本文主要是介绍arcgis api for javascript点击获取要素错乱的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天帮同事看了一个前端地图点击的问题:点击时总会获取到周边的图元,即使我点击线的周围,也是能获取到的,除非离得特别远。

地图组件用的是arcgis api, 图层类是grahicslayer,要素类型是线。这是添加图元的代码:
graphicJZL = new Graphic({
geometry: ploygonGeometry,
symbol: {
type: "simple-fill",
color: [150, 150, 150, 0],
outline: {
color:"green",
width: 5
}
},
attributes: attributes, // 附加数据
});
点击事件是这样写的:
mapView.on("click", async (event) => {
const hitResults = await mapView.hitTest(event.screenPoint);
hitResults.results.forEach((result) => {
if (result.graphic && result.graphic.layer.id == 'listjlqysb') {
console.log(result.graphic);
console.log("点击的数据:", result.graphic.attributes);}
})})
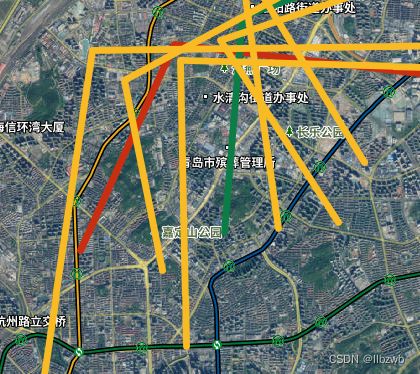
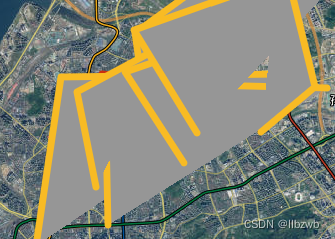
咋一看是没问题的 ,怀疑是点击点缓冲的问题,但是把文档翻了一遍,并没有此设置参数。于是想到了是不是图形本身的问题,因为是矢量图形,样式也是作为要素的一部分的。回头看了一下,明明是线要素,为什么要用simple-fill呢,关键把填充色的透明度设置成0,根本看不出效果。恢复透明度后长这样:

哈哈,被绕晕了吧。
这里看出它样式绘制并不受你原始图元的影响,没有限制的情况下,一旦乱用,虽然能达到效果,但是会引发其他问题。
注:线要素样式类型要用simple-line
这篇关于arcgis api for javascript点击获取要素错乱的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





