本文主要是介绍如何区分解析亚马逊网站产品搜索结果页HTM代码中广告位( Sponsored)和自然位的产品ASIN及排名,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在开发亚马逊产品广告排名插件的时候需要通过页面HTML代码分别找出属于广告位和自然搜索结果的产品ASIN及排名,所以需要找到区分广告位和自然搜索结果的HTML代码属性:
所有搜索结果页的产品不管是广告位还是自然位,都包括在
<div data-asin="B0CW1LTMHB" data-index="11">
data-asin属性为产品ASIN, data-index属性为产品的位置排名。可以用JavaScript脚本获取:
let asin = div.getAttribute('data-asin');
let index = div.getAttribute('data-index')
要获取页面里面所有产品的ASIN和index,可以用下列JavaScript代码获取:
const divs = document.querySelectorAll('div[data-asin]');let asinData = [];divs.forEach(div => {let asin = div.getAttribute('data-asin');let index = div.getAttribute('data-index') || '';asinData.push({ asin, index });
经对比广告位和自然的div标签内的HTML代码,发现每个广告位商品(出品牌广告位除外)都包括一个sponsored标签,内容如下:
<span class="a-color-base">Sponsored</span>
则可以通过查找这个div的文本内容是否包括Sponsored这个词来判断:
let isSponsored = div.innerText.includes('Sponsored')
最后包括了全部asin及index排名和是否为广告产品的数据的这个代码函数如下:
function extractDataAsin() {let asinElements = document.querySelectorAll('div[data-asin]');let asinValues = [];asinElements.forEach(div => {let asin = div.getAttribute('data-asin');let index = div.getAttribute('data-index') || '';let isSponsored = div.innerText.includes('Sponsored');if (asin) {asinValues.push({ asin: asin, index: index,isSponsored:isSponsored })}; //如果asin不等于空值});console.log('执行了asin提取函数:',asinValues);fetch('http://127.0.0.1:5000/json', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({ asins: asinValues })})return asinValues;
}
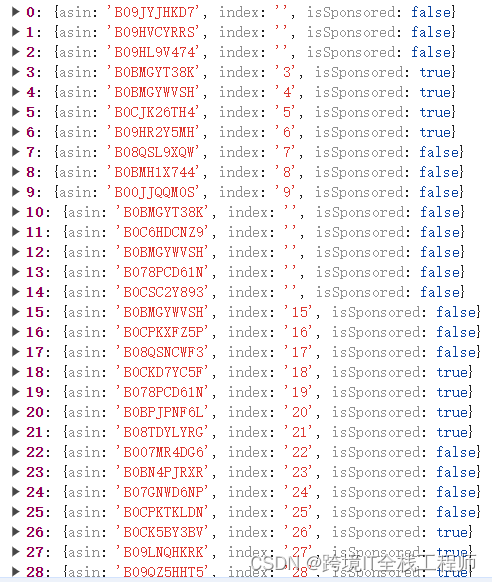
程序运行后会得到类似下面的数据:
{"asin":"B09JYJHKD7","index":"","isSponsored":false},{"asin":"B09HVCYRRS","index":"","isSponsored":false},{"asin":"B09HL9V474","index":"","isSponsored":false},{"asin":"B0BMGYT38K","index":"3","isSponsored":true},{"asin":"B0BMGYWVSH","index":"4","isSponsored":true},
如下截图:

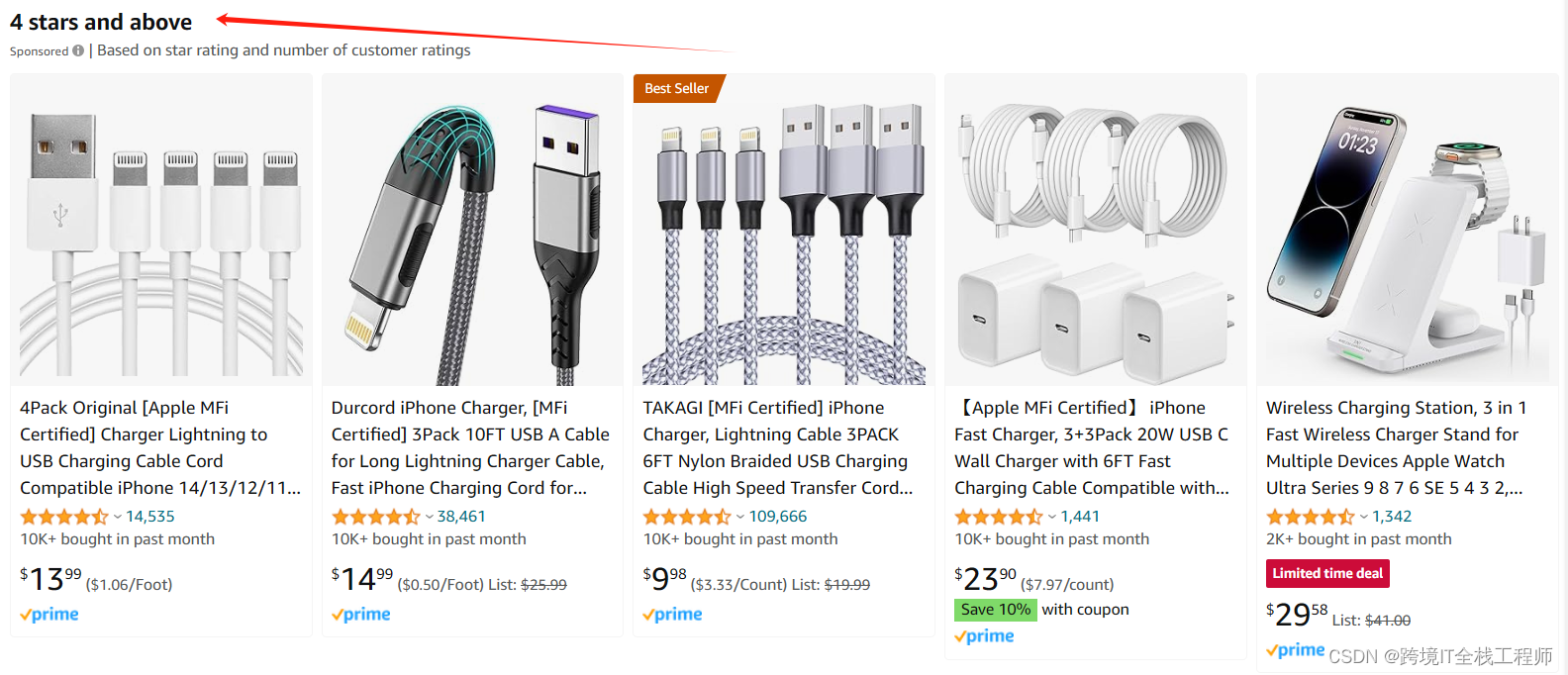
isSponsored为true的ASIN就是搜索结果广告产品。细心观察有的ASIN的index值为空,发现是还有一种广告类型是:4 stars and above下面的产品,类似这样:

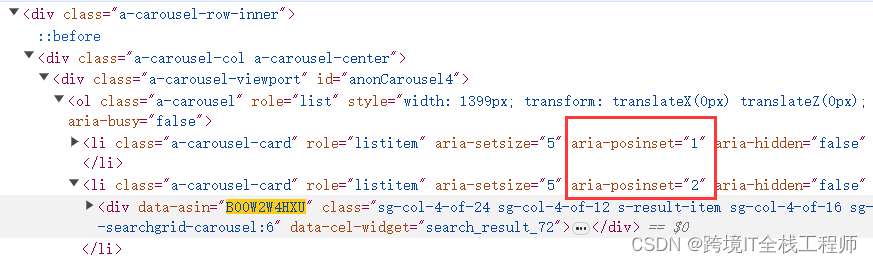
这种广告位属于轮播图(carousel),几个产品共用一个位置,单独的ASIN是没有index属性。仔细看这个ASIN产品的HTML代码,是类似这样的:

产品asin在轮播图里的位置是这个属性确定:
aria-posinset=“2”
这里的2就是产品B00W2W4HXU在轮播图里的位置,即第2个。这个aria-posinset在data-asin所在div标签的父级标签
- 里。
-
可以通过这样的方法获得父级li里aria-posinset的属性值:
const asin = 'B0BMGYT38K'; document.querySelector(`div[data-asin="${asin}"]`).closest('li.a-carousel-card').getAttribute('aria-posinset');当然,最简单的方法就是看index为空的asin在整个数组里的排名就可以了,前3名是品牌广告,最后几名是轮播,而且轮播的几个asin也是挨着,有前后排名。
这篇关于如何区分解析亚马逊网站产品搜索结果页HTM代码中广告位( Sponsored)和自然位的产品ASIN及排名的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





