本文主要是介绍Chapter 5 Current Mirrors and Biasing Techniques,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Chapter 5 Current Mirrors and Biasing Techniques
这一章介绍电流镜
5.1 Basic Current Mirrors
MOS工作在饱和区, 表现为一个电流源.
考虑电源变化, PVT波动, 我们会首先产生一路精准电流源, 再复制这路电流.
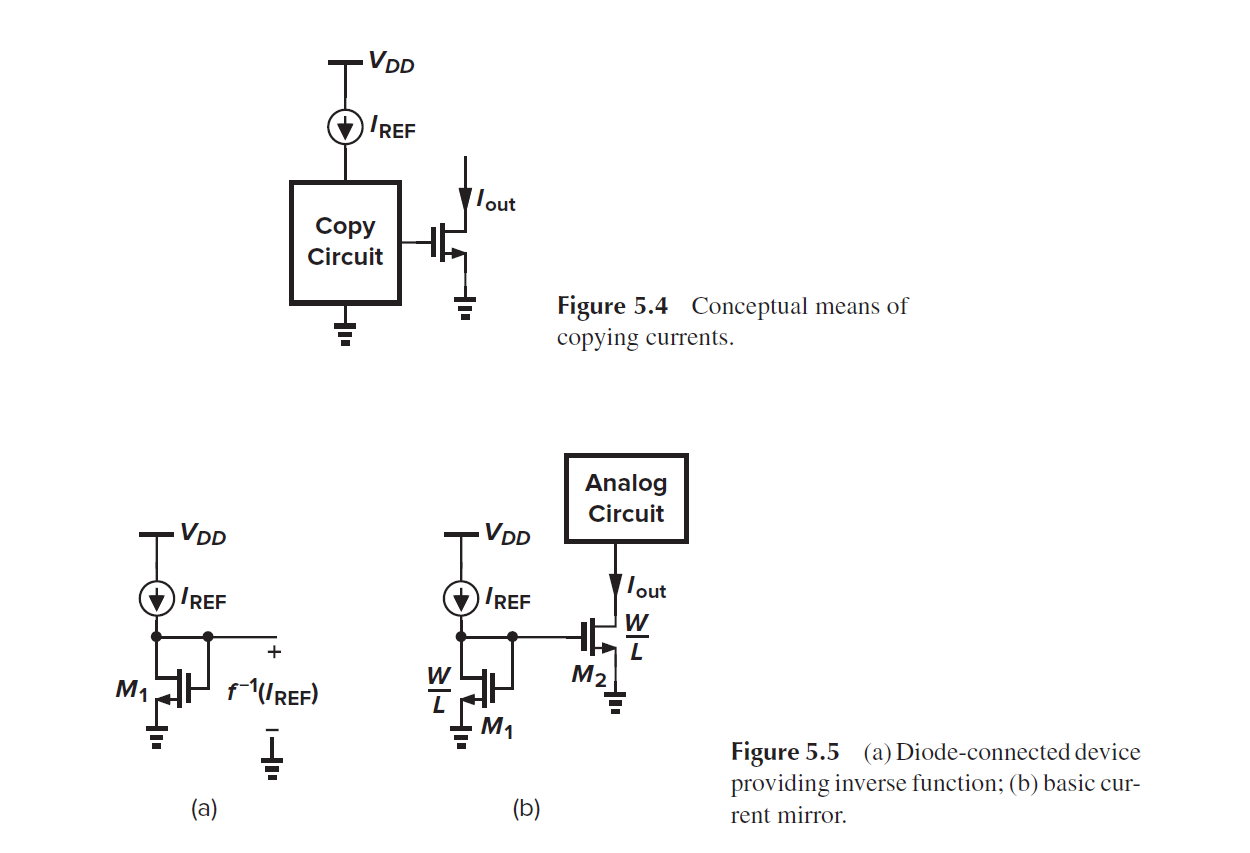
如何复制呢? 电流转电压再转电流就行了, 如下图所示

考虑到器件的mismatch, 并不能精准的复制电流. 尤其是LOD效应(gate到有源区距离影响Vth)和WPE效应(gate到well影响Vth)
Threshold Voltage Mismatch

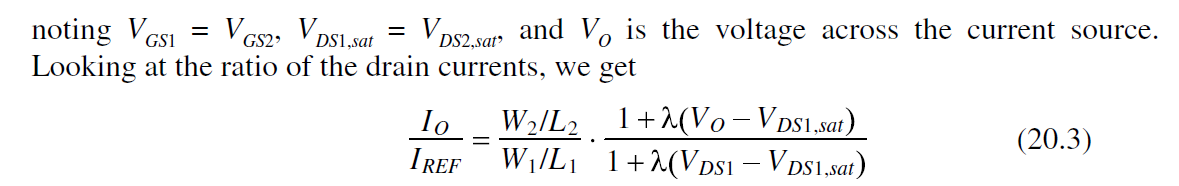
即Vgs越大, Vdsat越大, 电流受Vth mismatch的影响越小
To attain high speed and to reduce the effects of threshold voltage mismatch, a large gate overdrive voltage should be used (remembering for a long-channel process that Vovn = VDS,sat = VGS - VTHN).
5.2 Cascode Current Mirrors

请注意Chanel Length Modulation, 也就是Vds会导致Ids电流变化
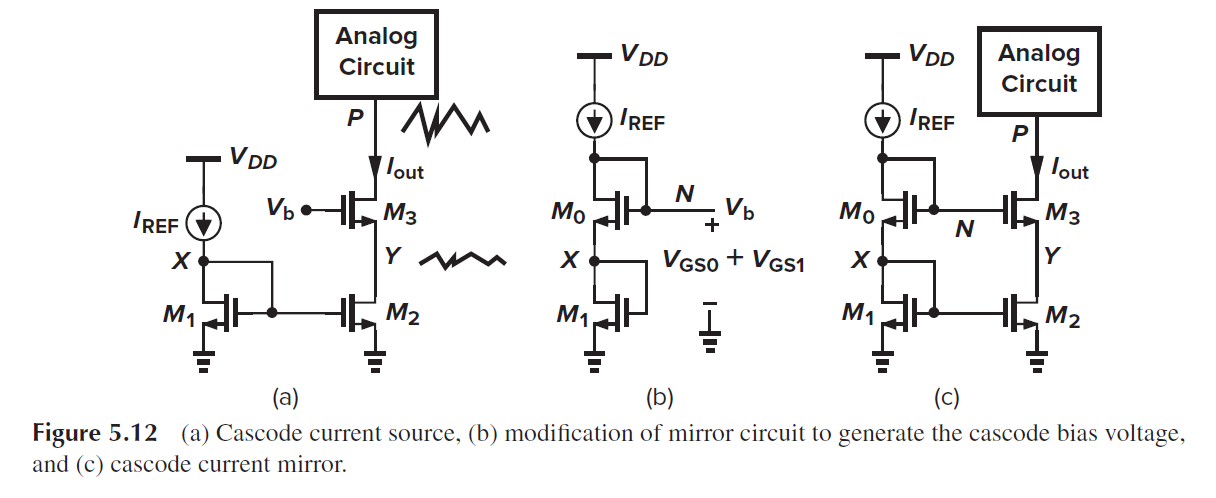
解决办法是就加入casecode, 挡住上面电压变化, 让mirroor管的VDS相同

但是这会带来headroom挑战, 因为Vy=Vgs, P点电压=Vgs+Vdsat=2Vdsat+Vth.
当VX减小时M3和M2谁先进入线性区? 答案是M3先进入线性区, VB迅速下降, 因为线性区的M3需要更大的Vgs才能维持Ix. 当VB<VA-Vth2时, 即Vx<VA-Vth2+Vds3时, M2进入线性区, 电流Ix开始迅速下降.

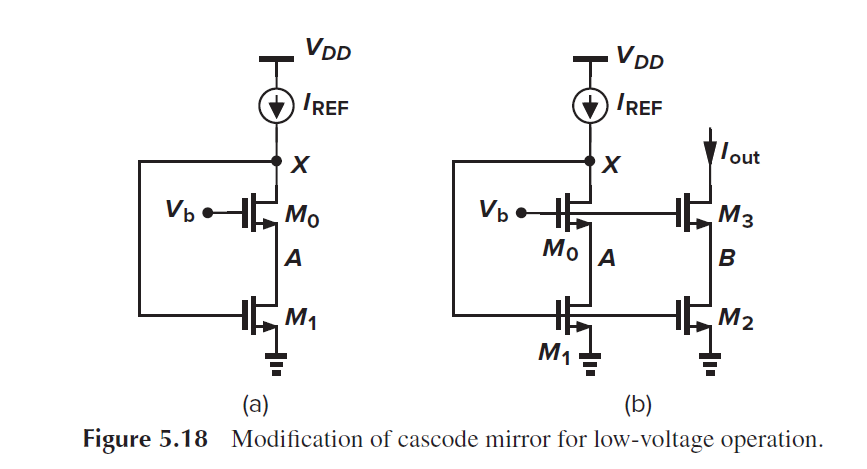
为了解决输出电压headroom问题
可以采用下面结构. Vout,min=2*Vds.

注意保证M1和M0要处于饱和区. 因此Vb-Vth0<Vx (确保M0饱和), Vgs1(Vx)-Vth1<VA=Vb-Vgs0 (确保M1饱和), 因此
VGS0 + (VGS1 − VTH1) ≤ Vb ≤ VGS1 + VTH0
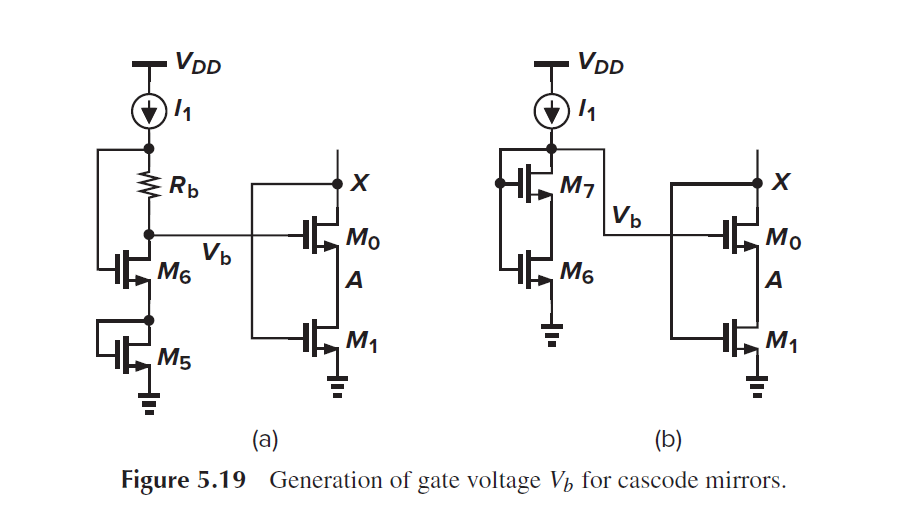
第二个问题是如何产生Vb电压
可以采用下面两种方式

a)中 Vb=Vgs5+Vgs6-I*R
b) Vb=Vgs6/7 (串联降低W/L, 增大Vgs)
下图展示了一种high output impedance的电流镜, 如下图所示. M3通过检测VX, 控制VN, 提高了输出阻抗.
但是VX如果太大, M3吃掉所有的电流, 另外X的电压需要大于Vth3.

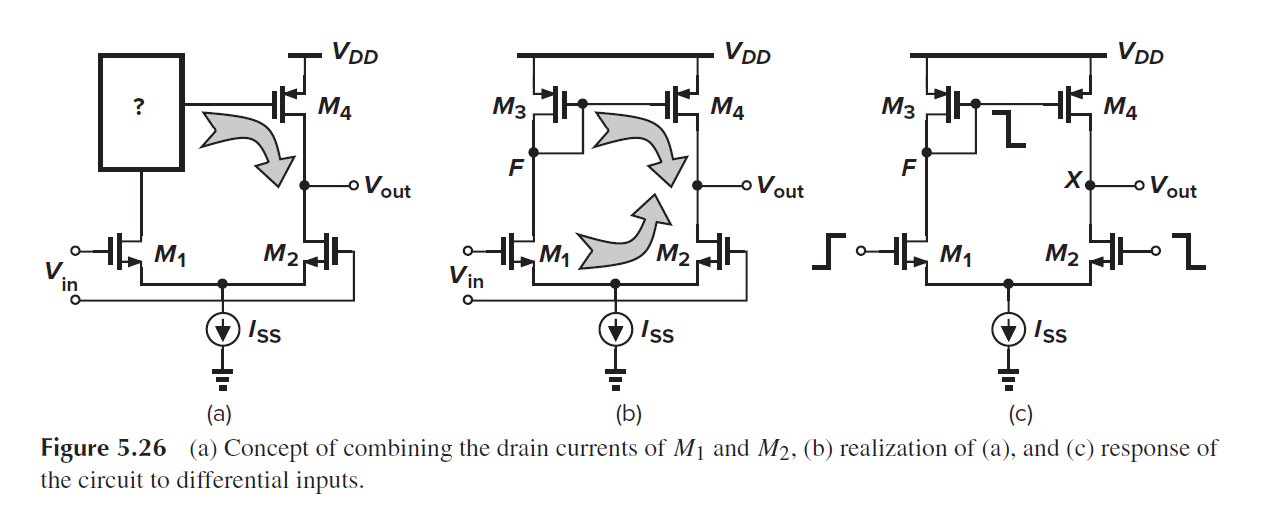
5.3 Active Current Mirrors
current mirror很大作用是放在运放中, 配合OTA使用. 例如下图最经典的5管运放.

采用半边电路分析, 半边电流分析, 小信号增益为
V o u t V o u t = g m 2 ( r o 1 ∥ r o 2 ) \frac{V_{out}}{V_{out}}=g_{m2}(r_{o1}\parallel r_{o2}) VoutVout=gm2(ro1∥ro2)
输出电压Vout的DC工作点, 考虑到对称性和沟道调制效应, Vout=VDD-Vsg3
5.3.3 Common-Mode Properties

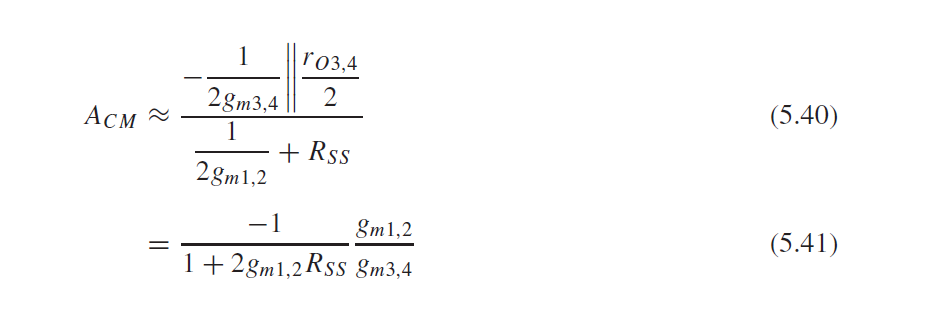
共模增益:
A C M = Δ V o u t Δ V i n , C M A_{CM}=\frac{\Delta V_{out}}{\Delta V_{in,CM}} ACM=ΔVin,CMΔVout
为degenerated common source结构, 因此Acm增益为

因此CMRR为, 为 (gm*ro)^2

Effect of Mismatches
前面提到, 由于管子mismatch带来的CMRR影响更大.
5.3.4 Other Properties of Five-Transistor OTA
5管OTA的两大缺点: 1:即使匹配很好, CMRR较差, 因为CM影响输出. 2: supply rejection较差
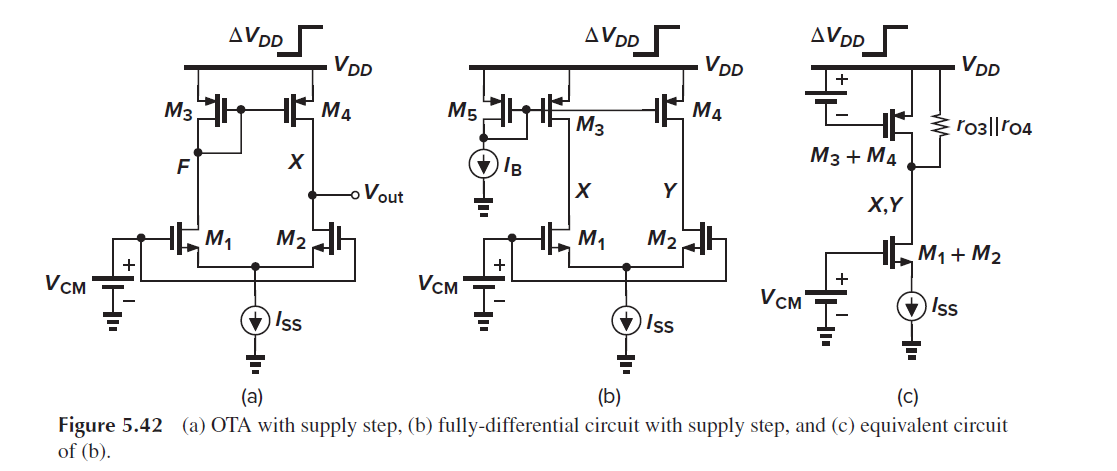
supply rejection: 考虑VDD上有step跳变, 因为M1处于饱和区, 类似电流镜, 那么VF上也跳变相同step. 考虑对称性, Vout也跳变相同的step.

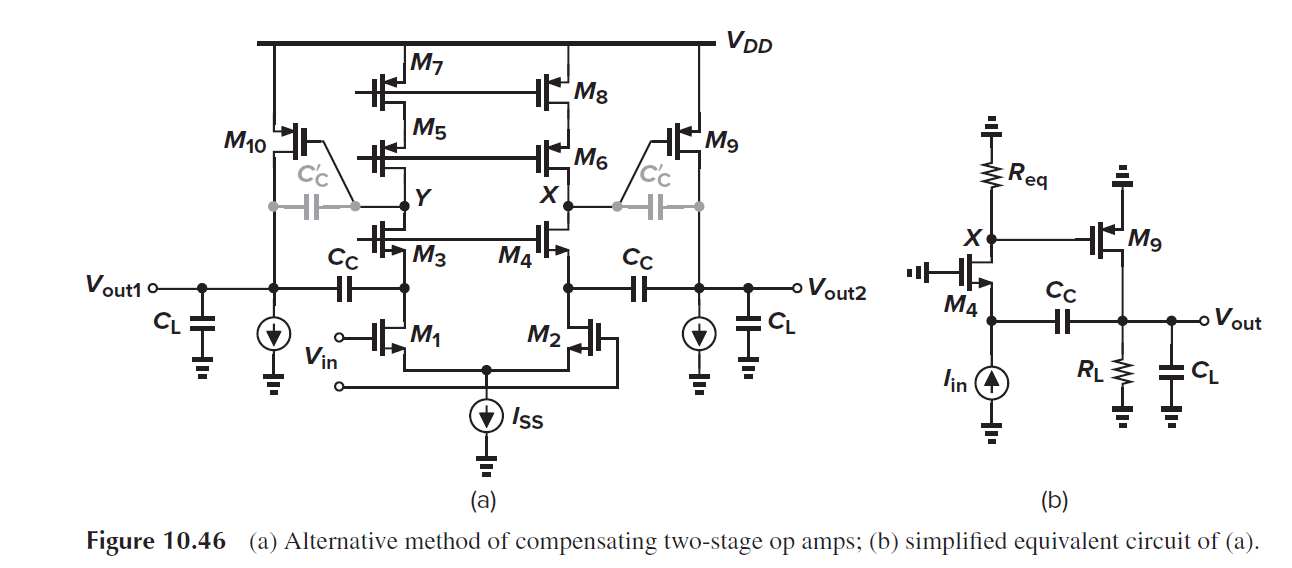
提高supply rejection的解决办法, 采用全差分结构, 如下图所示. VDD跳变step, 如果XY下面的impedance为M1/M2和电流镜的阻抗很大, 那么XY也跳变step (类似电阻分压原理). 但是由于全差分结构, Vout输出不变.

5.4 Biasing Techniques
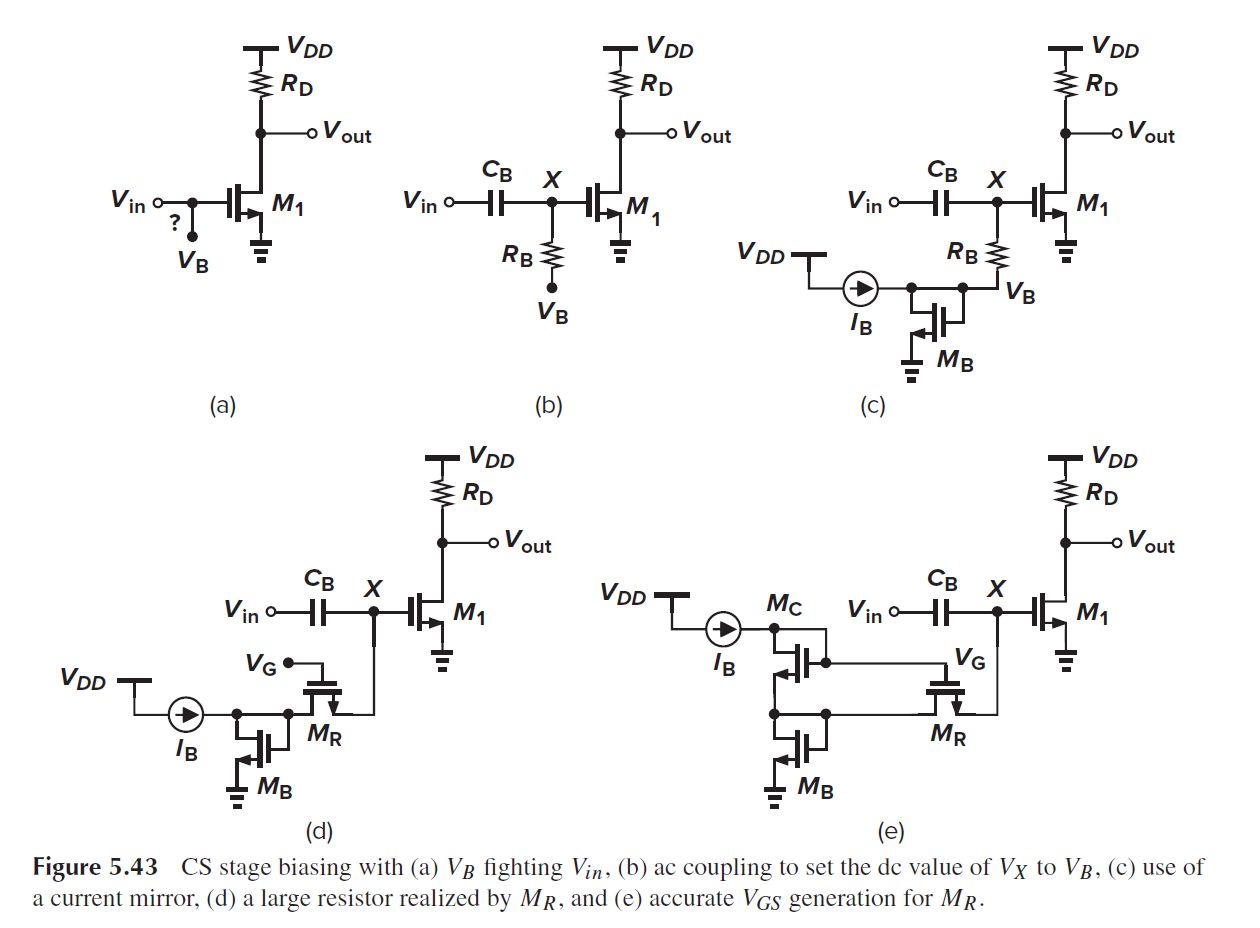
5.4.1 CS Biasing
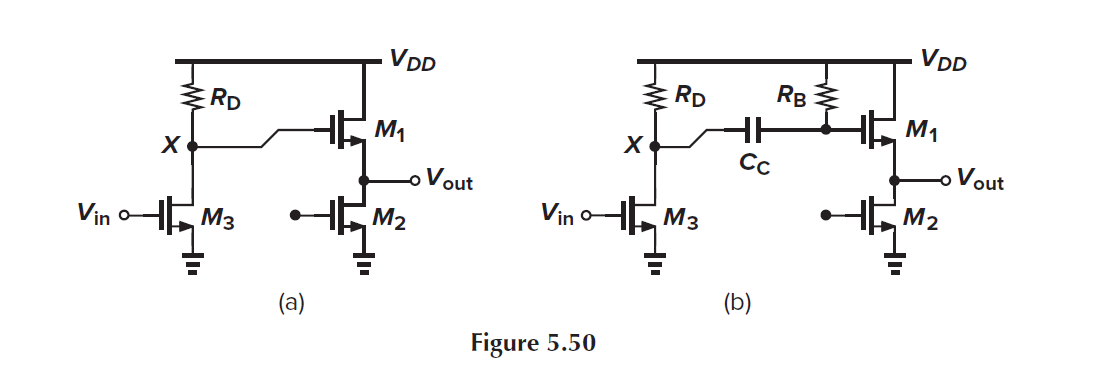
我们需要bias CS结构的VIN和小信号(a). 因此考虑在VIN和CS gate之间加电容. 再加上Rb, 形成high-pass filter (b).
为了确定VX的DC工作点, 加入电流镜和diode MOS结构©. 用MOS替代R, (d). 为了确保MR能开启, 在gate上加diode结构(E)

可得

CS Stage with Current-Source Load
CS Stage with Current-Source Load类似, M1和M2都需要bias (b), 设计Ib1=Ib2. 但是M1和M2相互打架, 因此M2 采用diode-connected结构©, 在高频时CG short M2 gate, Av=-gm1*(ro1||ro2||RG). 在©中Vout=VDD-Vsg2. 因此采用(d), Vout = VN + IG x RG. VN可以足够低保证M2在饱和区, Vout电压值得到提升.

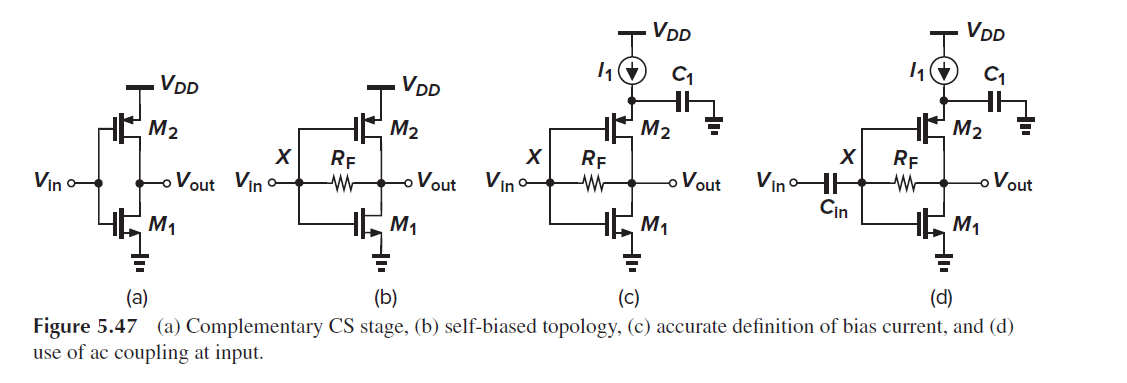
Complementary CS Stage
对于互补型CS Stage的偏置. M1和M2相互打架, 因此加入大电阻RF, RF上没有电流, Vin=Vout, M1和M2 自己形成diode-connected结构了(b). 再加上电流I1来精准确定偏置电流©, 和加入ac coupling电容(d). Cin和C1的取值有讲究, 确保Av=(gm1+gm2)*(ro1||ro2)

5.4.2 CG Biasing
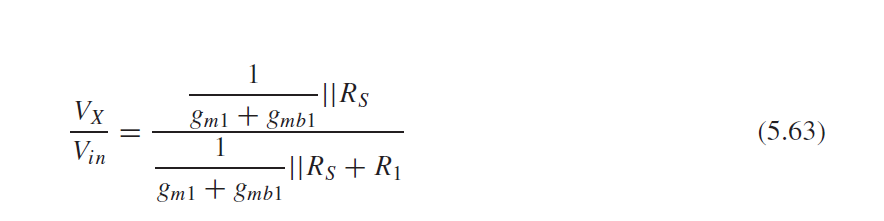
对于common gate偏置, 可考虑下图

VX到Vout增益为

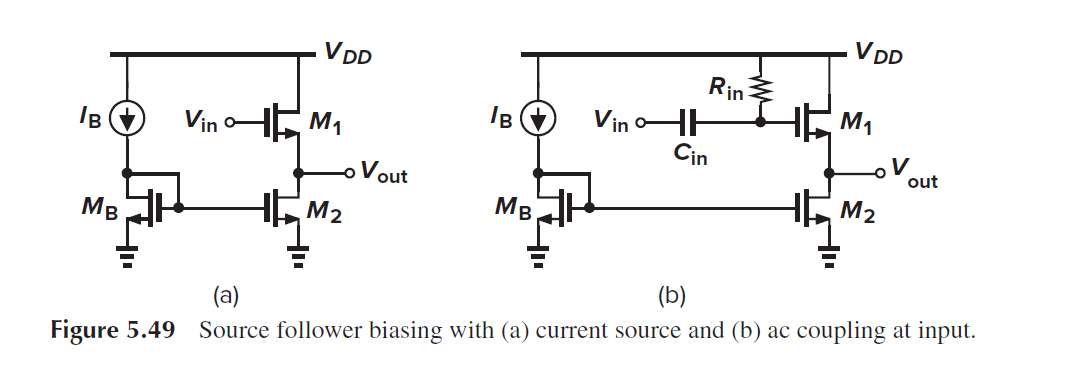
5.4.3 Source Follower Biasing

下图就是Source Follower Biasing的典型应用, 通过加电容, 确保VX点的DC工作点可以比较低

5.4.4 Differential Pair Biasing

这篇关于Chapter 5 Current Mirrors and Biasing Techniques的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![[学习笔记]《CSAPP》深入理解计算机系统 - Chapter 3 程序的机器级表示](/front/images/it_default.jpg)
