5月22日,Twitter正式宣布获得了下拉刷新的技术专利,这项专利是在一年前提出的,虽然公司一再说明此项专利只用于保护自己,不会用来发起诉讼,但无疑这还是对行业来说是一个威胁。

下拉刷新这个操作最早由Tweetie创始人洛伦•布里切特(Loren Brichter)发明,到现在已经非常广泛地在各种应用中使用,Sparrow、Facebook、新浪微博、甚至是iOS原生系统也都在使用这种方式。有理论认为,下拉刷新是一种适用于按照从新到旧的时间顺序排列feeds的应用,在这种应用场景中看完旧的内容时,用户会很自然地下拉查找更新的内容,因此下拉刷新就显得非常合理。
随着下拉刷新这种方式的不断演变,下拉刷新已经跳出基础功能,成为一种表现品牌、表现设计感的元素,本文主要介绍几款有意思的下拉刷新。在收集过程中发现,有一些应用是把应用类型巧妙地融合到了下拉刷新中;有很多应用的下拉刷新都是渗透了品牌元素,包括logo的颜色、icon的形状等等,另外还有一些就比较特别,是结合整个应用的风格去做了一些创新。因此本文把有趣的下拉刷新分为了三类来介绍。
第一类:与应用类型相关
大家可以猜下这个应用是做什么的,这是一个叫Cheeze的应用,下拉时,界面会出现一个小老鼠,再往下拉小老鼠会掏出一个相机,松手之后咔嚓一下拍照。

根据老鼠的动作,我想很容易联想到这是一个照片分享应用。这样的下拉刷新设计,一方面传达了这个应用的核心价值,另一方面也对品牌有了更深刻的印象,非常有趣。
第二类:与品牌元素相关
当看到一只蓝色的小鸟,大家会很自然的想到Twitter;看到一个戴红色围巾的企鹅,大家会很自然地想到QQ;看到黄色中间带Z的星星,大家也会想到QQ空间,这就是品牌的力量,在下拉刷新这个设计点上,有很多应用在坚持做自己的品牌推广。
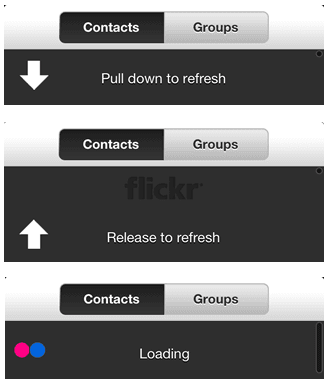
下图是Flickr的下拉刷新,下拉时,首先出现Flickr水印,松手loading时,玫红色和宝蓝色圆圈开始转动,相信Flickr的用户对这两个转动的小圈圈再熟悉不过。

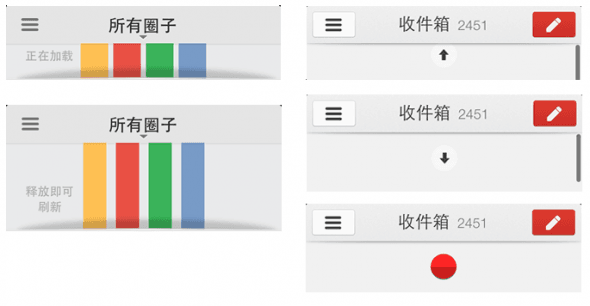
再下面是Google的两个例子,它们都是围绕Google品牌色的黄红绿蓝来做文章,当然不知道是不是因为是由不同部门分开设计开发的原因,Google+和Gmail的下拉刷新在形式上稍微有点差别,个人觉得Google+的四条彩带相对而言稍显夸张,比较喜欢Gmail里面折纸一样不停翻转的圈圈。

嗡嗡是蚂蜂窝出品的旅行分享应用,在下拉时候会出现一只振翅的小马蜂,第一次进来还搭配有马蜂嗡嗡的声音,生动有趣。

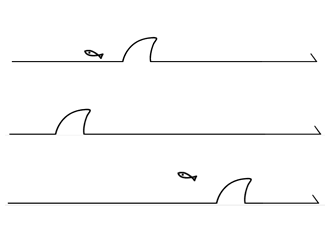
想去是一个主推设计师市场的电商导购类的网站,设计一直比较别致,非常对设计师胃口,这里给的图不是下拉刷新而是加载更多,与品牌相关度比较高,觉得很有趣所以也就贴进来了。Loading过程中会有一条鱼蹦出来,想去logo就会像一条鲨鱼游动着追逐小鱼,特别可爱。

第三类:特立独行,我有我姿态
在手机侧,各种层出不穷的小应用满足着形形色色各种垂直化的需求,在设计方面大家也是想方设法去做一些创新,希望自己能够在各种应用中脱颖而出,下拉刷新也就自然而然成为了一个展现自己个性的地方。
Tumblr一直是一个勇于创新的应用,从向上滑动写操作按钮可以快速出拍照、向右滑动快速进入写说说界面、多图支持自由拖动编辑等种种小细节的精心设计都可以看出来,各种尝试令人眼前一亮。在下拉刷新这一块,Tumblr采用了iOS比较系统的方式,创新点在loading时,有三个小方块呼吸态跃动,这三个跃动的小方块贯穿了Tumblr整个应用的刷新操作,比较有意思。

Twittelator是Twitter的一个第三方应用,整个应用把纸张的概念贯彻得非常好,写操作是用一个动画飘出来一张纸,下拉刷新这里也采用了展开折纸的效果。

Timehop是一个可以整合自己各个平台老照片的应用,能够很方便地跟朋友们分享你的那些美好时光,没有研究过为什么他们的下拉刷新会出现一个表情俏皮、朝大家招手的恐龙,但是第一次看到的时候就觉得特别可爱有趣。

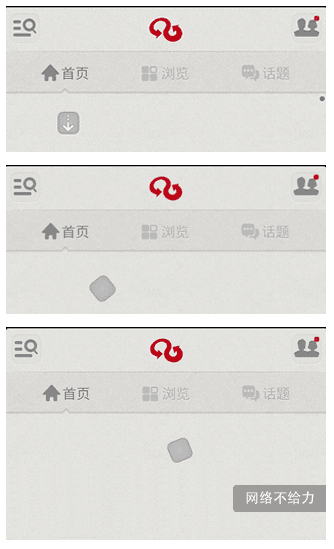
网易应用中心的下拉刷新用了一个方块在页面上从左往右滚动,根据网速不同,方块滚动的速度会有差异,还挺特别的,如果网络不给力或者刷新成功的提醒,都会有一个方块从屏幕右侧倒下来给出提醒。虽然不知道是不是技术问题,方块在滚动过程中会有一点点锯齿,但这总的来说也算是一个特别的刷新尝试。

总的来说,下拉刷新这一部分的细节设计,可以是传达产品价值、推广品牌理念的一个机会,精心做一些特别一点的设计,就可以让大家记住你。所以,我们可以在以后的产品设计中,把握好产品大方向的同时,兼顾一些这种小细节设计,把我们的品牌元素和产品价值的东西能够成为产品的一些小亮点,让我们的应用能够在精致的路上,越走越好~