本文主要是介绍官网使用Nginx实现动静分离,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Nginx 是俄罗斯人 伊戈尔·赛索耶夫( Igor Sysoev)开发的 一个 HTTP 和反向代理服务,邮件代理服务器,此外还可以作为 TCP/UDP 代理服务器。 仅 2021 年 7月里 Nginx 代理了市场 22.57% 的站点。这还不包括很多内网使用的站点,以及淘宝基于 Nginx 开发的 Tengine。再次致敬作者!
Nginx 作为 HTTP 反向代理服务器,主要用途之一就是实现网站的动静分离。
刚好公司上个月开发新版官网,和另一个同事一起完成,我主导开发,技术栈是 springboot + mybatisPlus +freemarker + ElasticSearch +Nginx ,关于具体的实现思路,如果有人感兴趣的话,后续可以专门写一篇文章。
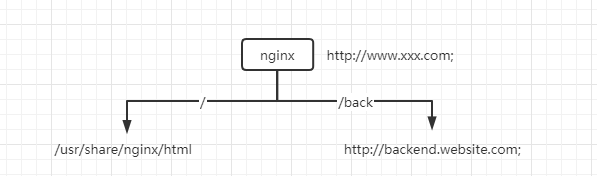
话不多说,直接先上图:

简单解释下:
1. 浏览器访问官网域名会跳转到 /usr/share/nginx/html下的index.html
2. 在html 文件会通过异步请求发送 /back/ 开头的url 请求后台接口
下面根据上图的需求,配置 nginx.conf, 注意在 http 模块中添加如下配置:
server {listen 80;# 配置你的域名server_name www.xxx.com;# 默认路由到 /usr/share/nginx/html 下的 index.htmllocation / {root /usr/share/nginx/html;index index.html index.htm; }# 请求 /back 开头的接口时会代理到后台服务location /back/ {# 后台服务器,一般配成内网域名,或者 ip:端口proxy_pass http://backend.website.com;}
}这里其实重点用的还是 location 指令, 可以参考之前的文章《Nginx 搭建文件服务器》。这里涉及到一个常用的指令proxy_pass,下面详细介绍下该指令:
# proxy_pass, 使用语法:proxy_pass URL;
# 如果proxy_pass加了 URI, location 中的URI,会被完全替代
# http://xxxxxx/name/hello => http://127.0.0.1/hello;
location /name/ {proxy_pass http://127.0.0.1:8080/;
}# 如果proxy_pass没有 URI, location 中的URI,会被追加
# http://xxxxxx/name/path/hello => http://127.0.0.1/name/path/hello
location /some/path/ {proxy_pass http://127.0.0.1:8080;
}# 如果proxy_pass 主机名后加了$request_uri, location 中的URI,会被追加
# http://xxxxxx/name/path1/hello1 => http://127.0.0.1/name/path1/hello1
location /name/ {proxy_pass http://127.0.0.1:8080$request_uri;
}# 使用 rewrite 指令时,proxy_pass 后的uri(如果有的话)会被 rewrite后的新uri 直接替换
# http://xxxxxx/name/path2/hello2 => http://127.0.0.1/name/path2/hello2
location /name/ {rewrite /name/([^/]+) /users?name=$1 break;proxy_pass http://127.0.0.1:8080;# 下面的写法,uri /会被替换,所以也能正常跳转# proxy_pass http://127.0.0.1/;
}根据大家的反馈,后面会考虑分享Nginx的另个一重要功能:负载均衡。
如果觉得还不错的话,关注、分享、在看(关注不会走丢~), 原创不易,且看且珍惜~

这篇关于官网使用Nginx实现动静分离的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



