本文主要是介绍DIYGW UniApp可视化开发工具:前端开发人员的新宠,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在前端开发的领域中,API接口的测试与调试一直是开发人员面临的挑战之一。传统的测试工具虽然能够完成基本的测试任务,但在效率、易用性和直观性方面仍有提升的空间。随着技术的发展,DIYGW UniApp可视化工具应运而生,为开发人员提供了一种全新的API测试与调试体验。

一、引言
随着移动应用的普及和UniApp等跨平台框架的兴起,前端开发人员对于高效、便捷的API测试与调试工具的需求日益增加。DIYGW UniApp可视化工具正是为了满足这一需求而设计的。它提供了一个直观、易于使用的界面,帮助开发人员以图形化的方式查看和理解API的定义、参数、请求示例、返回值等信息。

二、DIYGW UniApp可视化工具的特点
-
高效测试与调试:DIYGW UniApp可视化工具能够快速请求API,支持在线可视化集成变量绑定,并一键生成所有源码。这种高效的工作流程使得开发人员能够更快速地完成API的测试与调试工作。
-
全面支持HTTP协议:该工具不仅支持GET和POST请求,还包含DELETE、PUT、PATCH、HEAD和OPTIONS等多种HTTP请求方式。同时,它还允许开发人员自定义Header信息,支持设置各项参数,并提供测试返回值,以满足不同API测试的需求。
-
快速集成与零学习成本:DIYGW UniApp可视化工具支持将API快速植入到低代码设计中去,实现零学习成本、快速集成API调试。开发人员无需花费大量时间学习复杂的测试工具,即可轻松上手使用。
-
无限加载与动态绑定:API返回的结果支持无限加载和界面动态绑定。这意味着开发人员可以根据需要自定义加载方式和绑定规则,实现更加灵活、高效的数据展示。
-
自定义脚本与数据校验:工具还支持自定义前置/后置脚本,允许开发人员根据实际需求扩展自定义JS来处理API请求和响应。同时,它还具备自动校验数据正确性的功能,确保数据的准确性和可靠性。

三、使用DIYGW UniApp可视化工具进行API测试与调试
使用DIYGW UniApp可视化工具进行API测试与调试的流程大致如下:
-
配置API请求:在工具中配置全局访问域名、实际请求API地址以及请求参数等信息,然后点击测试按钮发起API请求。
-
查看API返回结果:请求完成后,工具将显示API返回的结果集。开发人员可以根据需要设置默认加载数据选项,以便在应用启动时自动加载数据。
-
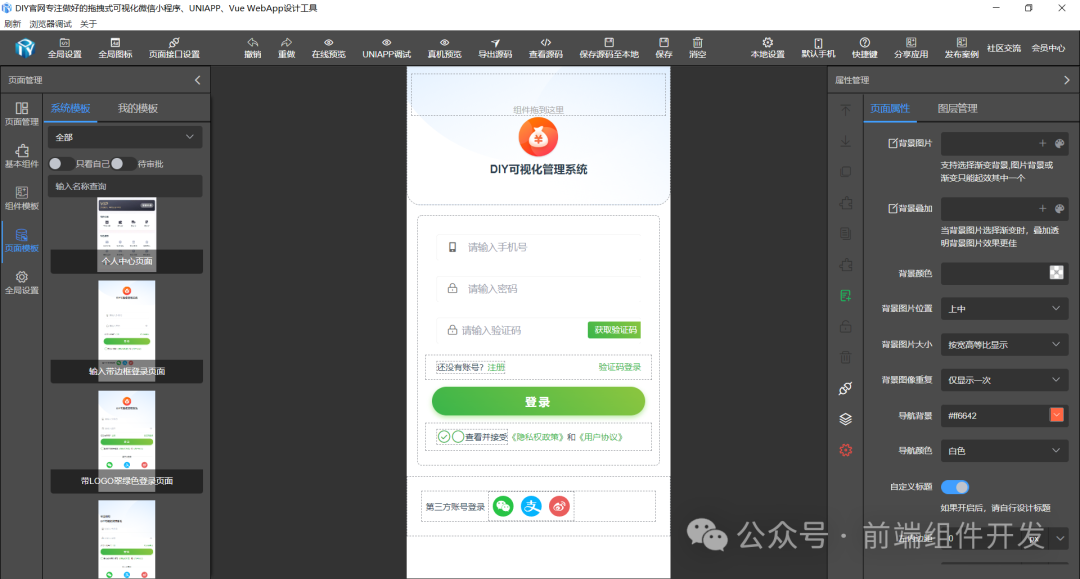
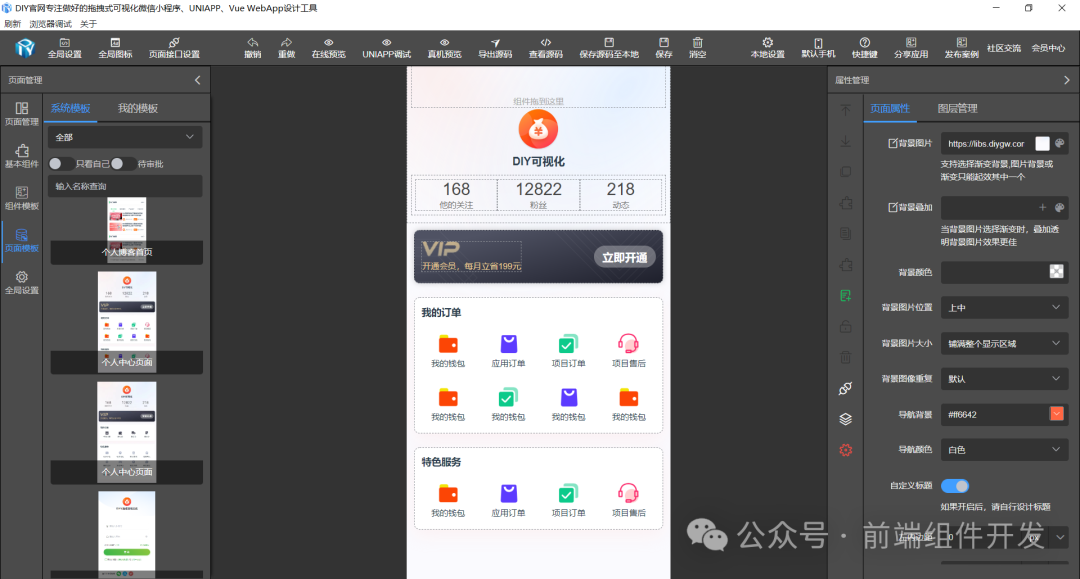
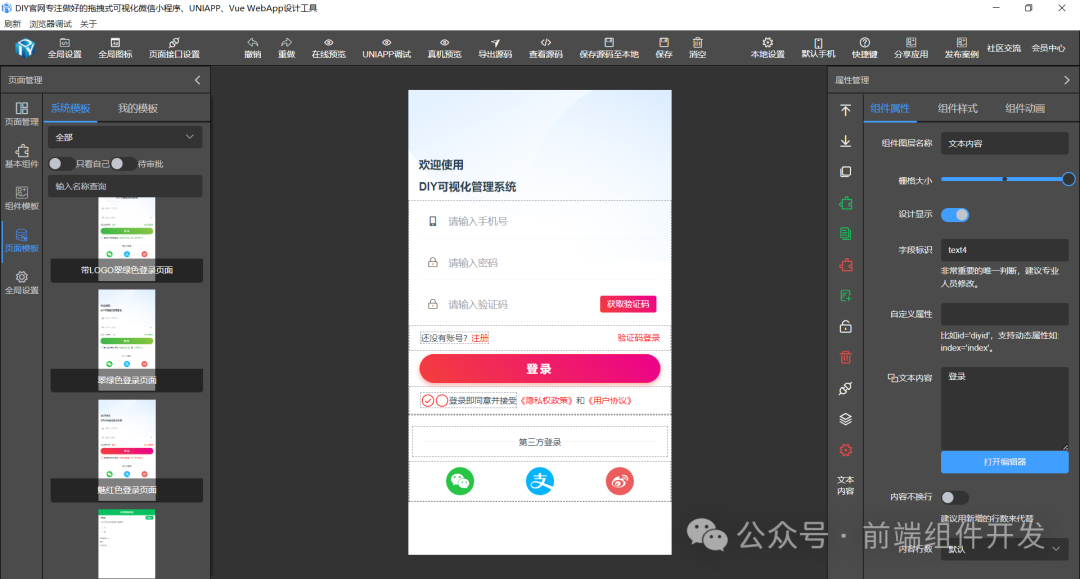
选择组件或模板:在组件模板区选择所需的组件或模板,将其添加到设计区。可以使用图层面板管理来快速定位和调整组件位置。
-
绑定变量:在需要展示API返回数据的组件上点击绑定变量图标,选择API返回结果集中的变量进行绑定。可以绑定图片、标题、描述等不同类型的变量。
-
查看源码并保存:完成变量绑定后,点击查看源码按钮即可生成对应的源码。开发人员可以保存源码至本地并在开发环境中进行调试和运行。

四、结论与展望
DIYGW UniApp可视化工具为前端开发人员提供了一种高效、便捷、直观的API测试与调试方案。它通过快速请求API、在线可视化集成变量绑定以及一键生成源码等功能,极大地提高了开发人员的工作效率。未来,随着前端技术的不断发展和创新,DIYGW UniApp可视化工具将继续优化和完善其功能,为开发人员提供更加全面、强大的API测试与调试支持。
项目官方地址:
https://www.diygw.com?fromsite=56249
官方技术交流群:

这篇关于DIYGW UniApp可视化开发工具:前端开发人员的新宠的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






