本文主要是介绍CSS 2D变形(CSS3),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
变形转换 transform
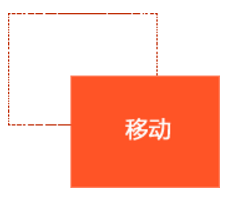
- 移动 translate(x, y)

translate(50px,50px);
使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。
可以改变元素的位置,x、y可为负值;
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)translateX(x)仅水平方向移动(X轴移动)translateY(Y)仅垂直方向移动(Y轴移动)
.box {width: 499.9999px;height: 400px;background: pink;position: absolute;left:50%;top:50%;transform:translate(-50%,-50%); /* 走的自己的一半 */
}
让定位的盒子水平居中
- 缩放 scale(x, y)

transform:scale(0.8,1);
可以对元素进行水平和垂直方向的缩放。该语句使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放。
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大
- 旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;

transform:rotate(45deg);
- 1.当元素旋转以后,坐标轴也跟着发生的转变
- 2.调整顺序可以解决,把旋转放到最后
- 3.注意单位是 deg 度数
案例旋转扑克牌
body {background-color: skyblue;
}
.container {width: 100px;height: 150px;border: 1px solid gray;margin: 300px auto;position: relative;
}
.container > img {display: block;width: 100%;height: 100%;position: absolute;transform-origin: top right;/* 添加过渡 */transition: all 1s;
}
.container:hover img:nth-child(1) {transform: rotate(60deg);
}
.container:hover img:nth-child(2) {transform: rotate(120deg);
}
.container:hover img:nth-child(3) {transform: rotate(180deg);
}
.container:hover img:nth-child(4) {transform: rotate(240deg);
}
.container:hover img:nth-child(5) {transform: rotate(300deg);
}
.container:hover img:nth-child(6) {transform: rotate(360deg);
}
- 倾斜 skew(deg, deg)

transform:skew(30deg,0deg);
该实例通过skew方法把元素水平方向上倾斜30度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
5.transform-origin可以调整元素转换的原点

div{transform-origin: left top;transform: rotate(45deg); }
/* 改变元素原点到左上角,然后进行顺时旋转45度 */
变形-移动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>2D变形-移动</title><style>div {width: 100px;height: 100px;background-color: pink;transition: all 0.5s; /* 过渡效果 */}div:active {/* transform: translateX(100px);X轴 *//* a:activ 鼠标没点击没有松开鼠标的时候触发的状态 相当于点击 *//* 只有一个参数就是 X轴 *//* transform: translate(50px); */transform: translateY(100px); /* Y轴 *//* transform: translate(100px,100px); */}</style>
</head>
<body><div></div>
</body>
</html>
定位的盒子完美居中写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>让定位的盒子居中对齐</title><style>div {width: 200px;height: 200px;background-color: skyblue;/* transform: translate(100px); */ /* 水平移动100px; *//*transform: translate(50%); div自己的width的百分比 *//* 之前盒子居中定位 */position: absolute;left: 50%;top: 50%;/* margin-left: -100px; 需要计算不合适 */transform: translate(-50%,-50%);}</style>
</head>
<body><div></div>
</body>
</html>

设置变形中心点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>设置变形中心点</title><style>img {margin: 200px;transition: all 0.6s;/*transform-origin: center center; 默认 */transform-origin: bottom right;}img:hover {transform: rotate(360deg); /* 旋转180度 */}</style>
</head>
<body><div><img src="images/pk1.png" width="200" alt=""></div>
</body>
</html>
旋转的图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>旋转的楚乔传</title><style>div {width: 200px;height: 100px;border: 1px solid skyblue;margin: 200px auto;position: relative;}div img {width: 100%;position: absolute;top: 0;left: 0;transition: all 0.6s;transform-origin: top right;}div:hover img:nth-child(1) { /* 鼠标经过div 第一张图片旋转 */transform: rotate(60deg);}div:hover img:nth-child(2) { /* 鼠标经过div 第一张图片旋转 */transform: rotate(120deg);}div:hover img:nth-child(3) { /* 鼠标经过div 第一张图片旋转 */transform: rotate(180deg);}div:hover img:nth-child(4) { /* 鼠标经过div 第一张图片旋转 */transform: rotate(240deg);}div:hover img:nth-child(5) { /* 鼠标经过div 第一张图片旋转 */transform: rotate(300deg);}div:hover img:nth-child(6) { /* 鼠标经过div 第一张图片旋转 */transform: rotate(360deg);}</style>
</head>
<body><div><img src="images/6.jpg" alt=""><img src="images/5.jpg" alt=""><img src="images/4.jpg" alt=""><img src="images/3.jpg" alt=""><img src="images/2.jpg" alt=""><img src="images/1.jpg" alt=""></div>
</body>
</html>
这篇关于CSS 2D变形(CSS3)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







