本文主要是介绍CSS 定位(position) (三),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,
其取值可为正整数、负整数和0。
比如: z-index: 2;注意:
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,
亦不可指定此属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>叠放次序</title><style>div {width: 200px;height: 200px;background-color: pink;position: absolute; /* 绝对定位 */top: 0;left: 0;}div:first-child {z-index: 1; /* font-weight: 700; */}div:nth-child(2) {background-color: purple;top: 30px;left: 30px;z-index: 2;}div:nth-child(3) {background-color: skyblue;top: 60px;left: 60px;}</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 不脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式, 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后,可以不用转换模式,直接给高度和宽度就可以了。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>定位盒子的模式转换</title><style>div {height: 100px;background-color: pink;/* float: left; 没有给盒子的宽度 浮动的盒子有模式转换的情况 转换位 行内块 *//* position: fixed; 元素添加了 绝对定位和固定定位之后 元素模式也会发生转换 都转换位 行内块模式 */}span {background-color: purple;width: 100px;height: 100px;/* float: left; 如果盒子本身就需要添加 浮动后者绝对固定定位就需要转换了 */position: absolute;}</style>
</head>
<body><div>定位盒子的模式转换</div><span>行内元素</span>
</body>
</html>
元素的显示与隐藏
在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。
他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!
display 显示
display 设置或检索对象是否及如何显示。display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,
同时还有显示元素的意思。特点: 隐藏之后,不再保留位置。
visibility 可见性
设置或检索是否显示对象。
visible : 对象可视
hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置。(停职留薪)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>元素的显示和隐藏</title><style>div {width: 100px;height: 100px;background-color: pink;}div:first-child {/* 隐藏元素 不是删除 看不见了而已 但是元素一直存在页面中 但是不保留位置 block 显示 *//* display: none; *//* 隐藏元素 他和display none 最大的区别是 他保留位置 visible 显示 */visibility: hidden;}div:nth-child(2) {background-color: skyblue;}</style>
</head>
<body><div></div><div></div>
</body>
</html>

鼠标经过显示二维码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>鼠标经过显示二维码</title><style>div {width: 100px;height: 100px;border-color: pink;text-align: center;line-height: 100px;margin: 100px auto;position: relative; /* 子绝父相 */}div img {position: absolute;left: 100px;top: 0;display: none; /* 隐藏二维码 */}div:hover img { /* 鼠标经过div的时候 里面那个img 图片会显示出来 */display: block; /* 显示二维码 */}</style>
</head>
<body><div>扫码登录<img src="images/erweima.png" alt=""></div>
</body>
</html>

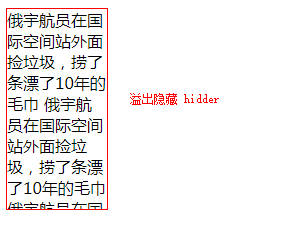
overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>overflow属性</title><style>div {width: 100px;height: 200px;border: 1px solid red;/*overflow: visible; 默认的 超出显示 *//* overflow: auto; 自动 超出就显示滚动条 不超出不显示 *//* overflow: scroll; 一直显示滚动条 */overflow: hidden; /* 溢出隐藏 */}</style>
</head>
<body><div>俄宇航员在国际空间站外面捡垃圾,捞了条漂了10年的毛巾俄宇航员在国际空间站外面捡垃圾,捞了条漂了10年的毛巾俄宇航员在国际空间站外面捡垃圾,捞了条漂了10年的毛巾</div>
</body>
</html>



这篇关于CSS 定位(position) (三)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






