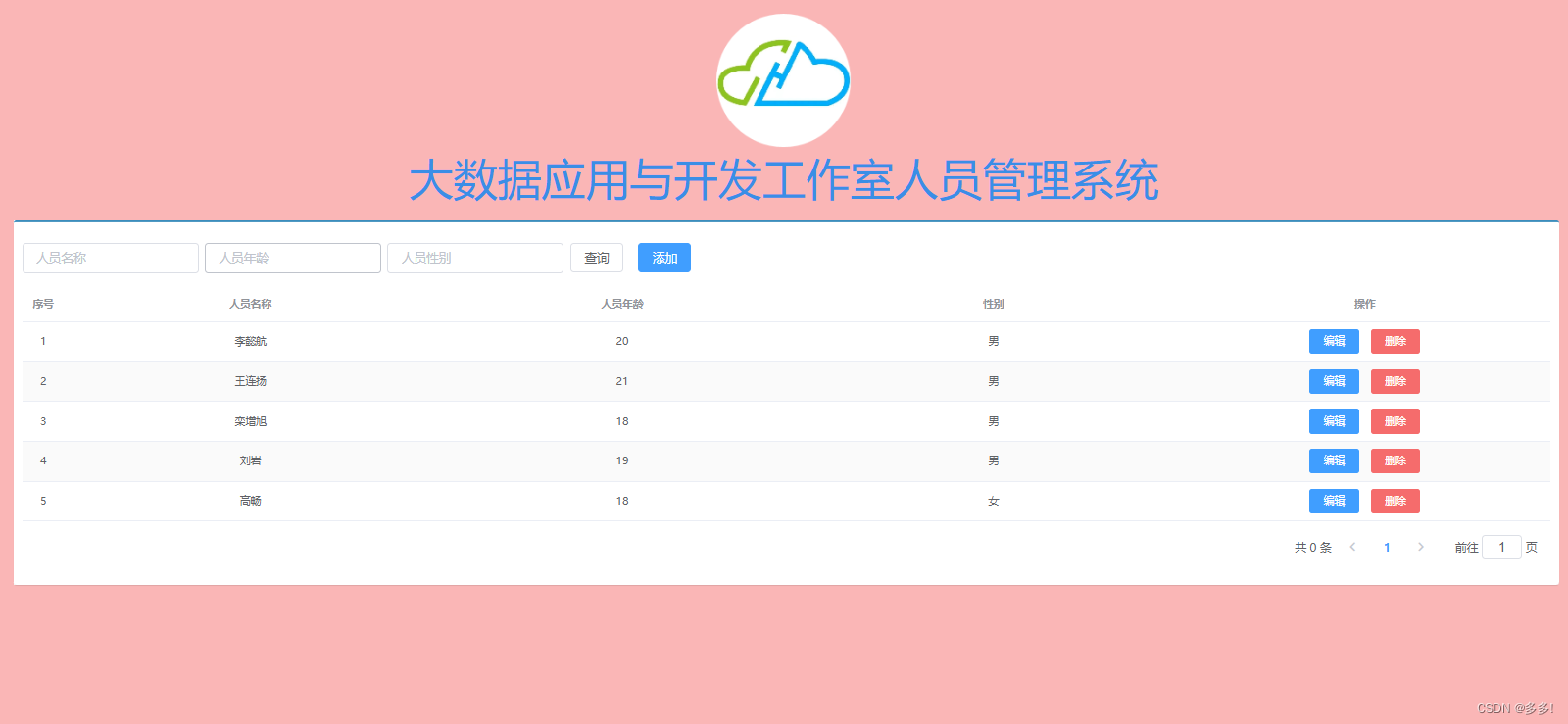
页面中有分页展示

查看组件

想用什么直接编辑
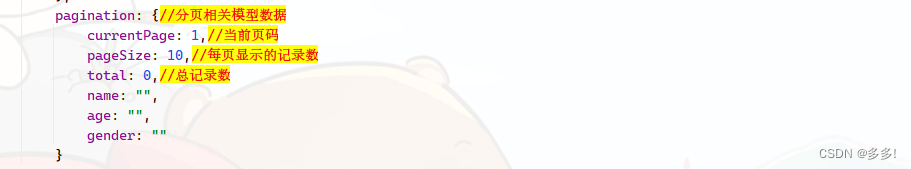
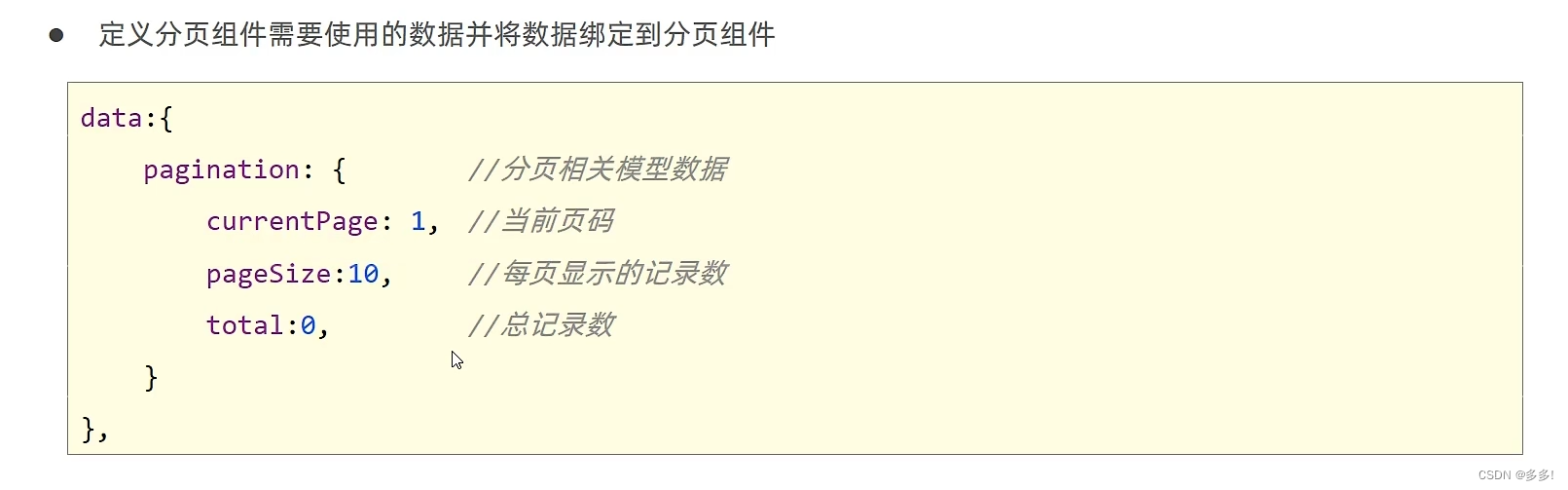
vue里面的常量数据
可以修改模型数据达到修改展示效果的能力

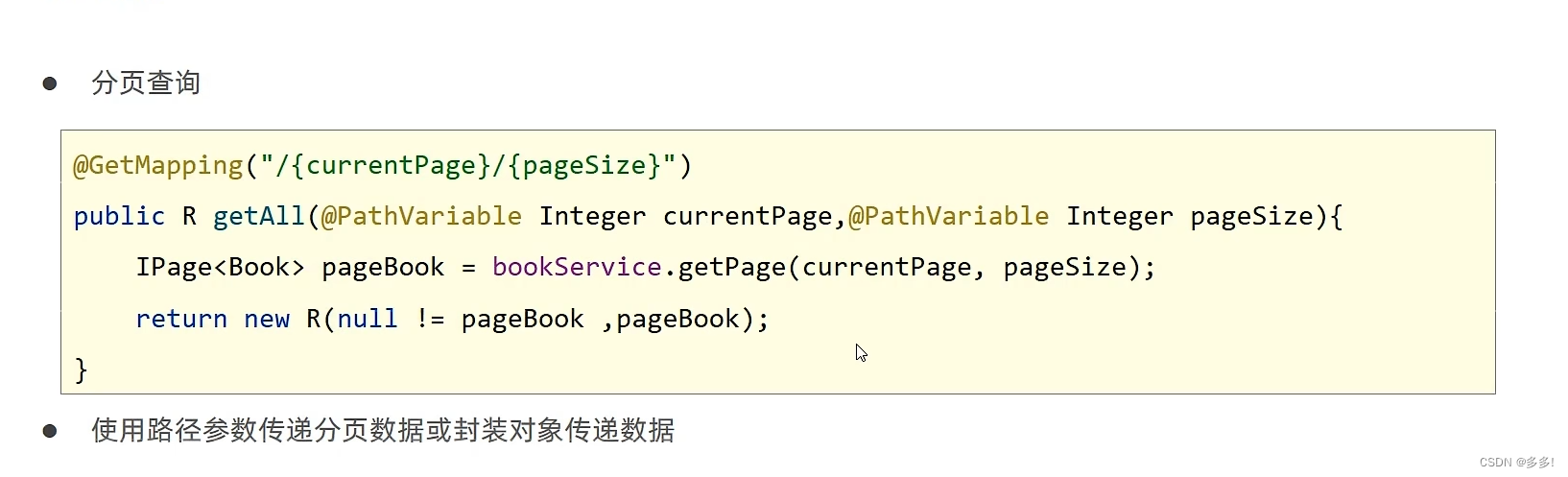
先在前端进入的时候加载分页数据

//钩子函数,VUE对象初始化完成后自动执行
created() {//加载全部数据// this.getAll();//加载分页数据this.getPage();
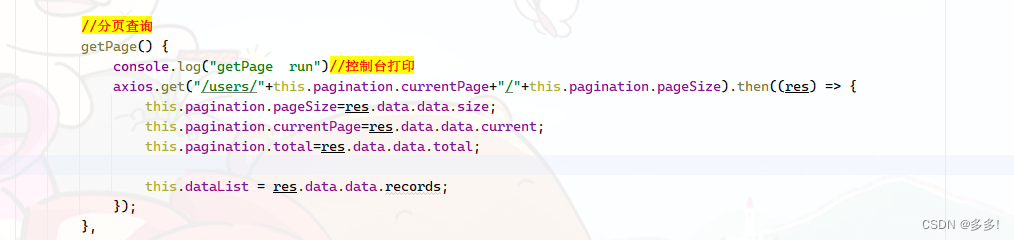
},methods: {//分页查询getPage() {console.log("getPage run")//控制台打印axios.get("/users/"+this.pagination.currentPage+"/"+this.pagination.pageSize).then((res) => {this.dataList = res.data.data.records;});},这样就能达到效果

修改数据模型绑定的数值

//分页查询
getPage() {console.log("getPage run")//控制台打印axios.get("/users/"+this.pagination.currentPage+"/"+this.pagination.pageSize).then((res) => {this.pagination.pageSize=res.data.data.size;this.pagination.currentPage=res.data.data.current;this.pagination.total=res.data.data.total;this.dataList = res.data.data.records;});
},这样在页面中就能展示出数据

修改后再执行查询就行
这样就能在页面中加载数据
分页的数据得从页面上拿 然后重新加载页面
小结

修改数据模型的数据

我们用axios发起一个以异步请求调用
获取分页数据

得到数据结果后 我们得拿到数据 进行工作

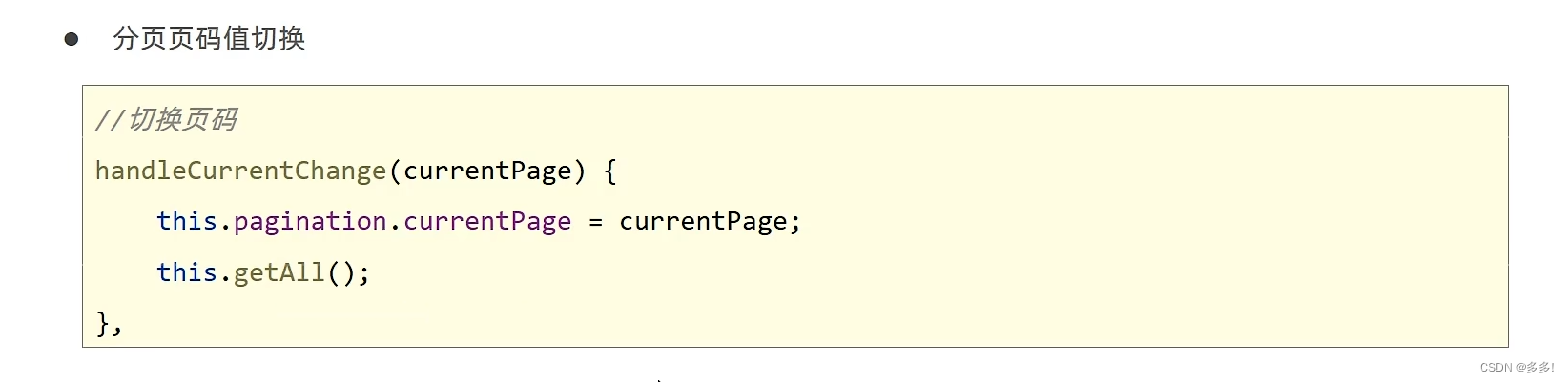
在改切换页码数据
将修改的页码值传递给数据模型中的currentPage这个属性
再重新执行更新刷新操作即可

分页功能维护
刚才还存在bug
比如我们把第三页的数据全部删掉后
页码还是后存在
应该不会显示当前页面,应该会显示前面的页面
所以我们会在controller中的查询中进行一个判断

@GetMapping("{currentPage}/{pageSize}")
public Result getPage(@PathVariable int currentPage ,@PathVariable int pageSize){IPage<User> page=userService.getPage(currentPage,pageSize);//如果当前页码值大于总页码值 那么重新执行查询操作 使用最大页码值作为大当前页码值if(currentPage>page.getPages()){page=userService.getPage((int) page.getPages(),pageSize);}System.out.println("分页数据:"+currentPage+" "+pageSize);return new Result(true,page);
}这样就修改了这个bug
这个叫后台补救性方案
通用性比较强
这个在以后开发中属于是业务问题 和整合没有什么关系

我们应该根据需求来解决问题
条件查询
之前我们写了那么多
我们也能明白 其实条件查询就是我们我们在点击查询按钮后
执行分页的时候
我们输入在搜索框里的数据 能数据模型带走
用前端的axio发异步请求传入controller层执行查询工作
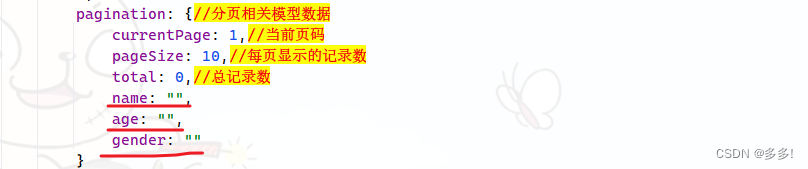
首先我们得去找数据模型在那绑定的
找到数据模型

发送请求的时候这些数据都要带走
我们让其绑定数据模型
我们直接绑定分页的数据模型

<div class="filter-container"><el-input placeholder="人员名称" v-model="pagination.name" style="width: 200px;"class="filter-item"></el-input><el-input placeholder="人员年龄" v-model="pagination.age" style="width: 200px;"class="filter-item"></el-input><el-input placeholder="人员性别" v-model="pagination.gender" style="width: 200px;"class="filter-item"></el-input><el-button @click="getPage()" class="dalfBut">查询</el-button><el-button type="primary" class="butT" @click="handleCreate()">添加</el-button>
</div>现在就能封装了
我们接下来要在函数部分书写
让填入的参数连接到数据模型中的属性
数据模型被按钮带走查询
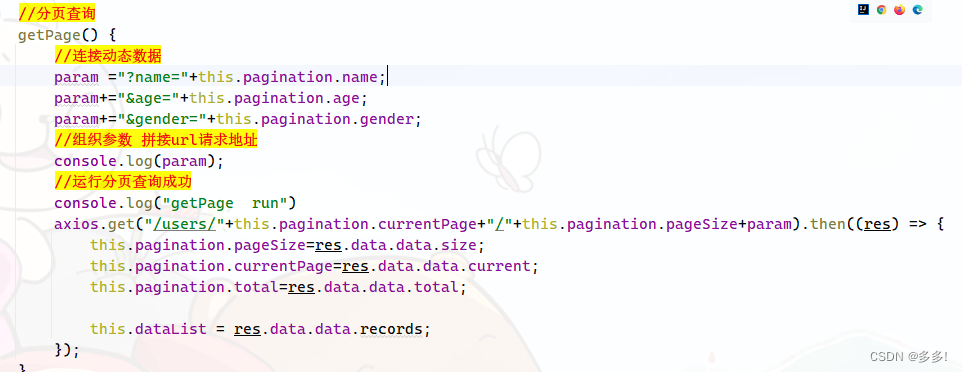
我们我们选择在分页查询里封装数据

这样加载控制台就能打印

数据连接上

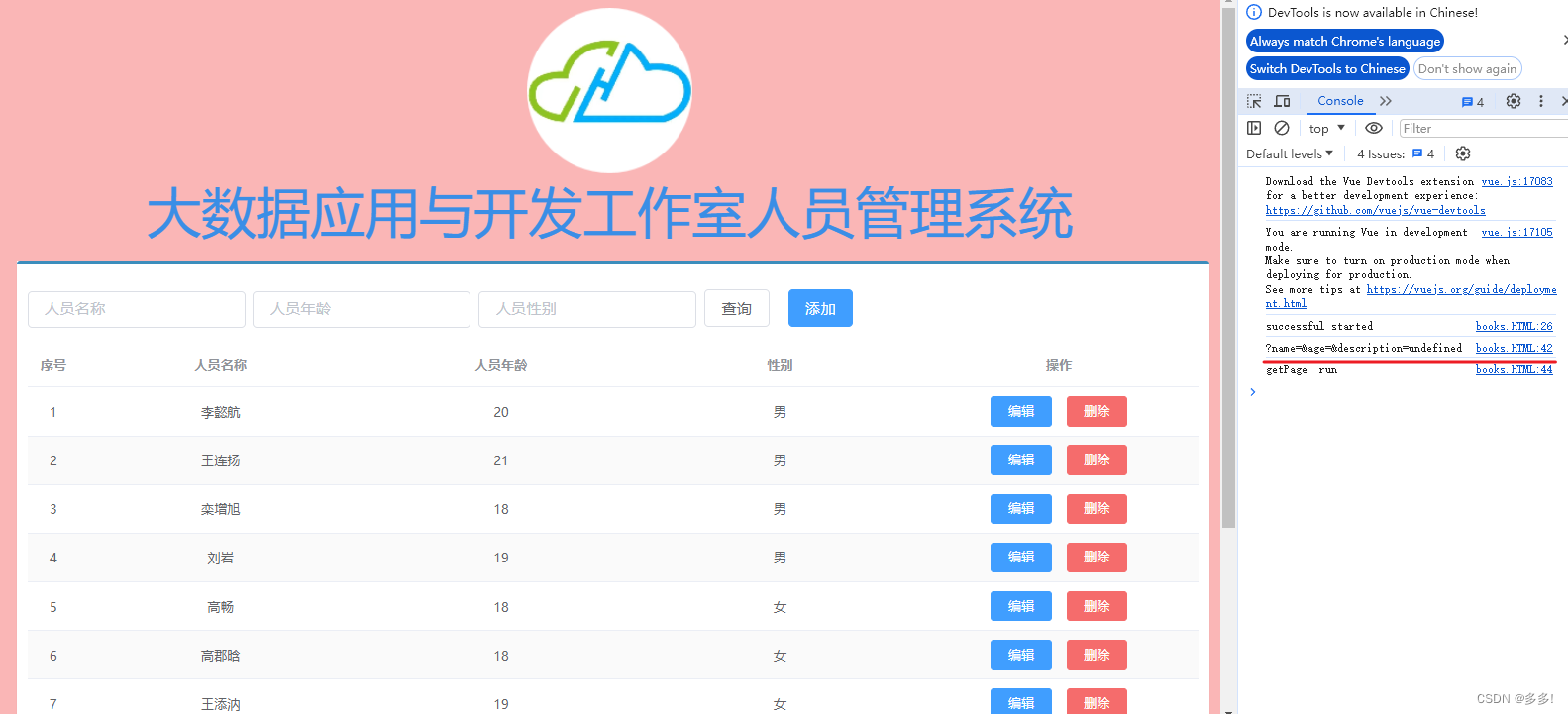
测试一下看看在控制台能不能看见传入的这些参数

打印输出成功

接下来就要到controller层把数据接出来
现在controller层把数据传过去

但是在业务层没有对应的方法
我们还要去业务层修改
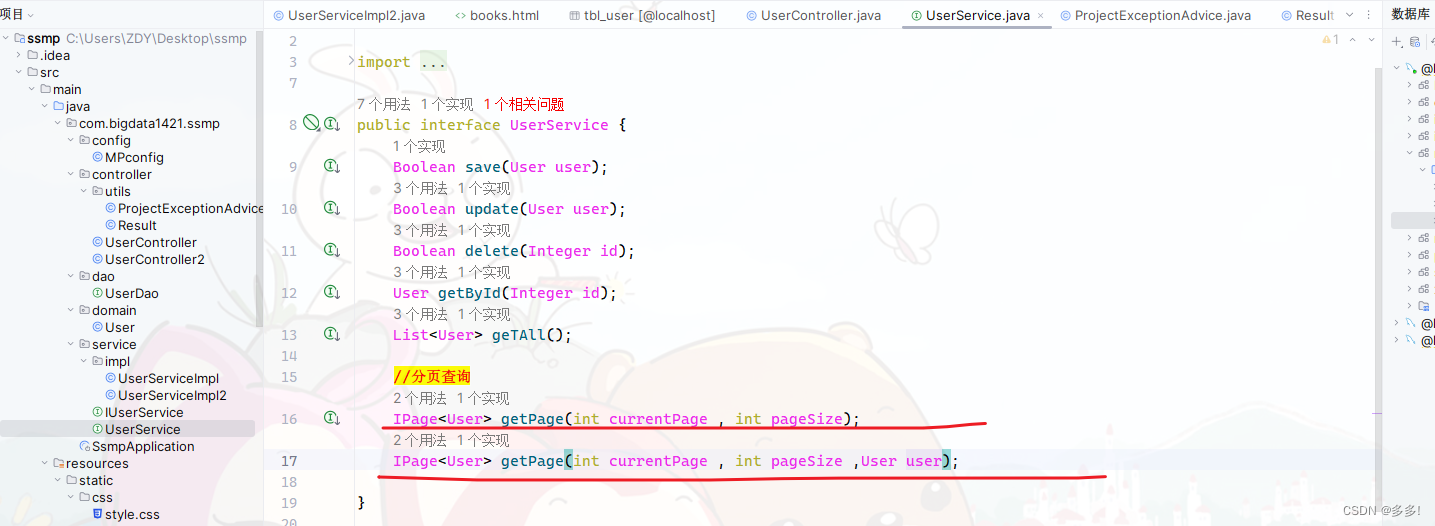
两个方法

业务层接口修改完去业务层实现类去实现接口中的方法

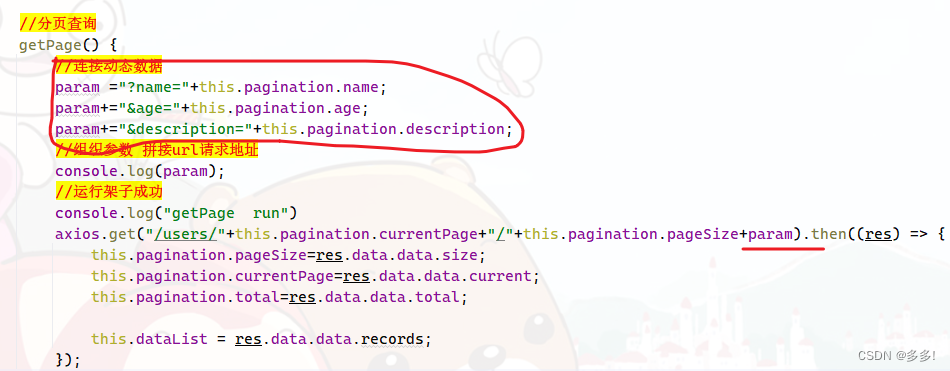
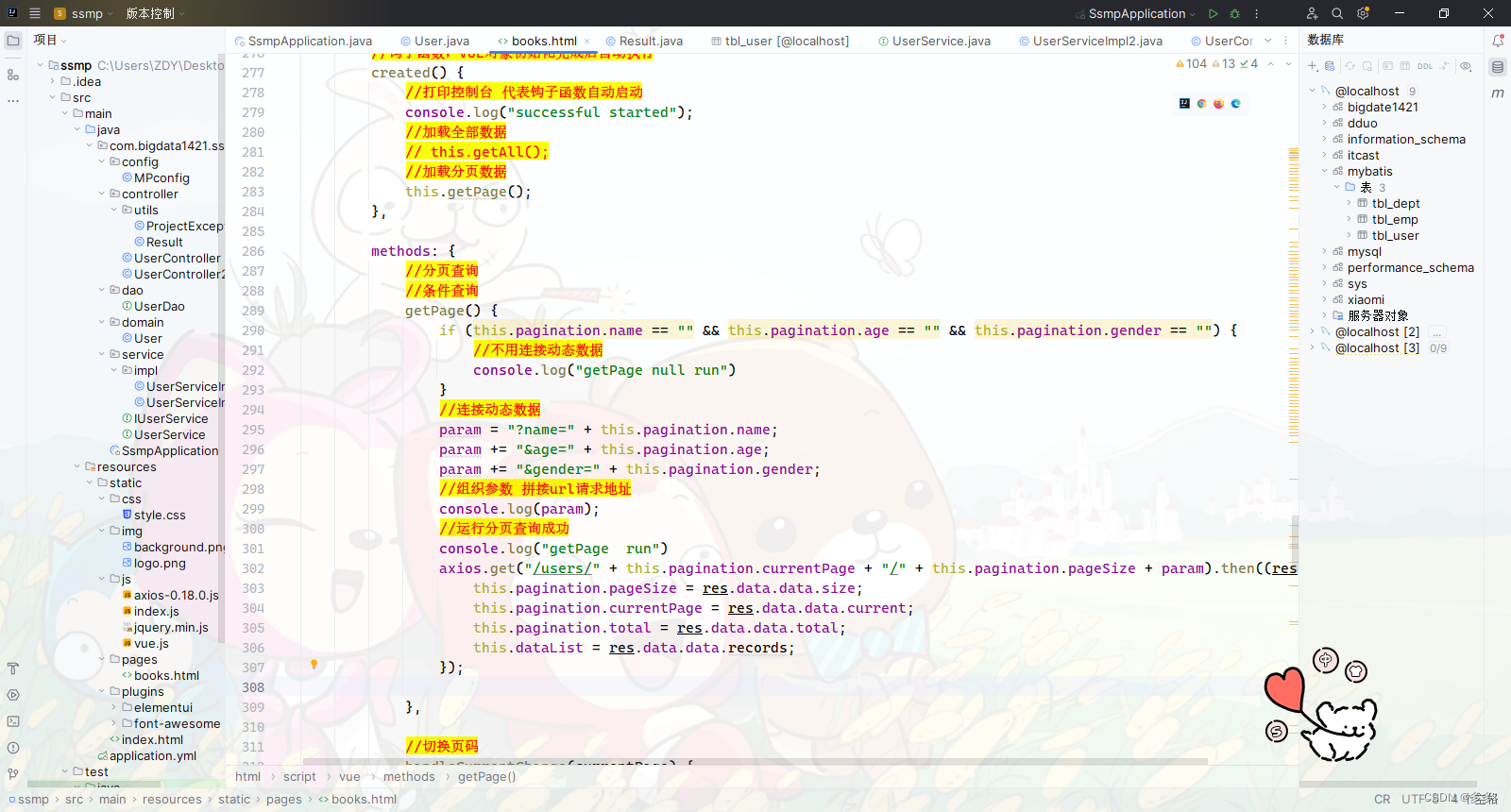
条件组织 实现了 动态查询

getPage() {if (this.pagination.name == "" && this.pagination.age == "" && this.pagination.gender == "") {//不用连接动态数据console.log("getPage null run")}//连接动态数据param = "?name=" + this.pagination.name;param += "&age=" + this.pagination.age;param += "&gender=" + this.pagination.gender;//组织参数 拼接url请求地址console.log(param);//运行分页查询成功console.log("getPage run")axios.get("/users/" + this.pagination.currentPage + "/" + this.pagination.pageSize + param).then((res) => {this.pagination.pageSize = res.data.data.size;this.pagination.currentPage = res.data.data.current;this.pagination.total = res.data.data.total;this.dataList = res.data.data.records;});},这篇关于SSMP整合案例第八步 前端页面的分页功能完善与维护和实现条件查询的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






