本文主要是介绍JAVA基础WEB阶段第三天——JavaScript,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JavaScript
JavaScript是web上一种功能强大的编程语言,用于开发交互式的web页面。它不需要进行编译,而是直接嵌入在 HTML页面中,由浏览器执行。



运算符
JavaScript运算符与Java运算符基本一致。
算数运算符
赋值运算符
比较运算符
逻辑运算符
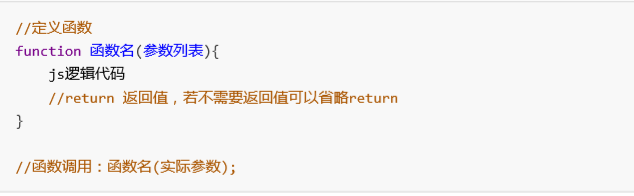
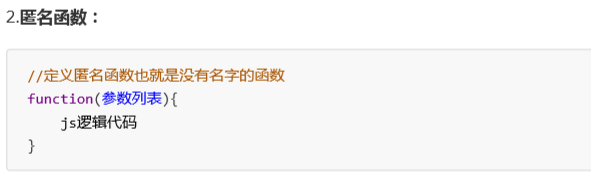
函数(重要)


事件(重要)
常用的事件

事件绑定函数
给页面上的标签添加一个事件,关联一个函数. 当我们操作这个标签是,javaScript就会侦听到对应的事件发生,从而执 行关联的函数我们称为事件绑定函数.


派发事件
不修改html, 通过js方式获取到一个html中的元素对象,并且给它动态的设置一个事件并关联一个函数.我们称为事 件派发. 派发的好处是:不污染原来的html代码; 不好处是:需要页面内容加载完毕在可以使用,一般写在页面加载函数 中.
BOM对象
js的BOM对象
1. Screen对象,Screen 对象中存放着有关显示浏览器屏幕的信息。
2. Navigator对象,包含的属性描述了正在使用的浏览器
3. Window对象(重点),Window 对象表示一个浏览器窗口或一个框架。
4. History对象,其实就是来保存浏览器历史记录信息。
5. Location对象(重点),Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
1. 提示框:alert(提示信息);
2. 确认框:confirm(提示信息);
3. 输入框:prompt(提示信息);
定时器(重点)
1. 返回值 setTimeout(js代码/函数,毫秒值); 执行一次的定时器 2. 返回值 setInterval((js代码/函数,毫秒值); 反复执行的定时器 参数: 函数:定义一个有名函数,传递函数名字;或者使用匿名函数 毫秒值:设置定时器的时间,在指定的时间结束之后,会执行传递的函数 返回值: 返回的是定时器的id值,可以用于取消定时器使用 3. clearTimeout(定时器的id值);取消执行一次的定时器 4. clearInterval(定时器的id值);取消反复执行的定时器 。

Location对象(重点)
重点记忆location.href可以在js中进行url访问
location.href相当于在浏览器的地址栏中输入地址 并敲回车。
DOM对象(重点)






JavaScript内置对象
JS内置对象 String

JS内置对象 Date


JS内置对象 Math


JS内置对象 Array



JS内置对象 RegExp正则表达式


量词


这篇关于JAVA基础WEB阶段第三天——JavaScript的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







