本文主要是介绍SSMP整合案例第六步 在前端页面上利用axios和element-ui与后端交互实现增删改,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
新增操作
正常我们都是从新增功能书写

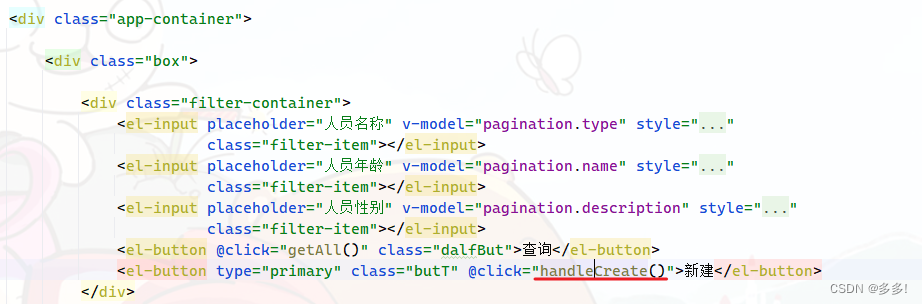
查看源码

显示的是这个

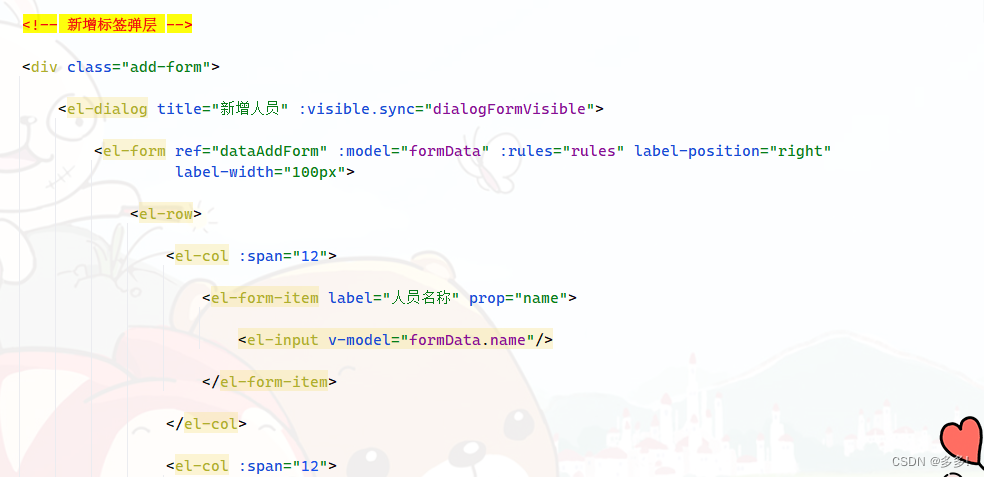
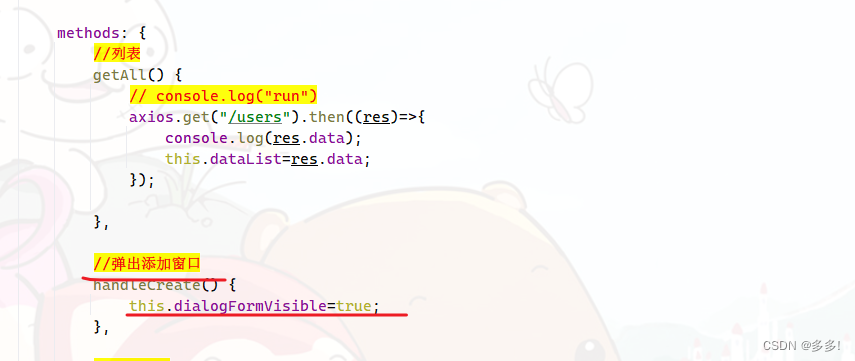
在vue里面开下来

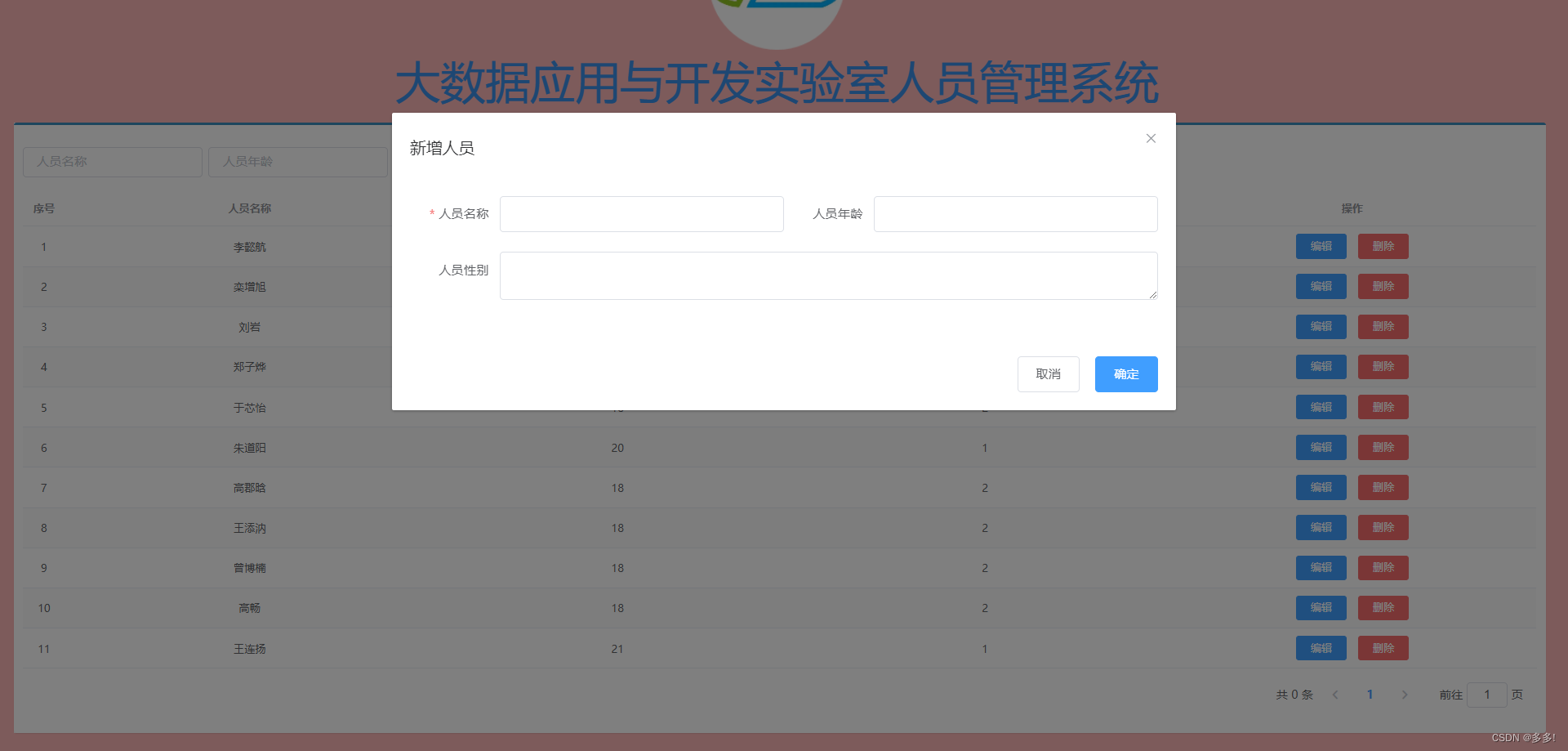
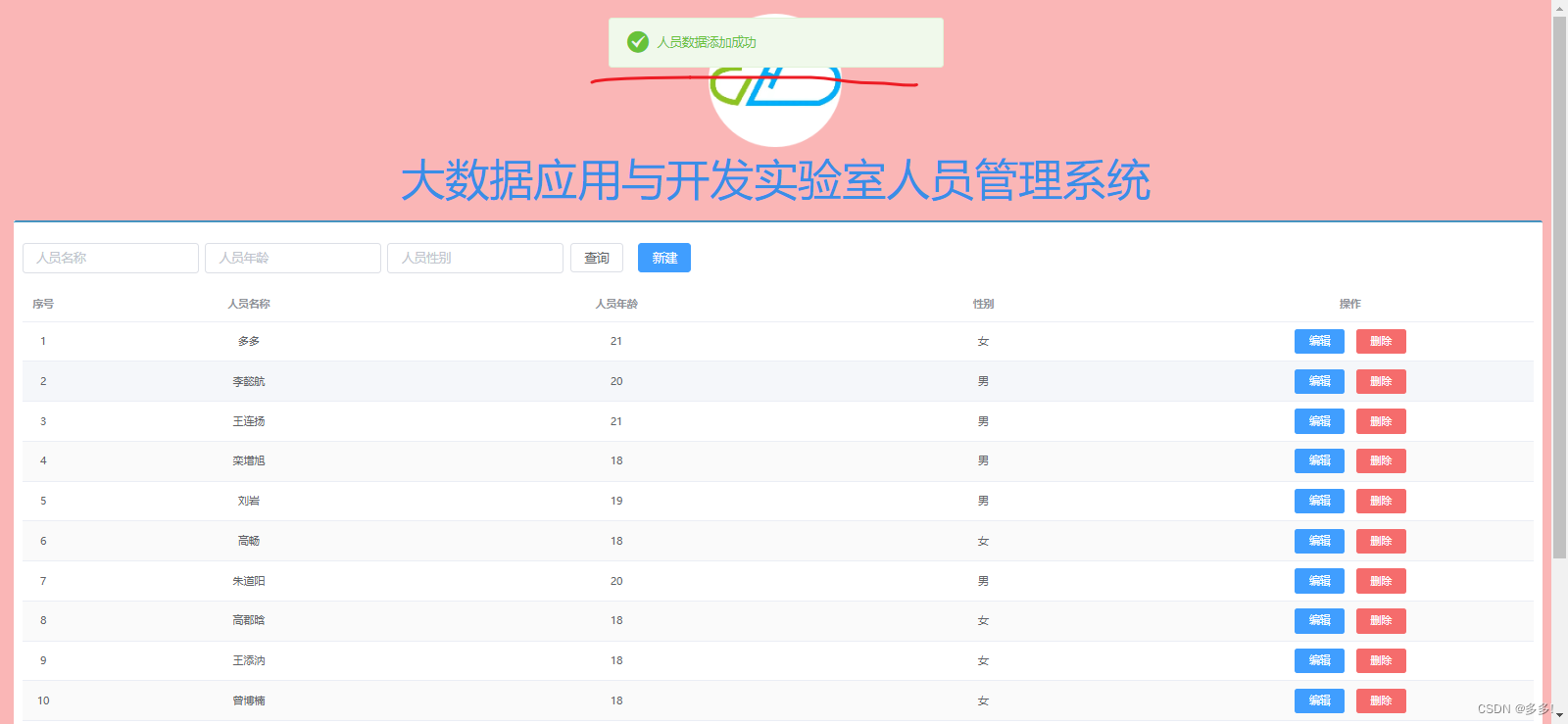
这样就能显示

点击确定
就能把数据发送到后台进行保存

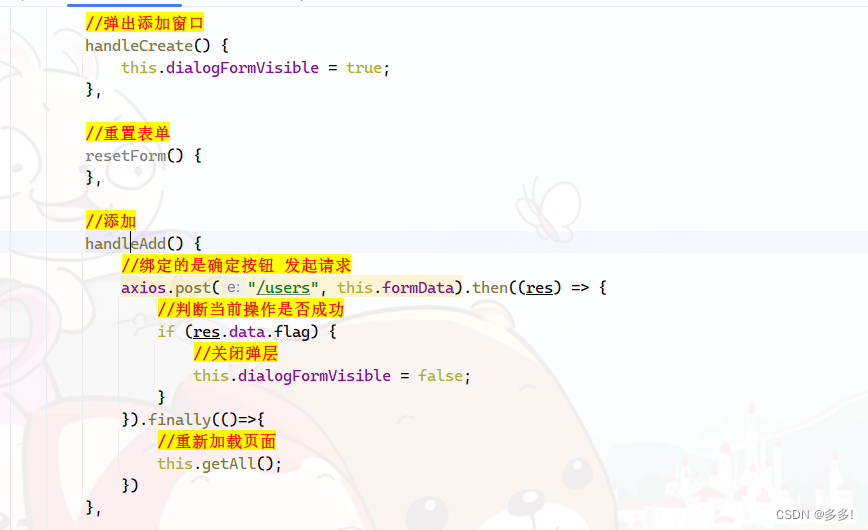
//弹出添加窗口handleCreate() {this.dialogFormVisible = true;},//重置表单resetForm() {},//添加handleAdd() {//绑定的是确定按钮 发起请求axios.post("/users", this.formData).then((res) => {//判断当前操作是否成功if (res.data.flag) {//关闭弹层this.dialogFormVisible = false;}}).finally(()=>{//重新加载页面this.getAll();})},给用户信息展示

//添加
handleAdd() {//绑定的是确定按钮 发起请求axios.post("/users", this.formData).then((res) => {//判断当前操作是否成功if (res.data.flag=true) {//关闭弹层this.dialogFormVisible = false;this.$message.success("人员数据添加成功");}else {this.$message.error("人员数据添加失败");}}).finally(()=>{//重新加载页面this.getAll();})
},
每次添加的时候都要清理数据

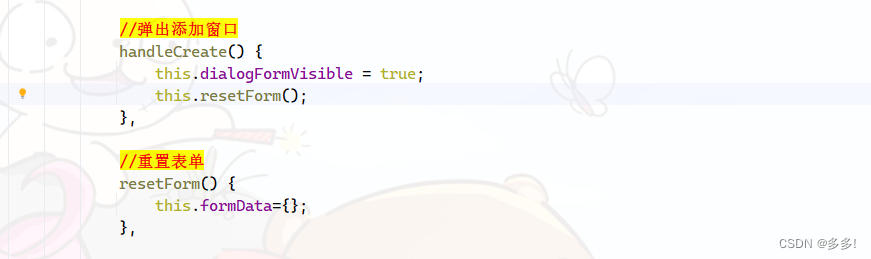
//弹出添加窗口
handleCreate() {this.dialogFormVisible = true;this.resetForm();
},//重置表单
resetForm() {this.formData={};
},不然数据就会一直留着
让取消按钮绑定功能

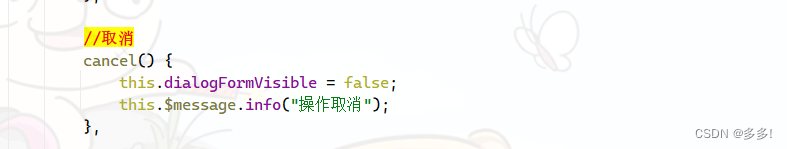
//取消
cancel() {//关闭弹窗this.dialogFormVisible = false;//消息提示this.$message.info("操作取消");
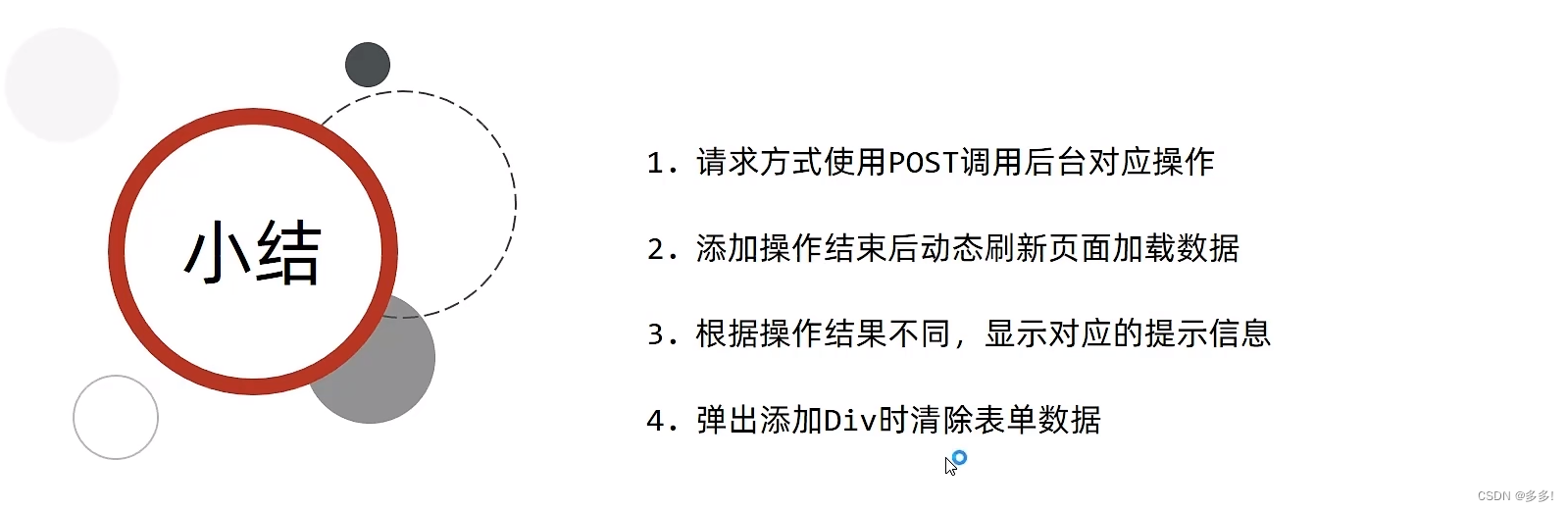
},小结
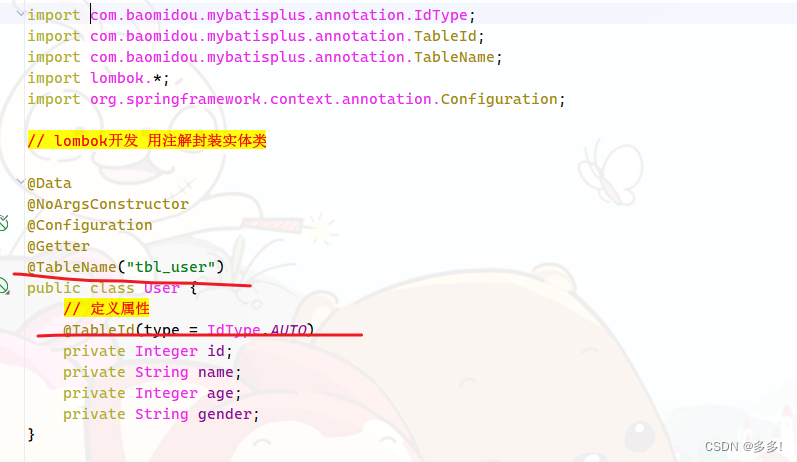
设置数据库添加数据的时候主键自增

axios发送post请求
请求路径是/users
请求参数是this.formData

主要是异步调用
删除操作
首先找入口

然后书写

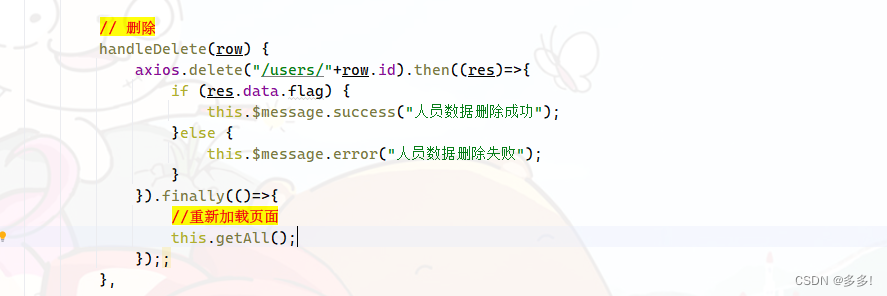
// 删除
handleDelete(row) {axios.delete("/users/"+row.id).then((res)=>{if (res.data.flag) {this.$message.success("人员数据删除成功");}else {this.$message.error("人员数据删除失败");}}).finally(()=>{//重新加载页面this.getAll();});;
},我们要加判定提醒

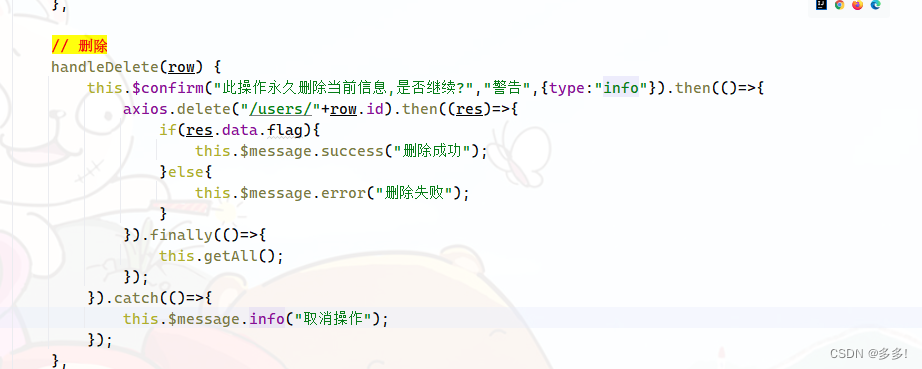
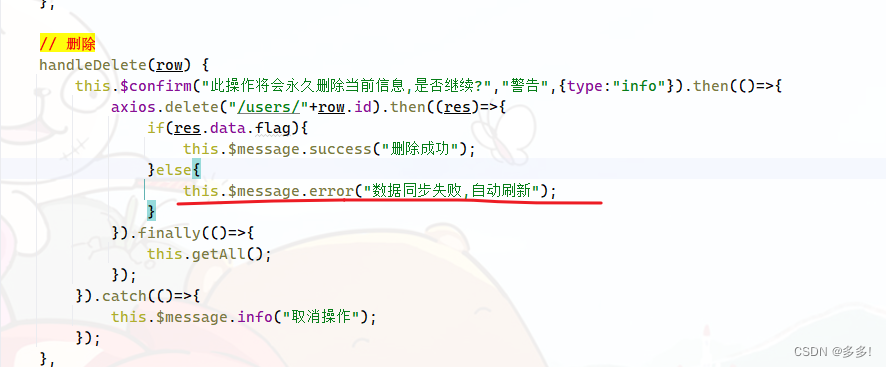
// 删除
handleDelete(row) {this.$confirm("此操作永久删除当前信息,是否继续?","警告",{type:"info"}).then(()=>{axios.delete("/users/"+row.id).then((res)=>{if(res.data.flag){this.$message.success("删除成功");}else{this.$message.error("删除失败");}}).finally(()=>{this.getAll();});}).catch(()=>{this.$message.info("取消操作");});
},confirm加提醒
then是成功 catch是失败

修改操作 加载数据
修改功能就是一个列表功能加一个新增功能
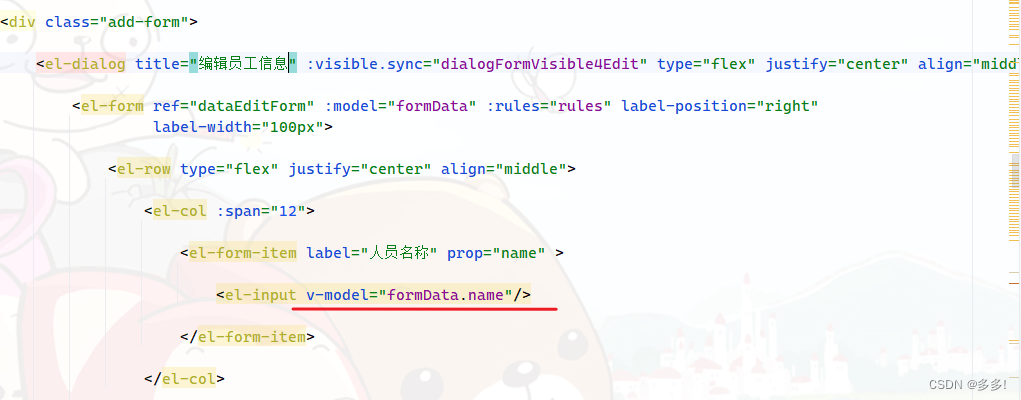
首先我们要做的是列表 弹出数据

与上面的html代码进行了数据绑定

动态数据

如果访问此网页
别人修改然后你打不开了
所以我们要加一个flag的判定

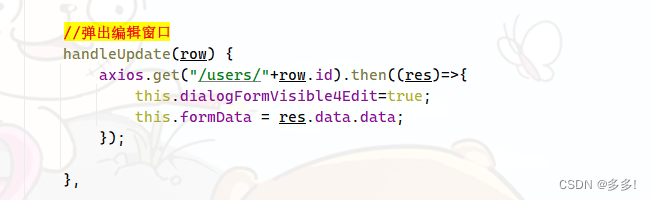
//弹出编辑窗口
handleUpdate(row) {axios.get("/users/"+row.id).then((res)=>{if(res.data.flag && res.data.data !=null){this.dialogFormVisible4Edit=true;this.formData = res.data.data;}else{this.$message.error("数据同步失败,自动刷新")}}).finally(()=>{//刷新数据this.getAll();});
},加载数据很关键


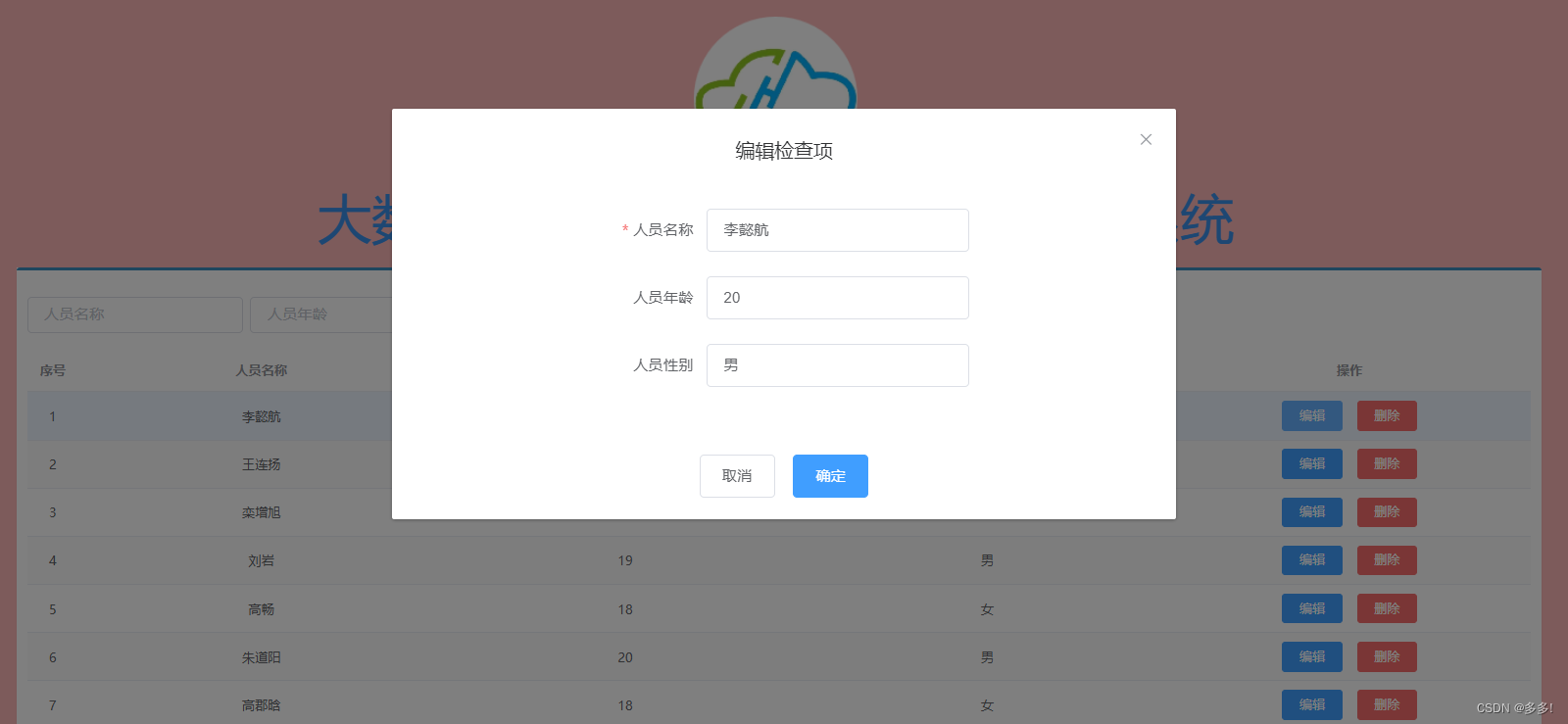
修改操作
数据加载上来了
接下来我们进行修改吧
查看静态页面弹层绑定的数据模型

绑定的数据模型是formData
与添加操作绑定的是一个数据模型
我们只需要改axios的请求方式和关闭哪个图层就行

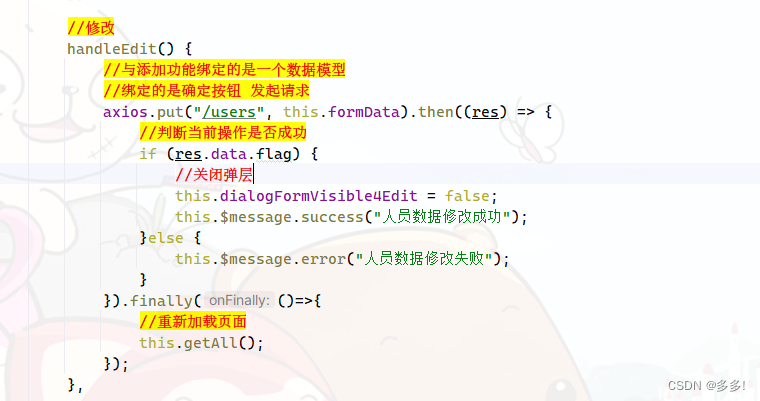
//修改
handleEdit() {//与添加功能绑定的是一个数据模型//绑定的是确定按钮 发起请求axios.put("/users", this.formData).then((res) => {//判断当前操作是否成功if (res.data.flag) {//关闭弹层this.dialogFormVisible4Edit = false;this.$message.success("人员数据修改成功");}else {this.$message.error("人员数据修改失败");}}).finally(()=>{//重新加载页面this.getAll();});
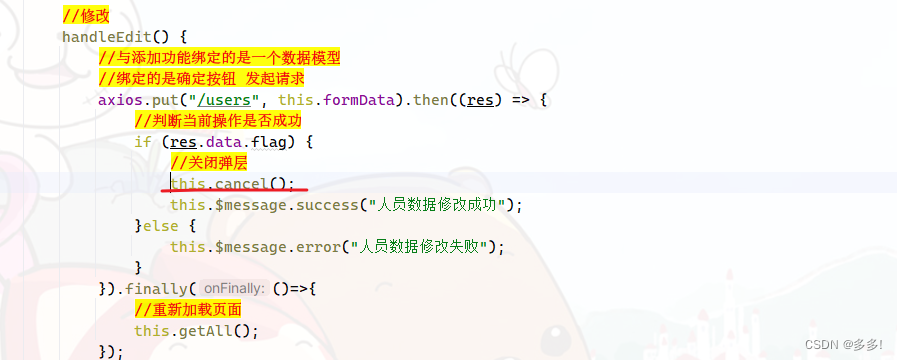
},为了方便我们统一书写弹层方法

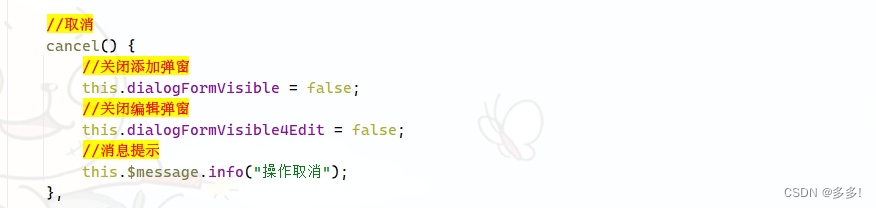
cancel方法

小结

这篇关于SSMP整合案例第六步 在前端页面上利用axios和element-ui与后端交互实现增删改的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







