本文主要是介绍1.盒模型及其应用(溢出、外边距塌陷),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、盒模型
盒模型详解-CSDN博客
CSS学习笔记3:CSS三大特性、盒子模型-CSDN博客
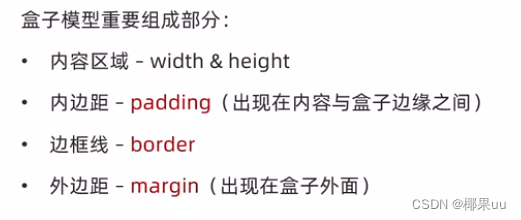
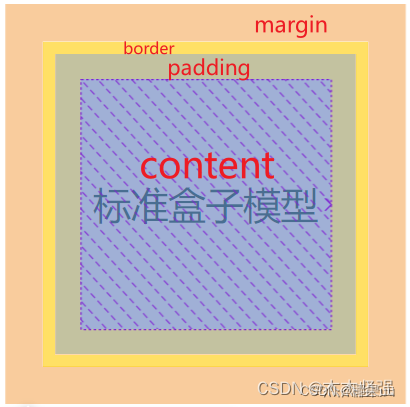
1.盒模型组成

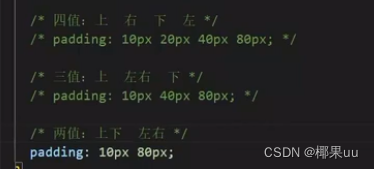
(1)padding
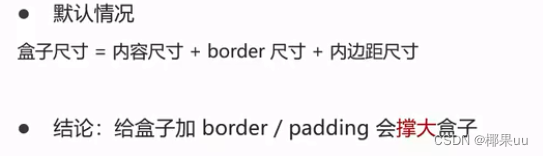
padding和border都会撑大盒子,margin不会.
如果没有指定盒子的width/height,那么padding不会撑大盒子。
(2) border
2.标准盒模型-怪异盒模型
标准盒子模型和怪异盒子模型(详解)_怪异盒子模型和标准盒子模型-CSDN博客
2.0 尺寸计算

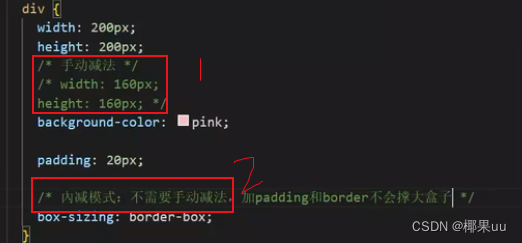
解决方案:

2.1标准盒模型,W3C标准盒模型
标准盒模型又称W3C标准盒模型,标准盒模型的 width 或 height 决定 content 的宽或高。
计算盒子宽:width(content) + padding + border
计算盒子高:heigth(content) + padding + border
样式设置:box-sizing: content-box;
box1:设置的 width 和 height 决定了 content 的大小,设置 padding 和 border 会把盒子撑大,margin 不会。
所以计算实际宽高要加上padding和border

2.2怪异盒模型,IE盒模型
怪异盒模型又称IE盒子模型,怪异盒子模型的 width 或 height 等于 content + padding + border 的宽或高。
计算盒子宽:width(content + padding + border)
计算盒子高:heigth(content + padding + border)
样式设置:box-sizing: border-box;
box2:设置的 width 和 height 决定了盒子的大小,设置 border 和 padding 只会压缩 content ,所以怪异盒子模型的模型两个字会被挤出去(容纳不下了)。
所以实际宽高就是设置的宽高,不用加上其他的。

小结:怪异盒子模型的宽高是定死的,设置 padding 或 border 不会影响页面布局。
二.盒子模型应用
2.1版心居中
设置margin:0 auto;前提是盒子一定要有宽度!
2.2内容溢出overflow属性

2.3文本溢出省略号显示
单行文本:
/* 超出部分隐藏 */overflow: hidden;/* 强制1行显示 */white-space: nowrap;/* 超出部分省略号显示 clip裁剪掉 */text-overflow: ellipsis;多行文本:
/* 超出部分隐藏 */overflow: hidden;/* 超出部分省略号显示 */text-overflow: ellipsis;/* 弹性伸缩盒子模型展示 */display: -webkit-box;/* 限制显示行数 */-webkit-line-clamp: 2;/* 设置子元素排列方式:垂直排列vertical 默认horizontal横向 inherit继承父元素 */-webkit-box-orient: vertical;伪元素实现;(如果有英文就使用word-break:break-all,使单词换行能够拆分)
.box{width: 200px;/* */height: 100px;background-color: pink;overflow: hidden;/* 溢出隐藏 */line-height: 20px;/* 设置行高与容器高度成倍数关系,这样避免文本溢出时,文字显示一半 */text-align: justify;/* 设置文本对齐方式为两端对齐,这样在伪元素内容遮盖末尾文字时才能对齐*/position: relative;/* 子绝父相,这里是为了给伪元素设置定位*/}/* 因为省略号是放在文本最后面的,所以使用伪元素after */.box::after{content: "...";/* 省略号是放在文本最后面的 */width: 1em;/* 设置伪元素的宽度为1em,是为了遮盖的时候正好遮盖中原来的一个字的大小*/background-color: pink;/* 设置与父元素相同的背景颜色,同理,也是为了和原来的内容样式保持一致*/position: absolute;/*设置定位,其位置就是文本的右下角 */right: 0;bottom: 0;对比display:-webkit-box和伪元素
-webkit-box:兼容webkit内核的浏览器,移动端常用
伪元素;兼容性比较好,响应式截断,根据不同宽度做出调整
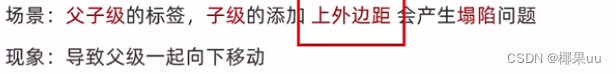
2.4外边距塌陷问题解决

(1)取消子级margin 添加父级padding
/* 方法一 */padding-top: 30px;box-sizing: border-box;(2)父盒子添加overflow:hidden
/* 方法二 *//* 其实是让浏览器找到了父盒子的正确边缘 */overflow: hidden;(3)父盒子添加border-top
/* 方法三 *//* 其实也是让浏览器找到了父盒子的正确边缘 */border-top: 1px solid #000;
这篇关于1.盒模型及其应用(溢出、外边距塌陷)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!