本文主要是介绍Canvas 橡皮擦效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引子
解决了第一个问题图像灰度处理之后,接着就是做擦除的效果。
- Origin
- My GitHub
思路
一开始想到 Canvas 的画布可以相互覆盖的特性,彩色原图作为背景,灰度图渲染到 Canvas 画布上,然后手指滑动的时候,把接触的部分清除掉,就显示出了背景图。关键的部分是怎么清除画布上已有图像,查询资料发现有两种方式:
- 使用 clearRect 方法,会把指定范围所有像素变成透明,并擦除之前绘制的所有内容。
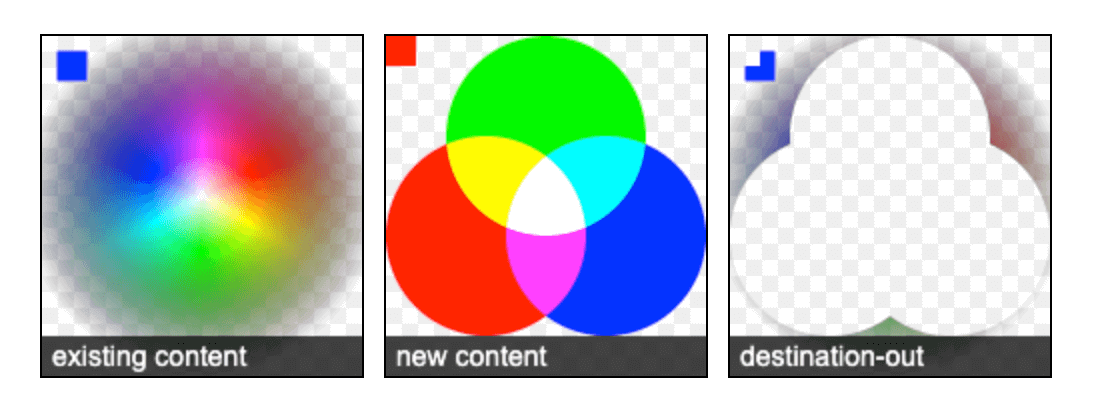
- 使用 globalCompositeOperation 属性,该属性设置在绘制新形状时应用合成操作的类型,值为
destination-out时效果如下:

在上面两种方式中,第一种方式正是功能实现所需要的,但擦除时的边角效果没有第二种方式理想。下面以第二种方式作为示例。
实现
在实现的过程中,发现有几点需要注意:
- 手机端高清显示处理。
- 注意
globalCompositeOperation属性设置的时机,过早设置,可能画布上无法显示内容。 - 擦除状态的控制,特别是在 PC 端,如果不设置相应状态,鼠标移动的时候就可能发生擦除。
这是示例页面,移动端访问如下:

优化一
一般用户都不会全部进行擦除,而且这种体验也不好,所以擦除面积达到一定百分比时,自动擦除剩余的部分。
擦除效果实际上是改变了已有图像的透明度,可以通过
这篇关于Canvas 橡皮擦效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






