本文主要是介绍springboot websocket stomp 小程序 群聊,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前期准备
项目地址 GitHub - weiangongsi/websocket: 小程序 使用springboot websocket stomp协议 已经实现了 双人对话 和 群聊
申请一个ssl证书免费的就可以
阿里云:https://common-buy.aliyun.com/?commodityCode=cas#/buy
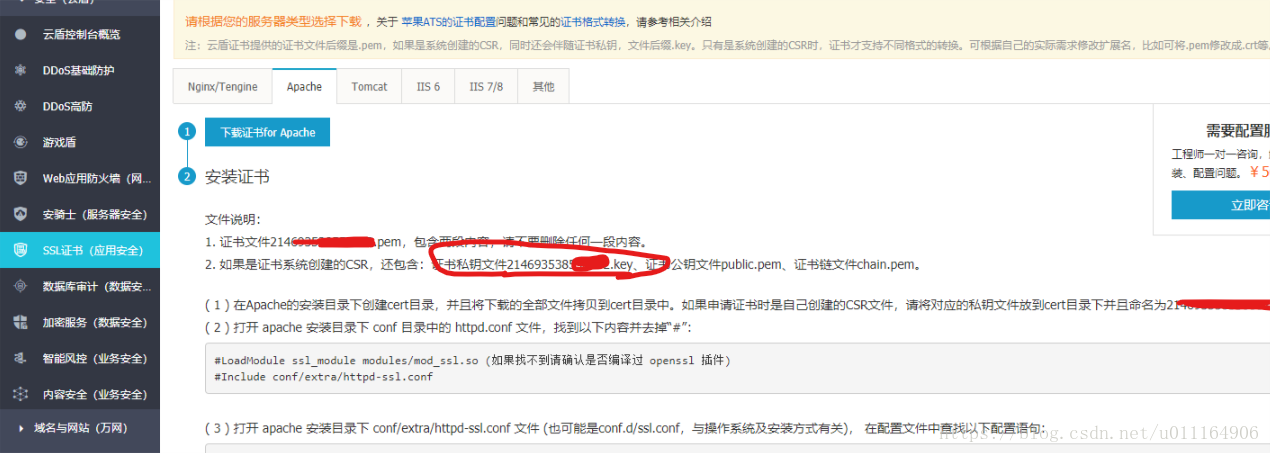
然后下载证书
我们需要这个 .key 文件,把该文件放在spring boot项目resources目录下,配置文件中添加
application.yml
server:port: 443servlet:context-path: /ssl:key-store: classpath:21427867.pfxkey-store-password: 21427867key-store-type: PKCS12登陆微信公众平台 小程序后台 设置-》开发设置-》服务器域名
本机调试,我们还需要做一个内网映射,花生壳,路由器端口映射,dmz主机都可以。
dmz主机可以利用阿里云的域名解析接口,自己写一个服务,实时更新A记录的值为我们本机的公网ip,这就实现了动态解析的功能。
没有以上的就 点击 开发者工具-》详细-》不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
开始
一、服务端
可以参考spring官网案例创建websocket服务端
网址:https://spring.io/guides/gs/messaging-stomp-websocket/
pom.xml 加上websocket
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>WebSocketConfig.java
package com.example.websocket.config;import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.scheduling.concurrent.DefaultManagedTaskScheduler;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer;/*** websocket 配置* https://docs.spring.io/spring-security/site/docs/4.0.x/reference/html/websocket.html* https://docs.spring.io/spring/docs/current/spring-framework-reference/web.html* https://stackoverflow.com/questions/48903044/how-to-secure-websocket-application-spring-boot-stomp** @author lhy*/
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {/*** 配置了一个简单的消息代理,如果不重载,默认情况下回自动配置一个简单的内存消息代理,用来处理以"/topic"为前缀的消息。这里重载configureMessageBroker()方法,* 消息代理将会处理前缀为"/topic"和"/queue"的消息。*/@Overridepublic void configureMessageBroker(MessageBrokerRegistry config) {// 这句话表示在topic和user这两个域上可以向客户端发消息。config.enableSimpleBroker("/topic", "/user").setHeartbeatValue(new long[]{10000L, 10000L}).setTaskScheduler(new DefaultManagedTaskScheduler());// 这句话表示客户单向服务器端发送时的主题上面需要加"/app"作为前缀。config.setApplicationDestinationPrefixes("/app");// 这句话表示给指定用户发送一对一的主题前缀是"/user"。config.setUserDestinationPrefix("/user");}/*** 将"/gs-guide-websocket"路径注册为STOMP端点,这个路径与发送和接收消息的目的路径有所不同,这是一个端点,客户端在订阅或发布消息到目的地址前,要连接该端点,* 即用户发送请求url="/gs-guide-websocket"与STOMP server进行连接。之后再转发到订阅url;* PS:端点的作用——客户端在订阅或发布消息到目的地址前,要连接该端点。*/@Overridepublic void registerStompEndpoints(StompEndpointRegistry registry) {/** 在网页上可以通过"/gs-guide-websocket"来和服务器的WebSocket连接*这个和客户端创建连接时的url有关,其中setAllowedOrigins()方法表示允许连接的域名,withSockJS()方法表示支持以SockJS方式连接服务器。*/registry.addEndpoint("/gs-guide-websocket").addInterceptors(new HttpHandshakeInterceptor()).setAllowedOrigins("*");}}HttpHandshakeInterceptor.java
package com.example.websocket.config;import org.springframework.http.server.ServerHttpRequest;
import org.springframework.http.server.ServerHttpResponse;
import org.springframework.web.socket.WebSocketHandler;
import org.springframework.web.socket.server.HandshakeInterceptor;import java.util.Map;/*** websocket 握手** @author lihy* @version 2018/6/15*/
public class HttpHandshakeInterceptor implements HandshakeInterceptor {@Overridepublic boolean beforeHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler, Map<String, Object> attributes) throws Exception {return true;}@Overridepublic void afterHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler, Exception ex) {}}SocketController.javapackage com.example.websocket.controller;import com.alibaba.fastjson.JSONObject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.simp.SimpMessageSendingOperations;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;import java.time.LocalTime;
import java.util.logging.Logger;import static java.util.logging.Logger.getLogger;/*** websocket Controller** @author lhy*/
@RestController
public class SocketController {private static final Logger log = getLogger(SocketController.class.getName());@AutowiredSimpMessageSendingOperations simpMessageSendingOperations;/*** 接收客户端发来的消息*/@MessageMapping("/message")public void handleSubscribe(String msg) {msg = JSONObject.parseObject(msg).getString("msg");log.info("客户端发来消息:" + msg);// TODO: 处理收到的消息}/*** 测试对指定用户发送消息方法* 浏览器 访问https://xcx.dcssn.com/sendToUser?user=123456 前端小程序会收到信息* 客户端接收一对一消息的主题应该是“/user/” + 用户Id + “/message” ,这里的用户id可以是一个普通的字符串,只要每个用户端都使用自己的id并且服务端知道每个用户的id就行。** @return 发送的消息内容*/@RequestMapping(path = "/sendToUser", method = RequestMethod.GET)public String sendToUser(String user) {String payload = "指定用户" + user + "接收信息" + LocalTime.now();simpMessageSendingOperations.convertAndSendToUser(user, "/message", payload);return payload;}/*** 群发消息 订阅/topic/greetings 会收到* 浏览器 访问https://xcx.dcssn.com/sendToAll 前端小程序会收到信息** @return 发送的消息内容*/@RequestMapping(path = "/sendToAll", method = RequestMethod.GET)public String sendToUser() {String payload = "群发消息" + LocalTime.now();simpMessageSendingOperations.convertAndSend("/topic/greetings", payload);return payload;}
}二、小程序
引入stomp模块, 官网下载就可以了,地址:https://raw.githubusercontent.com/jmesnil/stomp-websocket/master/lib/stomp.js
js
//index.js
//获取应用实例
const app = getApp()Page({data: {},//页面加载事件onLoad: function() {// websocket初始化this.initSocket();},/*** 初始化websocket* stomp文档 http://jmesnil.net/stomp-websocket/doc/*/initSocket: function() {// socket是否连接var socketConnected = false;// 待发送的消息队列var messageQueue = [];// 是否断线重连var reconnect = true;// 发送消息function sendSocketMessage(msg) {// console.log(msg);// 如果socket已连接则发送消息if (socketConnected) {wx.sendSocketMessage({data: msg})} else {// socket没有连接将消息放入队列中messageQueue.push(msg);}}// 关闭连接function close() {if (socketConnected) {wx.closeSocket()}}// 符合WebSocket定义的对象var ws = {send: sendSocketMessage,close: close}// 创建一个 WebSocket 连接function connect() {wx.connectSocket({url: 'wss://xcx.dcssn.com/gs-guide-websocket'})}connect();// 监听 WebSocket 连接打开事件wx.onSocketOpen(function(res) {console.log("WebSocket 连接成功")socketConnected = true;ws.onopen();// 连接成功后,将队列中的消息发送出去let queueLength = messageQueue.lengthfor (let i = 0; i < queueLength; i++) {const messageQueueElement = messageQueue.shift();wx.sendSocketMessage({data: messageQueueElement})}})// 监听 WebSocket 接受到服务器的消息事件wx.onSocketMessage(function(res) {ws.onmessage(res);})// 监听 WebSocket 错误事件wx.onSocketError(function(res) {console.log("WebSocket 错误事件")})// 监听 WebSocket 连接关闭事件wx.onSocketClose(function(res) {console.log("WebSocket 连接关闭")socketConnected = false;// 断线重连if (reconnect) {connect();}})var Stomp = require('../../utils/stomp.min.js').Stomp;/*** 定期发送心跳或检测服务器心跳* The heart-beating is using window.setInterval() to regularly send heart-beats and/or check server heart-beats.* 可看stomp.js的源码(195,207,489行),由于小程序没有window对象,所以我们要调用小程序的定时器api实现*/Stomp.setInterval = function(interval, f) {return setInterval(f, interval);};// 结束定时器的循环调用Stomp.clearInterval = function(id) {return clearInterval(id);};var stompClient = Stomp.over(ws);let openid = "123456";stompClient.connect({}, function(callback) {// 主题订阅stompClient.subscribe('/topic/greetings', function(body, headers) {console.log('收到群发消息', body);});// 订阅自己的stompClient.subscribe('/user/' + openid + '/message', function(message, headers) {wx.vibrateLong()console.log('收到只发送给我的消息:', message);// 通知服务端收到消息message.ack();});// 向服务端发送消息stompClient.send("/app/message", {}, JSON.stringify({'msg': '我是客户端'}));})}
})项目地址 GitHub - weiangongsi/websocket: 小程序 使用springboot websocket stomp协议
我有一个xcx.dcssn.com的域名证书可以供群友测试使用
qq群 806893930 25个人了
这篇关于springboot websocket stomp 小程序 群聊的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!