本文主要是介绍海思Hi3520上appweb的移植,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.Appweb交叉编译
编译环境:ubuntu-12.04 x64
开发平台:Hi3520 arm版
编译版本:appweb-6.1.1.tar
2.解压 tar -xvf appweb-6.1.1.tar
配置appweb编译环境
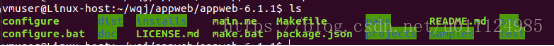
① 解压以后进入appweb-6.1.1,看到类似如下目录结构:
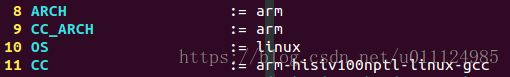
② vim 打开projects/appweb-linux-default.mk文件(简单说明下配置,ARCH选择的硬件架构是arm的,OS操作系统是linux,CC为arm交叉编译工具gcc,另外注意的是确认好参数后,将?=改为:=才会生效。PROFILE可以选择debug、release、static发布版本。ME_COM_*这些模块可以./configure --help 看看参数信息)。
修改如下:
2.make编译appweb arm版本
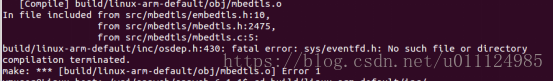
在appweb-6.1.1目录下执行make -f project/appweb-linux-default.mk,出现错误:
解决方法:
注释掉那句话即可.
重新执行make -f project/appweb-linux-default.mk,如图所示,会在当前目录下生成一个build目录
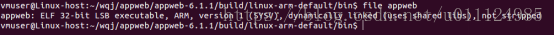
然后查看下是否交叉编译成功,可以看到已经为arm版本
Cd build/linux-arm-default/bin$
File appweb

3.make install(这一步可以不需要,我们直接将build目录下的结构自己拷贝到arm板自己定义的目录就行了)
4.进入开发板,将build/linux-arm-default/bin里的所有.so复制到开发板/usr/lib上.
Cp build/linux-arm-default/bin/*.so /usr/lib
5.创建web文件夹,在文件夹里面创建appwe.conf、index.html文件
Appweb.conf内容如下:
ErrorLog "stdout" level=2
Listen 192.168.1.53
Home "/root/bin"
Documents "/web"
AddHandler cgiHandler libmod_cgi exe cgi cgi-nph out bat cmd pl py
ScriptAlias /cgi-bin/ "${DOCUMENTS}/cgi-bin"
LoadModule espHandler libmod_esp
AddHandler espHandler esp
DirectoryIndex login.html
AddHandler fileHandler ""
Index.html内容如下:
<html>
<head> <title>hello</title> </head>
<body>
<h1>hello world!</h1>
</body>
</html>
6.运行appweb
./appweb --home /root/mnt/web --config root/mnt/web/appweb.conf
h、在浏览器上输入http://192.168.1.53/index.html就会出现“helloworld !”
移植测试成功,可以直接把相关的库文件移植到开发板上。
这篇关于海思Hi3520上appweb的移植的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










![[rk3588 ubuntu20.04]移植ROS2](/front/images/it_default.jpg)