本文主要是介绍HQChart使用教程100-uniapp如何在vue3运行微信小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HQChart使用教程100-uniapp如何在vue3运行微信小程序
- 症状
- 原因分析
- 解决思路
- 解决步骤
- 1. 修改vender.js
- 2. 修改HQChartControl.js
- 完整实例
- HQChart代码地址
症状
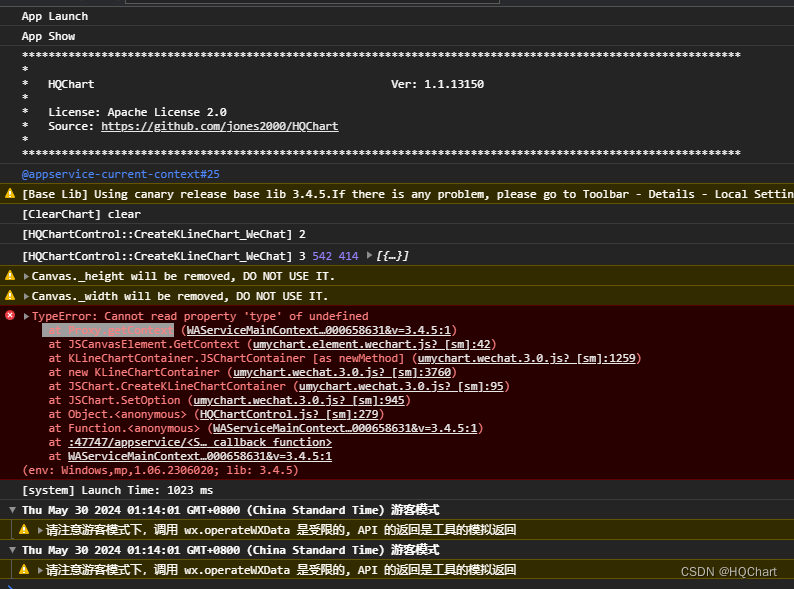
HQChart插件在uniapp+vue3的项目编译成小程序以后, 运行会报错,见下图。

原因分析
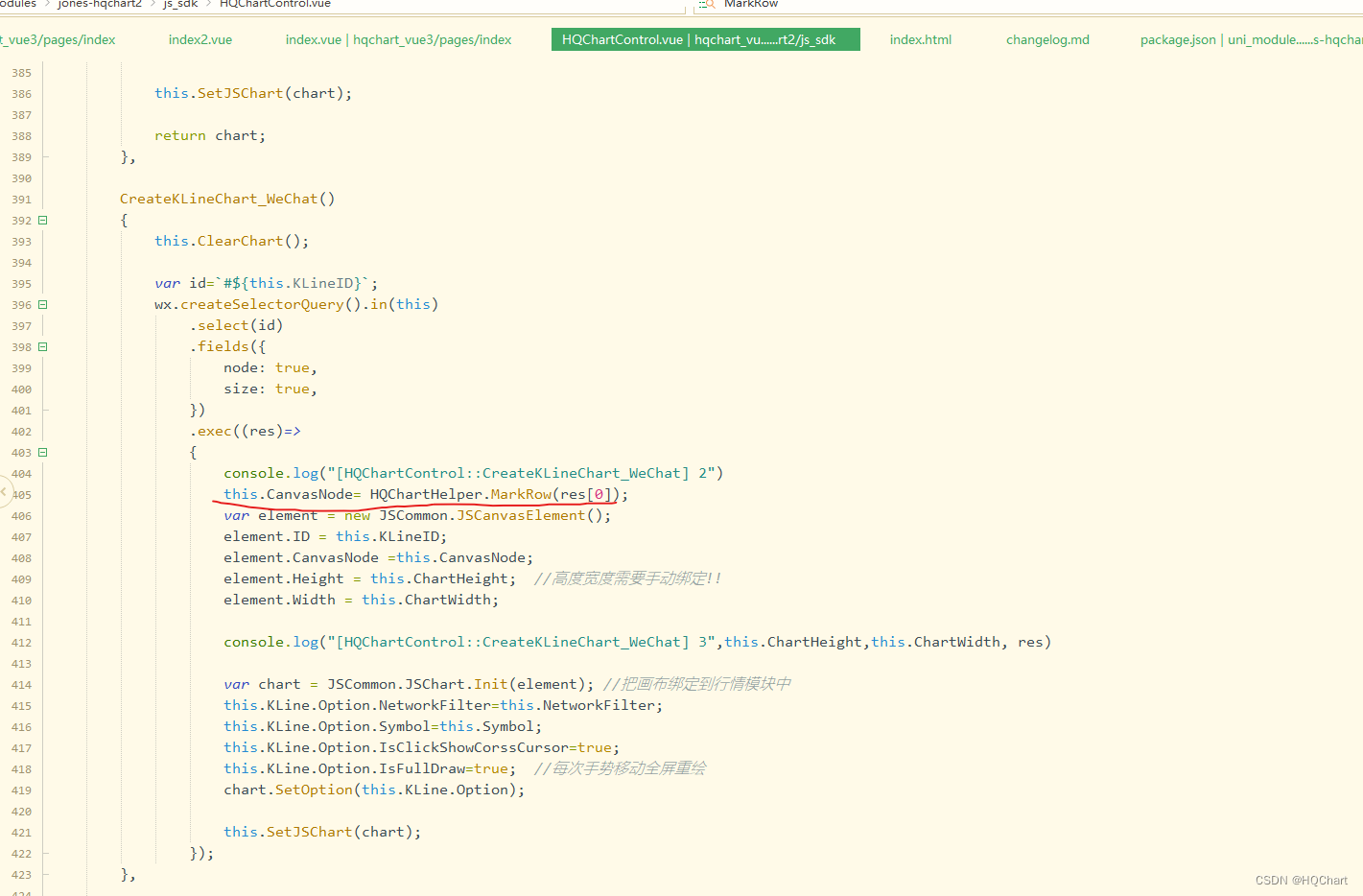
查了下资料,这个Proxy是vue3特有的,我们只要让它不生成这个Proxy就可以解决这个报错。于是我继续查资料,有一个函数"markRaw"可以阻止创建Proxy。只要在这个变量赋值的时候(具体代码地址见下图)使用markRaw不创建proxy就可以了。

上面这图能看懂吗?获取画布节点,并且把这个节点赋值给一个变量(this.CanvasNode),由于vue3导致this.CanvasNode最后的值不是原始节点,而是一个Proxy的封装的数值。所以后续调用节点的接口函数全部报错了。
解决思路
解决方法很简单,节点赋值的地方用markRow处理下。
this.CanvasNode= markRow(res[0]);
但是问题来了, vue2里面没有这个markRow, 所有在vue2调用markRow会报错,这样我们在包装下让markRow支持vue2
//插件帮助函数
function HQChartHelper() { }
//把Vue3的markRow包装下,支持vue2
HQChartHelper.MarkRaw=function(value)
{return value;
}// #ifdef VUE3
HQChartHelper.MarkRaw=function(value)
{return markRaw(value);
}
// #endif
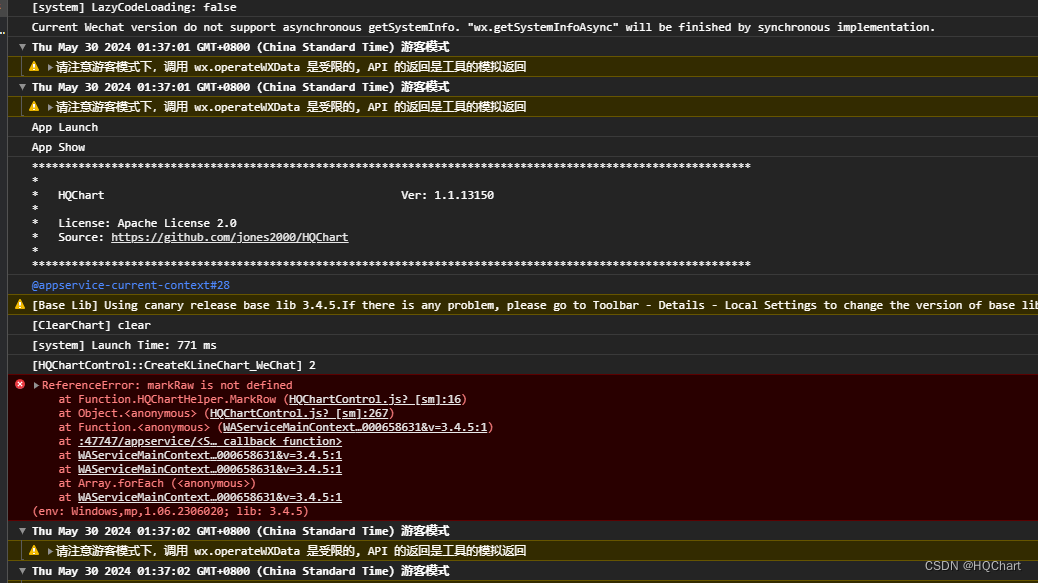
改完编译成小程序,问题又来个见下图

通过uniapp编译出来的小程序没有”markRaw“这个函数, 看了下uniapp自动生成的verndor.js,内部是有markRaw,只是没有导出,手动加上吧,并且在调用markRaw的地方加上导出的名称。这样就可以了,具体看下面的解决步骤
解决步骤
在uniapp编译好的小程序工程里面修改
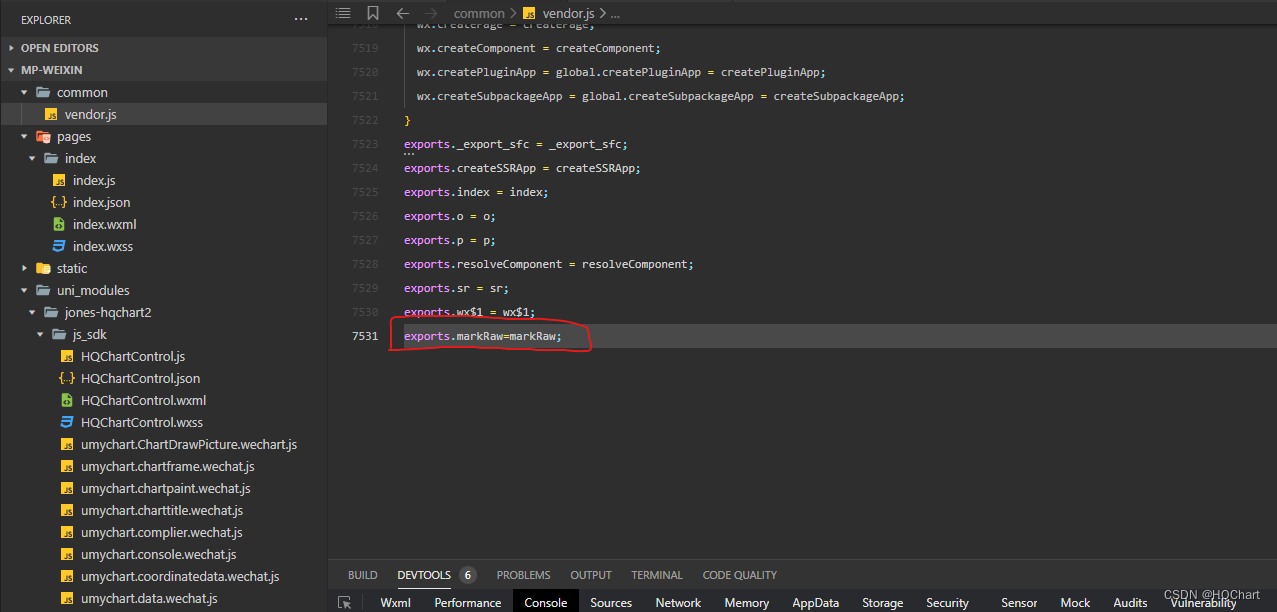
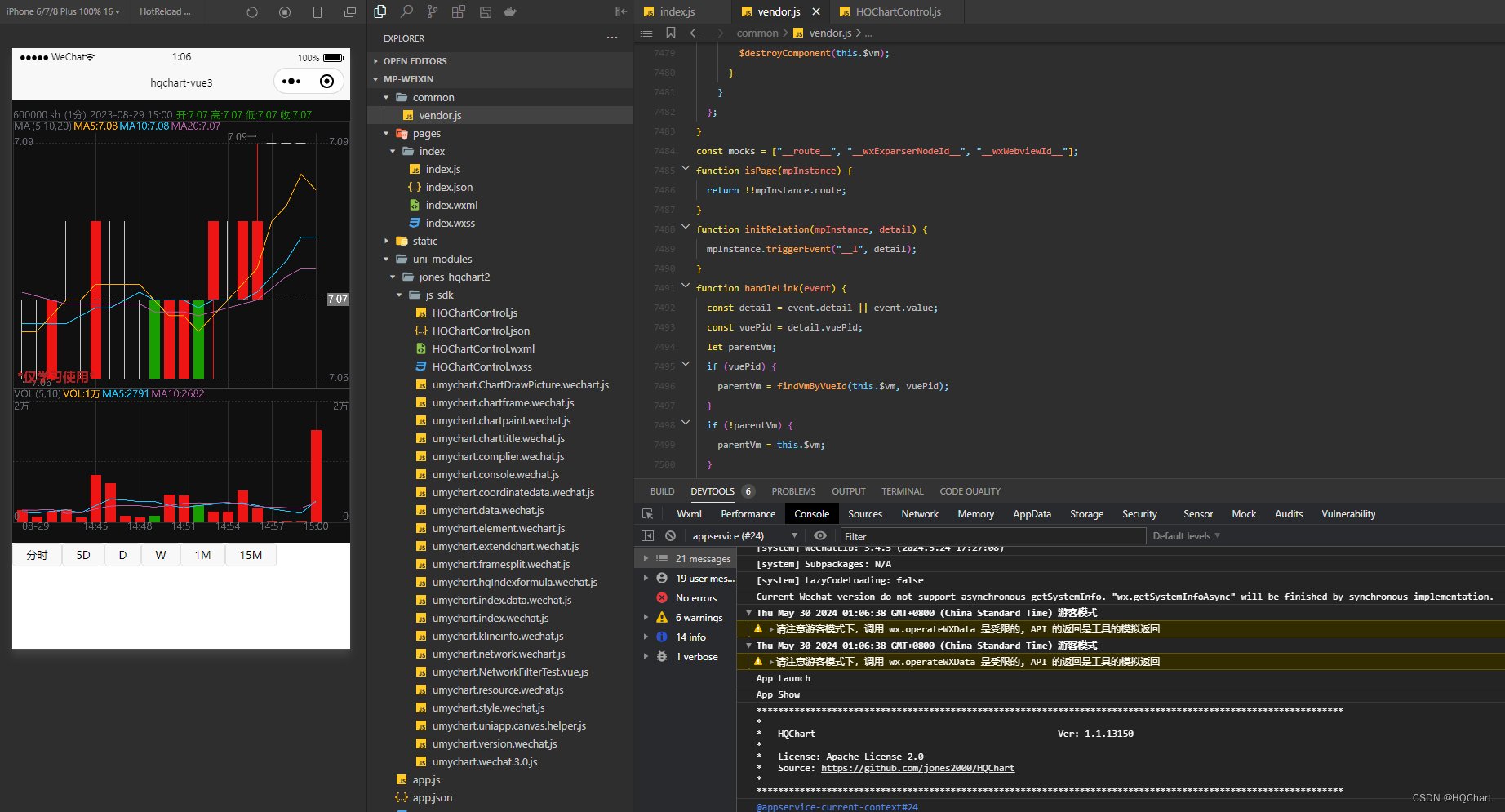
1. 修改vender.js
把markRow导出,默认的文件里面没有导出markRow

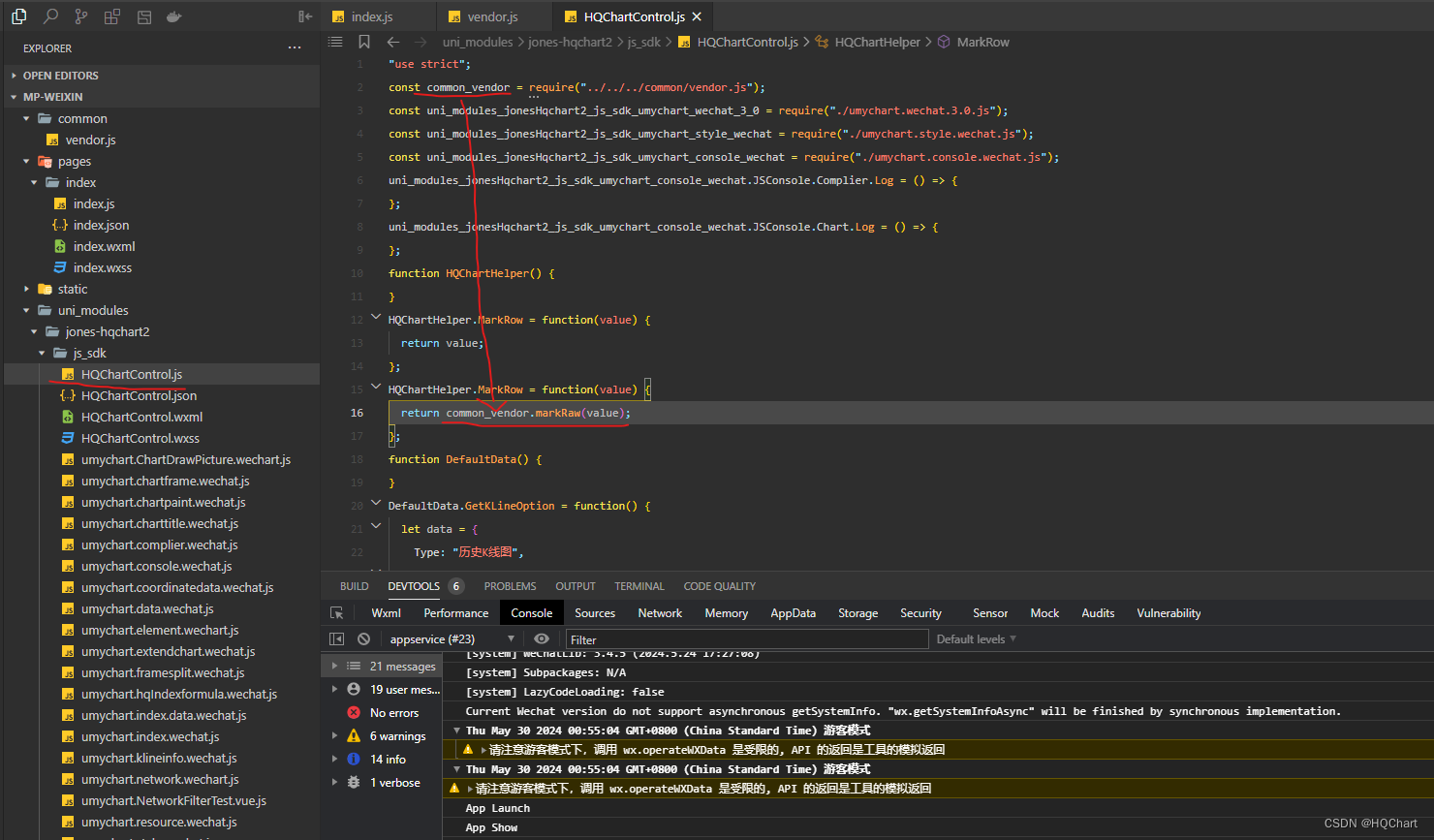
2. 修改HQChartControl.js
把markRaw添加到插件里面帮助函数里面

修改完刷新下小程序就可以了。 但是每次在uniapp里面修改完了代码,都需要这样修改。相当的麻烦,反人类的设计。

完整实例
示例项目在群文件里面下载。

HQChart代码地址
地址:https://github.com/jones2000/HQChart
这篇关于HQChart使用教程100-uniapp如何在vue3运行微信小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






