本文主要是介绍实操专区-第15周-课堂练习专区-漏斗图与金字塔图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实操专区-第15周-课堂练习专区-漏斗图
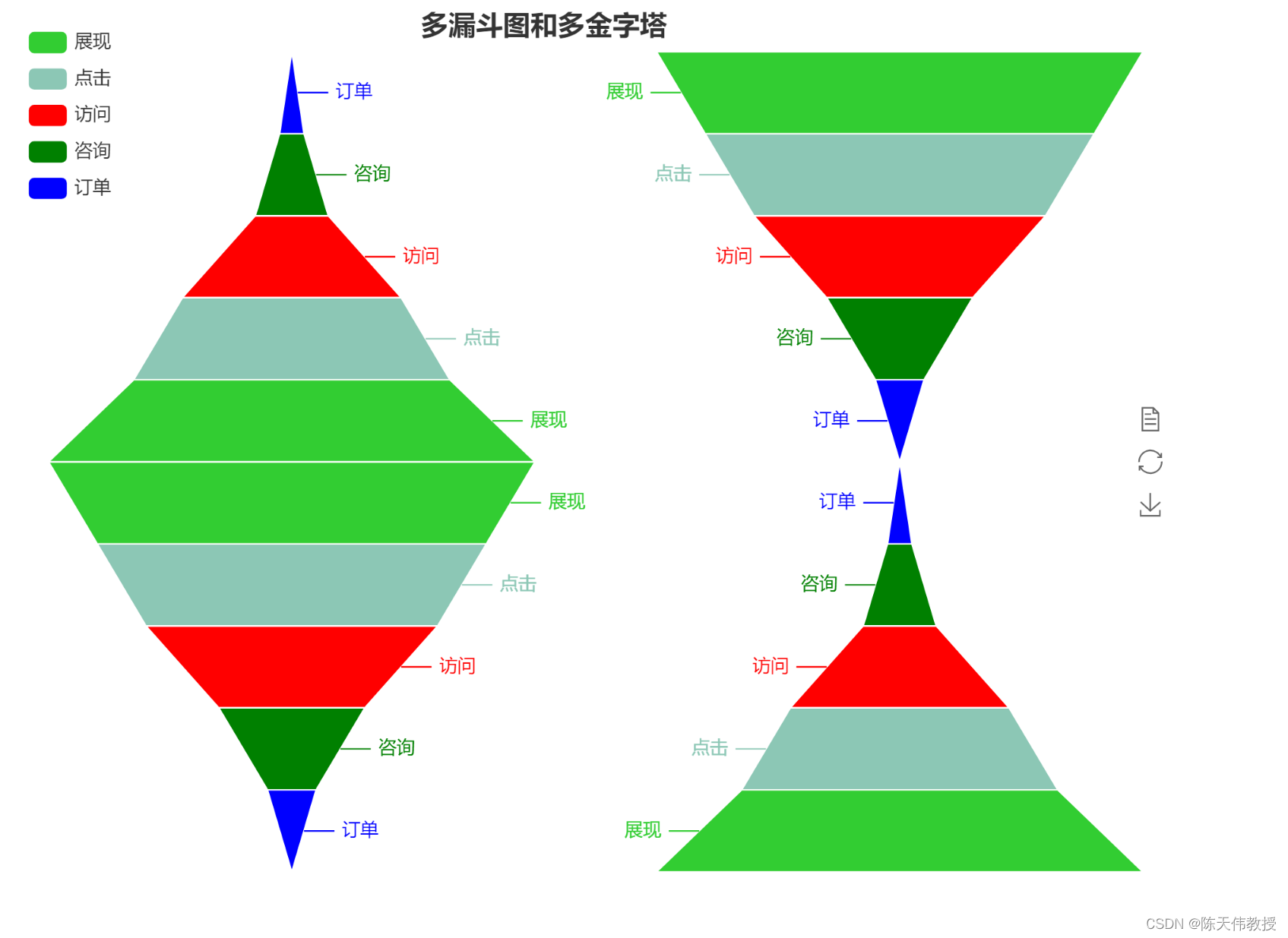
下载安装ECharts,完成如下样式图形。
代码和截图上传
基本要求:下图3选1,完成代码和截图
完成 3.1.3.16 漏斗图中的任务点
基本要求:2个选一个完成,多做1个加2分。
请用班级+学号+姓名命名。

参考代码:
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset = "utf-8"> | |
| <!-- 引入 ECharts 文件 --> | |
| <script src = "js/echarts.js"></script> | |
| </head> | |
| <body> | |
| <!---为ECharts准备一个具备大小(宽高)的DOM---> | |
| <div id = "main" style = "width: 800px; height: 600px"></div> | |
| <script type = "text/javascript"> | |
| //基于准备好的DOM,初始化ECharts图表 | |
| var myChart = echarts.init(document.getElementById("main")); | |
| //指定图表的配置项和数据 | |
| var option = { //指定图表的配置项和数据 | |
| //使用预定义的颜色 | |
| color: ["red", 'green', 'blue', '#8CC7B5', '#32CD32', '#7CFC00', '#19CAAD', 'grey'], | |
| title: { | |
| text: '多漏斗图和多金字塔', left: 280, top: 'top' | |
| }, | |
| tooltip: { trigger: 'item', formatter: "{a} <br/>{b}:{c}%" }, | |
| toolbox: { | |
| left: 750, top: 12, | |
| orient: 'vertical', top: 'center', | |
| feature: { dataView: { readOnly: false }, restore: {}, saveAsImage: {} } | |
| }, | |
| legend: { | |
| orient: 'vertical', left: 'left', | |
| left: 22, top: 12, | |
| data: ['展现', '点击', '访问', '咨询', '订单'] | |
| }, | |
| calculable: true, | |
| series: [ | |
| { | |
| name: '漏斗图', type: 'funnel', width: '40%', height: '45%', left: '5%', top: '50%', | |
| data: [ | |
| { value: 60, name: '访问' }, { value: 30, name: '咨询' }, { value: 10, name: '订单' }, | |
| { value: 80, name: '点击' }, { value: 100, name: '展现' } | |
| ] | |
| }, | |
| { | |
| name: '金字塔', type: 'funnel', width: '40%', height: '45%', left: '5%', top: '5%', | |
| sort: 'ascending', | |
| data: [ | |
| { value: 45, name: '访问' }, { value: 15, name: '咨询' }, { value: 5, name: '订单' }, | |
| { value: 65, name: '点击' }, { value: 100, name: '展现' }] | |
| }, | |
| { | |
| name: '漏斗图', type: 'funnel', width: '40%', height: '45%', left: '55%', top: '5%', | |
| label: { normal: { position: 'left' } }, | |
| data: [ | |
| { value: 60, name: '访问' }, { value: 30, name: '咨询' }, | |
| { value: 10, name: '订单' }, { value: 80, name: '点击' }, | |
| { value: 100, name: '展现' }] | |
| }, | |
| { | |
| name: '金字塔', type: 'funnel', width: '40%', height: '45%', | |
| left: '55%', top: '50%', sort: 'ascending', | |
| label: { normal: { position: 'left' } }, | |
| data: [ | |
| { value: 45, name: '访问' }, { value: 15, name: '咨询' }, | |
| { value: 5, name: '订单' }, { value: 65, name: '点击' }, | |
| { value: 100, name: '展现' }] | |
| } | |
| ] | |
| }; | |
| //使用刚指定的配置项和数据显示图表 | |
| myChart.setOption(option); | |
| </script> | |
| </body> | |
| </html> |
这篇关于实操专区-第15周-课堂练习专区-漏斗图与金字塔图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







