本文主要是介绍EasyX的安装及使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Easy X的下载
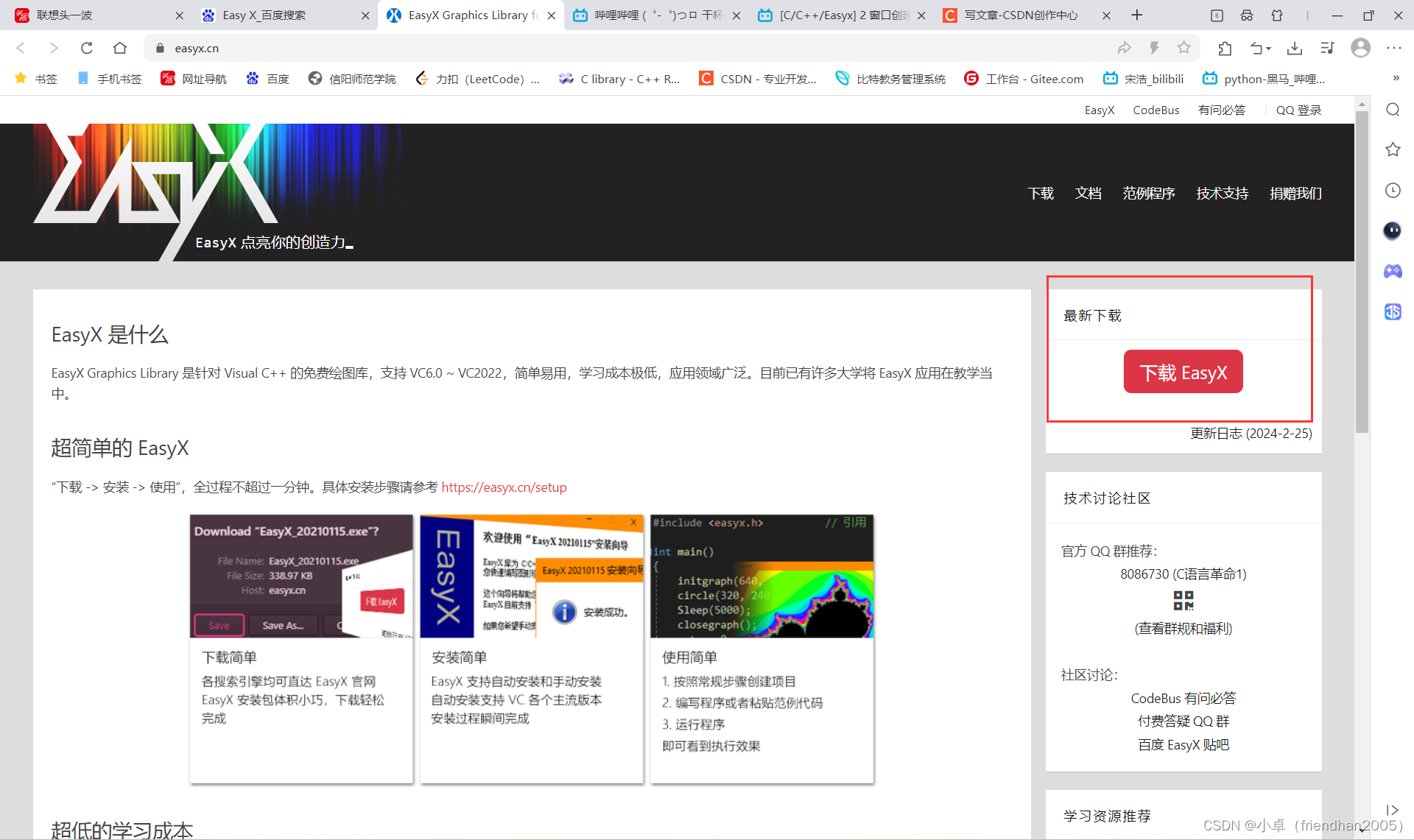
首先,打开EasyX的官网,点击下载。

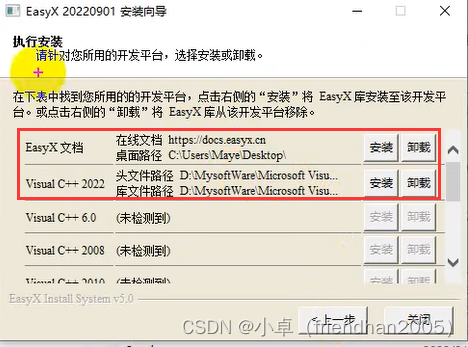
下载完成,直接双击文件。点击下一步,直接点击安装,即可安装完成。


Easy X的使用
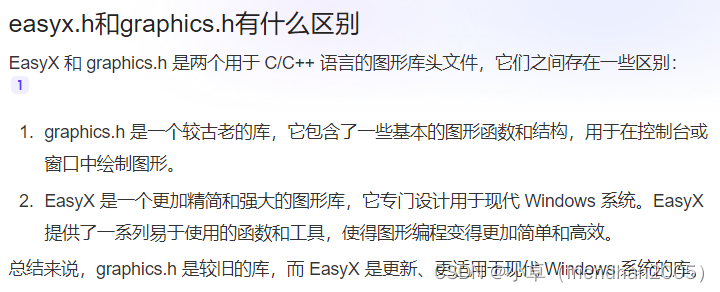
要使用Easy X,就要在编写代码时,使用头文件,其有两个头文件可以使用。
#include<easyx.h>
#include<graphics.h>
这两个用哪一个都可以。
更为重要的是,在VS上创建文件时,要创建后缀为.cpp的c++文件,其只支持c++ 。但c++是兼容c的语法的。所以使用基本没有问题。
此外,Easy X在安装时就提供了在线文档,其详细介绍了Easy X的各个功能。

窗口创建
我们可以用 initgraph 函数初始化绘图窗口。
#include<easyx.h>
#include<graphics.h>
#include<stdio.h>
int main()
{//创建一个窗口,宽度*高度initgraph(640, 480);return 0;
}运行代码,就会看见一个窗口一闪而过,是因为其会随着程序的结束而消失。我们可以加一个getchar()来暂停程序。
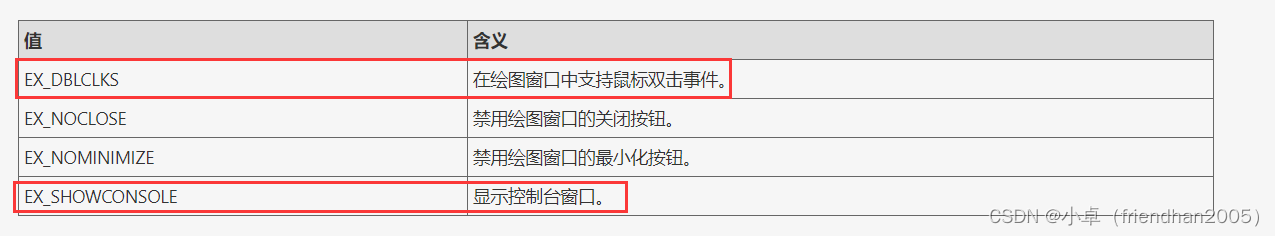
查看文档,可以看到,其有三个参数

在刚才的代码中,运行时并未显示,我们常见的控制台窗口。这便是因为我们少了第三个参数。对照图表我们就可以得到。
#include<easyx.h>
#include<graphics.h>
#include<stdio.h>
int main()
{//创建一个窗口,宽度*高度initgraph(640, 480, EX_SHOWCONSOLE);getchar();return 0;
}我们还可以通过参数禁用绘图窗口的关闭按钮。
#include<easyx.h>
#include<graphics.h>
#include<stdio.h>
int main()
{//创建一个窗口,宽度*高度initgraph(640, 480, EX_SHOWCONSOLE | EX_NOCLOSE);getchar();return 0;
}
背景颜色设置
使用 setbkcolor 函数改变绘图背景颜色,直接输入其提供的参数即可。其提供了常见了颜色。

#include<easyx.h>
#include<graphics.h>
#include<stdio.h>
int main()
{//创建一个窗口,宽度*高度initgraph(640, 480, EX_SHOWCONSOLE);//设置窗口背景颜色setbkcolor(WHITE);//防止程序退出getchar();return 0;
} 运行程序,我们发现其并未发生变化。这是因为在设置背景色之后,并不会改变现有背景色,而是只改变背景色的值,之后再执行绘图语句。如果需要修改全部背景色,可以在设置背景色后执行 cleardevice() 函数使用。其功能是使用当前背景色清空绘图设备,该函数没有参数。
运行程序,我们发现其并未发生变化。这是因为在设置背景色之后,并不会改变现有背景色,而是只改变背景色的值,之后再执行绘图语句。如果需要修改全部背景色,可以在设置背景色后执行 cleardevice() 函数使用。其功能是使用当前背景色清空绘图设备,该函数没有参数。
#include<easyx.h>
#include<graphics.h>
#include<stdio.h>
int main()
{//创建一个窗口,宽度*高度initgraph(640, 480, EX_SHOWCONSOLE);//设置窗口背景颜色setbkcolor(WHITE);cleardevice();//防止程序退出getchar();return 0;
}
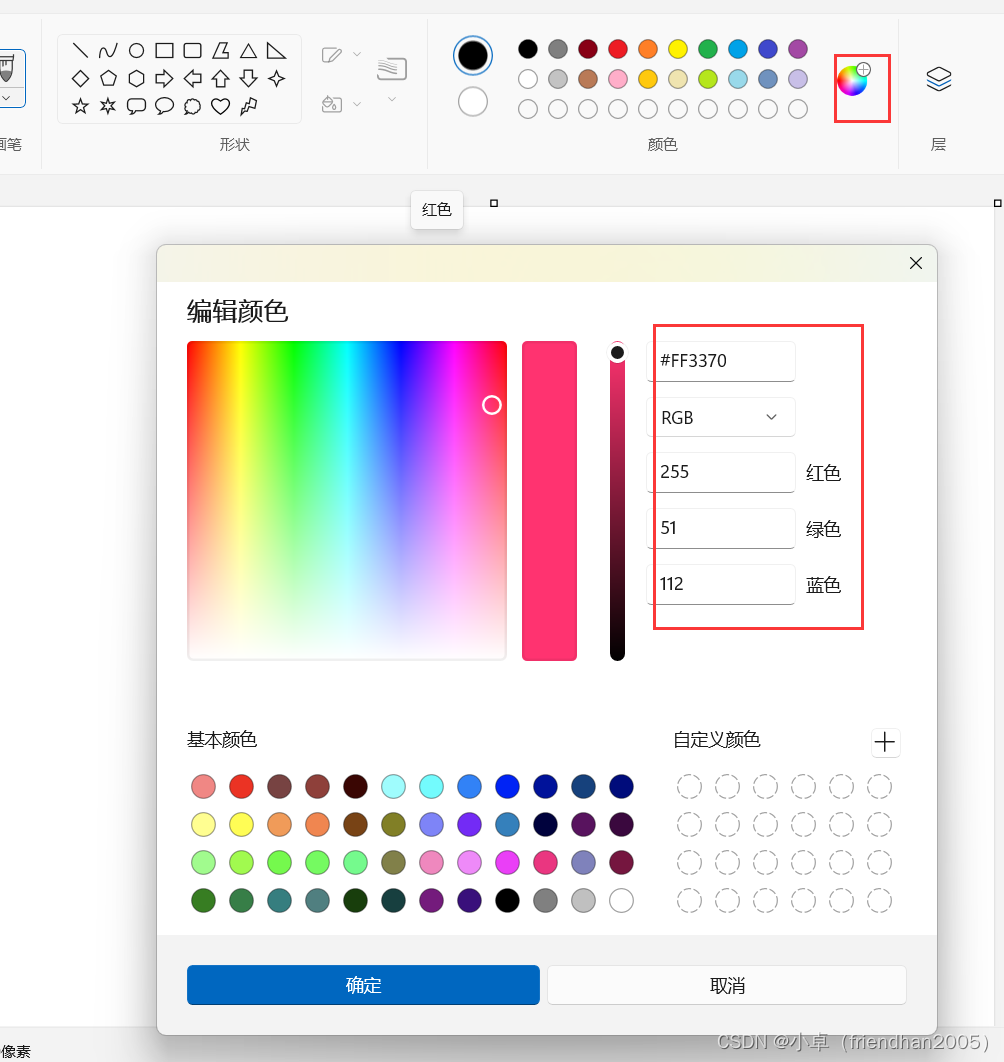
除了使用其提供的参数,我们还可以通过 RGB宏 来调配颜色(由红绿蓝三原色组成)。
我们可以在Windows自带的画图软件中调配颜色。

其参数按照红绿蓝三个参数依次传入。
#include<easyx.h>
#include<graphics.h>
#include<stdio.h>
int main()
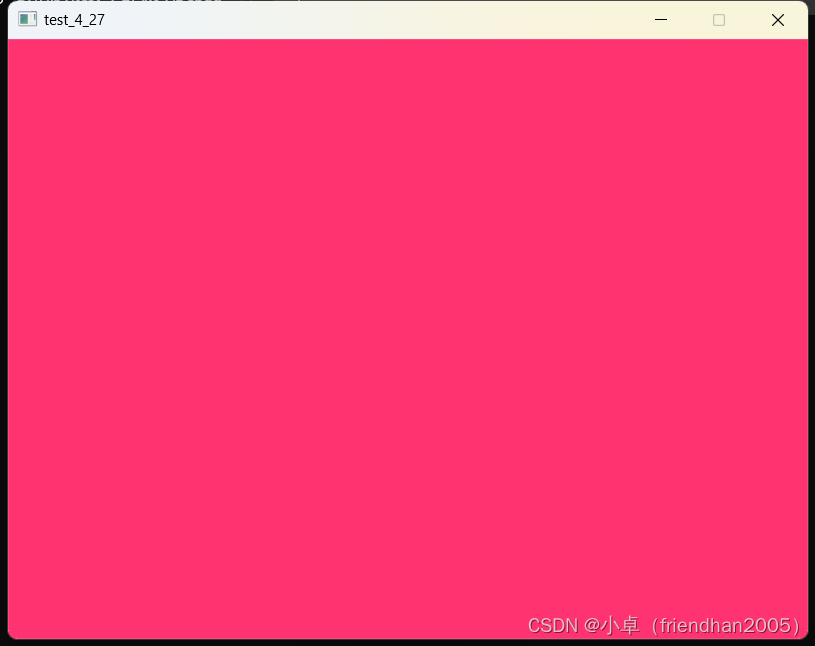
{//创建一个窗口,宽度*高度initgraph(640, 480, EX_SHOWCONSOLE);//设置窗口背景颜色setbkcolor(RGB(255,51,112));cleardevice();//防止程序退出getchar();return 0;
}
基本图形的绘制
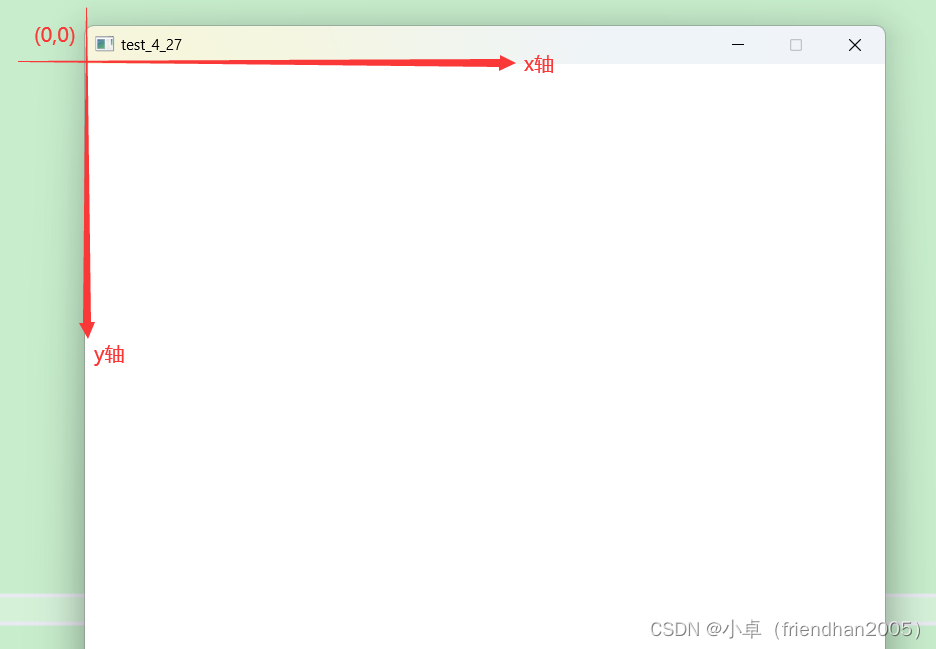
在背景窗口中,我们要创建图形,都要依靠坐标来完成。其与数学坐标略有不同。

画点
使用 putpixel() 函数,其用于画点。
putpixel(50, 50, RED);有三个参数,坐标和颜色。
画线
使用 line() 函数,其用于画线。
line(0, 0, 600, 400);有四个参数,分别是起始坐标和终止坐标。
我们还可以设置线条的颜色,使用 setlinecolor() 函数
setlinecolor(RED);
line(0, 0, 600, 400);我们还能控制线条的样式。使用 setlinestyle() 函数。
setlinecolor(RED);
setlinestyle(PS_SOLID, 3);
line(0, 0, 600, 400);该函数的第一个参数是指定的,第二个参数用来控制线条的粗细。

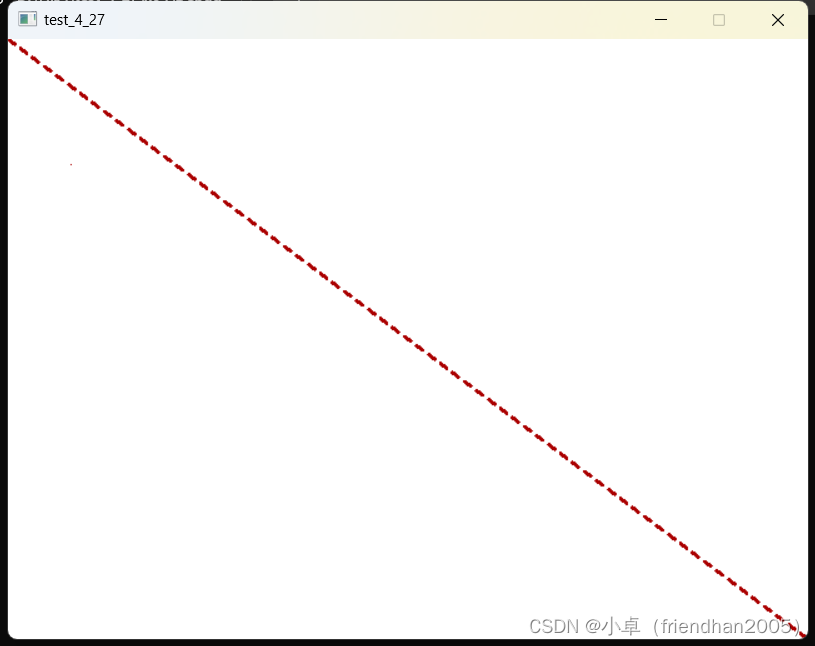
setlinecolor(RED);
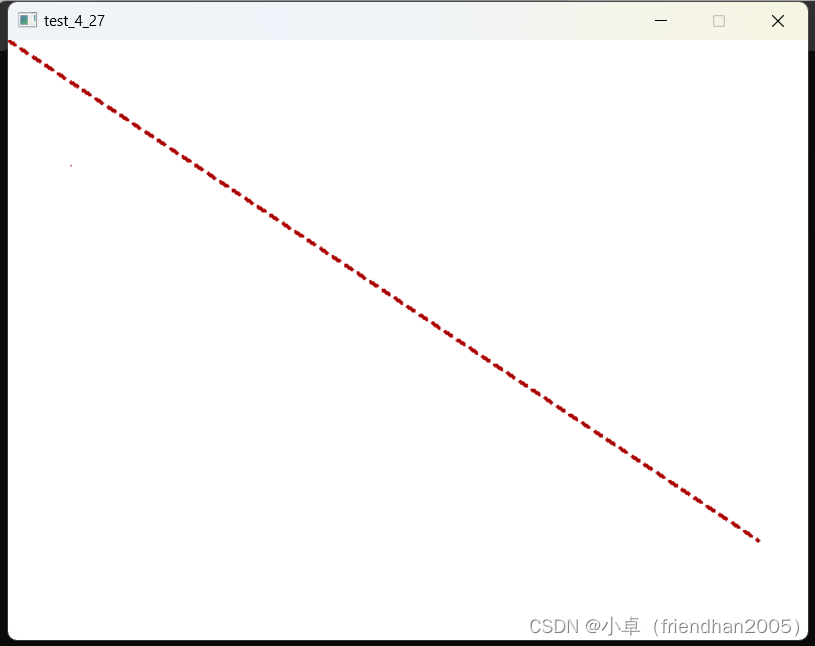
setlinestyle(PS_DASH, 3);
line(0, 0, 600, 400);
如果我们将线的终止坐标位于原点的对角线处,我们可以直接填入参数,也可以用两个函数getwidth() (用于获取绘图区宽度) 和 getheight() (用于获取绘图区高度)。
setlinecolor(RED);
setlinestyle(PS_DASH, 3);
line(0, 0, getwidth(), getheight());
画矩形
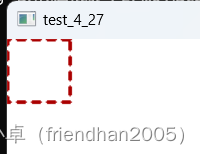
用 rectangle() 函数来绘制矩形
rectangle(0, 0, 50, 50);四个参数,左上角和右下角的坐标。其是只有边框。

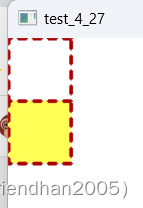
此外,还有可以填充颜色带边框的函数 fillrectangle() ,其默认颜色为白色,如果想改变颜色,就要用到函数 setfillcolor() ,用于设置当前设备填充颜色。
setfillcolor(YELLOW);
fillrectangle(0, 50, 50, 100);
还有无边框填充的函数 solidretangle() 。
solidrectangle(60, 0, 110, 50);
除了常规的矩行,还有圆角矩形,同样的也有三种:有边框无填充的函数 roundrect() 、有边框有填充的函数 fillroundrect() 、无边框有填充的函数 solidroundrect() 三种。其函数相较于之前多了两个参数,分别是椭圆的宽和高。因为圆角矩形就是通过一系列操作得到的。

roundrect(0, 200, 60, 240, 4, 3);
fillroundrect(70, 200, 130, 240, 4, 3);
solidroundrect(0, 250, 60, 290, 4, 3);
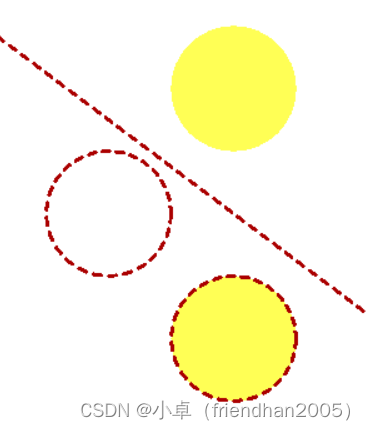
画圆形
与矩形相同,圆形也可分为三种: 有边框无填充的函数 circle() 、有边框有填充的函数fillcircle() 、无边框有填充的函数 solidcircle() 三种。
circle(300, 300, 50);
fillcircle(400, 400, 50);
solidcircle(400, 200, 50);
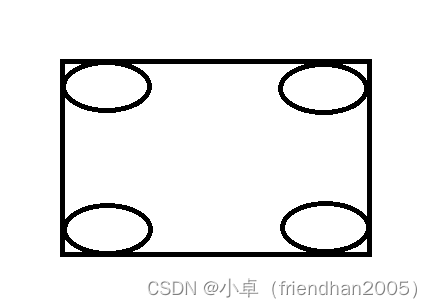
画椭圆
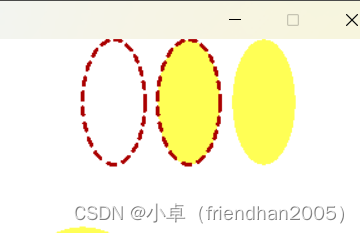
椭圆也一样,有三种 有边框无填充的函数 ellipse() 、有边框有填充的函数 fillellipse() 、无边框有填充的函数 solidellipse() 三种。
ellipse(400, 0, 450, 100);
fillellipse(460, 0, 510, 100);
solidellipse(520, 0, 570, 100);
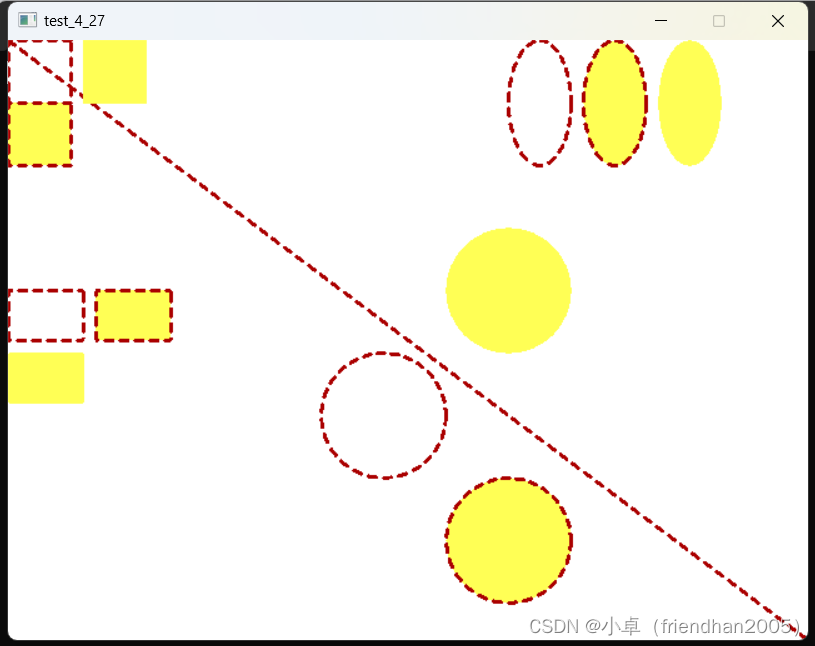
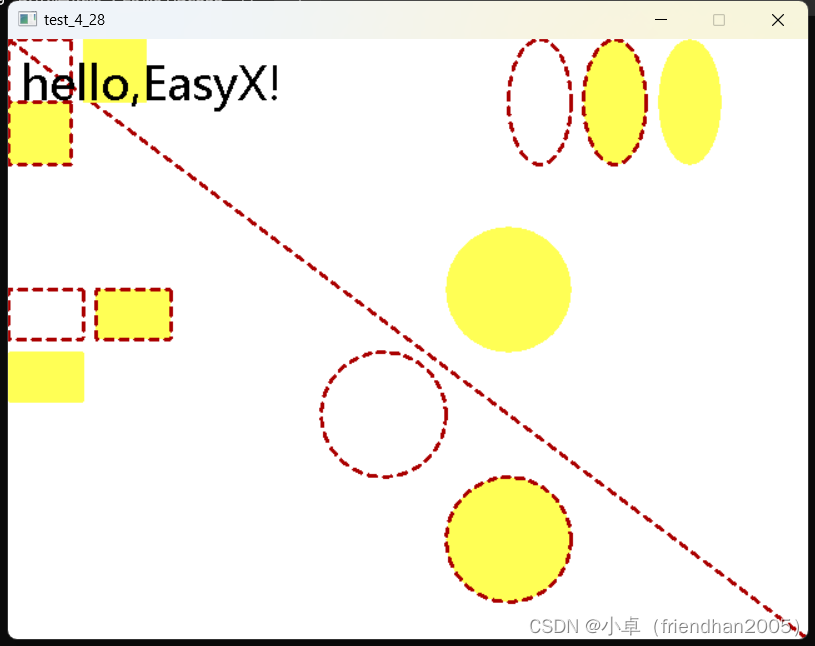
小结
#include<easyx.h>
#include<graphics.h>
#include<stdio.h>
void DrawShape()
{//点putpixel(50, 100, RED);//线setlinecolor(RED);setlinestyle(PS_DASH, 3);line(0, 0, getwidth(), getheight());//矩形rectangle(0, 0, 50, 50);setfillcolor(YELLOW);fillrectangle(0, 50, 50, 100);solidrectangle(60, 0, 110, 50);roundrect(0, 200, 60, 240, 4, 3);fillroundrect(70, 200, 130, 240, 4, 3);solidroundrect(0, 250, 60, 290, 4, 3);//圆形circle(300, 300, 50);fillcircle(400, 400, 50);solidcircle(400, 200, 50);//椭圆ellipse(400, 0, 450, 100);fillellipse(460, 0, 510, 100);solidellipse(520, 0, 570, 100);
}
int main()
{//创建一个窗口,宽度*高度initgraph(640, 480, EX_SHOWCONSOLE);//设置窗口背景颜色setbkcolor(WHITE);cleardevice();//绘制图形DrawShape();//防止程序退出getchar();return 0;
}
补充一点,我们在画线时使用了setlinecolor() 函数和 setlinestyle() 函数设置了线条颜色为红色,样式为虚线,粗细为3,这些在之后都继续沿用了,如果想要改变,直接再次调用修改即可,填充颜色的函数setfillcolor() 也是如此。
文字绘制
要使用 outtextxy() 函数,其参数有三个,为起始坐标和要打印的文字
outtextxy(10, 10, "hello,EasyX!");此外,我们还可以设置文字大小,要使用 settextstyle() 函数,
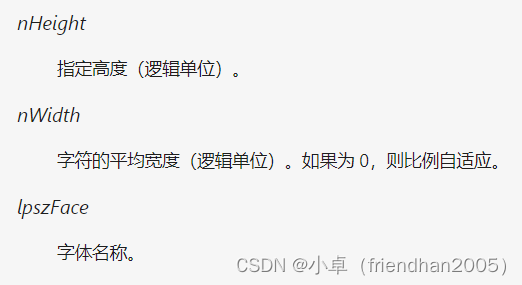
该函数参数有三个:

settextstyle(48, 0, "微软雅黑");但如果我们想要运行代码时,就会发现其报了错误,不能运行代码。
这是因为Easy X与字符串相关的函数,都会存在字符集问题,一般有两套字符集UNICODE和多字节字符集。一般是不兼容出现的问题。
解决方案有三种:
1.在字符串前加L进行强制转换。
settextstyle(48, 0, L"微软雅黑");
outtextxy(10, 10, L"hello,EasyX!");2.用带参宏 _T()、_TEXT() 把字符串包裹起来进行自适应转换。
settextstyle(48, 0, _T("微软雅黑"));
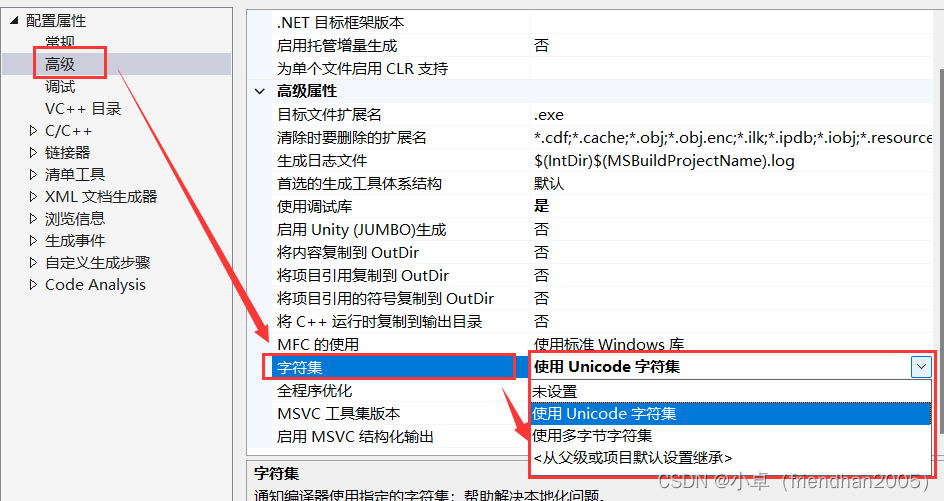
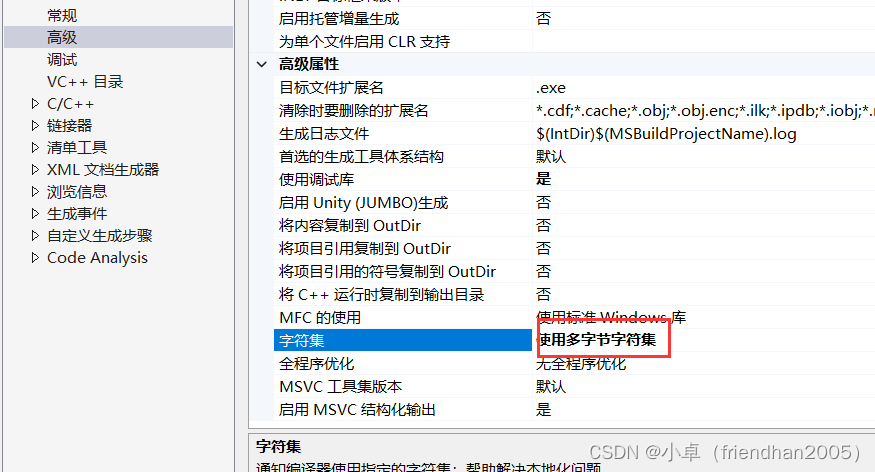
outtextxy(10, 10, _T("hello,EasyX!"));3.对VS进行设置,可以一劳永逸。


将其改为多字节字符集。

点击确定即可。
我们还可以设置文字的颜色,要使用 settextcolor() 函数,其参数为颜色。
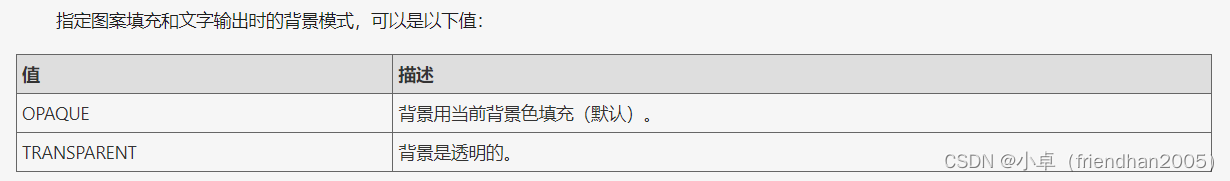
settextcolor(BLACK);我们还可以设置文字的背景模式,使用函数 setbkmode() ,用于设置当前设备图案填充和文字输出时的背景模式,它的参数可以填写为以下值。

setbkmode(TRANSPARENT);我们可以运行代码查看几个函数实现的效果。

鼠标消息的处理
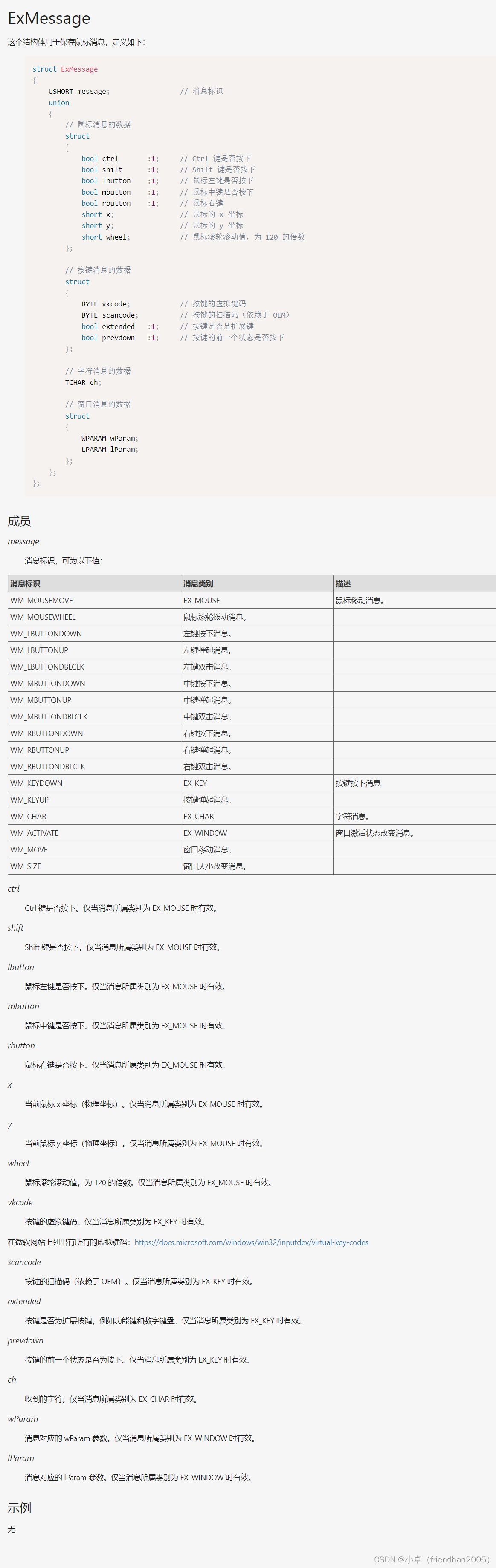
要处理鼠标消息,就要先定义关于消息的结构体变量。
//定义结构体变量
ExMessage msg = { 0 };ExMessage是一个消息结构体指针。

其中定义了许多相关的变量。接下来的代码中会使用很多有关的变量。
接下来,我们要获取消息,要使用pessmessage()函数。

其获取一个消息,并立即返回。其第一个参数接收消息结构体的指针,用来保存获取到的消息。
第二个参数为指定参数,为表格中的四种。
while (true)
{if (peekmessage(&msg, EX_MOUSE)){switch (msg.message){case WM_LBUTTONDOWN:printf("鼠标左键按下! pos(%d, %d)\n", msg.x, msg.y);break;case WM_RBUTTONDOWN:printf("鼠标右键按下! pos(%d, %d)\n", msg.x, msg.y);break;case WM_MOUSEWHEEL:printf("鼠标滚轮按下! dir(%d)\n", msg.wheel);break;}}
}
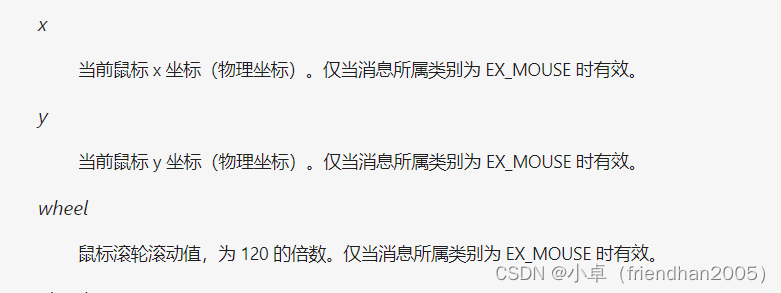
代码的switch中所涉及的一系列变量都储存在上边所说的ExMessage中。如:

此外,还有双击等操作。但要支持双击操作,要在创建图形化界面时加入一个参数。


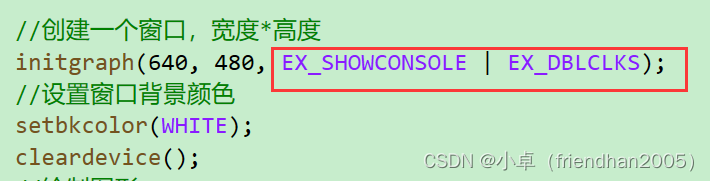
//创建一个窗口,宽度*高度
initgraph(640, 480, EX_SHOWCONSOLE | EX_DBLCLKS);接下来便是代码实现
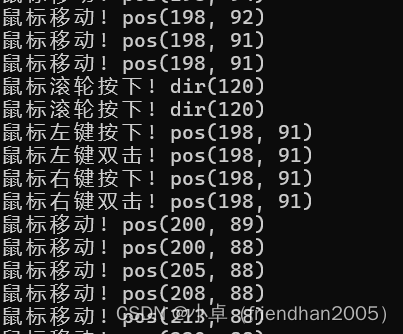
//获取鼠标消息
while (true)
{if (peekmessage(&msg, EX_MOUSE)){switch (msg.message){case WM_LBUTTONDOWN:printf("鼠标左键按下! pos(%d, %d)\n", msg.x, msg.y);break;case WM_RBUTTONDOWN:printf("鼠标右键按下! pos(%d, %d)\n", msg.x, msg.y);break;case WM_MBUTTONDOWN:printf("鼠标中键按下! pos(%d, %d)\n", msg.x, msg.y);break;case WM_MOUSEWHEEL:printf("鼠标滚轮按下! dir(%d)\n", msg.wheel);break;//要支持双击,就要在创建窗// 口时添加EX_DBLCLKS选项。case WM_LBUTTONDBLCLK:printf("鼠标左键双击! pos(%d, %d)\n", msg.x, msg.y);break;case WM_RBUTTONDBLCLK:printf("鼠标右键双击! pos(%d, %d)\n", msg.x, msg.y);break;case WM_MOUSEMOVE:printf("鼠标移动! pos(%d, %d)\n", msg.x, msg.y);break;}}
}
小结加实践
学习了鼠标消息的处理,我们便模拟实现鼠标点击按键时的情景。
首先,将其分装在一个函数中,然后我们确定按键的形状。这里为圆角矩形。
bool button(int x, int y, int w, int h, const char* test)
{//绘制按钮fillroundrect(x, y, x + w, y + h, 5, 5);
}最为重要的便是判断鼠标是否在区域内。为此,再分装一个判断函数。
//mx、my是鼠标按键的物理坐标
bool inArea(int mx, int my, int x, int y, int w, int h)
{if (mx > x && mx<x + w && my>y && my < y + h){return true;}return false;
}//定义结构体变量
ExMessage msg = { 0 };
bool button(int x, int y, int w, int h, const char* test)
{//绘制按钮fillroundrect(x, y, x + w, y + h, 5, 5);//判断if (msg.message == WM_LBUTTONDOWN && inArea(msg.x, msg.y, x, y, w, h)){return true;}return false;
}因这里要使用msg这个消息结构体的变量,所以要将这个结构体定义为全局变量,函数中才能正常使用。函数在判断时,要判断鼠标左键按下并且要在区域内才能判定为真。
主体已经完成,然后对其加以修饰。
bool button(int x, int y, int w, int h, const char* test)
{if (inArea(msg.x, msg.y, x, y, w, h)){setfillcolor(RGB(191,195,196));}else{setfillcolor(YELLOW);}//绘制按钮fillroundrect(x, y, x + w, y + h, 5, 5);//绘制按钮文本settextstyle(18, 0, "微软雅黑");settextcolor(BLACK);setbkmode(TRANSPARENT);//绘制文字居中显示int hSpace = (w - textwidth(test)) / 2;int vSpace = (h - textheight(test)) / 2;outtextxy(x + hSpace, y + vSpace, test);//判断if (msg.message == WM_LBUTTONDOWN && inArea(msg.x, msg.y, x, y, w, h)){return true;}return false;
}
总结
上面简单介绍了一部分Easy X相关知识,后序会持续更新,大家敬请期待。
这篇关于EasyX的安装及使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




