本文主要是介绍jpom linux发布前端 ruoyi,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前置条件
辅助安装
安装jdk
curl -fsSL https://jpom.top/docs/install.sh | bash -s Server jdk+only-module+default
一键安装maven 后端必备
curl -fsSL https://jpom.top/docs/install.sh | bash -s Server mvn+only-module+default
一键安装node 前端必备
curl -fsSL https://jpom.top/docs/install.sh | bash -s Server mvn+only-module+default
服务下载启动
下载安装
安装服务
安装服务
安装服务端
bash /xxxx/bin/Service.sh install
卸载服务端
bash /xxxx/bin/Service.sh uninstall
开机自启动
服务端
systemctl enable jpom-server插件端
systemctl enable jpom-agent
启动服务
服务端
systemctl start jpom-server插件端
systemctl start jpom-agent
详细步骤
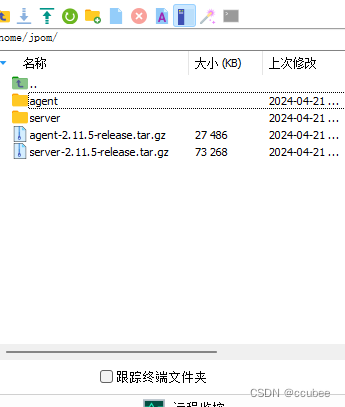
上传 下载 的文件

解压文件
cd /home/jpom
tar -xvf server-2.11.5-release.tar.gz -C # 解压到指定文件夹安装服务
chmod u+x ./bin/Service.sh./bin/Service.sh install服务端
systemctl enable jpom-server服务端
systemctl start jpom-server开放端口
firewall-cmd --permanent --add-port=2122/tcp
firewall-cmd --reload
访问 ip:2122
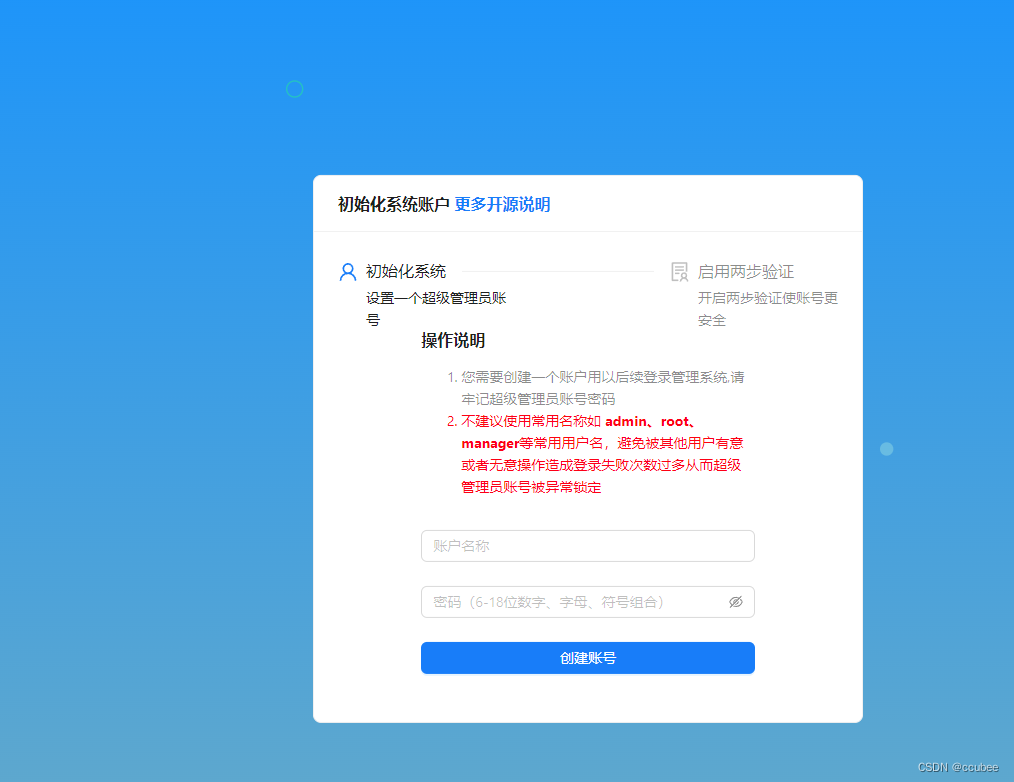
注册

绑定或者忽略

添加仓库信息

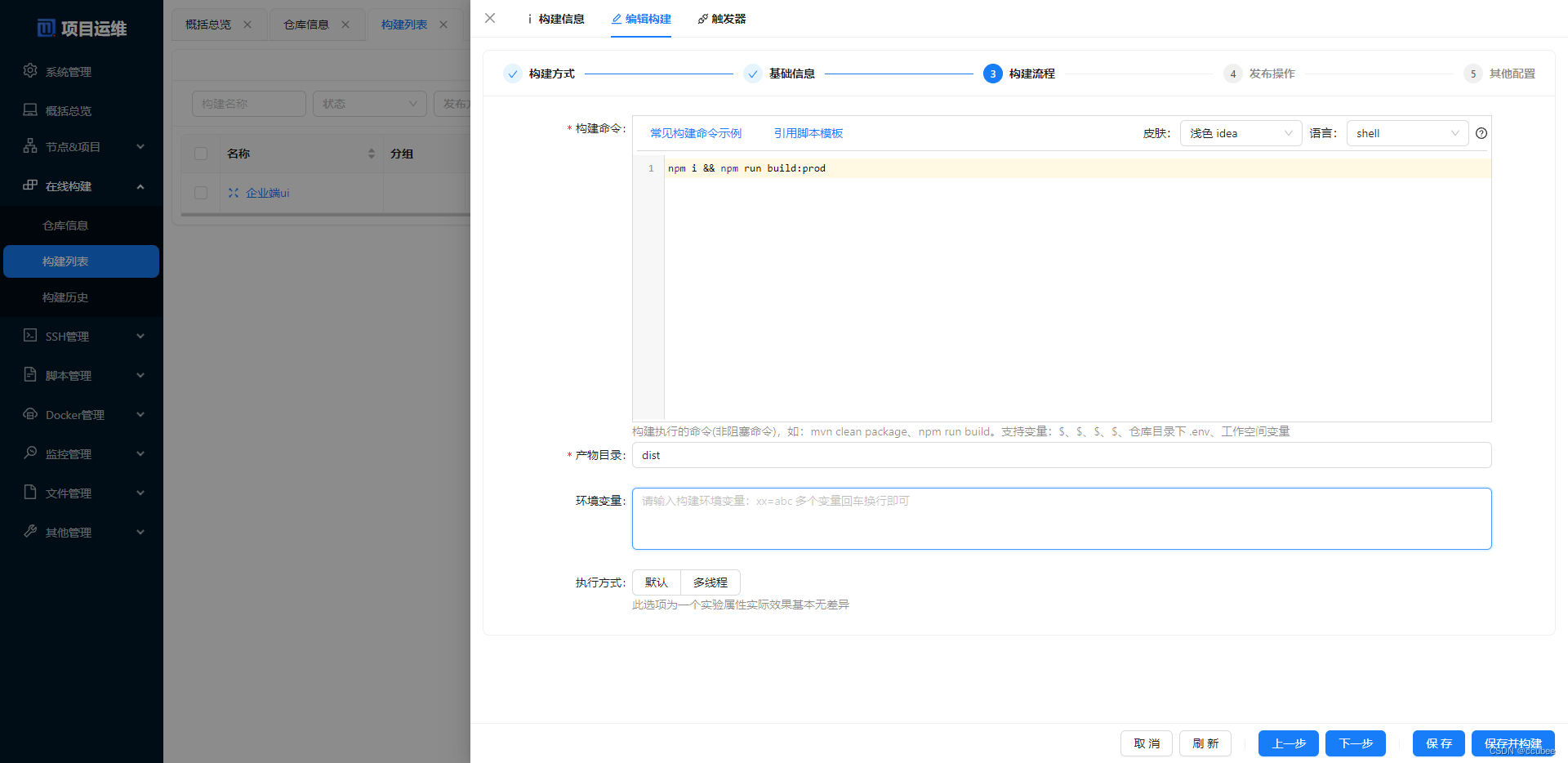
新增构建信息

打包配置

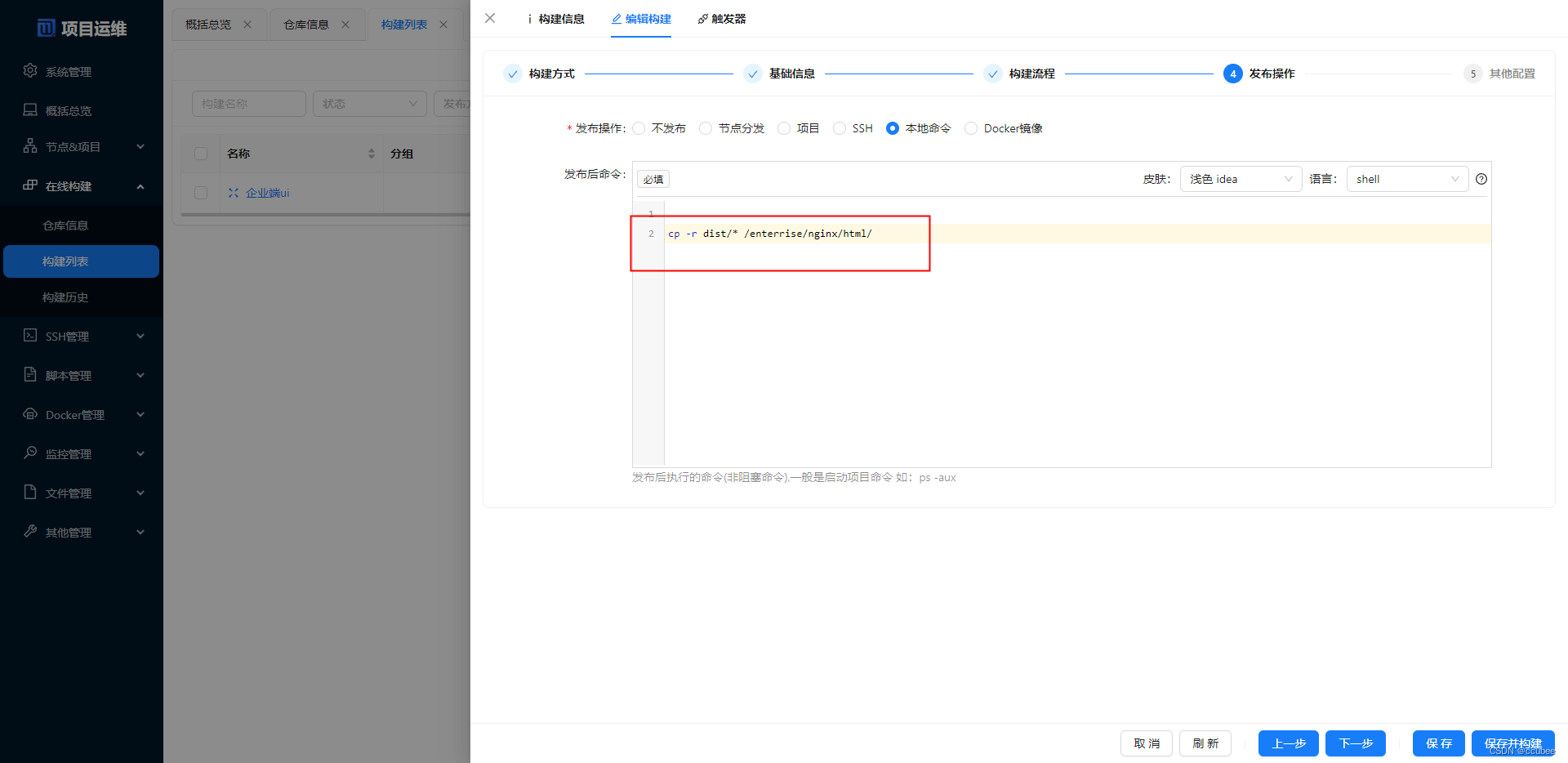
发布后命令 我这里打包完复制到ngnix 文件夹下

保存后 构建即可
这篇关于jpom linux发布前端 ruoyi的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





