本文主要是介绍【前端】政务服务大数据可视化监控平台(源码+html+css+js),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
👉博__主👈:米码收割机
👉技__能👈:C++/Python语言
👉公众号👈:测试开发自动化【获取源码+商业合作】
👉荣__誉👈:阿里云博客专家博主、51CTO技术博主
👉专__注👈:专注主流机器人、人工智能等相关领域的开发、测试技术。
【前端】政务服务大数据可视化监控平台(源码+html+css+js)
目录
- 【前端】政务服务大数据可视化监控平台(源码+html+css+js)
- 一、单个模块展示
- 二、整体展示
一、单个模块展示
公开数据展示模块

信息添加展示

👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “政务服务” 获取。👈👈👈
数据展示模块

数量类型占比模块

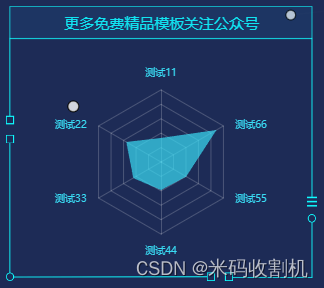
雷达图模块

👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “政务服务” 获取。👈👈👈
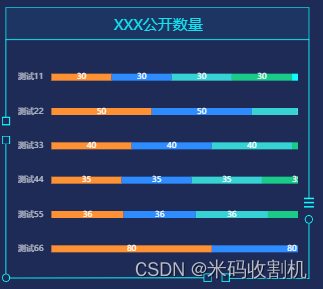
公开数量模块

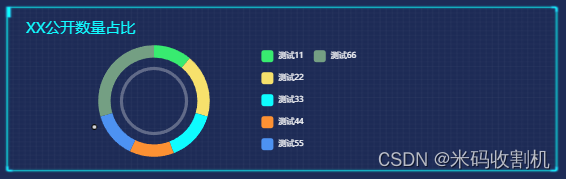
公开数量占比模块


👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “政务服务” 获取。👈👈👈
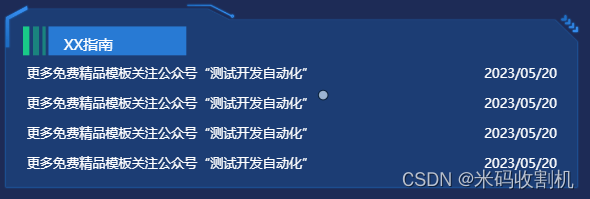
指南模块

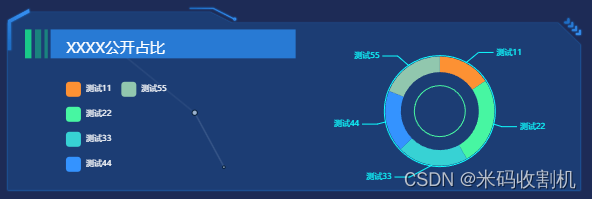
公开占比模块

政策模块
👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “政务服务” 获取。👈👈👈

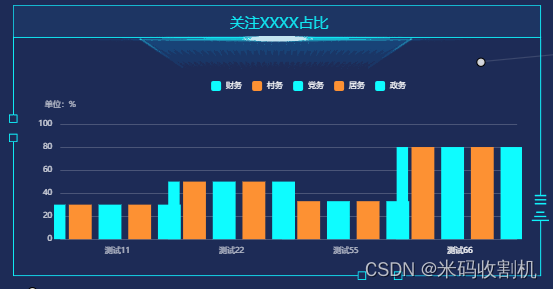
关注占比模块

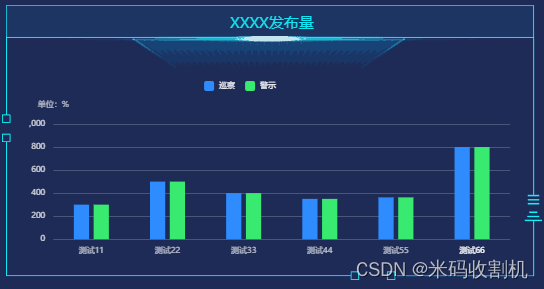
发布量模块

👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “政务服务” 获取。👈👈👈
二、整体展示

👉👉👉 源码获取 关注【测试开发自动化】公众号,回复 “政务服务” 获取。👈👈👈
这篇关于【前端】政务服务大数据可视化监控平台(源码+html+css+js)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









