本文主要是介绍[GeoServer系列]Shapefile数据发布,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【GeoServer系列】——安装与发布shapefile数据-CSDN博客
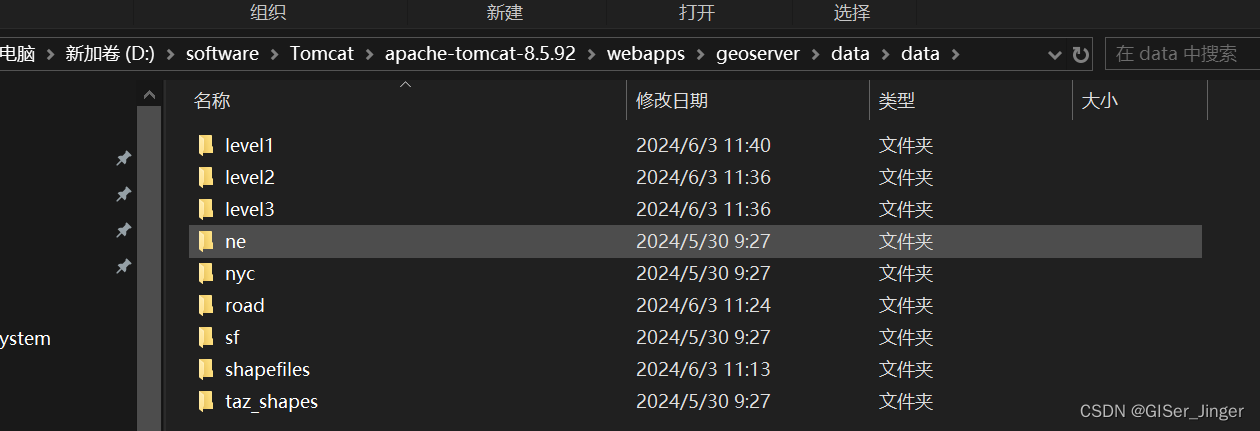
将待发布数据放置指定目录下
webapps\geoserver\data\data

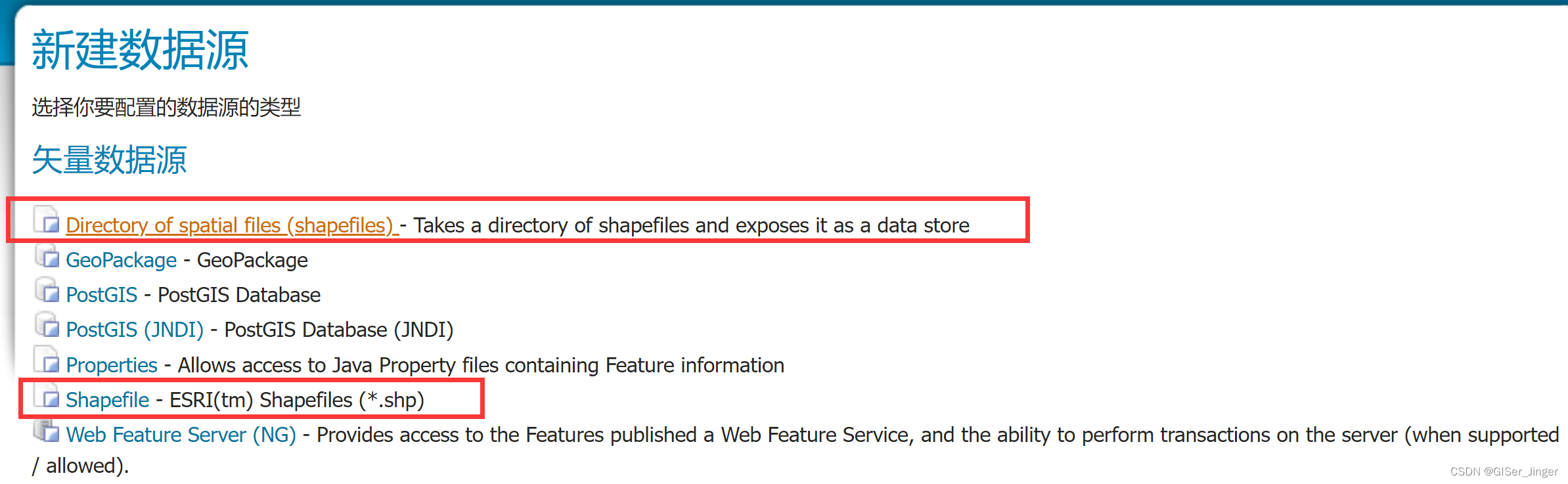
创建存储仓库

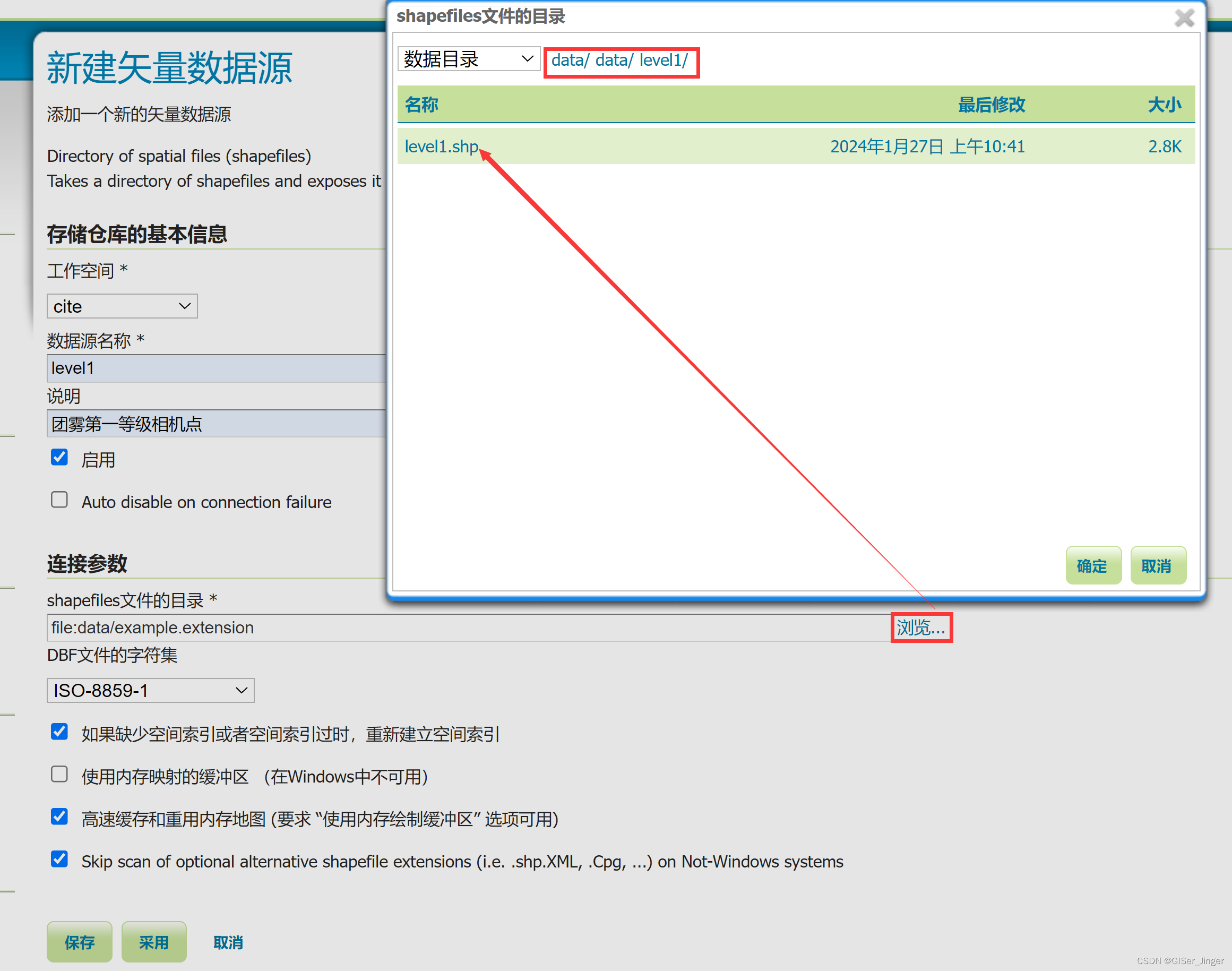
新建矢量数据源

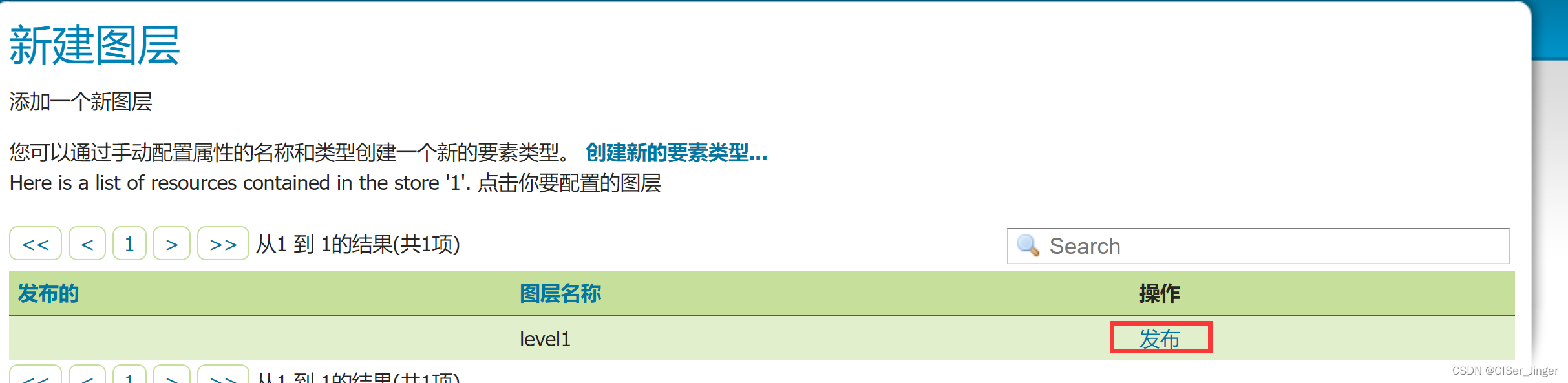
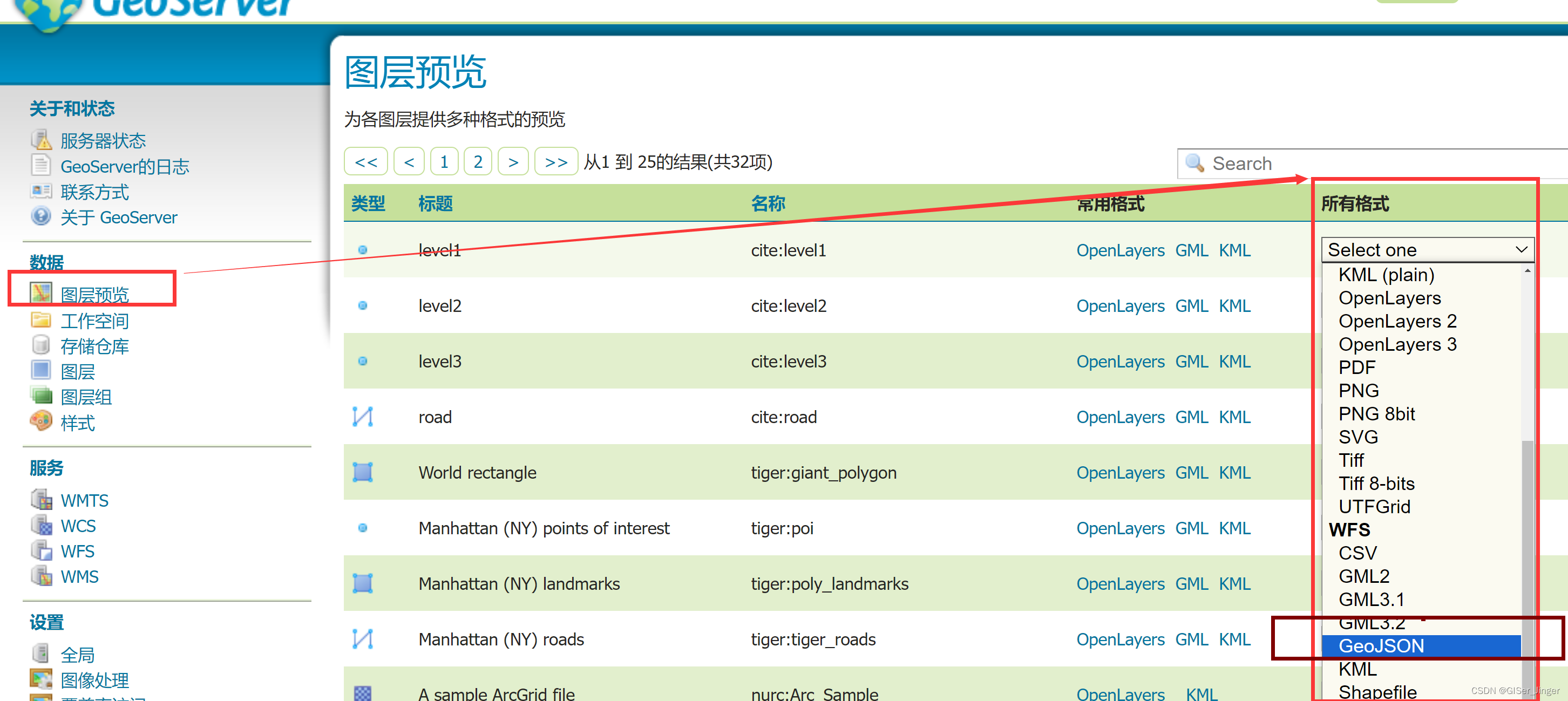
 发布图层
发布图层 
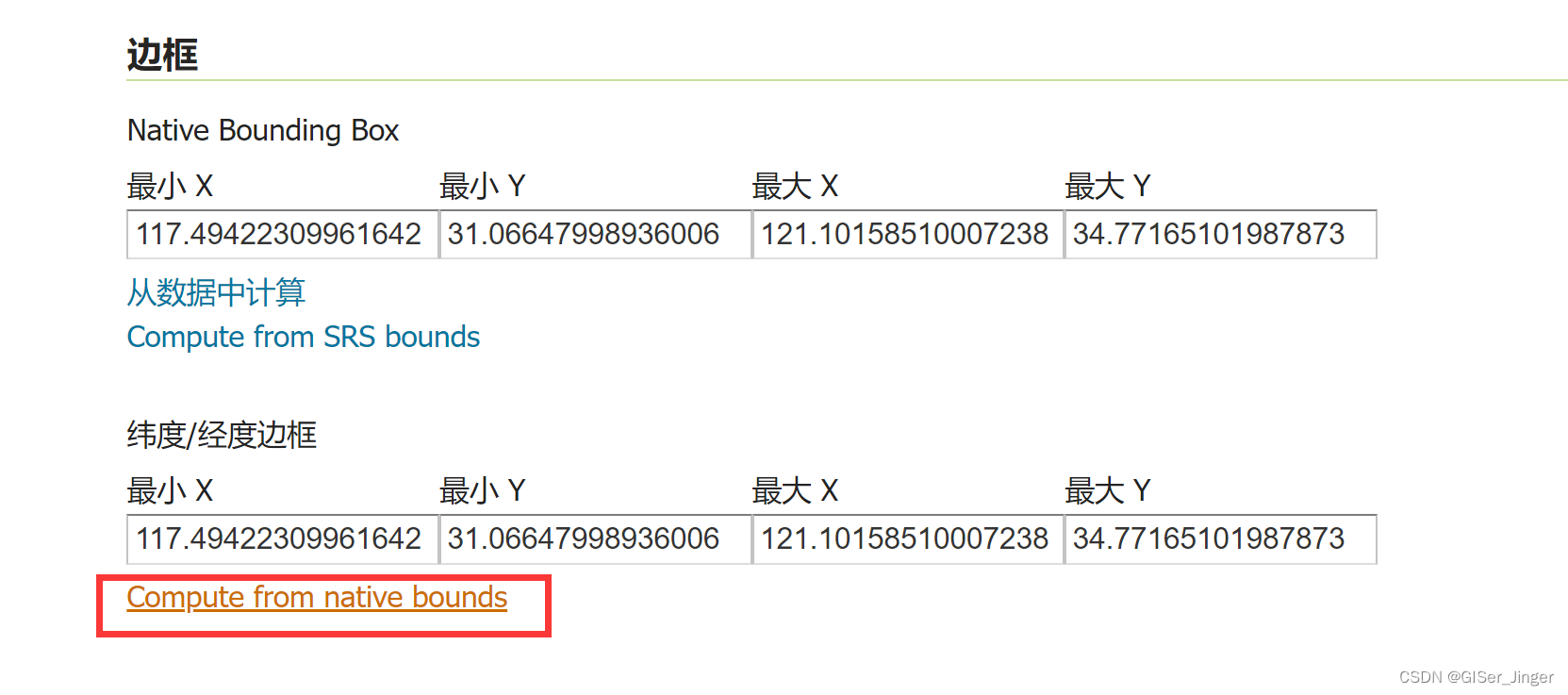
设置边框
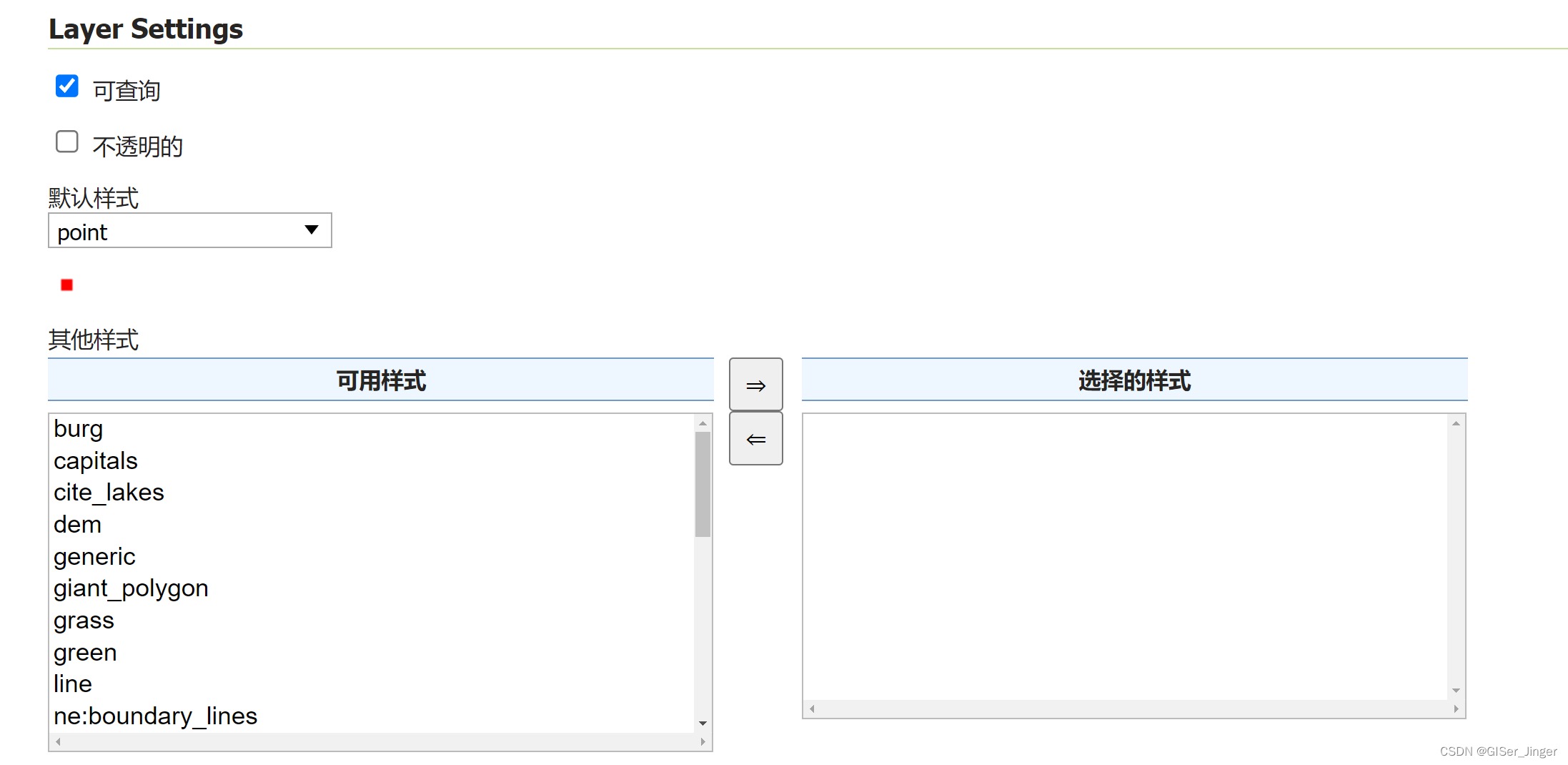
 设置样式
设置样式
使用
方式1
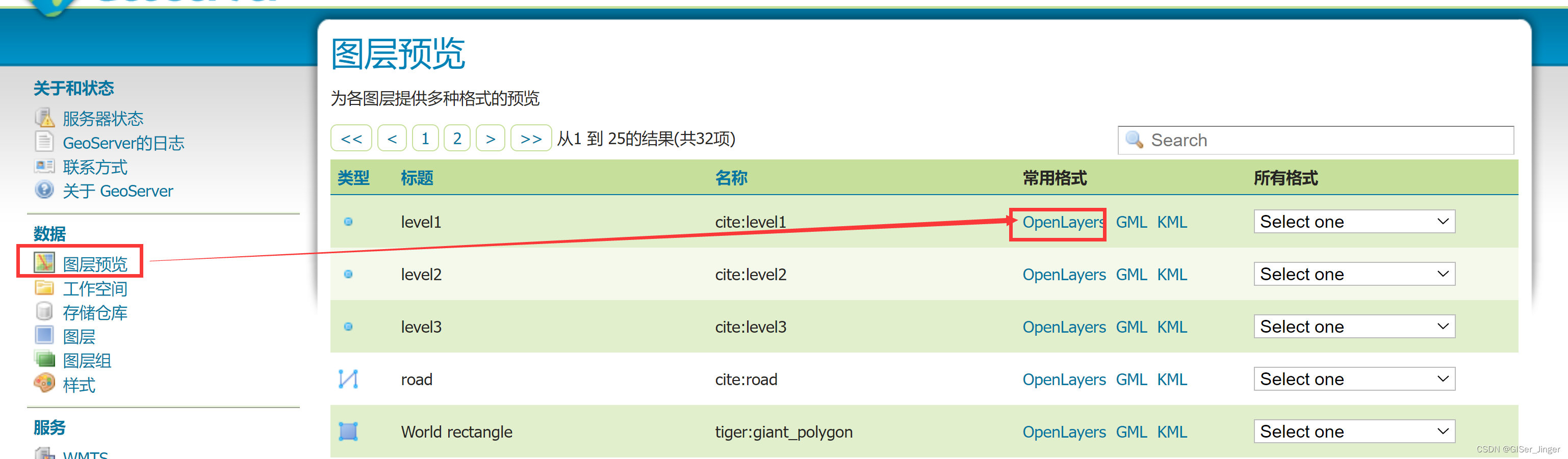
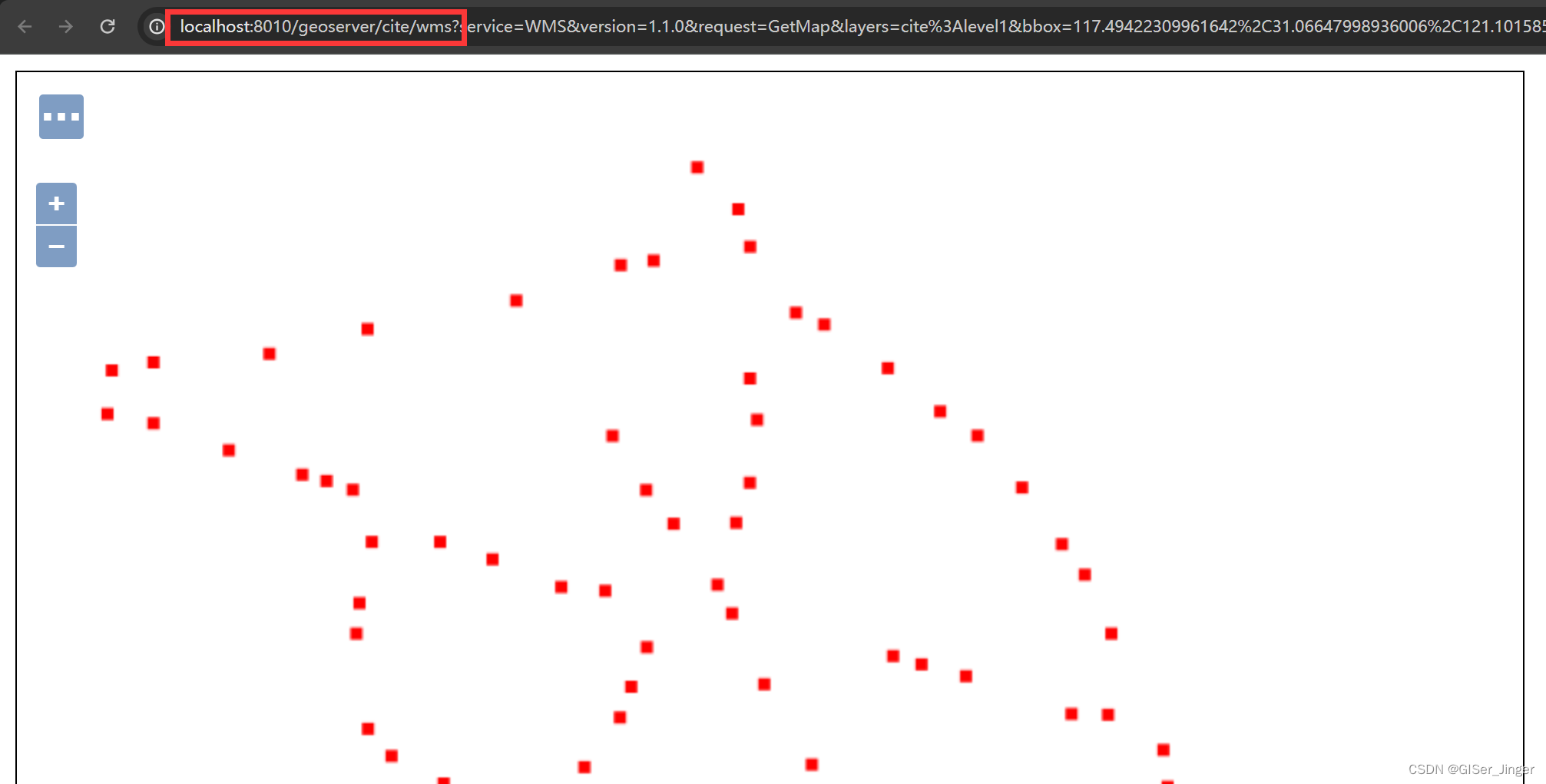
let highRoad = new Cesium.WebMapServiceImageryProvider({url: 'http://localhost:8010/geoserver/cite/wms',layers: 'cite:road',//防止直接改图层至于顶层覆盖下面底图parameters: {format: 'image/png',transparent: true}})this.viewer.imageryLayers.addImageryProvider(highRoad);url:图层预览-》openlayers-》 http://localhost:8010/geoserver/cite/wms(?前路径)


layers:图层-》图层名称
 方式2
方式2
let promise = axios({url: '/api' + this.videoLayer[index],method: 'get',})promise.then(datasouce=>{let ds = Cesium.GeoJsonDataSource.load(datasource.data)let layer = await that.viewer.dataSources.add(ds)
})
url:GeoJSON路径 ,图层预览-》所有格式下拉GeoJSON
注意:maxFeatures=50为最大要素数,若超过50需要调整参数值,否则数据会加载不全
http://localhost:8010/geoserver/cite/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=cite%3Alevel1&maxFeatures=50&outputFormat=application%2Fjson
跨域问题:

这篇关于[GeoServer系列]Shapefile数据发布的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








