本文主要是介绍零基础学习图生图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 一、图生图是什么
- 二、安装秋叶整合包
- 2.1 秋叶包安装
- 2.2 秋叶包拓展安装:
- 2.3 ckpt配置:
- 2.4 界面常用功能配置:
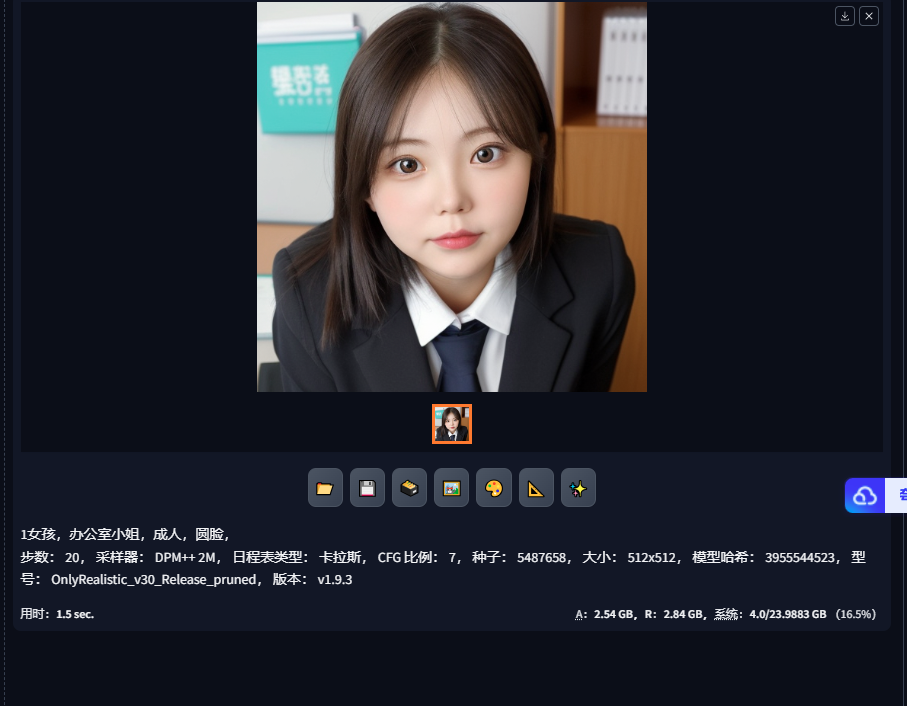
- 三、图生图基本功能展示
- 3.1 图生图的界面
- 3.2 重要的参数设置:
- 3.3 涂鸦功能
- 3.4 局部重绘功能
- 3.5 涂鸦重绘
- 3.6 上传重绘蒙版
一、图生图是什么
之前一直介绍文生图的若干技巧,例如训练属于自己的LoRA模型,作为一个微调的模型,可以较快实现生成内容的指定编辑。但是,有些情况下,无法用文字准确描述的时候,提示词的作用无法发挥出来,这个时候可以借助其他图的结构,来生成我们指定的图片内容,这就是图生图的原始思想。
举个例子:
给出一张示例图如下:

我们给出的提示词:蓝色眼睛。通过图生图的效果如下:

二、安装秋叶整合包
2.1 秋叶包安装
硬件环境:电脑处理器是13th Gen Intel® Core™ i9-13900K,3000 Mhz,24 个内核,32 个逻辑处理器,显卡NVIDIA GeForce RTX 4090;
软件环境:驱动版本是Nvidia 版本 546.17 (Game Ready 驱动程序),参考下图,选择pyTorch 版本为Torch2.2.0(CUDA11.8)+xFormers 0.0.24
安装提示:因为一直提示解压密码错误(使用的密码是:bilibili@秋葉aaaki (但是一直报错)),因此使用绘世启动器下载地址是:
https://www.bilibili.com/video/BV1ne4y1V7QU
具体为:下载之后,只从解压包里选择双击绘世启动,单独放到空文件夹,然后基本上从零开始安装各种库包,其中pyTorch怎么选择可以参考如下:

2.2 秋叶包拓展安装:
安装完之后,双击绘世启动器启动,按照下面图片的顺序安装相关扩展

需要安装的扩展就是下面这些:
a1111-sd-webui-tagcomplete
adetailer
multidiffusion-upscaler-for-automatic1111
sd-dynamic-thresholding
sd-webui-controlnet
sd-webui-infinite-image-browsing
sd-webui-lora-block-weight
sd-webui-model-converter
sd-webui-openpose-editor
sd-webui-prompt-all-in-one
sd-webui-segment-anything
sd-webui-supermerger
stable-diffusion-webui-model-toolkit
stable-diffusion-webui-wd14-tagger
ultimate-upscale-for-automatic1111
stable-diffusion-webui-localization-zh_Hans
2.3 ckpt配置:
可以选择已下载好的大模型(ckpt或safetensors文件)

这些完成了之后就一键启动(因为要加载SD-WebUI界面所以要一定时间),进入UI界面之后点击设置。
Tips:加载过程一般比较慢,如果无法加载成功,有可能需要更新显卡驱动。
2.4 界面常用功能配置:
例如SD、VAE或Clip步数等,都可以通过用户界面进行配置。



像图片界面一样进行配置,配置完之后就先点击保存设置,然后重启网页UI。最后等一段时间加载完数据就可以正常使用了,为了验证是否可以用一般我们还会进测试,如下图所示进行文生图。


如果浏览器不断断开连接,需要不断刷新,可以检查自己显卡驱动是不是最新的。
三、图生图基本功能展示
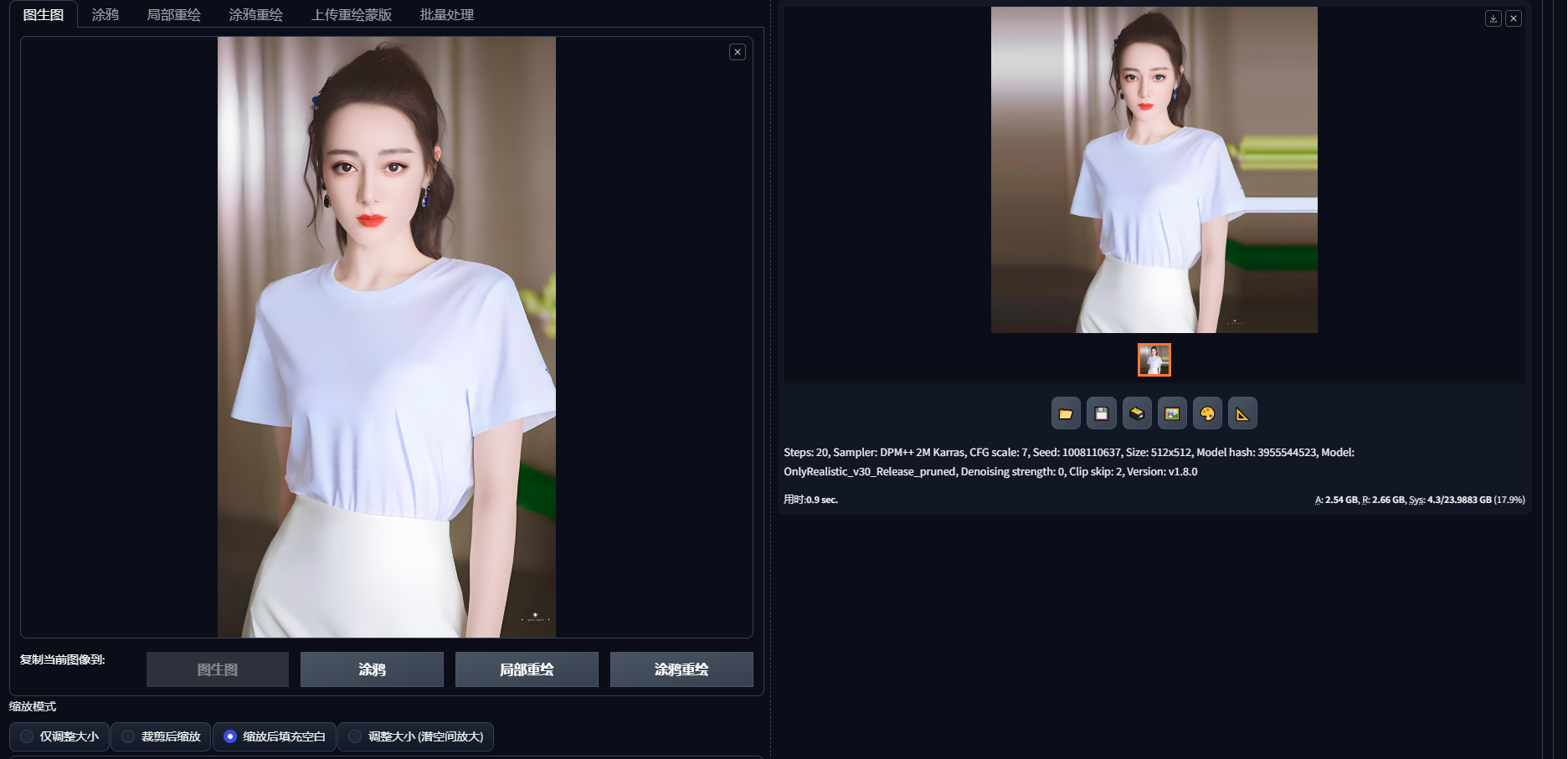
3.1 图生图的界面

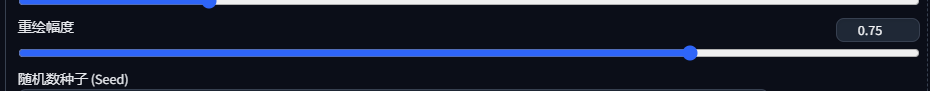
3.2 重要的参数设置:
重绘幅度:代表ai绘画参与的程度,数字越小越接近原图,0就是原图;1的话,表示100%重画,更改幅度最大。

重绘值:0,即图片与原图没有什么区别,只是尺度不一样。

分辨率设置:一般默认为512x512

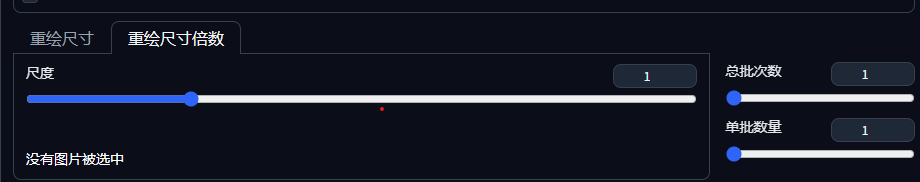
也可在原图的分辨率设置倍数:如果想生成与原来图片一样大小的图片可以选择重绘尺度倍数,1就是原来大小,2就俩倍大依次类推。

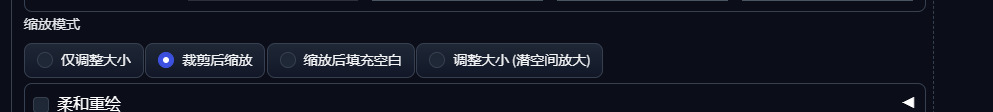
参数:缩放模式,一共有4种,如下图所示:

- 仅调整大小,对图像进行缩放,到目标分辨率。
- 裁剪后缩放,对图像进行裁剪到目标尺度,再缩放大小。
- 缩放后填充空白,对图像进行缩放,短边不足的部分会补充与背景相同的部分。如下图所示。
- 调整大小 (潜空间放大),这个主要是在原始图像进入潜空间之后对图像进行缩放,类似于对每个像素进扩大,,所以一般重绘幅度要大于0.5(越高效果越好),不然画质会很模糊,其主要是用来建立不同风格但是有点类似的图片。上图所示就是重绘程度0.93的效果图。


图生图的功能主要有:
- 涂鸦
- 局部重绘
- 涂鸦重绘
- 上传重绘蒙版

3.3 涂鸦功能
涂鸦功能,体现在:一个最好是纯白色背景的图片,然后使用鼠标选择画笔与颜色进行涂鸦绘画,然后通过提示词,即可生成与涂鸦内容相似的内容。
比方说,本人的涂鸦绘画如下所示:

给出提示词,比方说:a tree, wind
基于以上两点,生成的涂鸦定制图片如下所示:

3.4 局部重绘功能
局部重绘,字面意思一样,即通过鼠标画笔将局部像素抹掉。然后根据提示词,来生成抹掉部分的内容。它主要用在修改细节部分,即图片整体不错但有瑕疵时用到。

如上图所示用画笔选择好自己修改的地方后,可以写好自己想要的内容,然后选择重绘程度,还是和之前一样0.5是临界值低于0.5就和原图比较像,高于0.5则反之。
输入提示词为:lip stick, closed mouth.
写入相应的提示词如上图所示,点击生成,就可以得到自己想要的图片如下图所示。

观察生成的图片,可以明显看到:除了用画笔标记的嘴唇部位,其他区域没有发生变化。
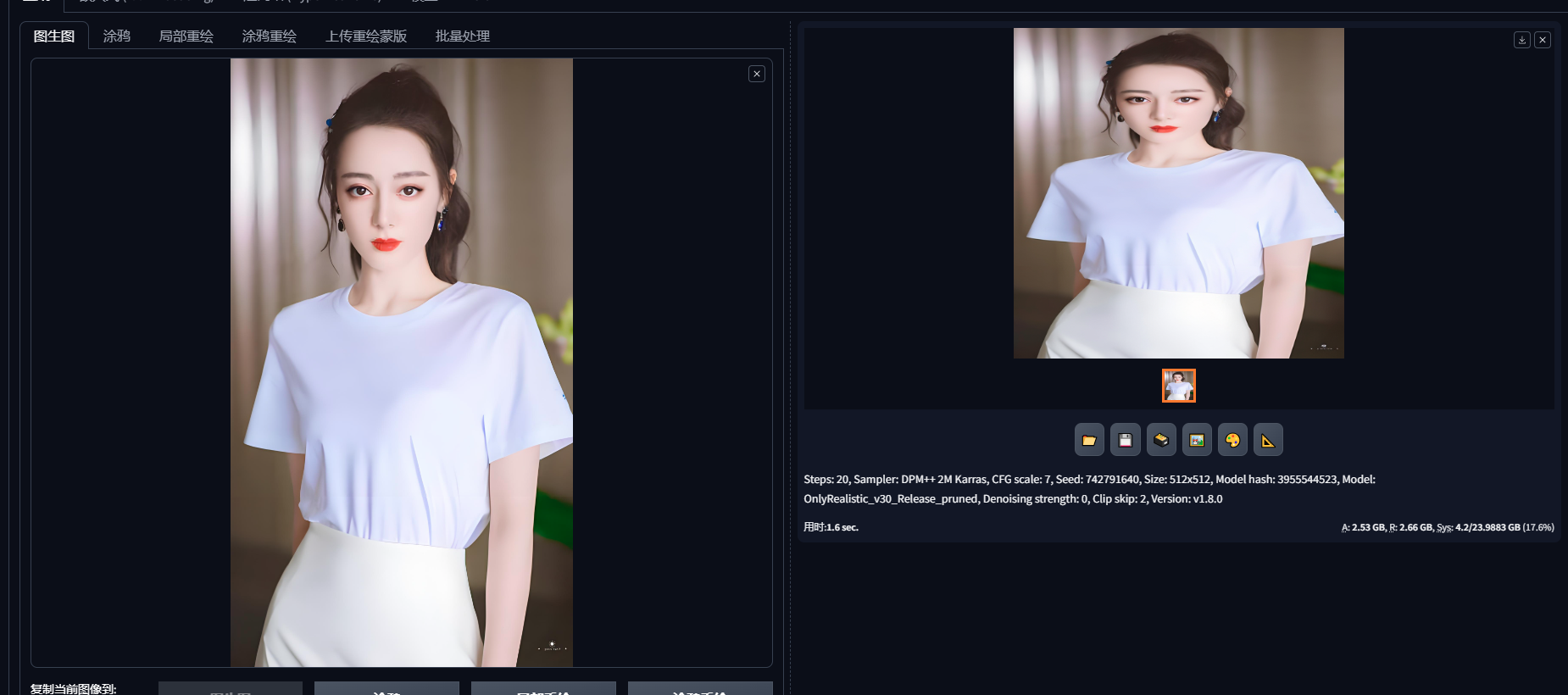
3.5 涂鸦重绘
结合的涂鸦功能,以及重绘的功能,将二者结合到一起,发挥效能如何呢?
涂鸦重绘字面意思,你可以根据自己的意愿用画笔去改变图片,如下图所示

提示词为:tie
涂鸦重绘的效果图如下所示:

生成的图像,基本符合提示词的内容,局部细节保留了一些涂鸦的颜色。
3.6 上传重绘蒙版
重绘蒙版,一般需要通过鼠标即时的来操作,可以提前预设一些蒙版,在生成图片内容的过程中直接使用预设好的模板。
1、提前预设好的蒙版:

2、提示词
in spring
3、原图展示为:

4、通过上传重绘蒙版的效果图如下:

可以看到,在头像周围添加了一个带有春天元素的边框。这个的作用是我们不用再手动绘画蒙版具体功能,而是可以通过其他软件来制造蒙版,完成更加细致的修改,然后在输入相对应的提示词,对蒙版区域内的内容进行修改,最好不要用纯色蒙版。
这篇关于零基础学习图生图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








