本文主要是介绍小程序调试技术导读,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
近期团队内在自研小程序,我负责开发者工具中的调试部分。调试作为面向开发者的基础能力,扮演了极为重要的角色。
本篇文章是导读文章。
调试能力从0到1一共经历了4个版本,接下来的文章将会以这4个版本为主线分别进行介绍。
初始版

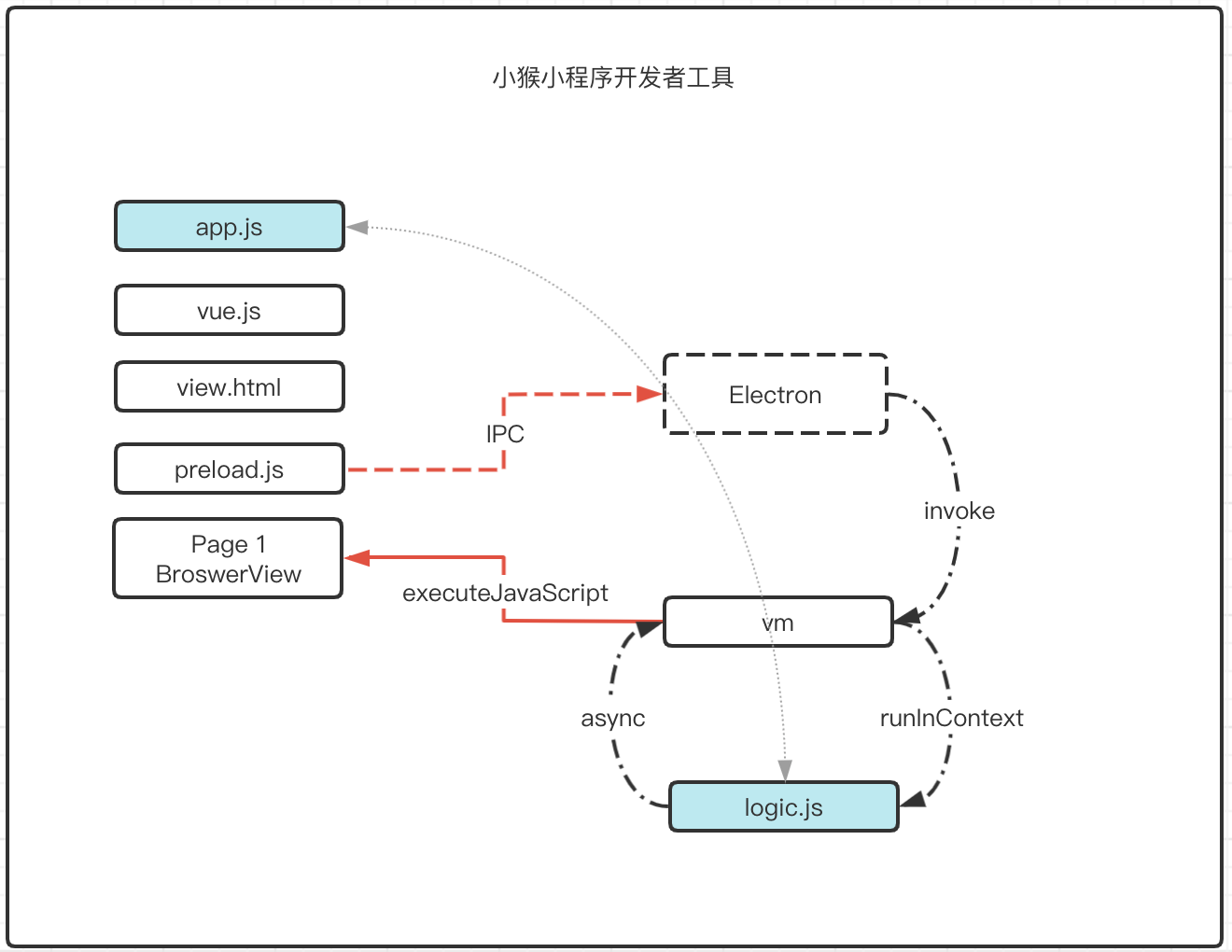
上图为调试还不存在时的一个通信关系图。
在彼时已经实现了逻辑代码与渲染代码的运行隔离,其中逻辑代码是运行在一个vm中的。
- 渲染层通过Electron提供的IPC能力与electron进行通信。
- electron持有vm的引用,在收到渲染层的请求后,Electron会直接交给vm执行。
- vm中运行的代码会通过vm的Context方法将执行结果抛出。
- vm收到代码后直接通过渲染层容器BrowserView的引用通过executeJavaScript将结果返还给渲染层。
通过以上4步完成了一个简单的渲染层、逻辑层的通信闭环。这其中有渲染层代码、逻辑层代码、preload、electron、vm、BrowserView 6个角色参与。
这个阶段的特点是:实现了渲染代码与逻辑代码的隔离,还不具备基础的断点调试能力。
第一版

这一版比初始版要复杂了一些,它实现了逻辑代码的断点能力。它的主要改进是:
- 将vm转移到了独立的进程中。
- 通过node --inspect-brk使逻辑层代码运行于调试状态。
- 由于逻辑层代码运行于独立进程中,所以使用了IPC使渲染层与逻辑层维持通信状态。
- 加入了可视化的调试界面。可以对代码执行基本的调试控制操作,可以从控制台看到渲染层的日志输出。
它的不足之处在于无法审查DOM结构,也无法查看Network记录。
第二版

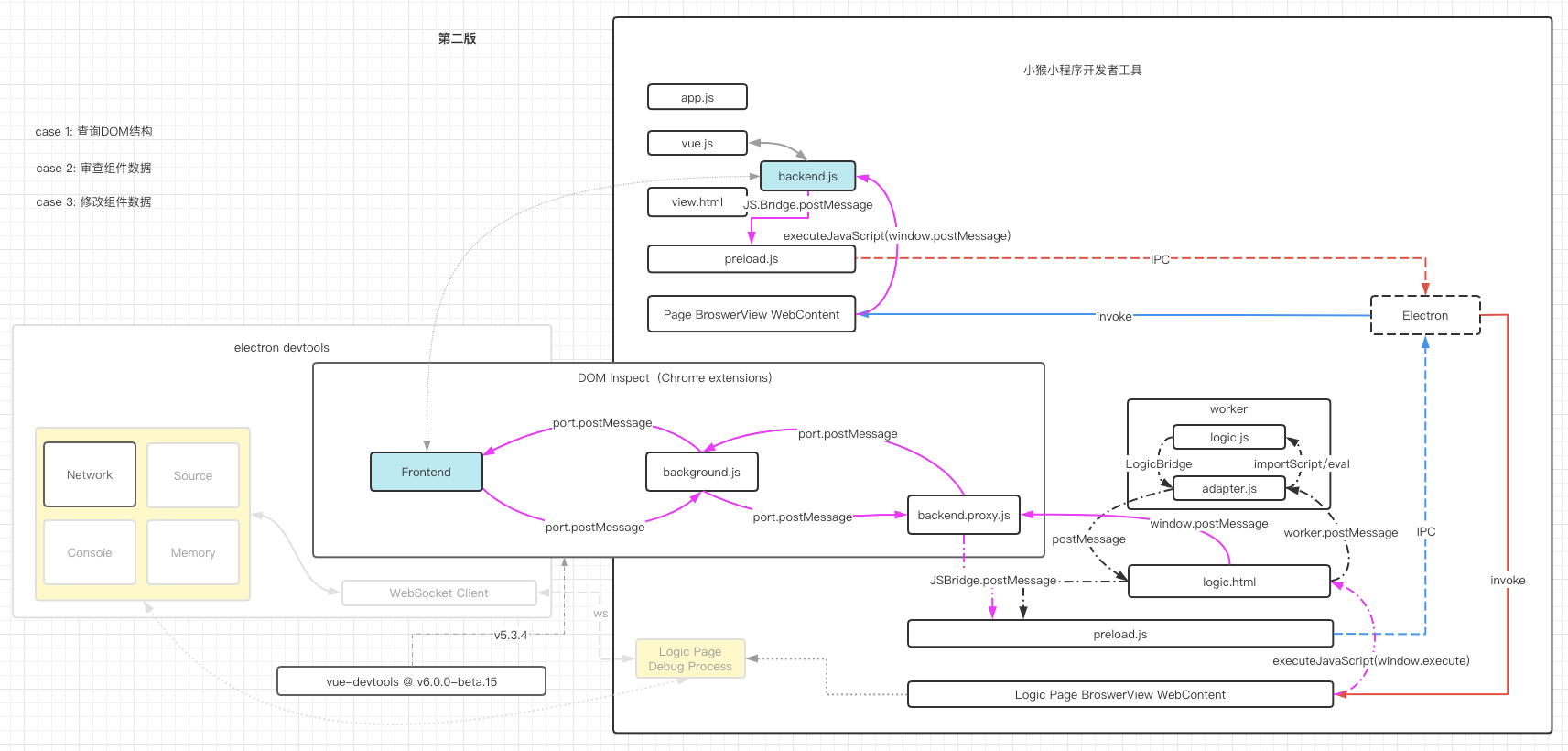
这一版比上一版的改进在于可以查看Network记录,同时也可以审查基本的DOM结构。
运行示例:
这一版将逻辑层代码运行于worker内。调试审查面板采用了electron自带的调试工具。
在worker内部运行逻辑代码解决了Network审查的问题。electron自带的调试工具可以以较小的成本在调试工具中增加一个Tab,这里用了chrome extensions的能力。
为了不影响逻辑代码的执行,这一版采用adapter扮演了上一版vm的角色,使上层的逻辑代码无感知的进行了运行时环境的迁移,adapter负责底层数据的通信。
这一版最大的难点在DOM结构的审查。这是因chrome extensions 运行于逻辑层容器上,而DOM信息位于渲染层容器上。有人可能会问,把扩展放到渲染层容器上不就解决了吗?答案是否定的,因为console network source 这些能力与逻辑层严格关联。而调试面板只有一个,必须做出成本方面的取舍。
解决DOM审查的办法是将渲染层与逻辑层的审查通信通道打通。这里就不得不提到chrome extensions的实现,chrome extensions主要由3部分组成:
- frontend.js 这个文件运行于调试面板tab内。
- backend.js 这个文件运行于网页的上下文中。
- background.js 这个文件负责frontend.js与backend.js的通信。
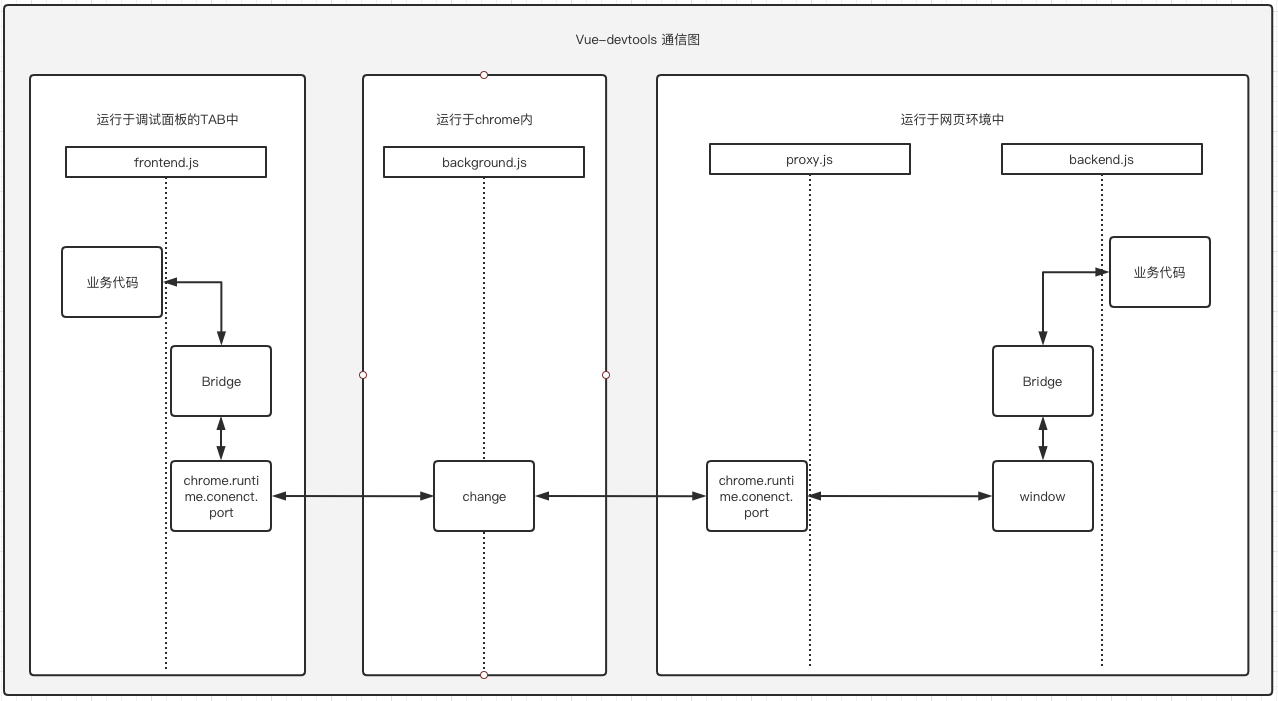
以下这张图简单的描述了它们三者之间的关系:

这里以已经非常成熟的extensions vue-devtools来做说明。vue-devtools的结构和上图一样,backend.js是负责从页面中获得Vue的组件树结构然后再通过background.js发送给frontend.js来展示的。
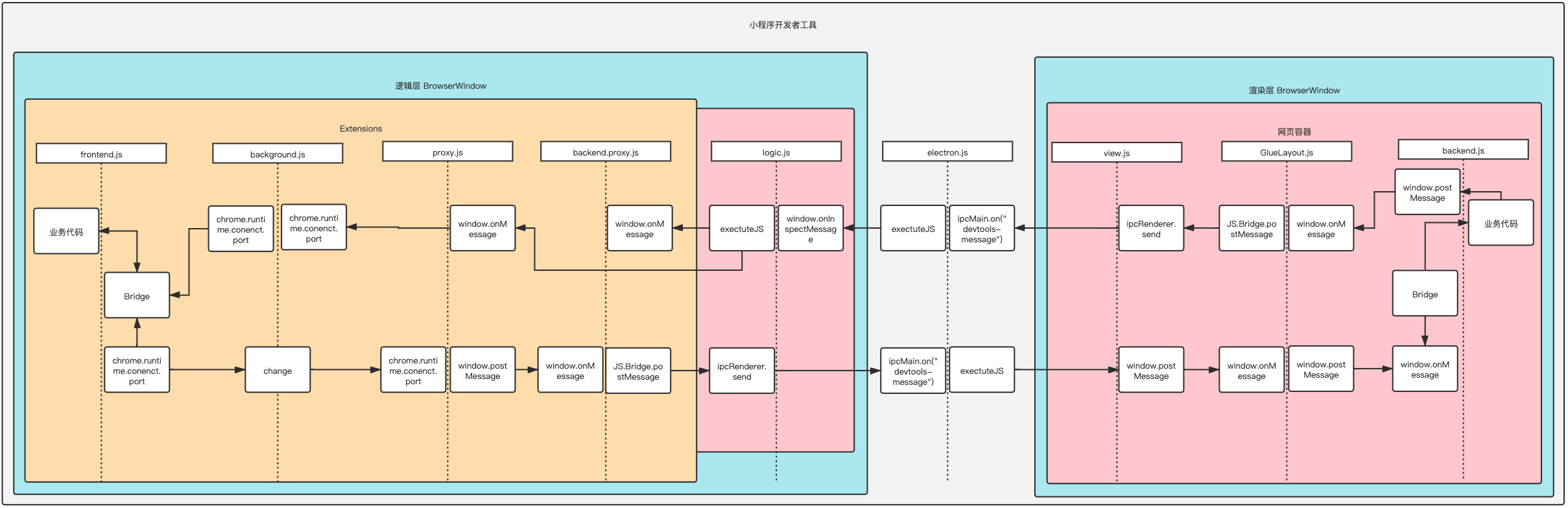
而在我们的小程序中,backend.js所运行的环境中并没有Vue的组件信息,这些信息在哪呢?它位于渲染层的运行环境中。所以我们需要做一些适当的改造(基于vue-devtools),如下:

就是将原本运行于逻辑层网页环境中的backend.js移植到了渲染层网页环境中执行。而之前在逻辑层网页环境中运行的backend.js变为了backend.proxy.js,它负责内外环境的通信。这里的内是指extensions的proxy.js,外是指electron.js。渲染层中的GlueLayout.js扮演了之前的proxy.js的角色,负责backend.js与外部的通信适配。
以上仅仅是打通了逻辑层与渲染层的审查通信通道,而这还不够。因为我们需要审查的是渲染层的DOM结构,目前只能看到的是渲染层的Vue组件结构。所以还需要一些改造。
为了兼容DOM审查与数据审查两种能力,我们想出了一种创新方式,就是将组件结构与DOM结构合二为一。例如:
# Main.vue
<template><div class="main"><Hello></Hello></div>
</template>
# Hello.vue
<template><div class="hello"><span>This is Hello components!</span></div>
</template>
实际审查时会变为:
<div class="main"><Hello><div class="hello"><span>This is Hello components!</span></div></Hello>
</div>
当点击组件节点时展示的是组件本身的信息(完全是vue-devtools的能力),而当点击DOM节点时展示的是元素本身的信息(没有实现)。
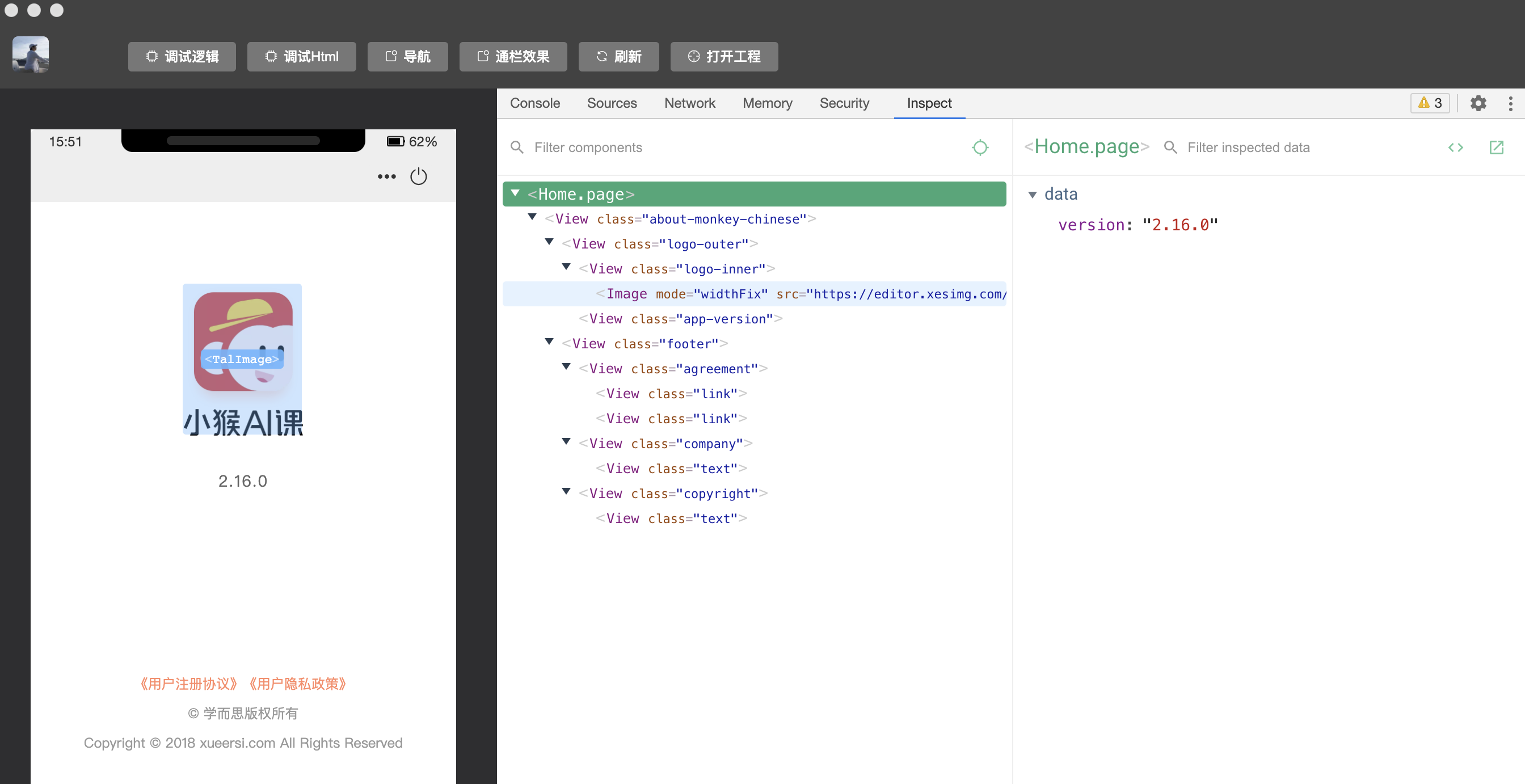
这一版相比上一版实现了DOM树结构的审查与组件数据审查,也实现了Network的审查。而不足之处在于还不能够实现Elements本身的审查,比如修改样式,查看内外边距等基础能力。
第三版

这一版相比于上一版有了比较完善的能力:
- 完整的DOM审查能力。
- Console控制台。
- Source调试。
- Network审查。
- 页面数据审查。
与市面上的其它小程序开发者工具相比,该有的基础能力都具备了。
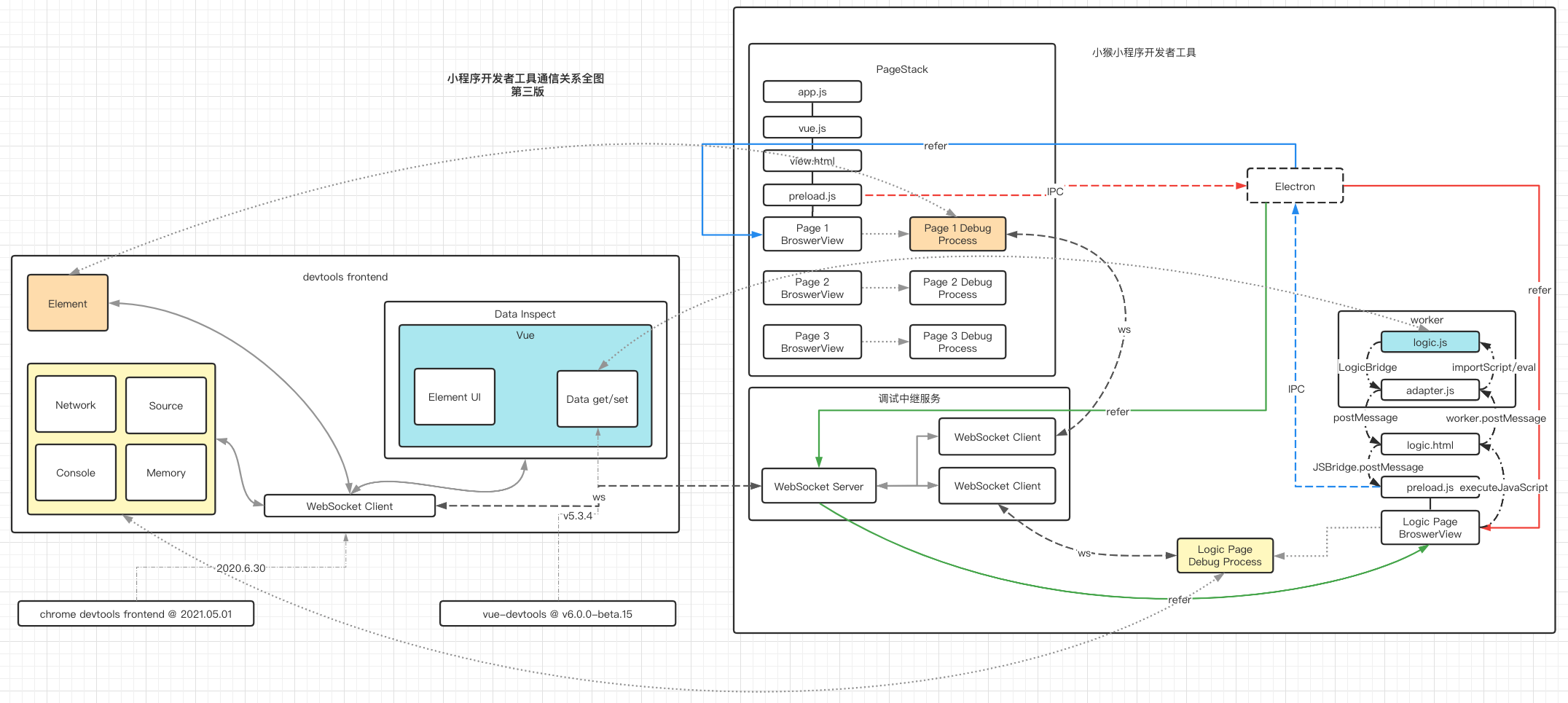
这一版的调试面板又采用了第二版所使用的chrome devtools frontend方案。与第二版不同的在于逻辑代码的运行采用的是第三版的方案。
这一版遇到了三个很大的挑战:
- 如何使用一个调试面板控制渲染层的DOM结构与逻辑层的代码逻辑?
- 如何在缺少资料的情况下在chrome devtools frontend项目中增加一个新的有完全能力的tab?
- 如何获得审查数据?
这里简单分别说明一下以上三个问题是如何解决的。
问题1
chrome devtools frontend(下文简称frontend)是谷歌官方研发的给chrome使用的调试面板项目。
frontend在启动后会通过WebSocket连接到一个目标调试地址,注意,**这个地址只能是一个地址。**那么问题来了,现在逻辑层、渲染层分别运行于两个独立的环境中,我应该连接谁呢?连接谁都不靠谱。
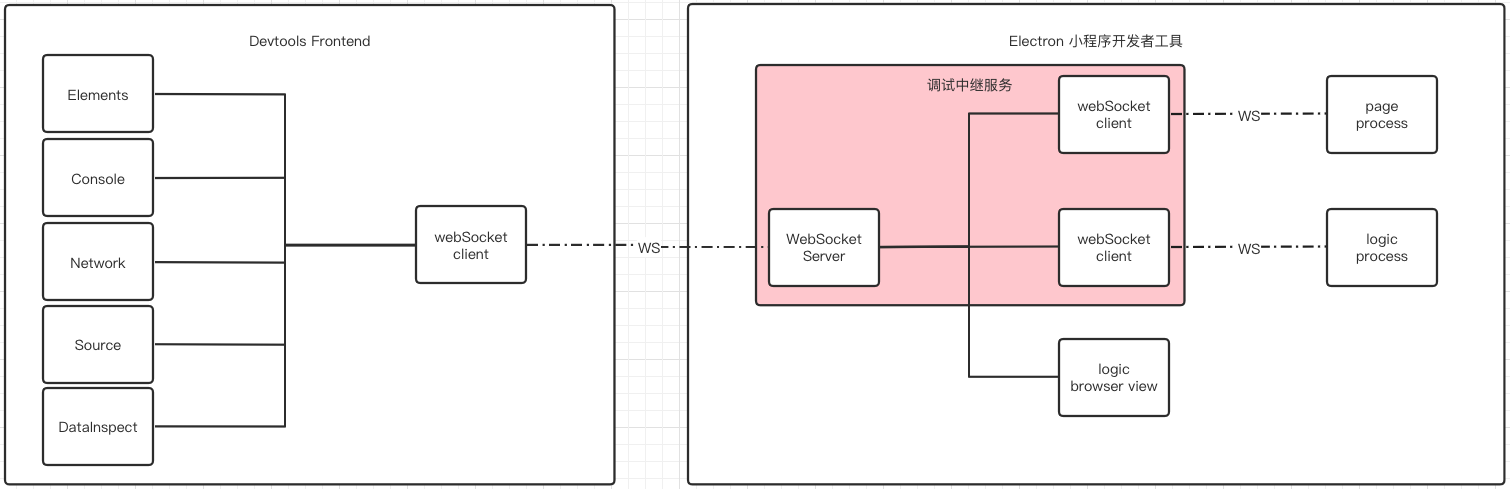
唯一的解决方案是,我们提供一个调试中继服务,让frontend连接这个中继服务,这个中继服务分别去连接逻辑层调试服务与渲染层调试服务。如下图所示:

问题2
由于frontend项目在今年完全改为了TS的写法,导致每次修改、查看需要花费10多分钟的编译时间。而为了压缩这可观的时间,顺藤摸瓜找到了在修改为TS写法之前的最后一个版本,这个版本是用JS写的,可以修改后直接在浏览器中预览效果。最大的好处在于可以实时的调试代码了,这对了解frontend项目的运行原理大开方便之门。
有了以上条件还不够,因为frontend项目不同于传统的前端项目,它没有构建的过程,庞大的项目全是依靠配置文件动态加载生成的。
经过一段时间的摸索和大量的调试,找到了frontend从启动到最终渲染一个TAB的完整过程。知道了它是怎么加载的,那增加一个TAB也是板上钉钉的事情了。
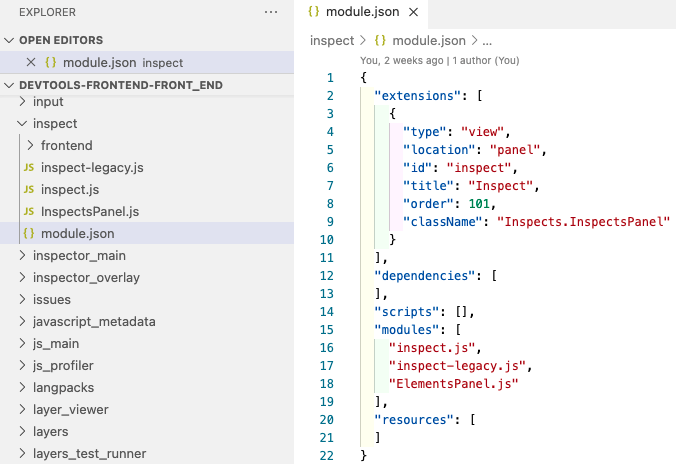
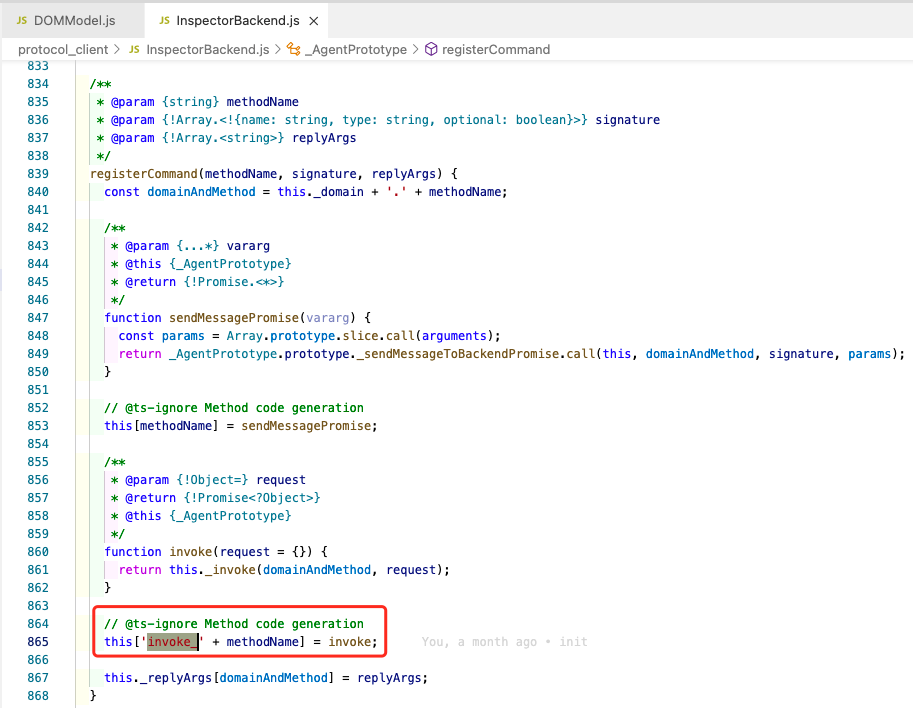
在frontend中增加一个TAB的关键代码一览:

但问题到此就解决了?不不不,还早着呢。完成以上步骤仅仅是有了一个TAB,但它里面是空的,什么都没有,那怎么往里面添加内容呢?
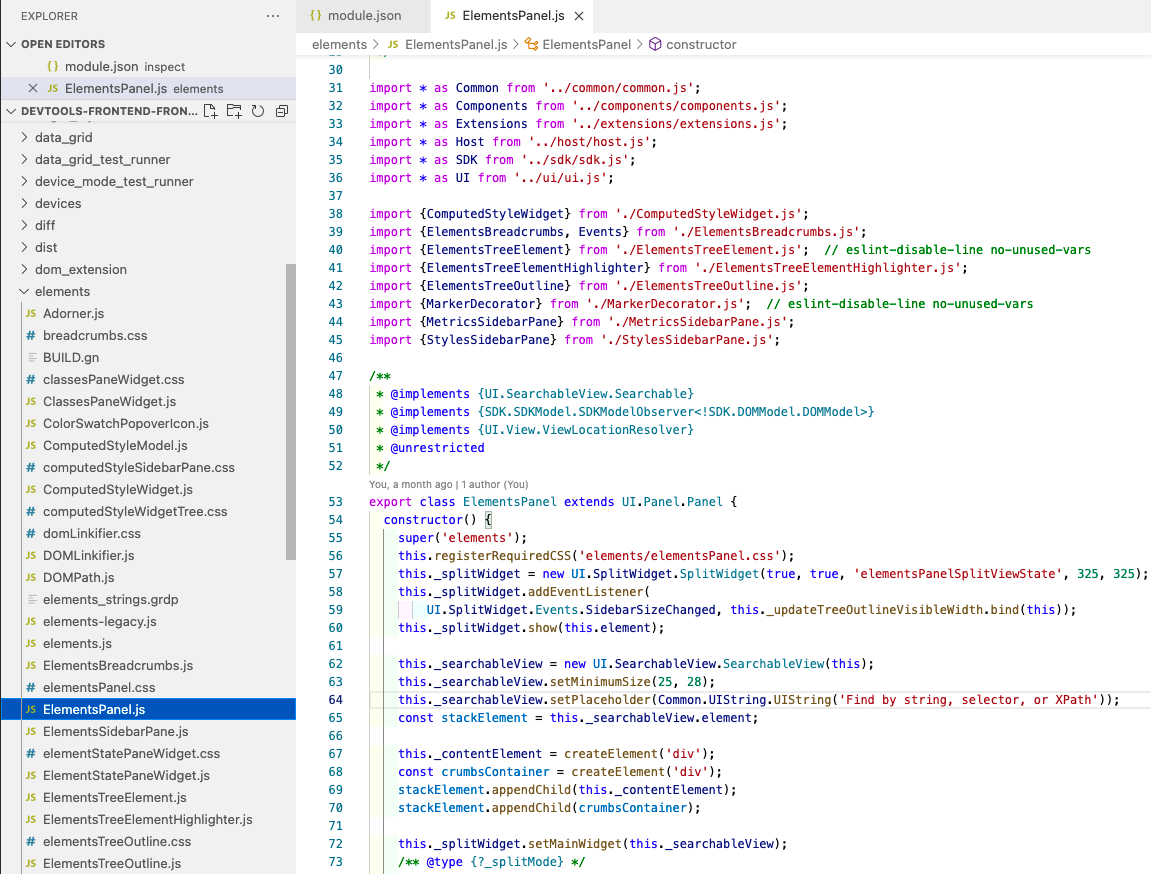
下面这段代码是调试面板Element的初始化代码(一部分):

Emmm,怎么说呢,和我们一般见到的形式完全不同,既不是原生DOM操作,也不是JQuery、Vue这类的第三方框架,这怎么下手呢?
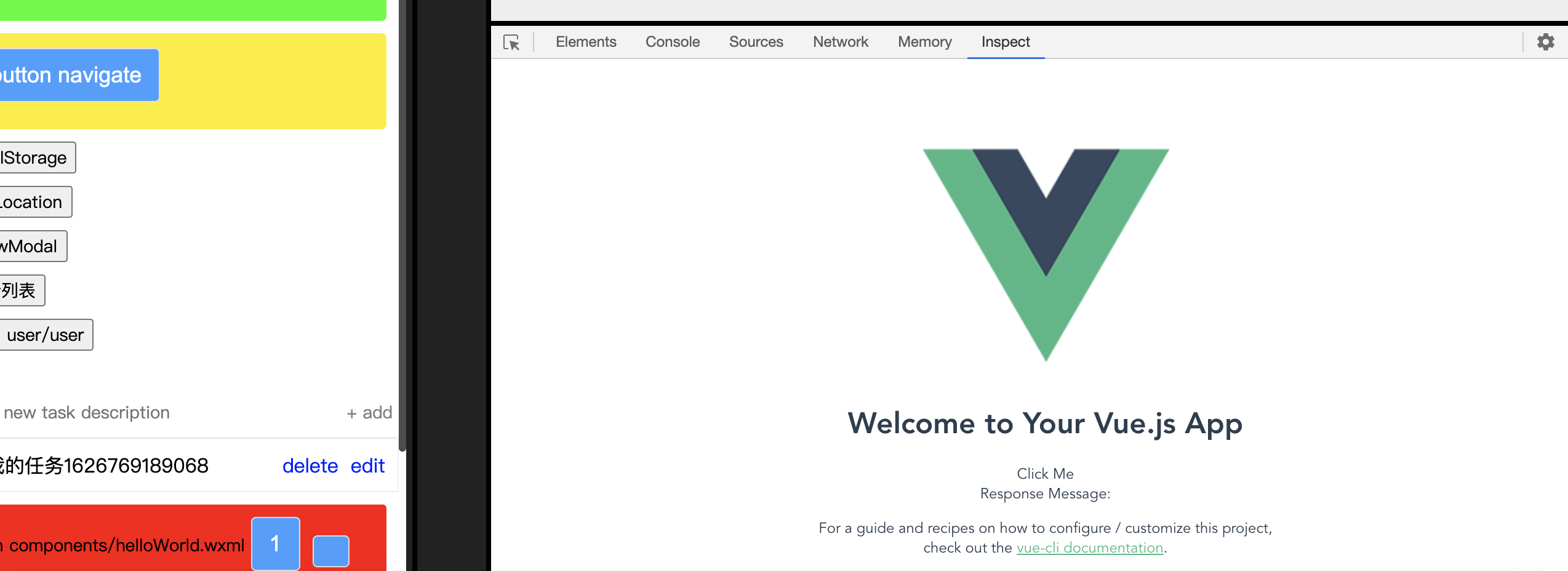
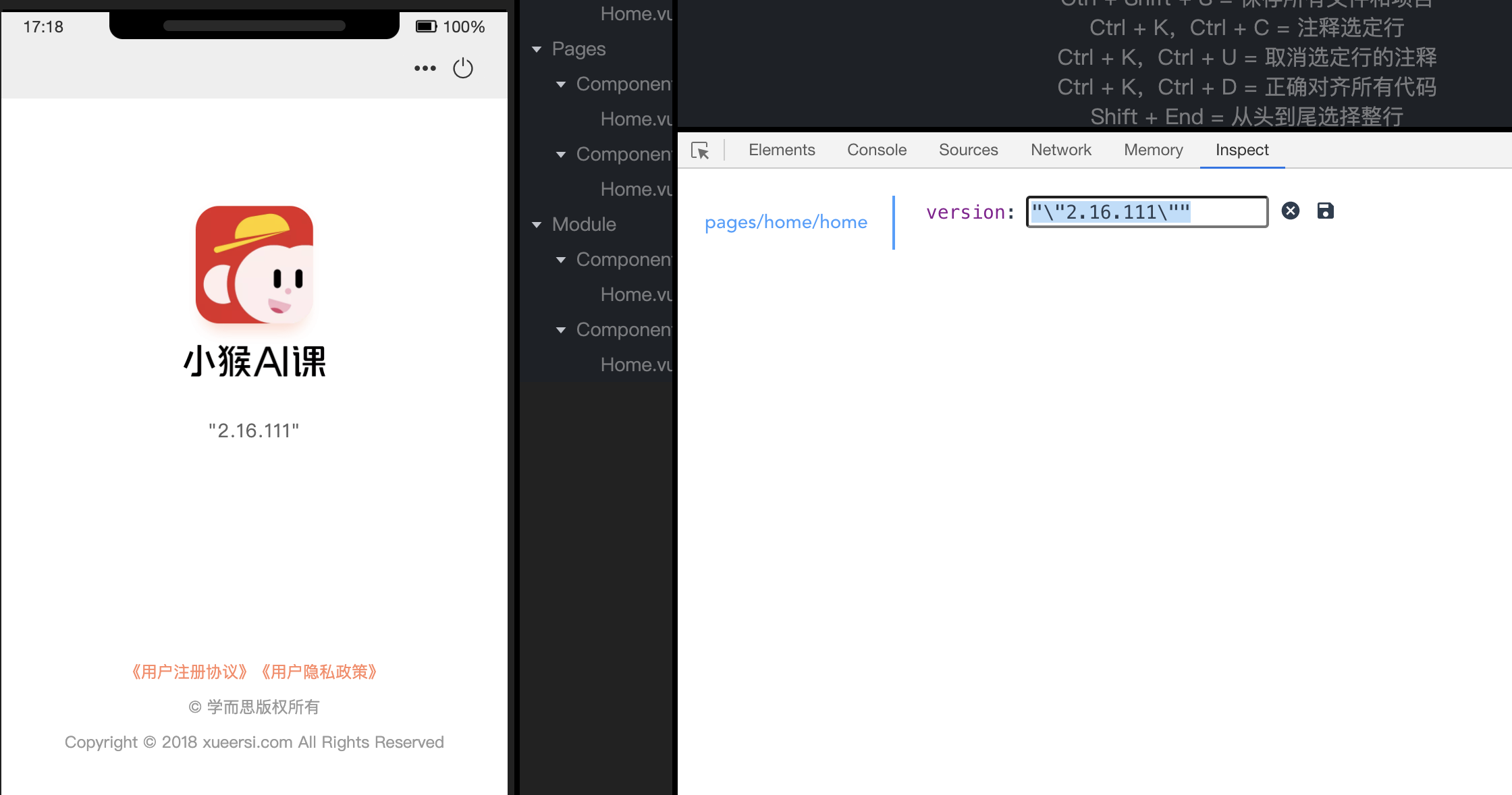
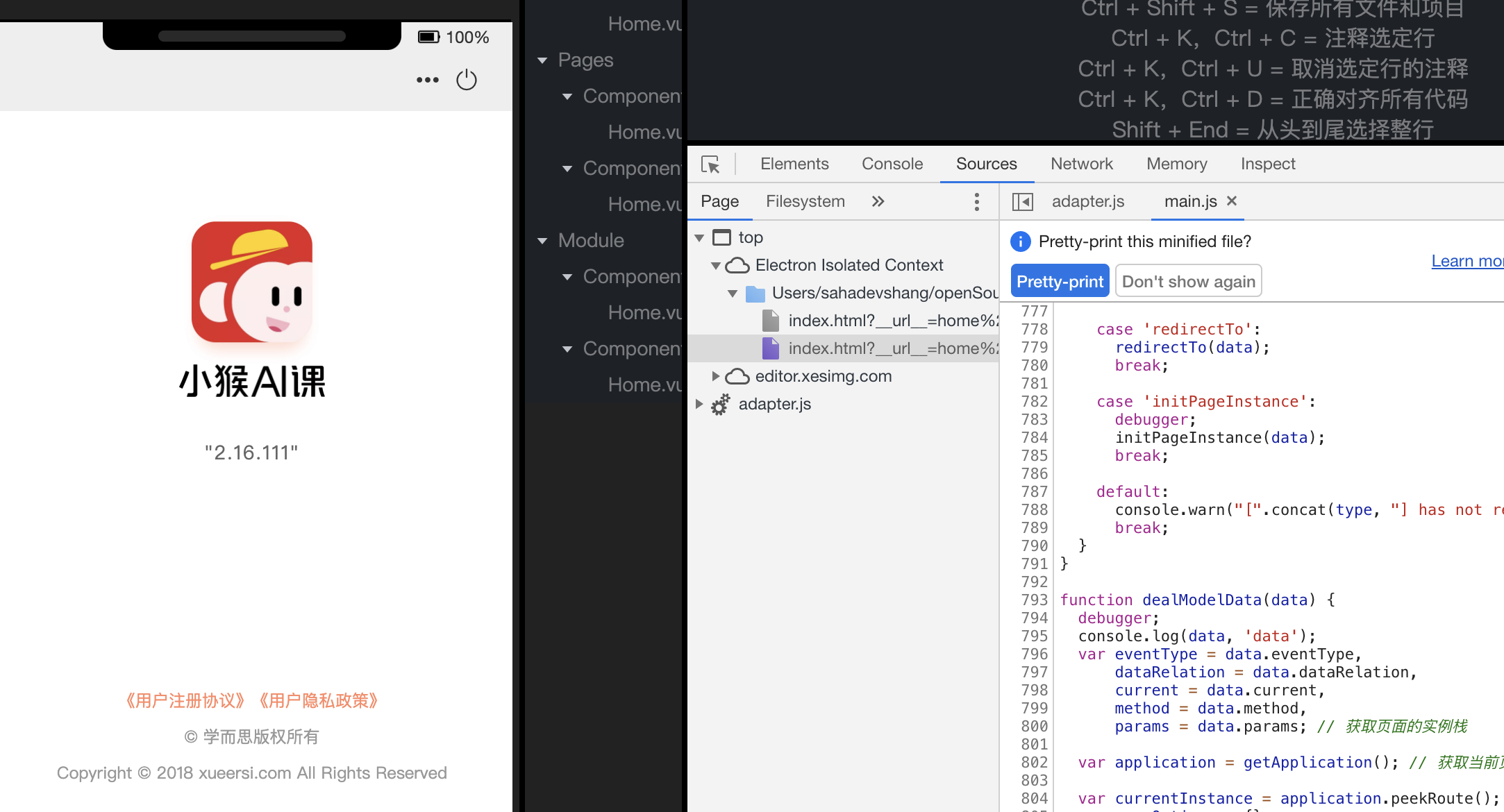
原来frontend封装了大量的组件,上面代码中的ElementPanel所继承的UI.Panel.Panel就是一个组件。最开始我尝试使用这些组件,但由于没有文档,加上代码量庞大,用起来非常的吃力,效果也不好。最终通过代码阅读找到了这些组件暴露在外的element,那么我将Vue挂载到这个Element上就可以使用vue的方式去实现这个TAB的内容了。如图所示:

问题3
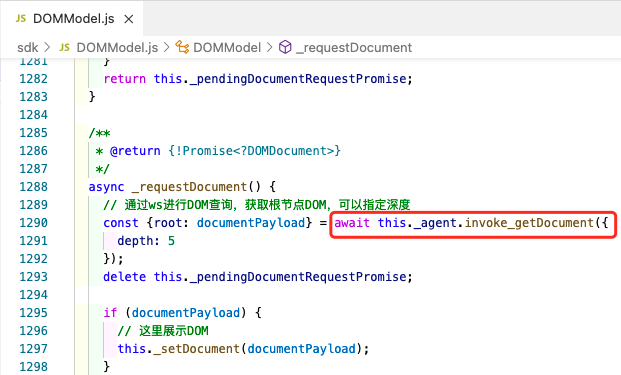
因为frontend是基于websocket与外界通信的,element、console、source这些模块都是通过内置的websocket client与外界交换数据。而这个websocket实例被高度封装,很难在Vue中直接使用。例如,Element是通过这种方式去获取DOM数据的:

注意这里的invoke_getDocument方法是动态合成的:

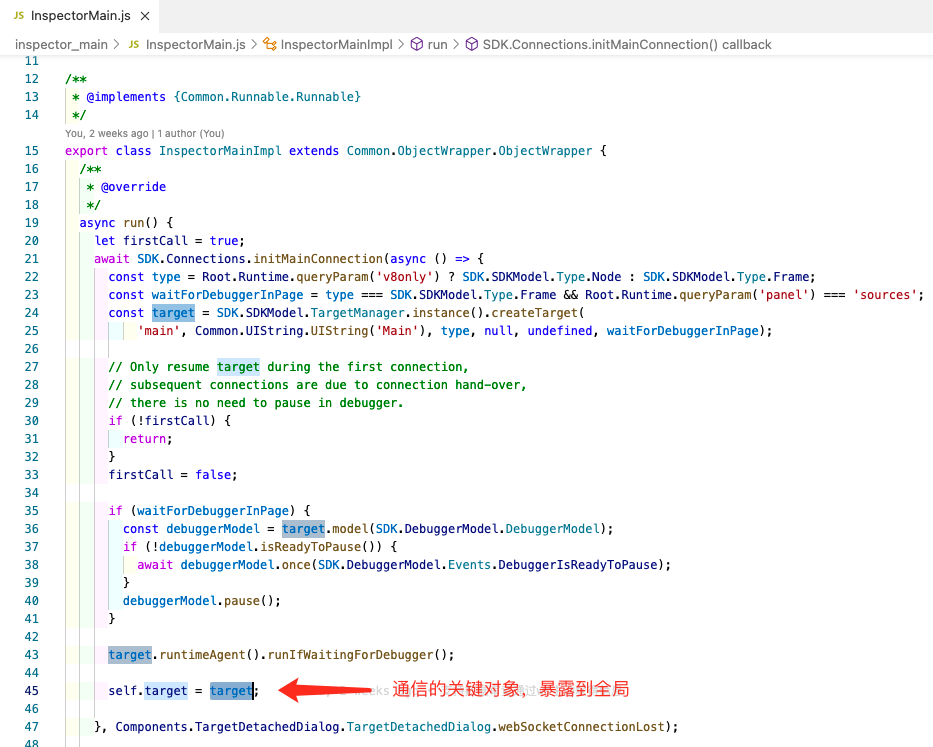
这里不展开展示细节了。总之如果按照frontend的方式实现通信的过程改造难度非常大。这时我想另辟蹊径,自建一条通信通道。但后来想想又放弃了,这不是个好的办法。最终还是决定从内置的websocket上入手,看看哪些关键的地方可以暴露给全局使用。最终经过不断的调试找到了这个关键的对象:

这样一来,我便可以随便使用了:
export function sendMessage(method, params) {return new Promise((resolve, reject) => {// self.target为通信关键对象self.target._router.sendMessage("", "DataInspect", `DataInspect.${method}`, params, (error, result) => {if (error) {console.error('Request ' + method + ' failed. ' + JSON.stringify(error));reject(null);return;}resolve(result);})})
}
target这个对象可以保证请求与回调完全一一对应,不出错,不混,不乱。这为我后来实现主动监听逻辑层回调提供了实现思路。
Final
*小程序的调试技术从0到1一共经历了3个版本的演化才达到了一个完善的状态,虽然演化的过程中被不断推翻之前的方案,但带来的结果终究是完美的。这是一个必然的过程,因为不踩坑不知道坑的存在。
小程序调试这块对我来说最大的挑战在于:每一步几乎都在摸索。假设、实现、验证无限循环,不断完善。实际上调试涉及的最核心的技术应该是通信:比如逻辑层与渲染层的通信、调试面板与调试源的通信,经历了各种复杂的角色才完成了一项基础能力。
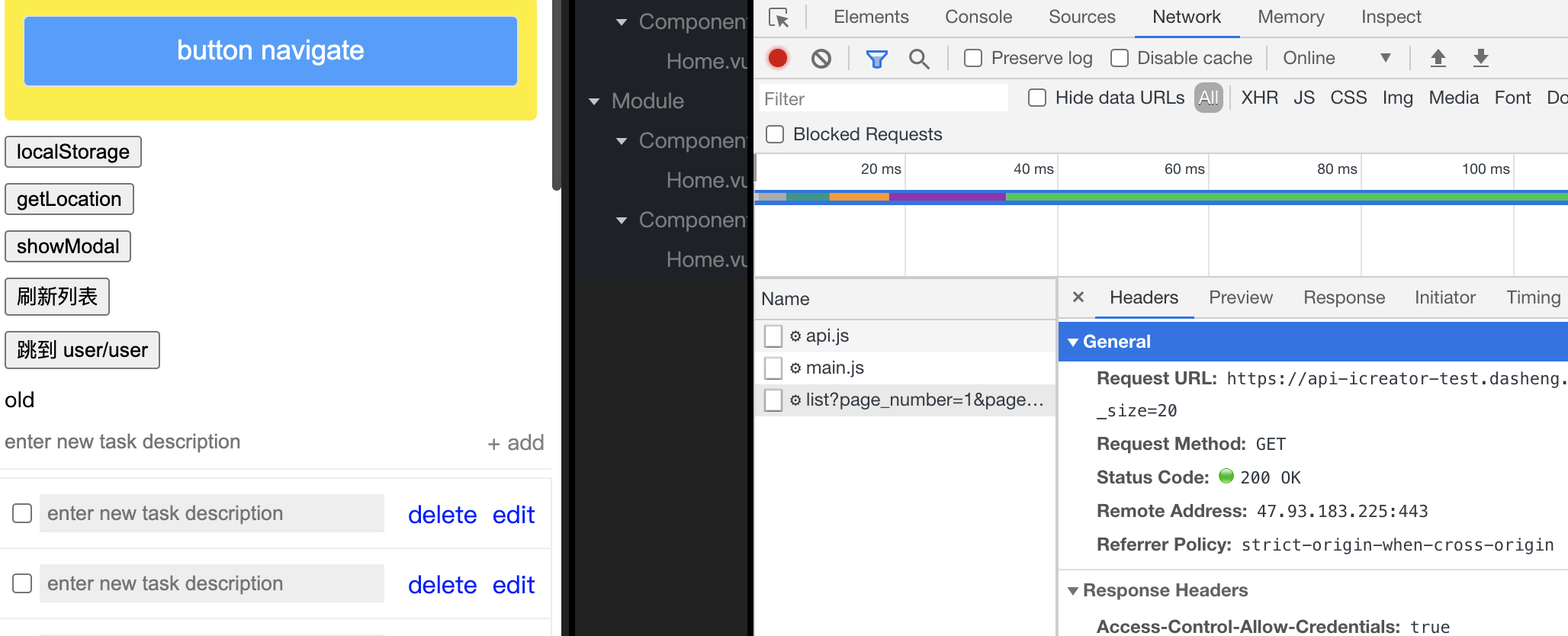
最后贴一下第三版基本调试能力实现全图:
数据审查面板:

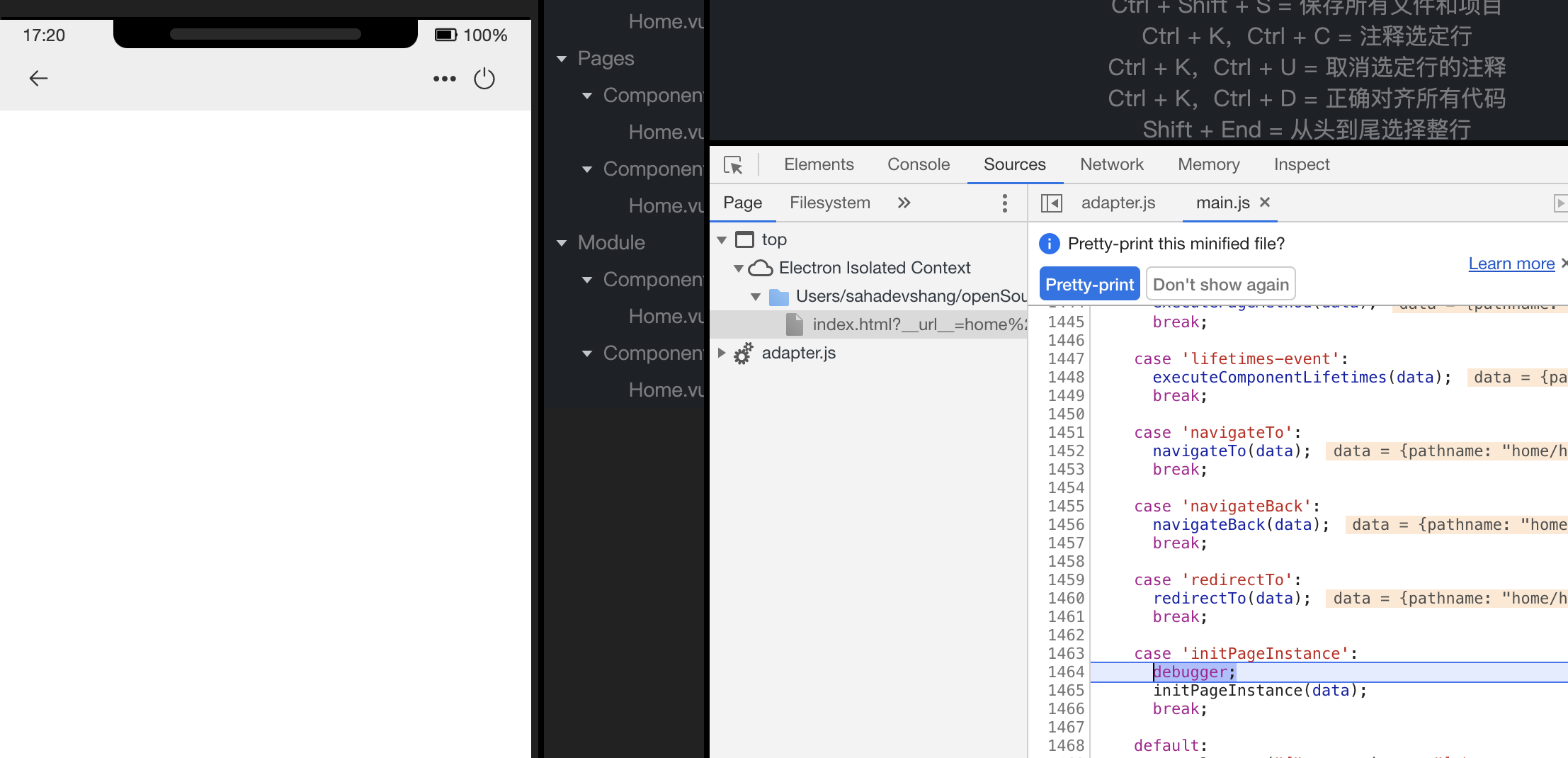
Source面板:

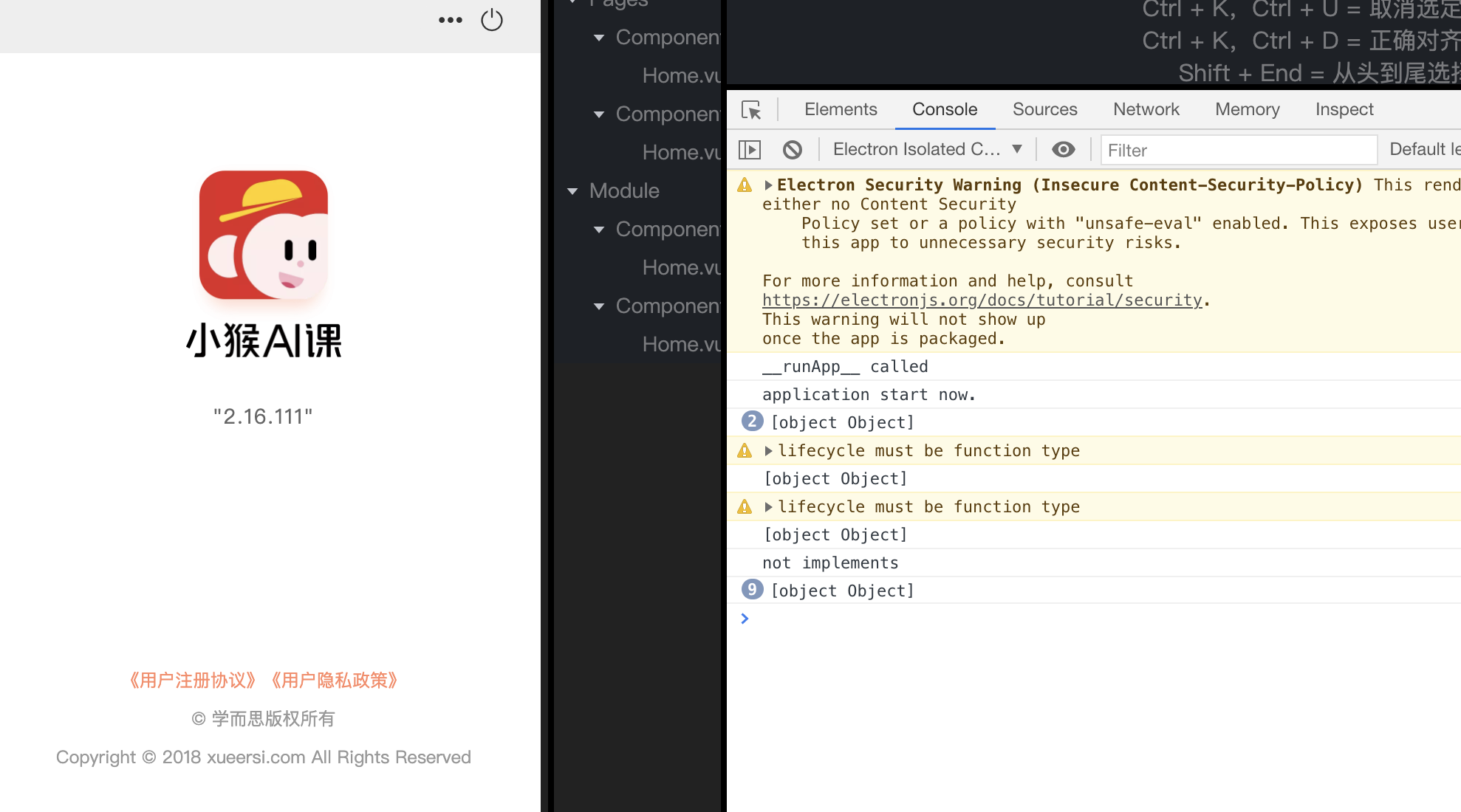
Console控制台:

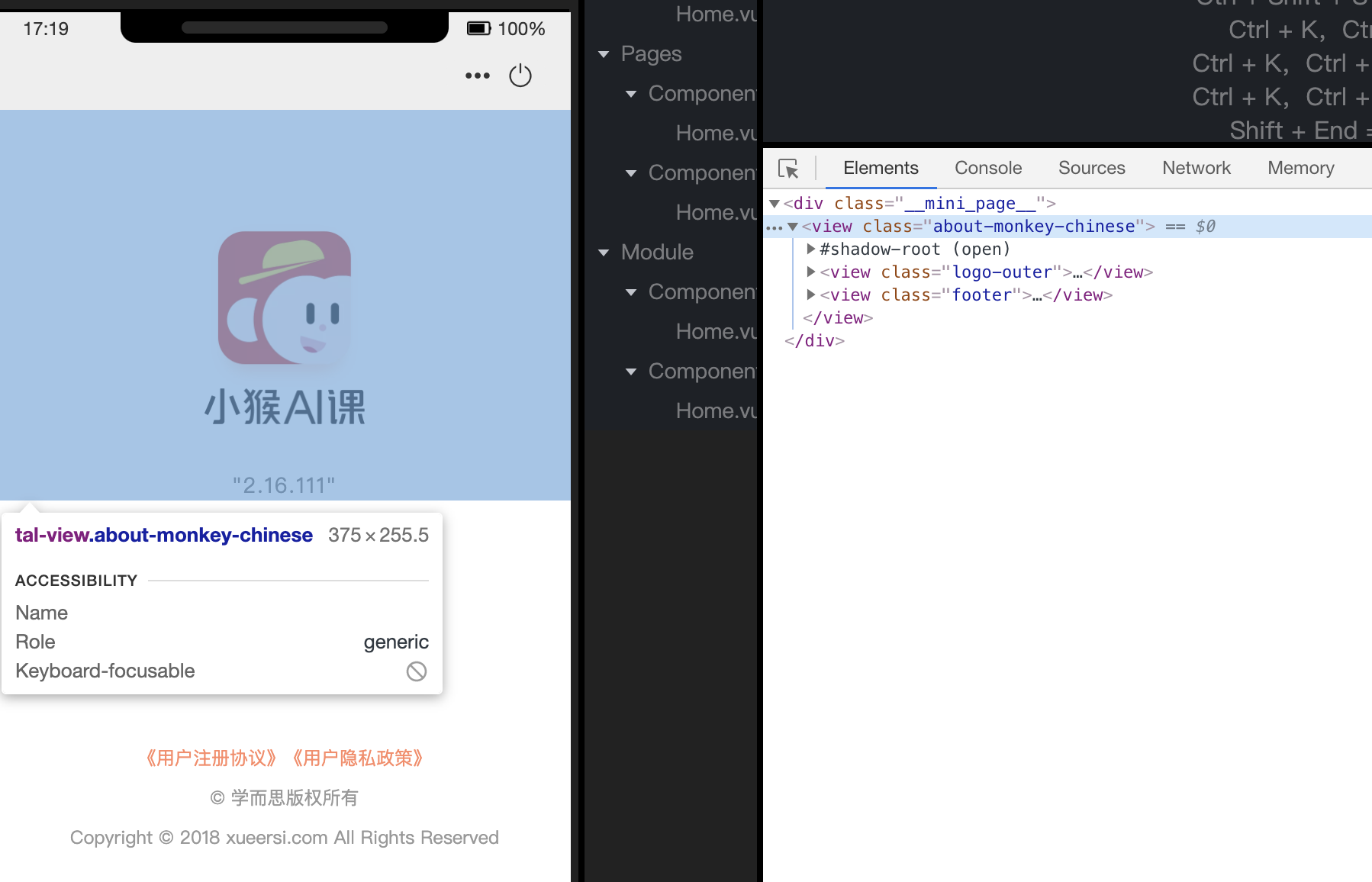
DOM审查面板:

调试中断:

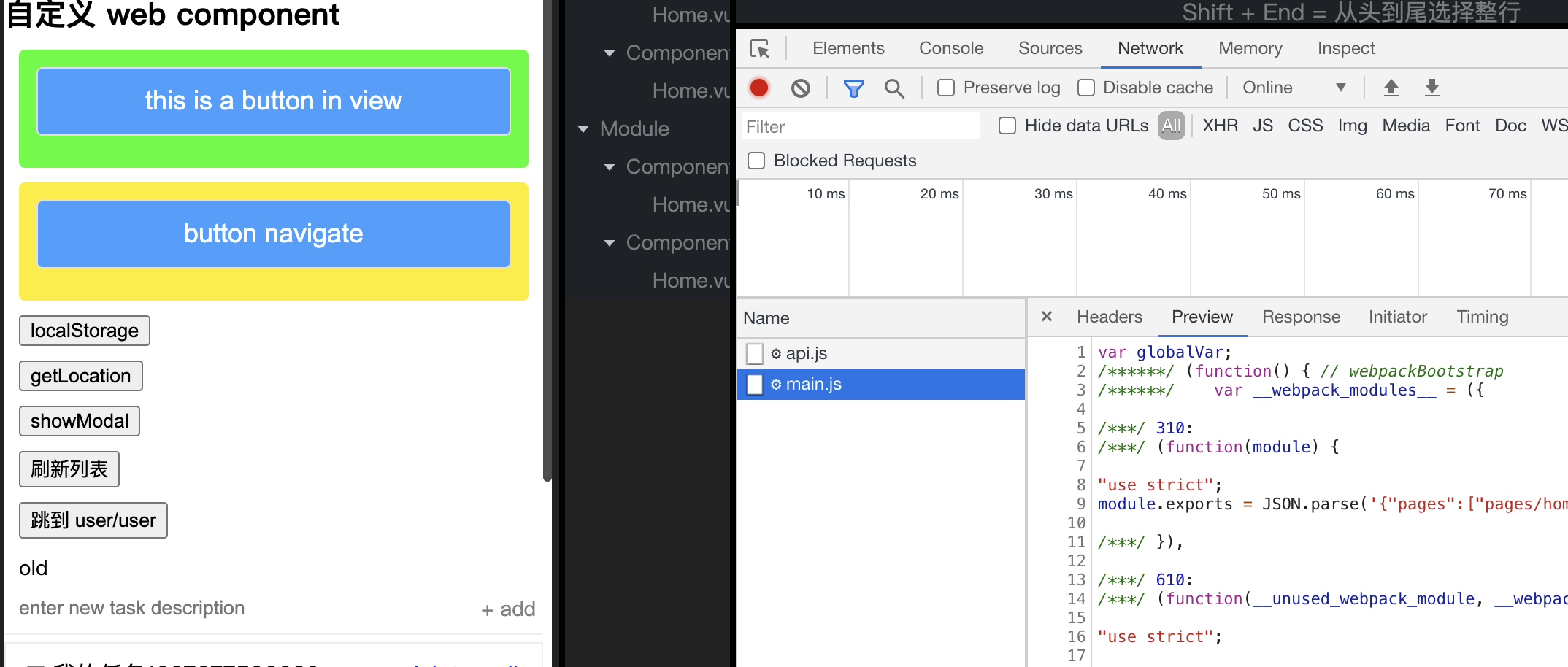
Network网络资源审查:

Network XHR审查:

好,导读文章就到这里。接下来会分几篇文章详细介绍第三版的完整实现。
这篇关于小程序调试技术导读的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!