本文主要是介绍MarkDown语法使用手册,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 一、段落换行
- 二、强调
- 1. 斜体
- 2. 粗体
- 3. 删除线
- 三、标题
- 1. Setext
- 2. Atx
- 四、链接
- 1. 行内链接
- 2. 参考链接
- 五、图片
- 1. 行内形式图片
- 2. 参考形式图片
- 六、列表
- 1. 无序列表
- 2. 有序列表
- 3. 任务列表
- 七、转义字符
- 八、分割线
- 九、引用
- 十、代码块
- 1. 行内代码块
- 2. 缩进显示
- 3. 代码块中的特殊字符
- 4. 高亮显示代码块
- 5. Diff高亮显示
- 十一、表格
一、段落换行
换行可使用空格+回车或两个空格+回车,如
段落一段落二
或者用<br>进行换行,如
段落一<br>
段落二
效果如下:

二、强调
1. 斜体
使用*或者_包裹则会显示为斜体
*文本内容*
或
_文本内容_
相当于
<em>文本</em>
效果如下:

注意:包裹前后的符号必须一致,前面用后面也要用
如果想要显示普通符号*或者_则可用反斜杠转义\*\_
2. 粗体
使用**或者__包裹则会显示为粗体
**文本内容**
__文本内容__相当于
<strong>文本</strong>
3. 删除线
使用~包裹文本来显示为删除线
~文本内容~相当于
<del>文本</del>
三、标题
两种标题语法: Setext和atx
1. Setext
底线形式,使用=-表示一级标题,使用-表示二级标题
如
标题一
=====标题二
-------
效果如下:

相当于
<h1>标题1</h1>
<h2>标题2</h2>
注:=或者-的符号至少3个以上才可以显示为标题
2. Atx
使用行首插入#号加空格来使用标题,使用#的数量来区分标题级别,支持1-6级,数量越少的#标题级别越高
# 一
## 1.
### 1.1
#### 1.1.1
##### 1.1.1.1
###### 1.1.1.1.1
效果如下:

四、链接
行内和参考两种形式的语法链接,两种链接的文字都是使用方括号[]来标记
1. 行内链接
语法:
[链接文字](url "alt提示")
如:
[hanshan的博客主页地址](https://blog.csdn.net/mo_sss "博客地址")
相当于:
<p><a href="https://blog.csdn.net/mo_sss" title="博客地址">hanshan博客主页</p>
2. 参考链接
语法:
[链接文字]: 链接地址 "提示信息"
或者
[链接文字]: 链接地址 '提示信息''
或者
[链接文字]: 链接地址 (提示信息)
或者
[链接描述][id][id][链接文字]: 链接地址 (提示信息)
如:
[寒山博客主页]: https://blog.csdn.net/mo_sss "博客地址"
或者
[寒山博客主页]: https://blog.csdn.net/mo_sss '博客地址'
或者
[寒山李白][libai][libai][寒山博客主页]: https://blog.csdn.net/mo_sss (博客地址)
五、图片
行内形式图片和参考形式图片两种
1. 行内形式图片
语法:

举例:

其中https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png为百度首页图标地址
2. 参考形式图片
语法:
![图片信息][id][id]: 图片url地址 "图片描述"
举例:
![百度首页图片][baidu]
[baidu]: https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png "百度首页图标"
注意:如果想要指定图片的宽度和高度,在markdown中无法实现,可以使用普通img标签实现
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width="800px" height="1000" alt="百度首页图标">
六、列表
markdown支持列表:有序列表、无序列表和任务列表三种
1. 无序列表
使用*或+或-作为无序列表标记,只需在标记符号后加空格
如:
* 李白
* 杜甫
* 白居易
相当于
+ 李白
+ 杜甫
+ 白居易
也相当于
- 李白
- 杜甫
- 白居易
以上三种方式的效果都一样,如下:

2. 有序列表
有序列表使用数字和英文句号.来定义,在句号后加空格
如:
1. 李白
2. 杜甫
3. 白居易
效果如下:

3. 任务列表
任务列表使用- [ ] todo来定义,其中[ ](这是一个带空格的方括号)表示未完成的任务,[x](带x的方括号)表示已经完成的任务
如:
- [x] 李白
- [x] 杜甫
- [ ] 白居易
效果如下:

不使用列表,只想要勾选的方框可以直接使用[ ]或[x]加空格来表示
注意:列表可嵌套使用,即相同列表或不同列表均可嵌套使用
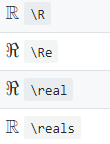
七、转义字符
如列表中的*、+、-、数字加英文句号.等等在正常需要使用到这些字符时可能会因为后面跟空格变成了列表等样式显示
类似于这种字符的汇总如下:
`反引号
*星号
_底线
{}大括号
[]方括号
()括号
#井字号
+加号
-减号
.英文句号
!英文感叹号
以上字符想要显示普通字符形式,可以使用反斜杠\转义
八、分割线
一行中使用三个或以上的*或-或_来创建一个分割线,符号中间可以有空格,但不可以有别的内容
如:
***
或
******
或
* * *
或
---
或
___
等等
对应的效果如下:

九、引用
区块引用:
使用大于号>加空格来实现引用的效果
可在每行的行首使用
如:
> 李白
> 杜甫
> 白居易
效果如下:

也可只在段落的首行使用
如:
> 李白
杜甫
白居易
当然也可嵌套使用,在引用的内容中使用>加空格可实现引用中的再次引用,即多架一个>符号即可实现
如:
李白
杜甫
白居易
效果如下:

区块引用中也支持列表、标题等内容的嵌套使用
如:
> 李白
> 1. 杜甫
> 2. 白居易
效果如下:

十、代码块
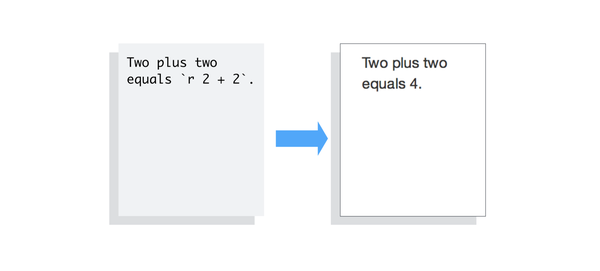
1. 行内代码块
使用反引号`包裹代码即可
如:
`代码`
2. 缩进显示
使用4个空格或者一个tab
相当于:
<pre><code>缩进代码</code></pre>
3. 代码块中的特殊字符
在代码块中的&、<、>等会自动转为html实体代码
如:
<div id=“libai”>
&ccc; libai co
</div>
会被转成:
<pre><code><div id=“libai”>
&ccc; libai co
</div>
</code></pre>
4. 高亮显示代码块
使用三个反引号```将代码包起来
如:
```
代码内容
```
当然也可指定代码语言类型
如:
```java
代码内容
```
效果如下:

5. Diff高亮显示
可直接使用diff实现高亮显示
如:
```diff
code
```
效果如下:

十一、表格
使用竖线|和短横杠-来实现
第一行表头字段使用竖线|分隔
第二行使用短横杠-和竖线|,和第一行保持一致,有多少表头字段就用多少个短横杠
第三行就是表格的内容填充,依旧需要使用竖线将内容根据表头分隔
如:
|表头字段1|表头字段2|表头字段3|
|-|-|-|
|表内容1|表内容2|表内容3|
效果如下图:

注意:
markdown中不可将表格的单元格分割成多行,如需分割单元格为多行可使用html
标签对内容进行强制换行
表格的每列内容默认情况下是居中对齐的
表格中列的对齐设置:
表格的每一列的对齐方式通过英文冒号:和英文短杠-来实现
具体如下:
:--:表示表格中该列的标题栏和内容居中对齐
:---表示表格中该列的标题栏和内容左对齐
---:表示表格中该列的标题栏和内容右对齐
如:
|表头字段1|表头字段2|表头字段3|
|:—|:—: |—: |
|表内容1|表内容2|表内容3|
效果如下:

感谢阅读,祝君暴富!
这篇关于MarkDown语法使用手册的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!