本文主要是介绍easyui行编辑:利用append row添加行,直接在行中编辑,ajax提交保存,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天工作用到了easyui行编辑,在这里总结一下,不会的同学可以看看,顺便吐槽一下,网上的很多博客都是粘贴复制的,内容很乱 ,而且看不懂,不知道这些粘贴复制的怀的是什么心,不但没用,还影响别人搜索。
呼吁大家在写博客的时候认真一些,别只粘贴复制,至少可以自己运行好了贴上自己的代码和一点感想,对别人用处很大的。
好了,正题开始——>
我用的是easyui 1.4
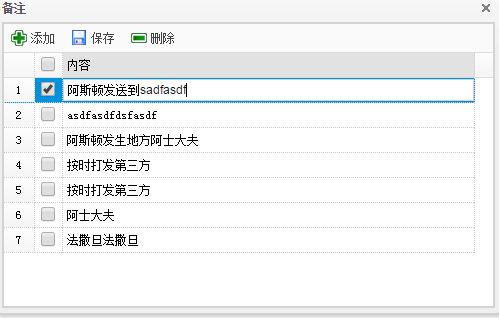
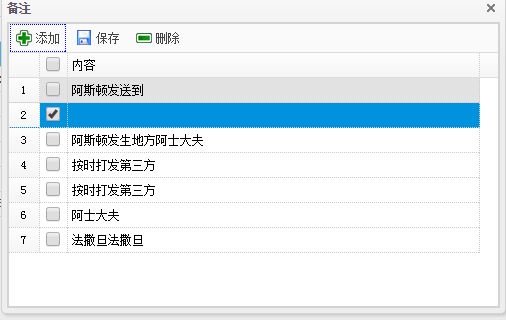
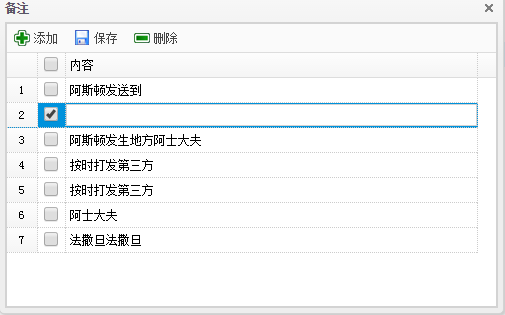
效果如下:
点击添加按钮,在第二行的位置添加新行,点击单元格输入内容,点保存通过ajax提交。
修改则直接点击单元格修改,点保存提交。


代码如下:
首先table还是平常的table,只不过要在需要编辑的列加上editor:'text' 我这里只是编辑文本,所以是text,其他时间等类型请查api,
另外因为我触发修改的方式是直接点击单元格,所以table要加上onClickCell属性,然后重写onClickCell方法。
$("#remark_dg").datagrid({url:'',columns:[[ {field:'cb',checkbox:true,align:'center'},{field:'id',title:'编号',width:80,hidden:true},{field:'text',title:'内容',width:80,editor:'text'}]],toolbar:'#remark_tb', //表格菜单fit:true,fitColumns:true,loadMsg:'加载中...', //加载提示rownumbers:true, //显示行号列singleSelect:true,//是允许选择一行onClickCell: onClickCell,queryParams:{ //在请求数据是发送的额外参数,如果没有则不用写},onLoadSuccess:function(data){},rowStyler:function(index,row){}});简单说明下可编辑的实现方法:
首先通过beginEdit让选中的行启动编辑,保存的时候,获得选中的行,通过row取到编辑的信息,使用ajax提交,提交完成,使用endEdit属性结束行编辑。
//可编辑行var editIndex = undefined;function endEditing(){if (editIndex == undefined){return true}if ($('#remark_dg').datagrid('validateRow', editIndex)){$('#remark_dg').datagrid('endEdit', editIndex);editIndex = undefined;return true;} else {return false;}}function onClickCell(index, field){if (editIndex != index){if (endEditing()){$('#remark_dg').datagrid('selectRow', index).datagrid('beginEdit', index);var ed = $('#remark_dg').datagrid('getEditor', {index:index,field:field});($(ed.target).data('textbox') ? $(ed.target).textbox('textbox') : $(ed.target)).focus();editIndex = index;} else {$('#remark_dg').datagrid('selectRow', editIndex);}}}function accept(){if (endEditing()){var row = $('#remark_dg').datagrid('getSelected');var text = row.text;var remarkid = row.id;var typeid = $("#typeid").val();$.ajax({url:"${ctx}/typeRemark/addTypeRemark.do",type:"post",dataType:"json",data:{remarkid:remarkid,text:text,typeid:typeid},success:function(data){if(data.status == "success"){$.messager.show({title : '提示',msg : '操作成功'});$('#dg').datagrid('load', {});}else{$.messager.show({title : '提示',msg : '操作失败,请联系管理员 ------'});}},error:function(){$.messager.show({title : '提示',msg : '系统错误,请联系管理员------'});}});}}function addRemark(){function addRemark(){if (editIndex != undefined){return ;}$('#remark_dg').datagrid('insertRow',{index: 1, // 索引从0开始row: {text:''}});$('#remark_dg').datagrid('selectRow', 1);$('#remark_dg').datagrid('beginEdit', 1);var ed = $('#remark_dg').datagrid('getEditor', {index:1,field:'text'});$(ed.target).focus();editIndex = 1;}}这里有必要提一下,我的添加和修改方法用了一个方法accpet(),同时后台也用一个方法处理的,有需要的可以借鉴一下:
表现层用的是spring mvc,持久成用的hibernate:
@RequestMapping(value = "/addTypeRemark.do",method = RequestMethod.POST)@ResponseBodypublic Map<String,String> addTypeRemark(String text,String typeid,@RequestParam(value = "remarkid", required = false)Integer remarkid,HttpServletRequest request){Map<String,String> map = new HashMap<String,String> ();System.out.println(typeid);try {BatchType batchType=batchTypeMag.find(Integer.parseInt(typeid));TypeRemark typeRemark = new TypeRemark();if(remarkid!=null){typeRemark = typeRemarkMag.find(remarkid);}typeRemark.setBatchType(batchType);typeRemark.setText(text);typeRemarkMag.saveOrUpdate(typeRemark);map.put("status","success");} catch (Exception e) {e.printStackTrace();map.put("status","fail");}return map;}也就是说,添加的时候,没有这条记录的id,修改的时候需要通过记录的id修改,所以可以判断一下。
这样,easyui动态编辑行就完成啦
========================================================================================================
上次写的这个行编辑还是有点问题的,就是没有验证,而且添加的时候没有获取到焦点。所以这里修改一下:
1.editor类型改为textbox,因为text不支持easyui的验证
columns:[[ {field:'id',title:'编号',width:80,hidden:true},{field:'text',title:'内容',width:80,editor:{type:'textbox',options:{required:true,validType:'length[0,30]', invalidMessage:'不能超过30个字!'}}}]],2.添加获取焦点:
function addRemark(){if (editIndex != undefined){return ;}$('#remark_dg').datagrid('insertRow',{index: 0, // 索引从0开始row: {text:''}});$('#remark_dg').datagrid('selectRow', 0);$('#remark_dg').datagrid('beginEdit', 0);var ed = $('#remark_dg').datagrid('getEditor', {index:0,field:'text'});$(ed.target).textbox('textbox').focus(); editIndex = 0;}3.添加撤销操作:
function reject(){$('#remark_dg').datagrid('rejectChanges');editIndex = undefined;}<a href="javascript:reject()" class="easyui-linkbutton" data-options="iconCls:'icon-undo',plain:true" >取消</a>这篇关于easyui行编辑:利用append row添加行,直接在行中编辑,ajax提交保存的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!